ANGULAR 2
VS
REACT
ANGULAR 2
VS
REACT
Angular 2


Thoughts on selecting a JavaScript stack in a .NET shop.
React
Michael K Snead
A Comparison
- Released in 2013 by Facebook
- Goals are to be simple, declarative and composable
- Aims to provide the "V" (and some "M")
React.js
- Beta release 12/2015 by Google
- RC4 on June 30th
- Goals are simplify development and testing of Single Page Applications
- Aims to provide a complete MV* framework
Angular 2
We'll compare developing applications "with React" vs. "in Angular 2".


Watch Your Language...
- Two APIs: ES5, ES6
- Pure JavaScript with optional JSX extensions
- Compose components from classes (ES6), objects (ES5) or pure functions
React.js
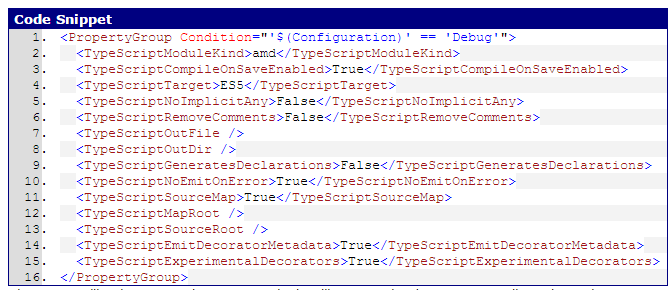
- TypeScript, Dart, ES5 first-class languages (3 APIs)
- Announced plans for better ES6/Babel support.
- Uses unfinalized decorators.
- Compose components from classes (TypeScript/ES6) or plain objects (ES5)
Angular 2
Everything (obviously) desugars/compiles down to JavaScript.


You're not my type...
Angular 2


Facebook created their own type checking system called "Flow".
Type annotations are optional, works on today's JavaScript.
Angular 2 supports TypeScript and Dart first for development.


React
TypeScript has supported React (JSX) since VS2015 (as TSX)

Dart is a new language invented by and widely adopted internally by Google.
Native / Mobile
Google featured Telerik's NativeScript on the AngularJS blog. You can use Telerik's native UI components with Angular2 classes.
NativeScript is not specific to Angular 2
(it's been out since 2014)


Native / Mobile
Facebook uses their own React Native framework in-house. Native components on the target framework (ie: iOS/Android) have counterparts in the React Native framework.
React Native currently runs in production.



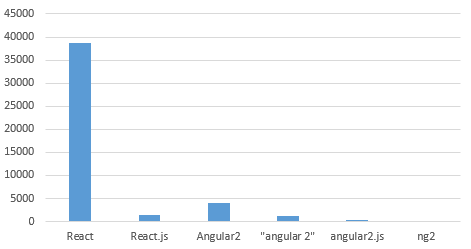
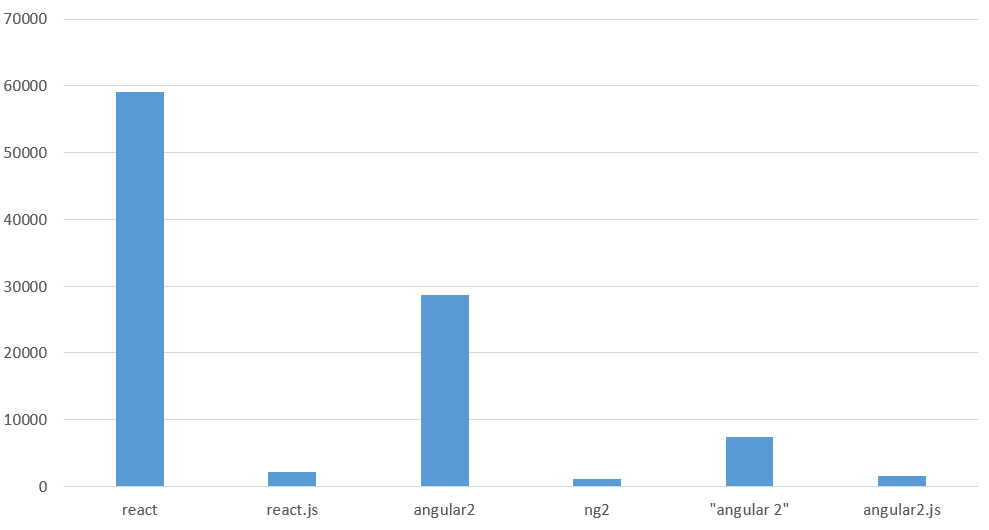
StackOverflow



Copy/Pasta Spaghetti Coding
Results when searching for these terms
StackOverflow


Copy/Pasta Spaghetti Coding
Results when searching for these terms

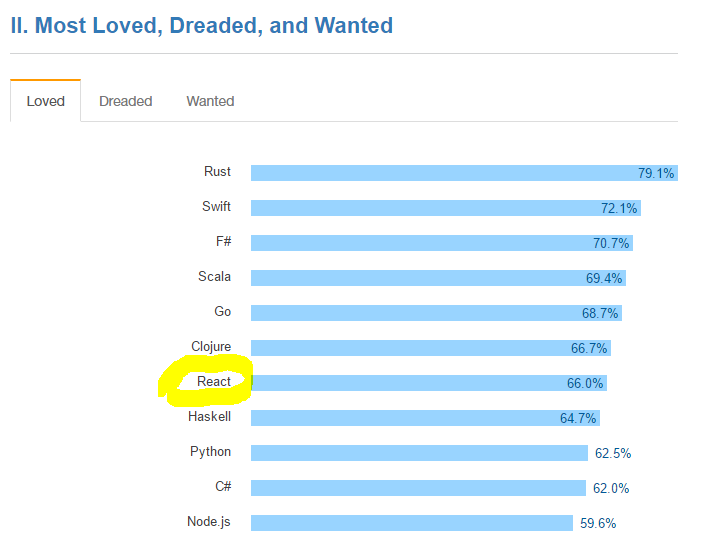
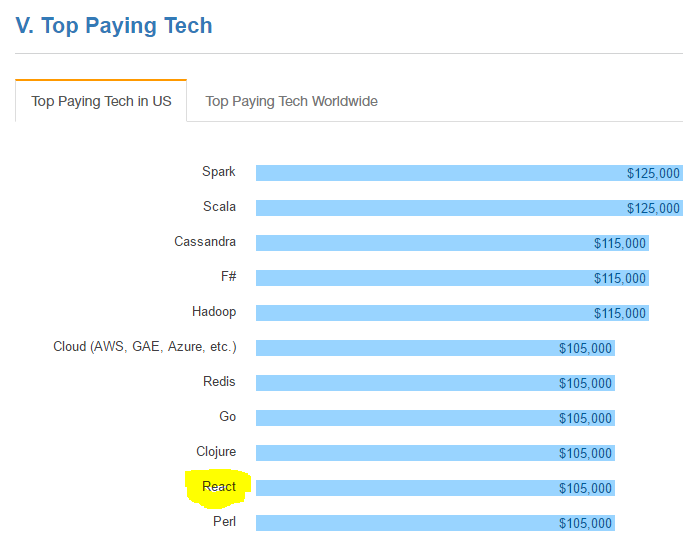
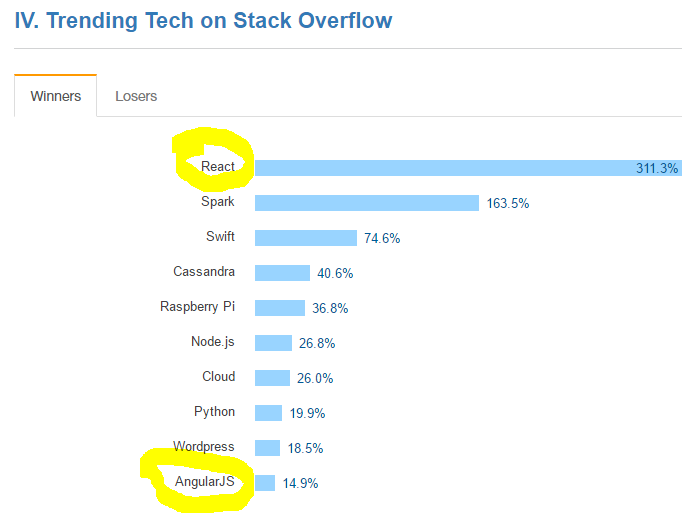
StackOverflow


Survey 2016

StackOverflow


Survey 2016

StackOverflow


Survey 2016

IDE Support

Visual Studio 2015 introduced JSX support last year.
WebStorm has supported JSX since 10/14 (2 years).
VSCode has full support for JSX since adopting project "Salsa".


React
IDE Support

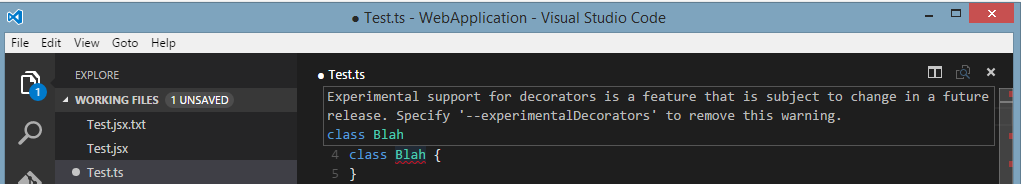
Visual Studio 2015 and VSCode have experimental support for Angular 2 TypeScript as of today.
Visual Studio does not understand decorators in JS.
WebStorm appears to have good support for Angular 2 in TypeScript or in ES.
Angular2


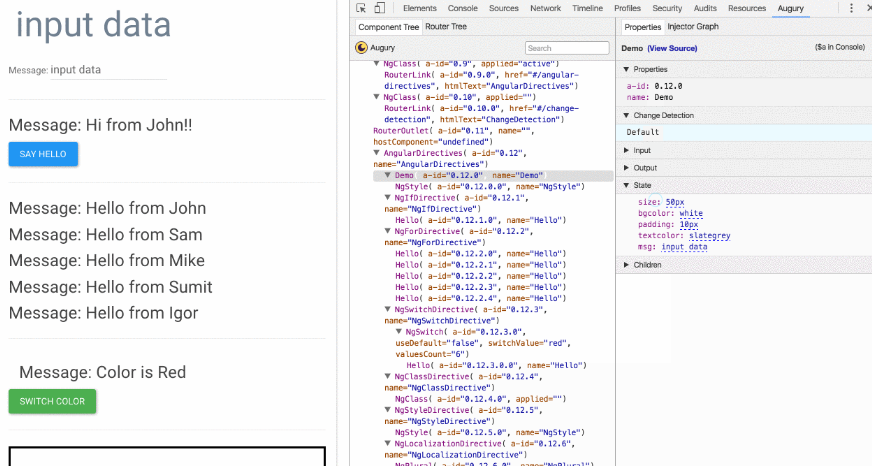
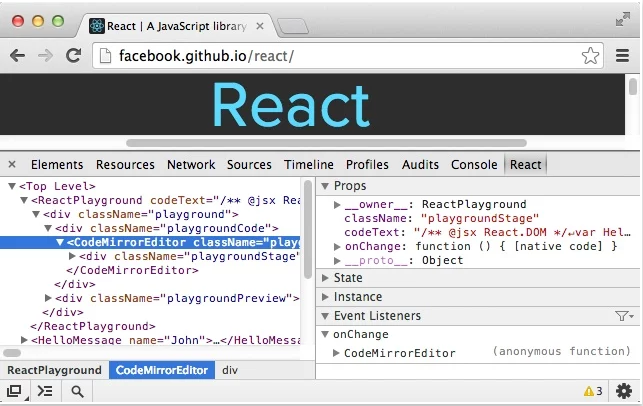
Developer Tools

Angular2
Rangle.io is partnering with the AngularJS core team to develop Batarangle Augury for Chrome!
You can tell things are still churning since Augury has a "supported version" note on the repo.

Developer Tools

React

The React Developer Tools are available for native, both Chrome and Firefox, developed by Facebook.
Also, it may be noted that Redux DevTools are written in React and their are React-Perf-Tools.
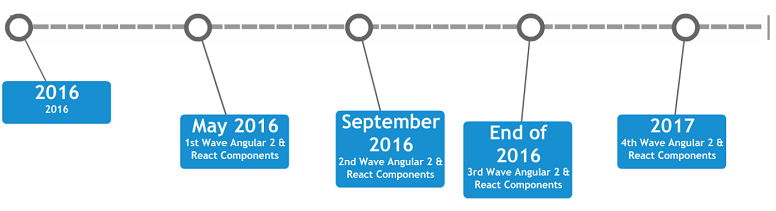
Kendo Support

In January, Telerik announced a roadmap where they would be creating components native to React and Angular 2 in parallel.
This is a complete rewrite.



As these components still aren't ready, you can still use Kendo if you use a wrapper library.
Modern web development has changed.
In both cases you'll have a much better experience long-term if you get comfortable with...
- Having node.js installed, using npm
- Learning ECMAScript 6
- Using a package manager like webpack
or systemjs + jspm - Using transpilers like Babel or TypeScript
Up And Running
"Getting Started"

Angular2's "Getting Started" recipe includes ...
- systemjs (loading packages)
- corejs (shims)
- reflect-metadata (more shim)
- rxjs (observing changes)
- zone.js (wrapping contexts)
Angular2 also provides a pre-built "sfx" package for ES5 development.
For production (performance) builds you will need jspm or webpack.
For typescript, you will need the above + "typings" and the typescript compiler.
Up And Running
"Getting Started"
React's recipe includes ...
- React.js
- ReactDOM.js
Facebook also provides ReactJS.NET, allowing Visual Studio/C# developers to skip the build/transpile step and to perform server rendering right from Razor.


For a complete SPA, you'll probably want to add ...
- React Router
- AJAX library (axios, fetch, $)
- Validation library (or roll one)
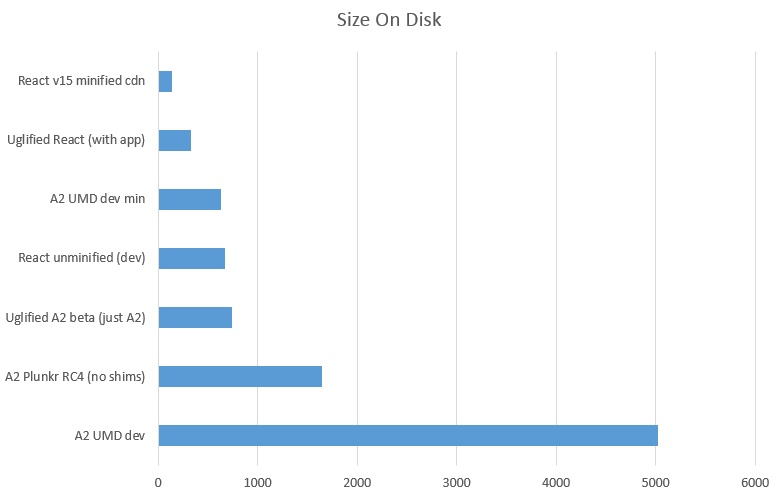
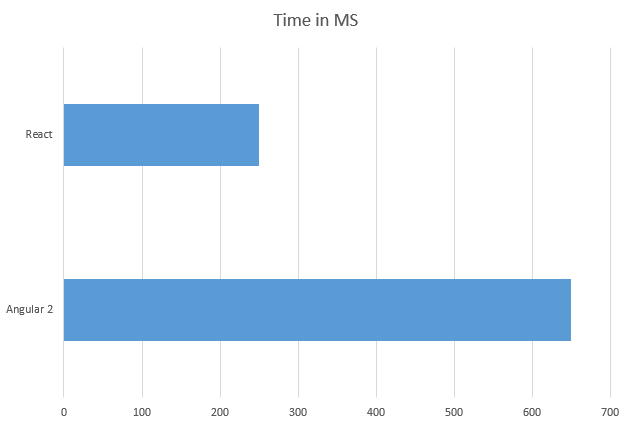
Size and Speed



Size and Speed


Can we compare speed?
Most benchmarks have bias and subjectivity. It's hard to get a good, scientific benchmark.
With that said, here's my biased "Hello, world" sample!

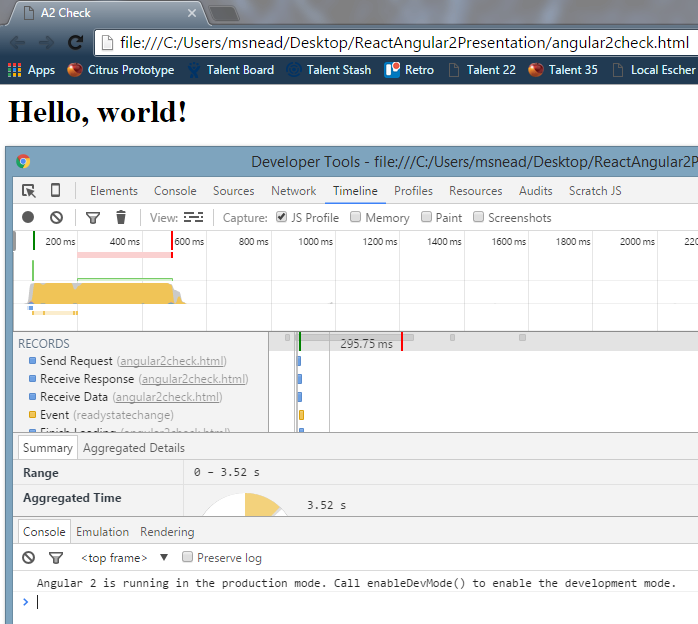
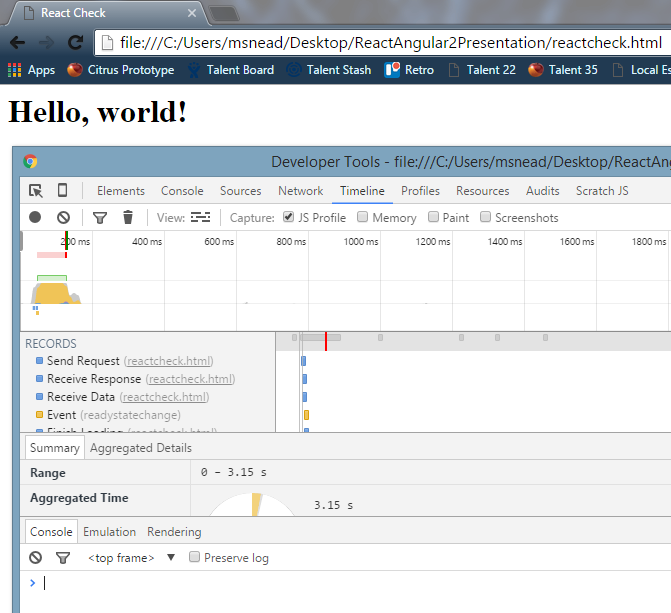
Size and Speed




All assets loaded from disk, using Chrome 47's "Timeline" tool.
Uses Google's minified copies of Angular2 and only the required shims for Chrome.
A2
React
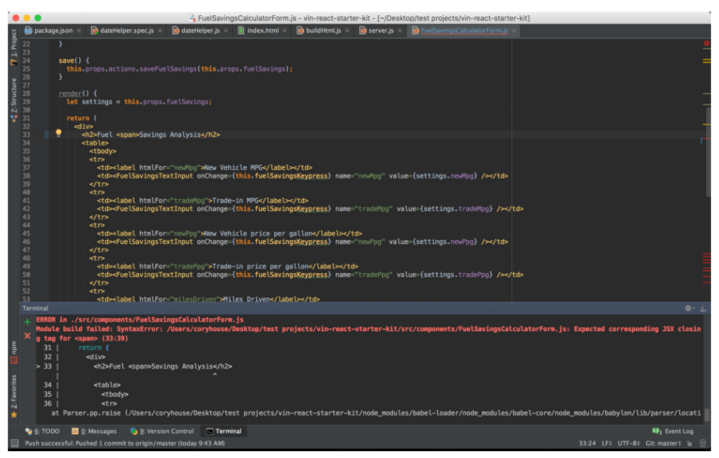
Debugging

Fails at compile-time.
Line number provided.
Unclosed tag mentioned.

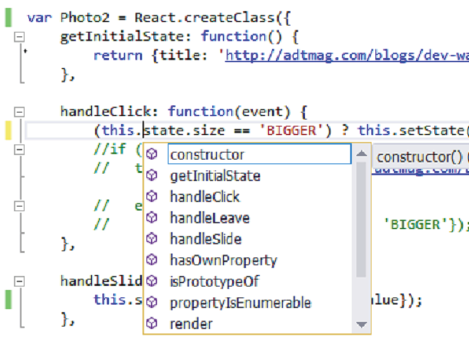
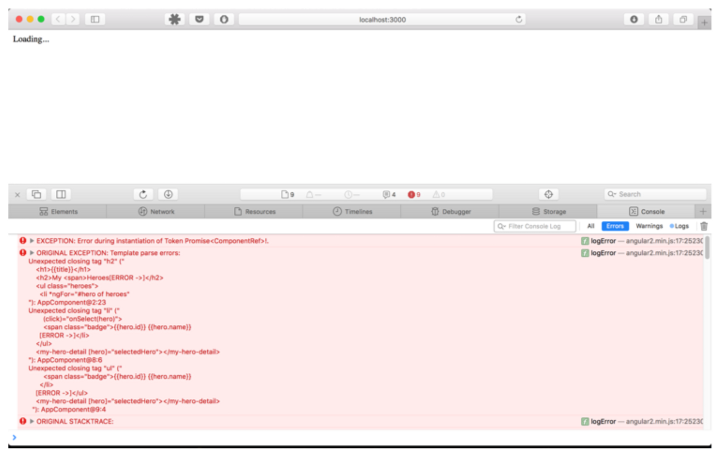
Debugging
Fails at runtime.
No line number provided.
No unclosed tag mentioned.




"In React, you don’t learn framework-specific HTML shims like ngWhatever. You spend your time writing plain ‘ol JavaScript. That’s the future I believe in."
- Cory House
Presenter on PluralSight
Debugging
In a comparison on January 3rd...
Angular 2

Angular 2
Template Engine
Dependency Injection
Angular 2 HTTP
Fetch, jQuery, etc.
(AJAX)
Rx.js, Redux, etc
(State / Flow)
Angular 2 Router
(Routing)
Validation
FormBuilder, Validators, Control, ControlGroup
React
View Library
Fetch, jQuery, etc.
(AJAX)
Flux, Redux, etc
(State / Flow)
React Router
(Routing)

React
Validation
My preference?
Roll your own.
Community
Because drag and drop is hard.


Angular2's ecosystem continues to mature, but is still very young. You will run into immature components and bleeding edge issues. React's ecosystem has had years to mature.





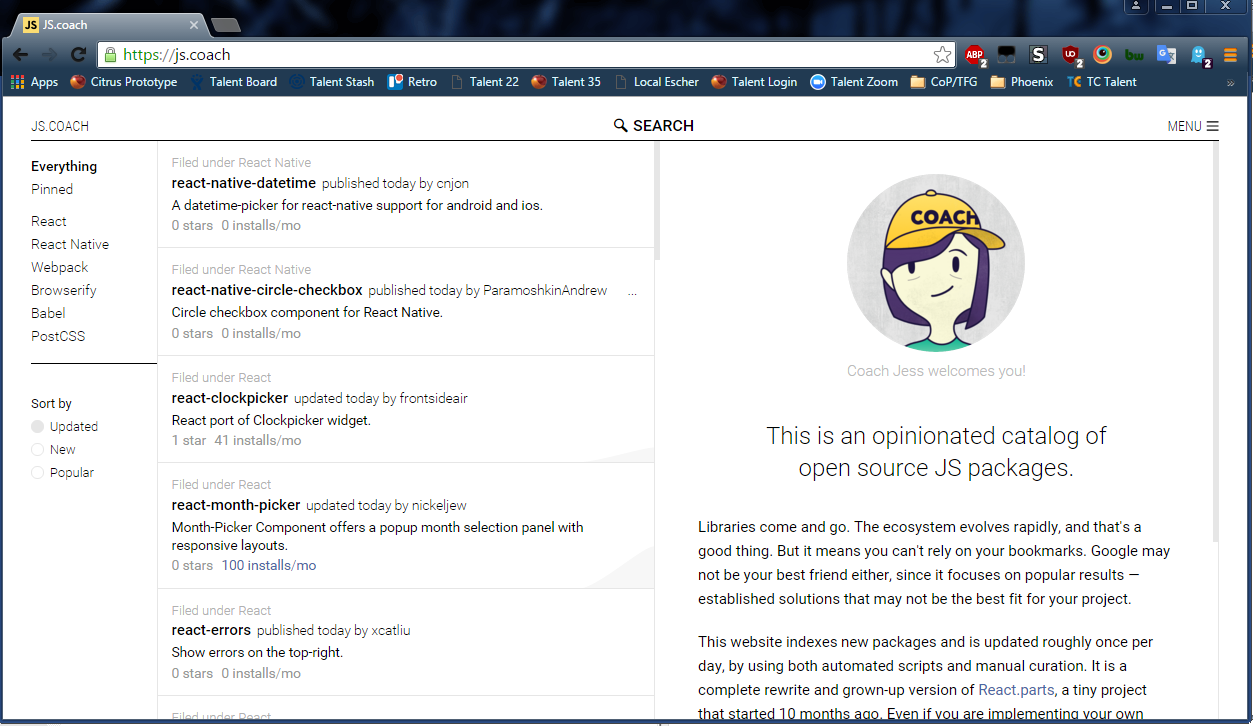
js.coach
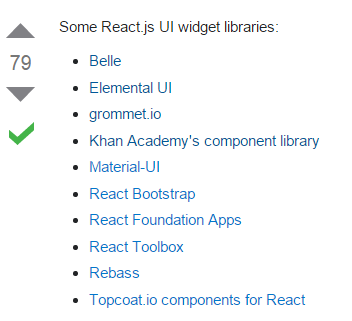
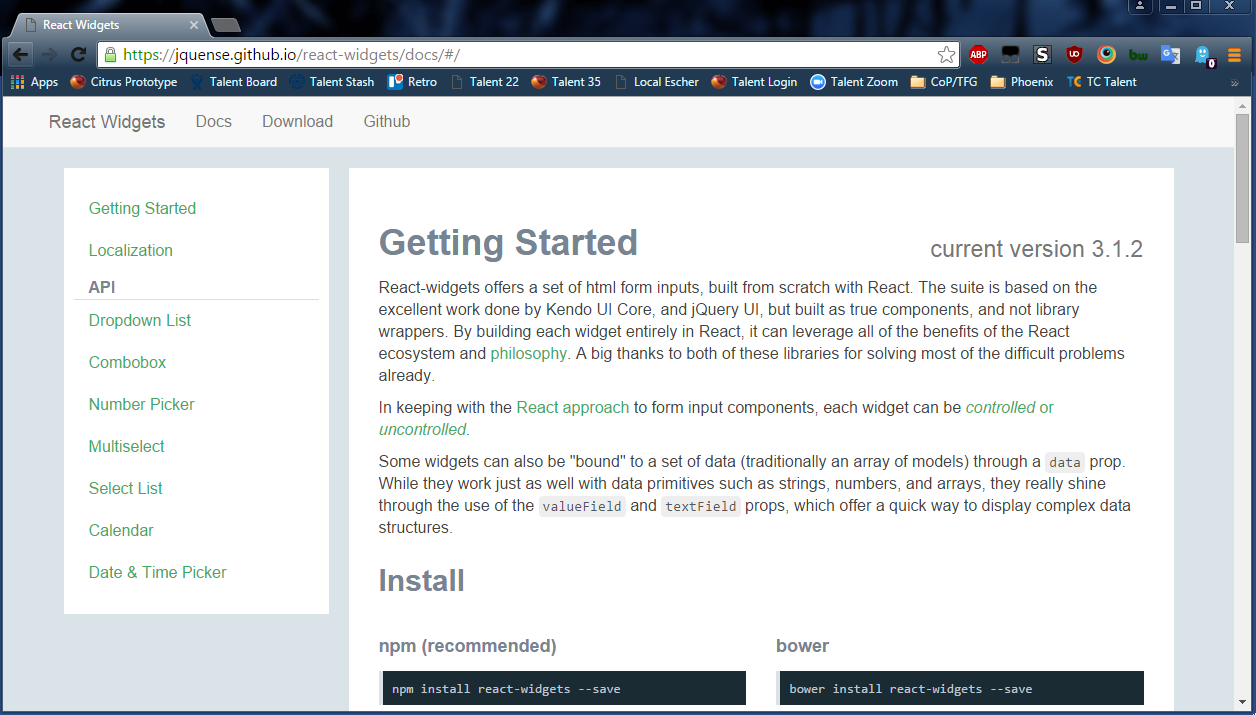
react-widgets
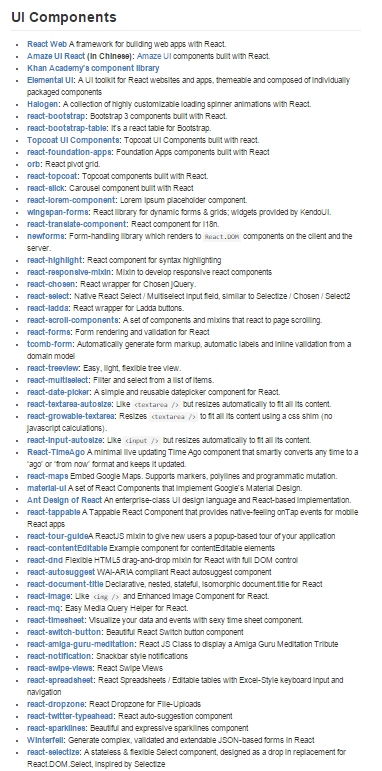
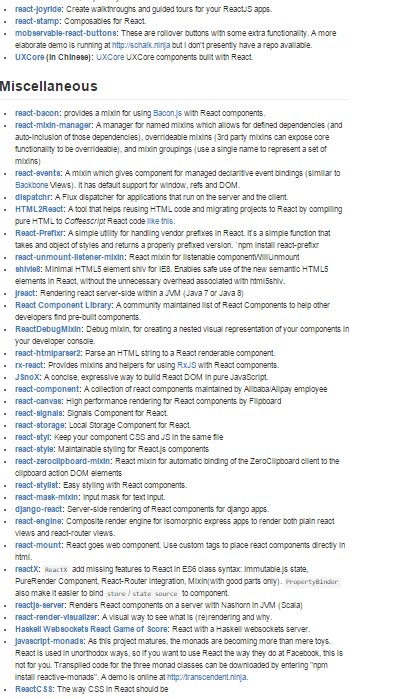
Facebook's list
StackOverflow
Who is using ...


React

"We love React at Paypal"


Who is using ...
React

"Our decision to adopt React was influenced by a number of factors, most notably:
1) startup speed,
2) runtime performance
3) modularity"
"React stood out in that its defining features not only satisfied the criteria set forth above, but offered advantages including being relatively easy to grasp and ability to opt-out."


Who is using ...
React
The company behind the most popular open source project in the world, the WordPress CMS.
75m sites and 48% of Technorati's Top 100 blogs are WP sites
(in 2/2015)
Originally written with LAMP, Automattic recently released their latest version, codenamed "Calypso": a top down re-write using Node.js to serve a React/flux frontend.



Who is using ...
React
"React has many benefits and it's probably the future of web development..."



Who is using ...
React
Facebook eats its own dogfood.
React is live and in production on 3 of the Internet's most heavily used properties owned by the devs of React (Facebook, Instagram, and WhatsApp).



Who is using ...
Angular2
Since Angular2 just hit beta in December of last year, it's hard to say who is (will be?) using it. I've read that Google is using it internally for some of their projects, but not the ones you would think...

There is a neat "built with Angular 2" twitter feed...


Browser Compatibility
IE8 has enjoyed support from React since the beginning. This just ended with the release of v15. React is designed to work in all popular browsers.
Angular2 takes a different approach, starting with only the latest, modern technology and then shimming/shivving for browsers (there are no browsers today that can run Angular out of the box without shims).



Testability
As with any well-architected UI application, you'll want to keep as much logic as possible out of your UI components to get maximum testability.
React
- Can be tested without a DOM (ie: in ReSharper or Chutzpah / VS)
- Can unit test nearly all code (pure JS)
Angular2
- Requires a complete DOM
- Requires build system + shims (can't just stick it in PhantomJS)


Modularity
Since React is unopinionated about modularity, you can expect adding most libraries and plugins to work much the same as you would jQuery or Kendo. Drop in and go.
You can also use ES6 import syntax with React.
With Angular2, you need to examine the build system and language used by the library implementor.
For example, webpack vs jspm, TypeScript vs ES-next.

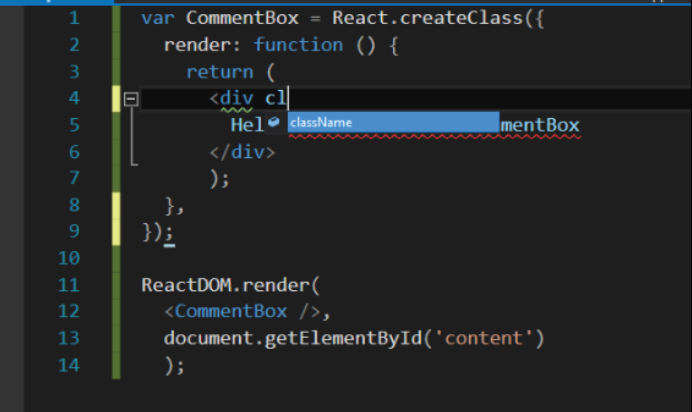
Syntax
JSX is not HTML. There is no string markup in your JSX.
There are a few things learn, like...
- <label for="..."> becomes htmlFor
- <div class="..."> becomes className
- key and ref have special meaning
- dashes become pascal case
ie: tab-index > tabIndex - "style" prop is always an object
<p style="font-weight: bold;">Boo!</p>
<p style={{fontWeight: 'bold'}}>Boo!</p> - Binding uses brackets {}
It's easy to convert between JSX/HTML with online and offline tools.

Syntax
Like Angular 1, Angular 2 has its own DSL for templates.
Some examples:
- For loops use this syntax (if conditions use *ngIf):
<option *ngFor="let item of items" [value]="item">{{item}}</option> - Two-way binding uses this syntax:
<input type="text" [(ngModel)]="model.name" /> - Binding within text uses double brackets {{}}
<p>Is this angular 2? {{true}}</p> - Angular has "template reference variables" denoted with #
<input type="text" [(ngModel)]="model.name" #spy />
<input type="text" [(ngModel)]="model.name" #name="ngForm" /> - Template scoping is not JavaScript scoping
(ie: variables declared at window-level are not visible in a template, in fact, window isn't either {{window == undefined}} will show 'true') - Angular 2, like Angular 1, has special meaning for | (pipe)
My opinion...
- Only as much complexity as you need
- Performant by default
- Easy to test and debug
- Fewer details to "get right"
- Lower learning curve to be productive
- Visual Studio 2015 support
- Rich, mature community
- Lots of problems already solved by other people
- Heavy vendor investment / commitment
- Works with bleeding edge tech, but doesn't force it on my team
I really like a library or framework that...
REACT
WINS
REACT
WINS
I Choose React

Questions? Thanks for your time.
Go do your own research!
Angular2 may be something someday, but I need to be productive now.
Links