Ребрендинг
Image: http://www.MarkMushakian.com

в продакшене
П̼͕͕͇̰̘р͉͉̝̮͔я̟̫͎͚͖м̙о̼̬̮̲̯ ̝в͈͇̪͚̘̣̩ ͓̟ͅп̜͔͖р̗̮̺о͙̥̮̝̭͍д̯ак̥̱̟ш̞͈̣̥͈ен̙̟̝е̳̝̟̝ ̪̼͇̪̩̦͚
͕̰͚͇ч̜̪͓̫̝о͔̱̣̟͎͕ ̬̜̮̬̥с͔̞̱͓и̙̲р̺̗̪̟̜̺ь̳ё̮͚з̦н͇͓о̯?
̤̯̖̜̩̖̱м͓͔̪̤̟̺̲ы̼̰̰̬̬̣͕ ̰̖̩̜в̹̰͎̪с̖̮̱̘̰е ͔͇̲̗̻͎͇у͉̤͕ͅͅм͓̪р̙̘̙ём̟̪̪
͈͇͔̥͍̳̬т̱͓а̯̦̭̤͙к͚̭н̫͕̖̤и̬̞͚л̬̘ь̥̮̹̭̗ͅз̝̞я̙̝̹!
͙к̪͎̭у͓̮д̖̫̣͈̹̭̦а̖̤см͕̻̭͎ͅо̭̥̥̗т̜̩̠͕̤͚р̯̞̗̭е̳̱̞̼̭̤л̬̱͔̳͓̟в̗͍͍а̙̗̤̱̥̫̮ш͔̹С̥̜̜̞͓Т̞̭̬̭̣͇О̩̮
Кто этот чувак?
Кто этот чувак?




Много миллионов MAU
Много стран мира
Старые технологии
Нонейм проект
* на самом деле нет
OpenSource GPLv3**
** мне нельзя на него ссылаться, ищите сами
*
*** нет, это не Microsoft
***
Поддержка браузеров
Страшная табличка
| Browser | Versions | Total share in global traffic |
|---|---|---|
| Google Chrome | 28+ | 49.4% |
| Safari | 7+ | 12.6% |
| YaBrowser | 15+ | 9.85% |
| Android Browser | 4.0+ | 5.46% |
| Firefox | 42+ | 5% |
| Opera | 33+ | 2.96% |
| Internet Explorer | 11+ | 2.5% |
| Opera Mini | 7+ | 1.72% |
азиатский рынок

Смотри доклад с RejectJS 2015
Более 90% подписано на мобильные планы
Почти 80% - пользователи мобильного интернета
Телефоны уровня "тлен"
DEvSIGN
Design
DICTIONARY
Style Guide
Цвета
Типографика
Компоненты
Контейнеры
Все размеры
Комбинации
Примеры кода
Вертикальное выравнивание
Согласованные отступы
Переполнение текста
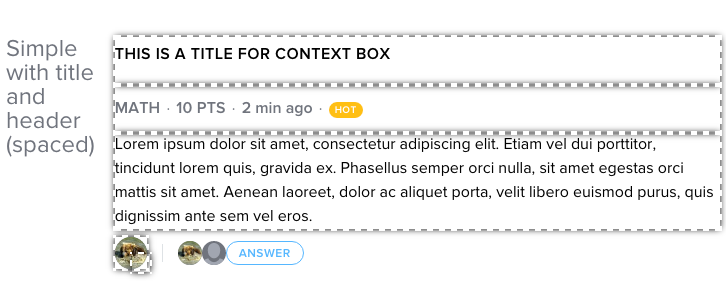
Раскладка компонента
Вертикальный
ритм
Контейнеры





Что можно улучшить?
Раскладка - отдельными классами
Более специфичные контейнеры
"Типизированные" дырки
Flexbox
такое...
Frame + GRoup + Block
Компоненты
Чего должно быть в наборе
breadcrumbs
Buttons
icons
headers
Inputs
Labels
Overlays
Dialogs
Размеры и "оси"
! всё responsive по-умолчанию
1D:
2D:
Behave:
xnarrow
narrow
wide
xwide
full-width
xshort
short
tall
xtall
full-height
xsmall
small
large
xlarge
non-responsive
active
inactive
disabled
Косяки
Использовать inline-block тяжело!
Всегда помни о Baseline
ascenders/descenders
Proxima NOVA - пиксельный ад
Утром Vertical Rhythm - вечером стулья
Вертикальный ритм
Поддерживаемое
Одинаково везде
Наводим марафет
Software Design в моём CSS!

Унифицированный словарь
Простые правила
Инкапсуляция
Контекстонезависимый CSS
Позволяет лёгкую компоновку стилей
"Легкоусвояемая" архитектура

Чем так хорош BEM?
Контейнеры - почти монады
Feature-Oriented Design
Modifiers algebras
SRP
OCP
ISP
DSL
Modifiers == Specialization
DRY
Parameterized dimemsions

.sg-badge {
@include component;
@include fixText($badgeFontSize);
@include uppercaseText;
overflow: visible; // allow badges align as text
min-height: 0;
height: auto;
border-radius: $badgeFontSize;
font-weight: $fontWeightBold;
padding: 3px 6px;
background-color: $badgeDefaultBackgroundColor;
color: $badgeDefaultColor;
&--error {
background-color: $badgeErrorBackgroundColor;
color: $badgeErrorColor;
}
&--warning {
background-color: $badgeWarningBackgroundColor;
color: $badgeWarningColor;
}
&--with-animation {
transform: scale(0);
animation: sgBadgeAnimation 0.6s 2s forwards;
}
}FOD
.
.
.
.
.
.
.
.
Parameterization + Vector
Specialization
SRP
OCP
.
.
.
.
.
Код фриз
Фича флаги
Один новый "рынок"
Работаем над деталями

CI + CD
CDN
Infinite caching
Plain HTML + SCSS
Dev env mimics prod


Счастливые
Разработчики
дизайнеры
менеджеры

Пользователи
в шоке
Ну такое...
Другие Пользователи
Я ТВОЯ ТРУБА ШАТАЛ!
Технологии сложны
заботьтесь о пользователях
Frontend == FUN
Спасибо за внимание!
