
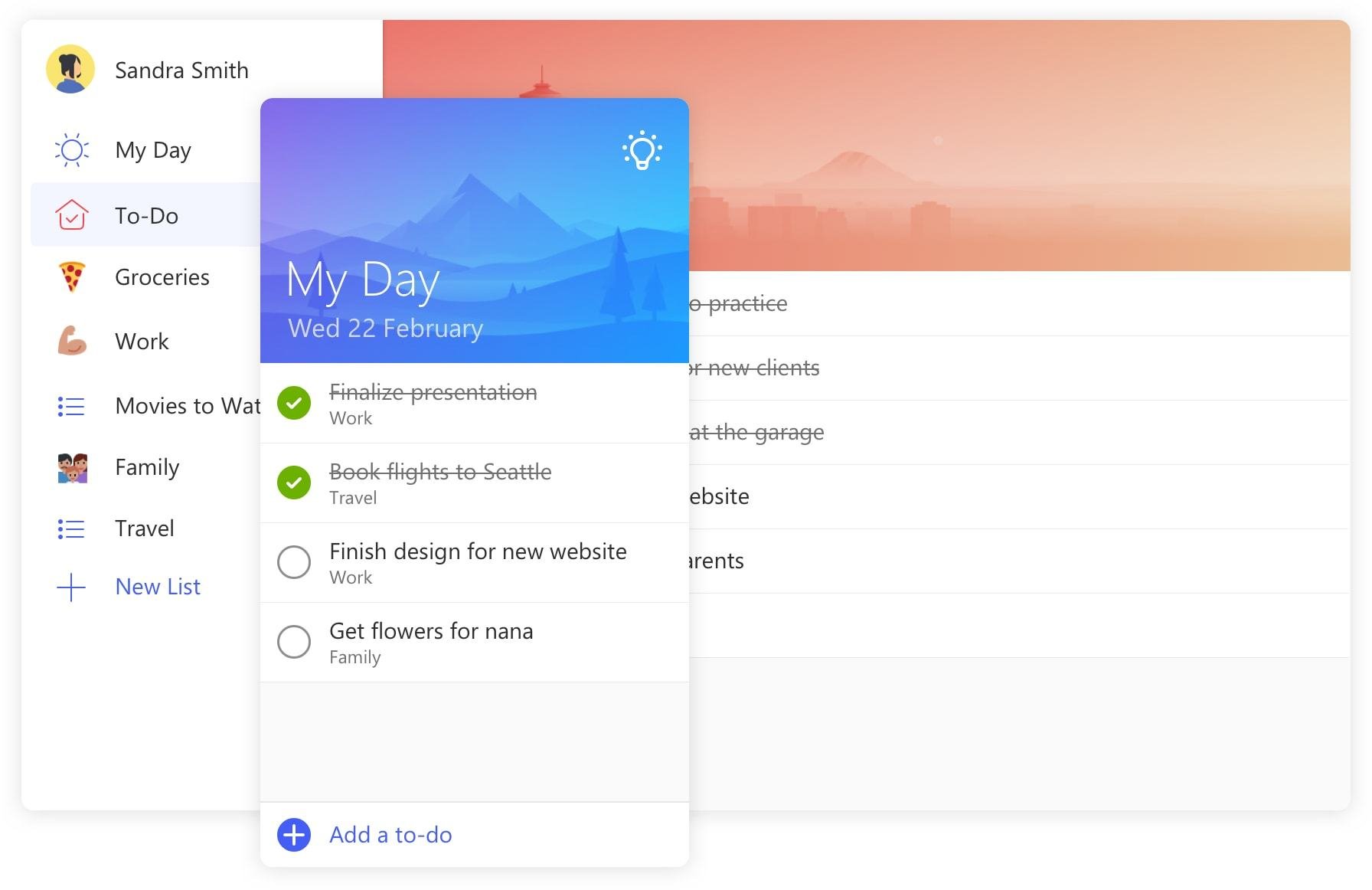
Microsoft To-Do
React practices
👋 my name is Alex


Microsoft To-Do
React
Redux
Redux-actions
ES6 + TypeScript
eslint plugins
ImmutableJS
...
Just a To-Do list...
Reselect

Design Principles
Data-Driven Design
Immutable Design
Composable abstractions
Domain Driven Design
Prioritized Changeability
Explicitness
Passing state
vs.
ICC
ICC
=
Independently
Connected
Components
We connect
every tiny single component
to the store

What about Performance?

Worry not!
State Passing is <10% faster in our hot rendering path 🔥
Single file with ~50 selectors and 25 handlers 🙀
ICC in the wild

1. Connect is partially applied
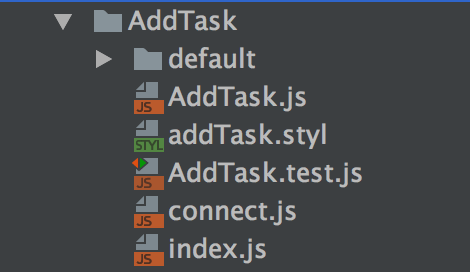
2. Index exports (component + connect)
3. Specialization goes to subdirectories
Composable Store
Normalized State
Directory structure
===
state structure
Relational Database?
State Machines?
Commander pattern?
Want more details?

December 6th, 2017