ReactJS
and Redux
- an introduction
Best place to start
ReactJs + Redux

ReactJs
- View Library
- Components
- Todo now > JSX tutorial
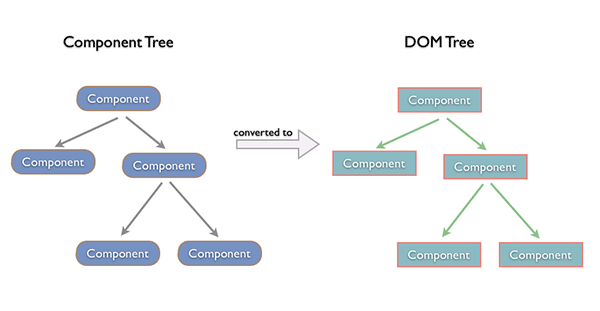
- Virtual DOM and Diff Engine
- 200k / second

Who uses it in India?
Virtual Dom and Browser Dom

Simple App
-
$ npm install -g create-react-app
$ create-react-app my-app
$ yarn start - Application code (gist)
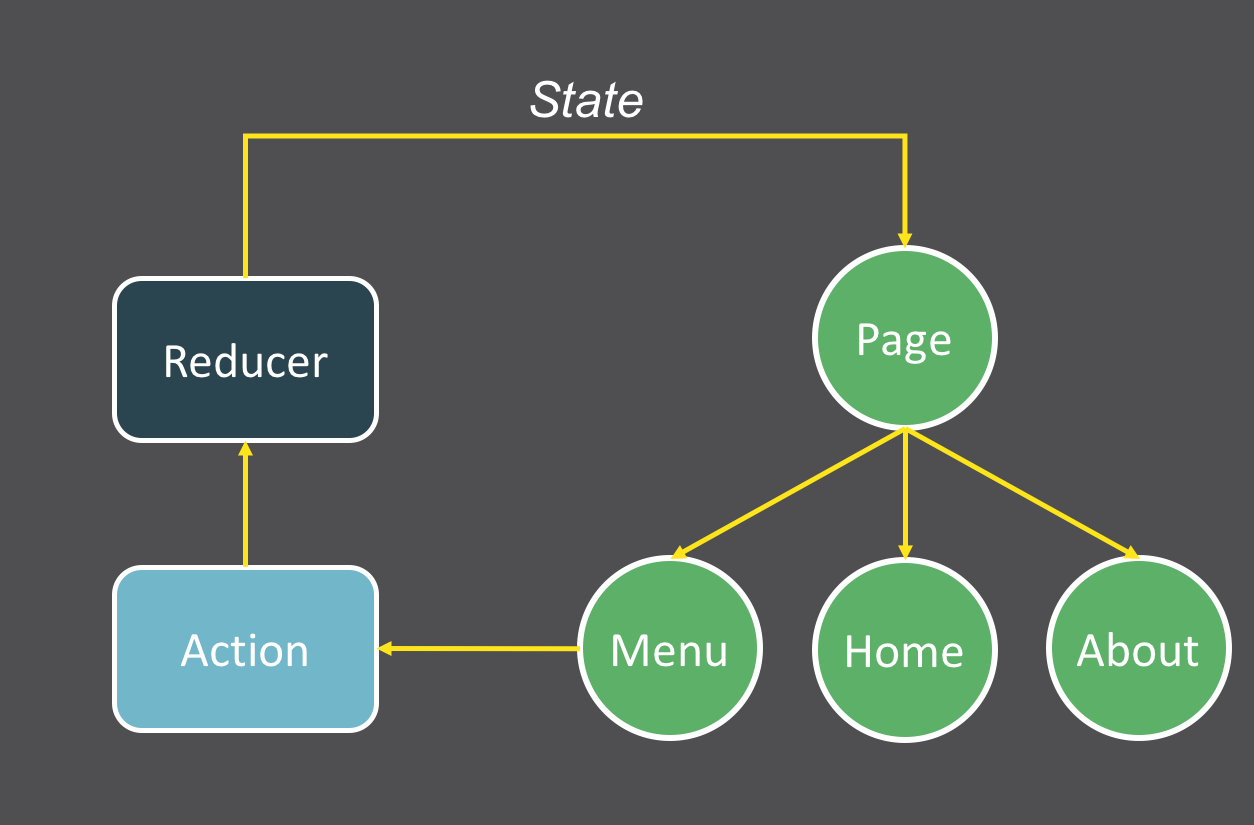
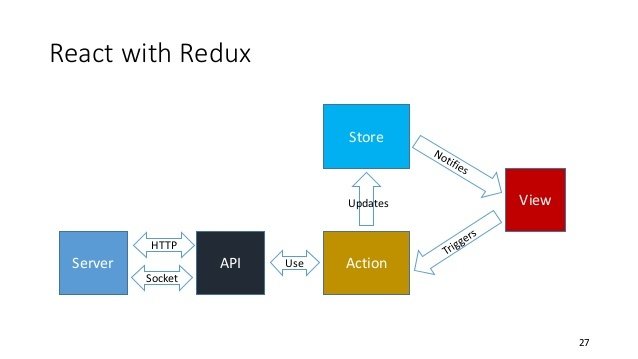
Data and control flow

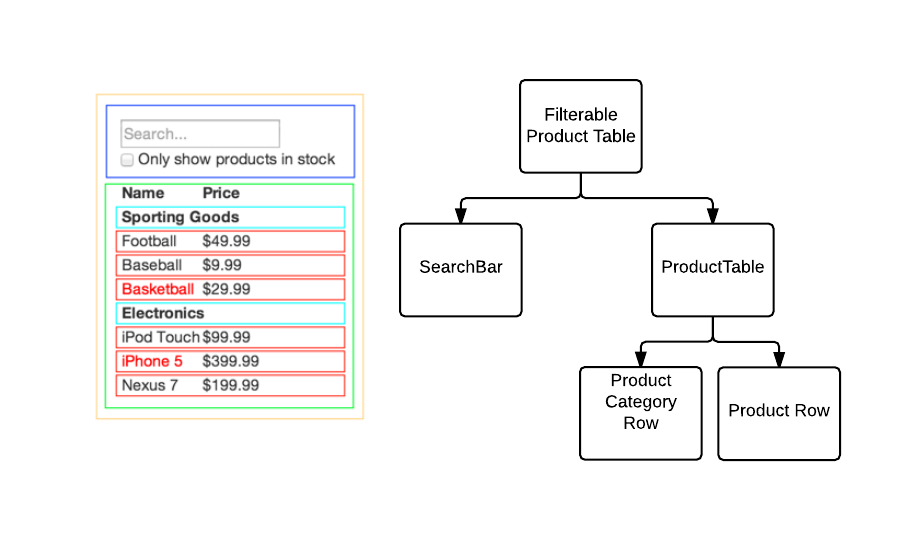
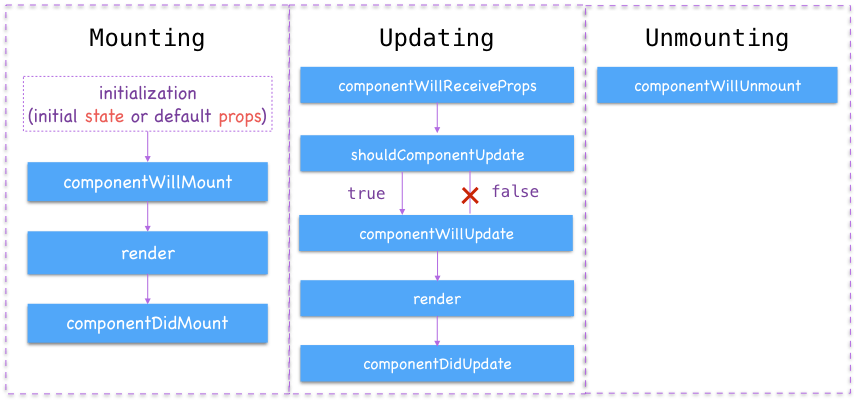
Component
- Lifecycle

Component Best Practices
- Container (Smart) and Component (Dumb)
- Redux binding with state
- Component state (v/s Store)
- Routers and top level components
Actions
- Sync Actions - ex. opening sub-views
- Redux
- Async Actions - ex. API calls
- Redux-thunks or Sagas
- Complicated Actions (two way) - ex. sockets
- Epics
Store and Reducers
- Store is one large app state
- Reducers make this state manageable and bind to the views (mapStateToProps)
- Cannot do
- Firing actions from reducers
- However, we do have middlewares...
Other things I learnt building halfchess.com
- External libraries with a state
- Does the "chess AI engine library" goes into store, action, view or middleware.
- Webpack build system
- Bundle your app
- Passing env variables
- Hot reload, etc
Example repos for chess lovers
- Just the board
- A two player game
Important topics not covered
- Testing techniques
- Debugging techniques