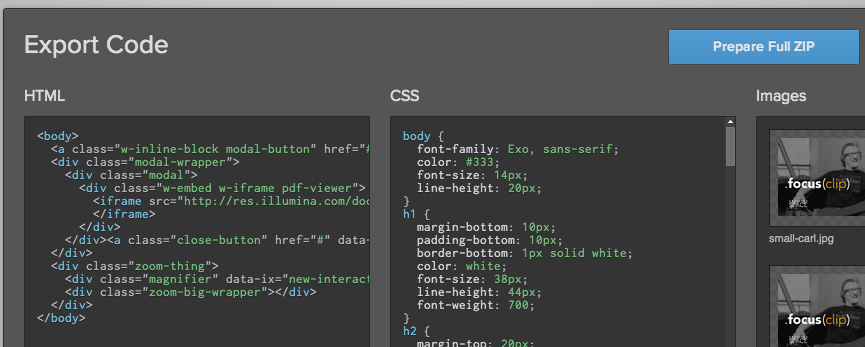
Intro to webflow
webflow.com
nelson abalos jr
- Digital Experience Designer
- Illumina
- 15 years experience
- 2 Awesome Dogs
- Awesome Wife
- Wish I was Iron Man


man-made tools
tools for writing

Stylus

Quill

Pen
typography tools



Letterpress
Typewriter
Computer
web design wysiwyg


WYSIWYG frustrations
- Elements look different in the preview window
- Elements dramatically render differently cross-browser
- Code output for pre-programmed interactions is bloated
- Not very flexible for developers

workflow before responsive design
- Asset Gathering
- Wireframe
- Photoshop Mocks
- Photoshop slicing
- Front-End Coding
- Publish Website



desktop / mobile workflow
- Asset Gathering
- Wireframe
- Desktop Wireframe
- Mobile Wireframe
- Photoshop Mocks
- Desktop Mock
- Mobile Mock
- Photoshop slicing
- Front-End Coding
- Desktop site
- Mobile site
- Publish Websites

current workflow
- Asset Gathering
- Wireframe
- Desktop Wireframe
- Tablet Wireframe
- Mobile Landscape Wireframe
- Mobile Portrait Wireframe
- Photoshop Mocks
- Desktop Mock
- Tablet Mock
- Mobile Landscape Mock
- Mobile Portrait Mock
- Photoshop slicing
- Front-End Coding
- Publish Website

What if there was a modern tool to
make the workflow more streamlined?

workflow with webflow
- Asset Gathering
- Wireframe
- Desktop Wireframe
- Tablet Wireframe
- Mobile Landscape Wireframe
- Mobile Portrait Wireframe
- Design / Code in Webflow
- Publish Website

Overview
- Design in browser and in the cloud
- Codes everything while you design
- Publish Instantly
- No more WYSIWYG frustrations
...thats nice and all, but I like to control the code.
- a web developer



Webflow can't make you a
better designer or developer instantly
Webflow can help you learn how to become a
better designer or developer faster
beginners
- Learn HTML5 semantics
- Learn CSS2/3
intermediate
- Create simple interactions
- Create simple animations
- Create more unique layouts
advanced
- Create complex interactions
- Create complex animations
- Create CRAZY layouts with your own code
learn and create
more beautiful websites
with Webflow
Thank you
nelson@pxlgk.com
@thepixelgeek
cspace.io
pxlgk.com
READY?!

One Hour(-ish) Workshop
One responsive webpage with:
- Navbar
- Hero Image
- Main CTA button
- 3 Column info row
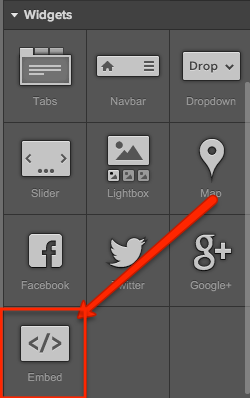
- Google Map Embed
- Contact Form