Разработка мобильных приложений на React Native

2016, AnjLab, Николай Жебрун
React
- Facebook, June 2013
- V in MVC
- No assumptions about rest technology stack
React Virtual DOM
- Abstracts from DOM
- Declarative UI, related data, events
- Reacts on state changes using diffs
JSX
UI=func(state)
UI=func(state)
var state = { label: 'Name', value: 'AnjLab' }
var changeHandler = function() {
console.log('On input change')
}
var App = (
<Form>
<FormRow>
<FormLabel text={state.label} />
<FormInput value={state.value}
onChange={changeHandler}/>
</FormRow>
</Form>
);React DOM
React Canvas


React Native
-
React Desktop
-
React DOM Server Rendering
-
Testing

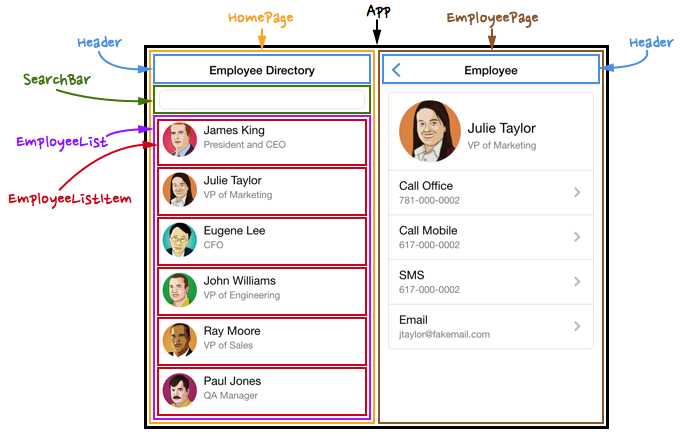
React Components
- Strong hierarchy
- Components are just State Machines
- State
- Props
- Reusable components: Props Validation

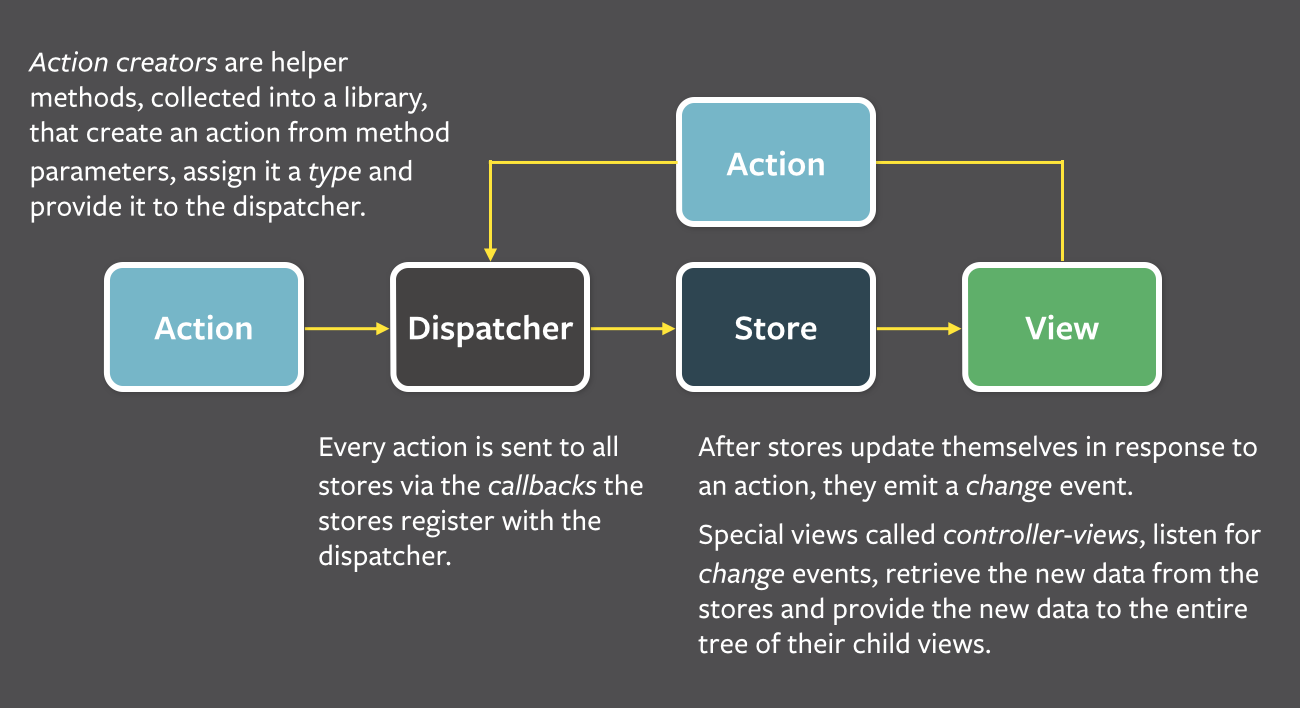
Flux

- Unidirectional flow
- No cascading updates
- App state in stores
Redux
Single Store
console.log(store.getState());
Output:
{
form: {
value: 'AnjLab'
}
}Store state is immutable
var action = {
type: CHANGE_VALUE,
value: 'TechTalks'
}
store.dispatch(action);
store.dispatch(action2);
...Reducers make changes
function changeFormValue(state: {
value: 'Initial'
}, action) {
switch (action.type) {
case 'CHANGE_VALUE':
return { value: action.value };
default:
return state;
}
}
import { combineReducers, createStore } from 'redux';
let reducer = combineReducers({
form: changeFormValue
});
let store = createStore(reducer);Redux Middlewares
Async Actions
- Thunk (action creators)
- Promises
- RX Observables
- Sagas
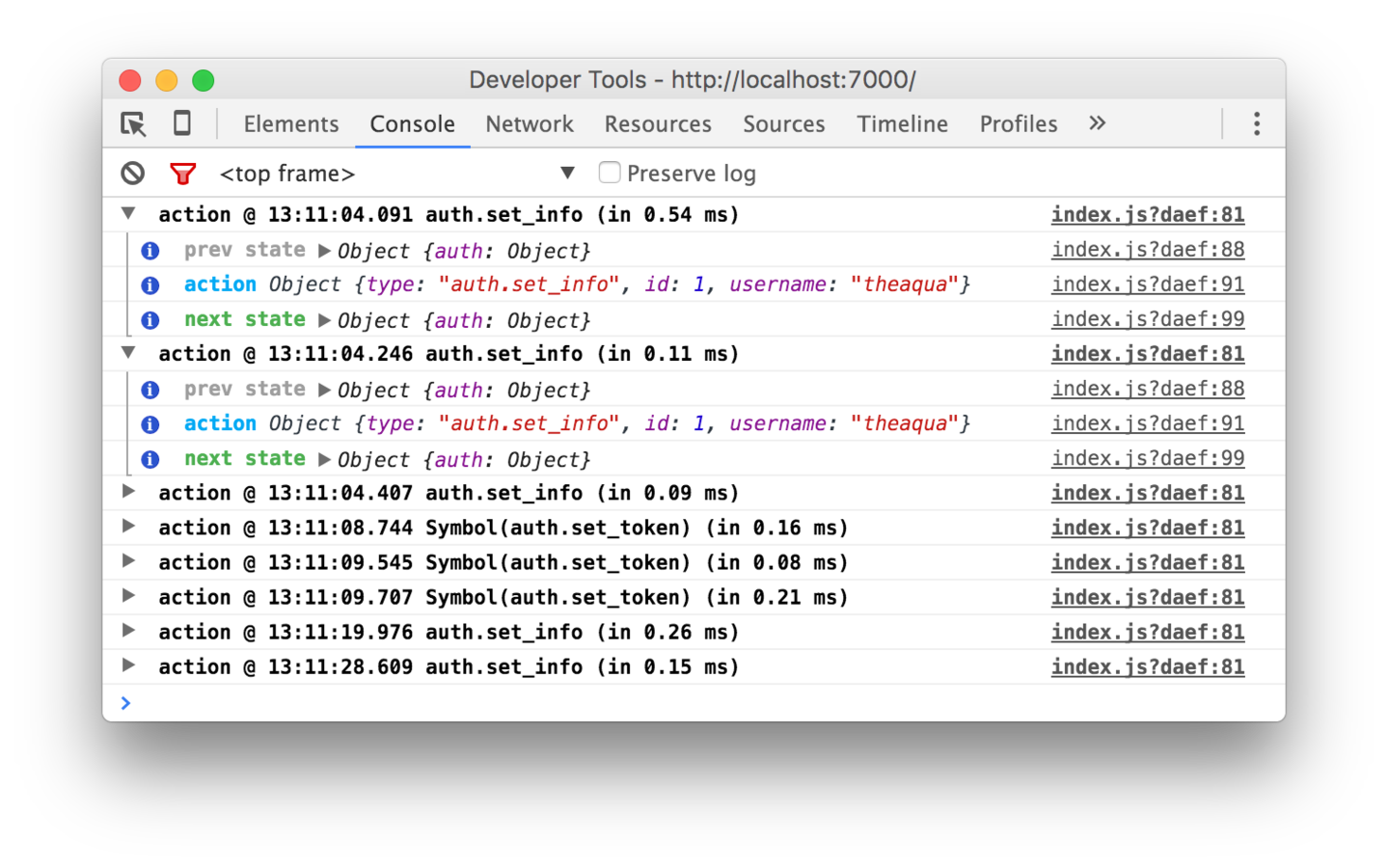
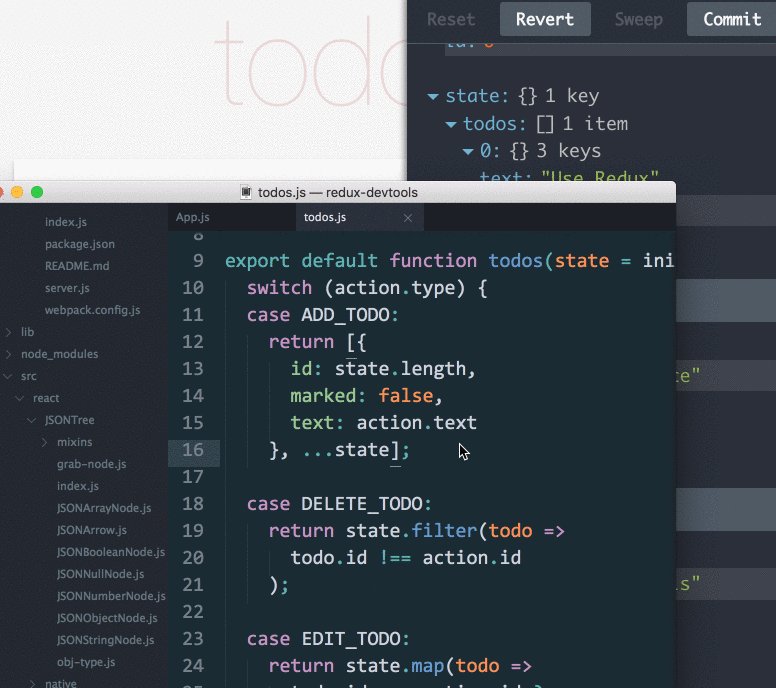
Logging

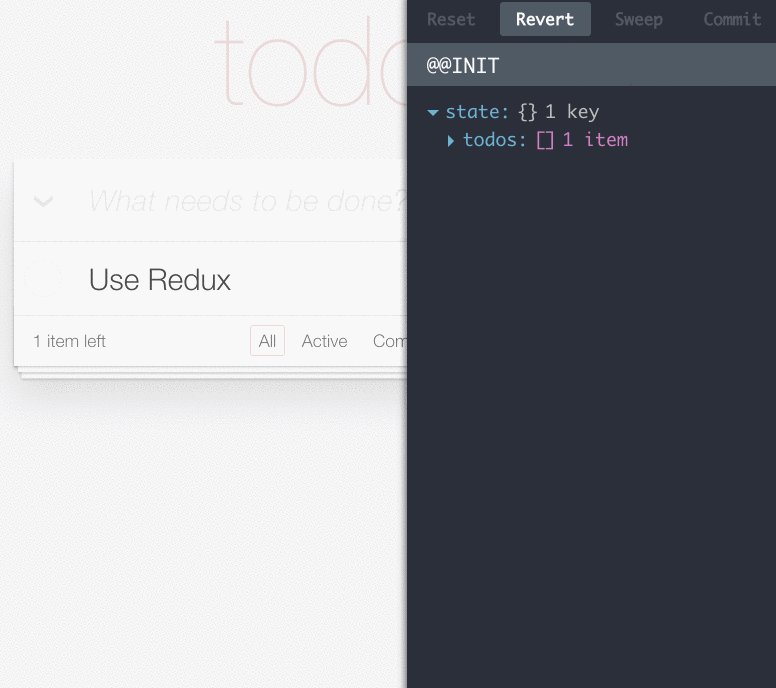
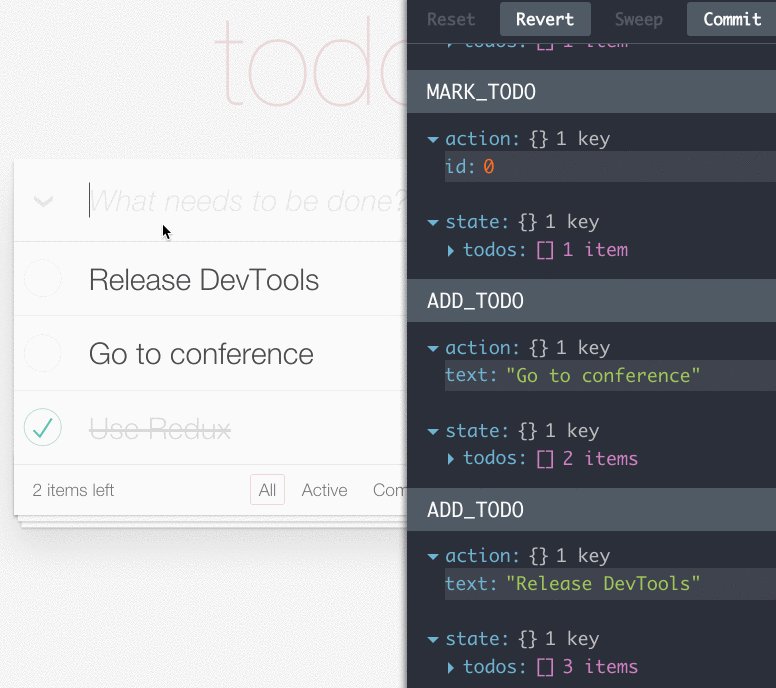
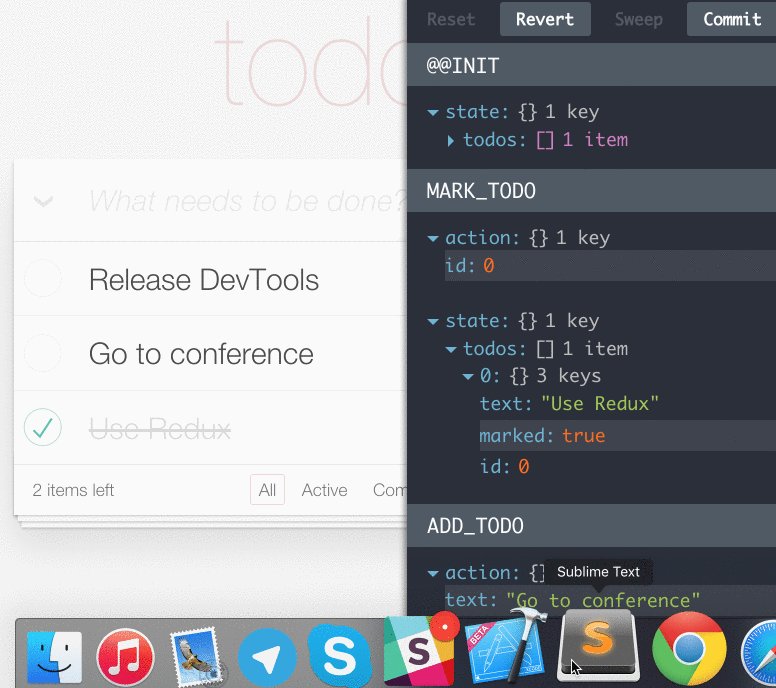
Dev Tools

React Native
- Facebook, Jan 2015
- iOS and Android
- Native Modules and Components

Styles
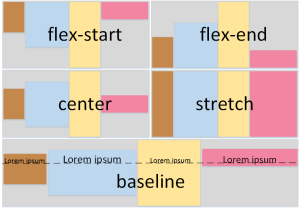
Flexbox
var styles = StyleSheet.create({
base: {
width: 38,
height: 38,
},
background: {
backgroundColor: '#222222',
},
active: {
borderWidth: 2,
borderColor: '#00ff00',
},
});
<Text style={styles.base} />
<View style={[
styles.base, styles.background
]} />
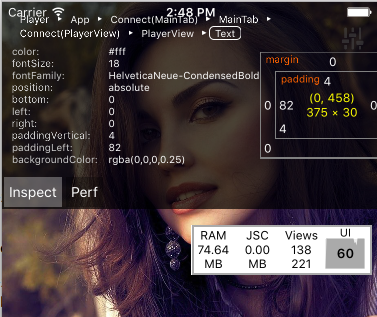
- margins
- paddings
- absolute position
- dimensions
RN Toolkit
Dev NodeJS Packager
$ npm install
$ react-native run-ios
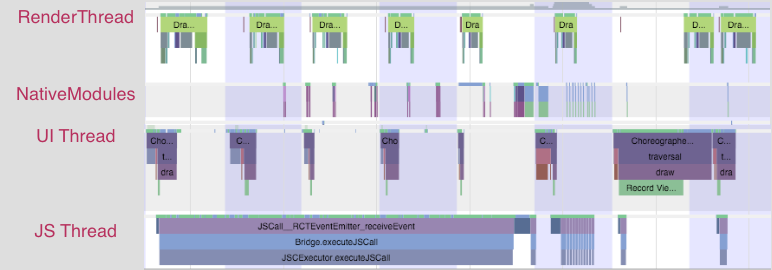
$ react-native run-androidInspector & Perf Monitor


Systrace
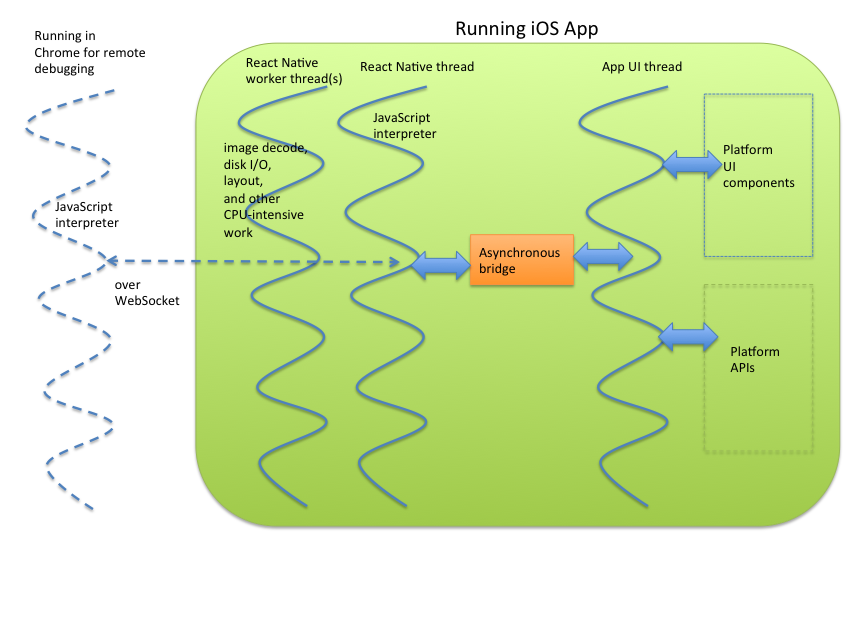
React Native Architecture

Pros
- Declarative UI
- Flexbox layouting
- Async: 60 FPS
- Universal components
- Hot reload
- Fast development time
- React: learn once write everywhere
- Small release cycles (code push)
- Great ecosystem & community
Cons
- Performance issues
- Universal components