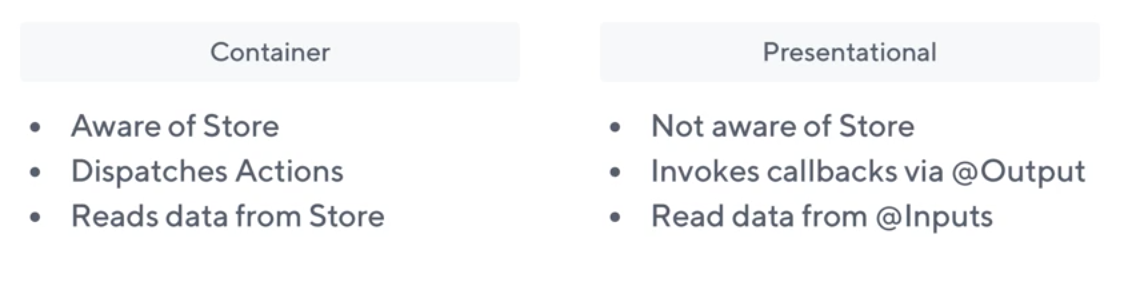
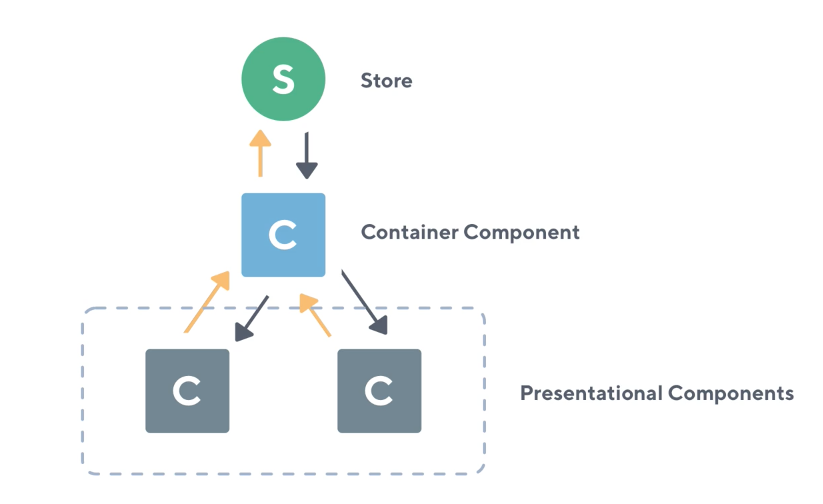
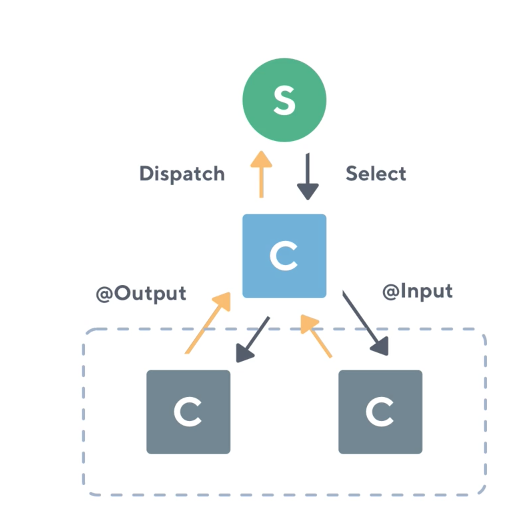
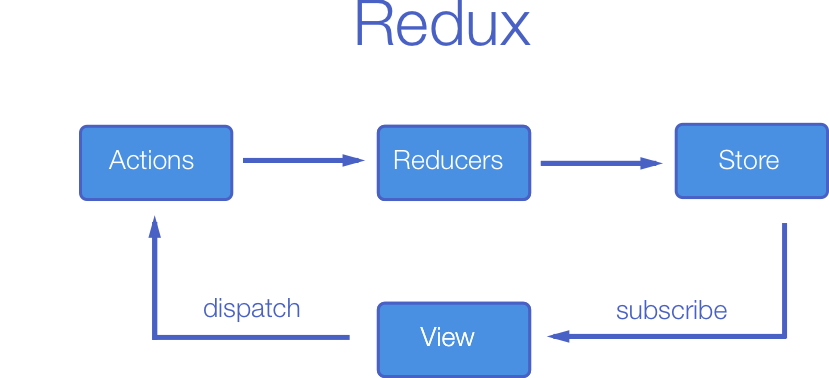
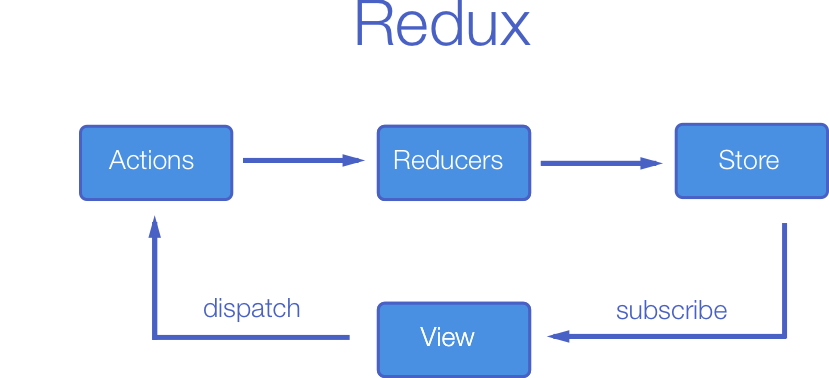
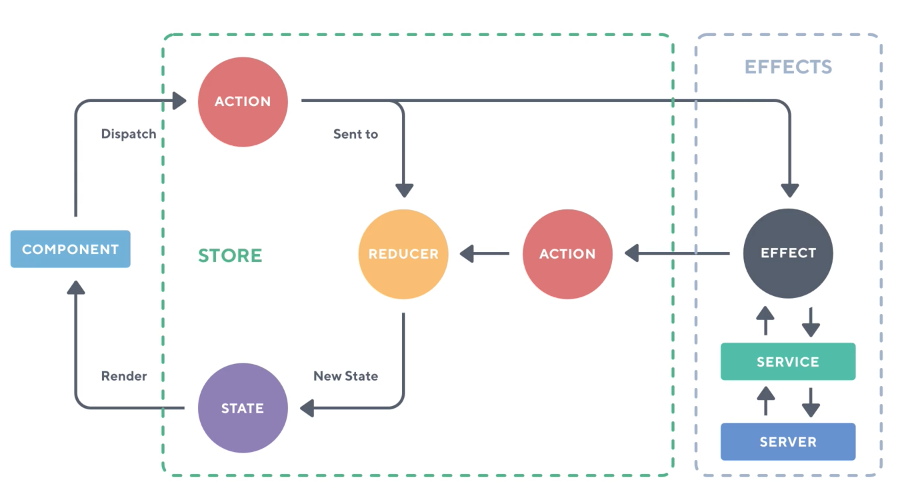
Architecture: ngrx and components

ngrx/effects

export class ProductsComponent implements OnInit {
pizzas: Pizza[];
loading: boolean;
constructor(private pizzaService: PizzasService) {}
ngOnInit() {
this.loading = true;
this.pizzaService.getPizzas().subscribe(
pizzas => { // success
this.pizzas = pizzas;
this.loading = false;
},
error => {
// show message
this.loading = false;
}
);
}
}export interface PizzaState {
data: Pizza[];
errors: string[];
loading: boolean;
}export const LOAD_PIZZAS = '[Products] Load Pizzas';
export const LOAD_PIZZAS_FAIL = '[Products] Load Pizzas Fail';
export const LOAD_PIZZAS_SUCCESS = '[Products] Load Pizzas Success';case fromPizzas.LOAD_PIZZAS: {
return {
...state,
loading: true,
};
}
case fromPizzas.LOAD_PIZZAS_SUCCESS: {
return {
loading: false,
data: action.payload.pizzas,
errors:[]
};
}
case fromPizzas.LOAD_PIZZAS_FAIL: {
return {
...state,
loading: false,
errors: action.payload.errors
};
}export class ProductsComponent implements OnInit {
pizzas$: Observable<Pizza[]>;
loading$: Observable<boolean>;
errors$: Observable<string[]>;
constructor(private store: Store<fromStore.ProductsState>) {
this.pizzas$ = this.store.select(fromStore.getAllPizzas);
this.loading$ = this.store.select(fromStore.getAllPizzasLoading);
this.errors$ = this.store.select(fromStore.getAllPizzasErrors);
}
ngOnInit() {
this.store.dispatch(new fromStore.LoadPizzas());
}
}

@Injectable()
export class PizzasEffects {
constructor(
private actions$: Actions,
private pizzaService: fromServices.PizzasService
) {}
@Effect()
loadPizzas$ = this.actions$.ofType(pizzaActions.LOAD_PIZZAS).pipe(
switchMap(() => {
return this.pizzaService
.getPizzas()
.pipe(
map(pizzas => new pizzaActions.LoadPizzasSuccess(pizzas)),
catchError(error => of(new pizzaActions.LoadPizzasFail(error)))
);
})
);
}loadAndStoreProductivities() {
return this.fetchProductivities()
.pipe(
tap((groups) => {
this.store.dispatch(new SetAllProductivities(groups));
}),
);
}@Effect() searchSuccess$: Observable<Action> = this.actions$
.ofType(SearchAppointmentActions.SEARCH_SUCCESS)
.pipe(
map((action: SearchAppointmentActions.SearchSuccessAppointmentAction) => action.payload),
mergeMap(payload => [
new SetStepAppointmentPanelAction({currentStep: 'step2'}),
new RequestFetchCitiesAction({
documentType: payload.response.idIdentificacion,
document: payload.response.numeroIdentificacion
})
])
);
Architecture