Tech Talk
2013-06-28
Animations ftw
Animate.css
magic.css
Just one more
Nifty Modal Effects
Web Components
with Polymer
Polymer is a new type of library for the web, built on top of Web Components, and designed to leverage the evolving web platform on modern browsers.
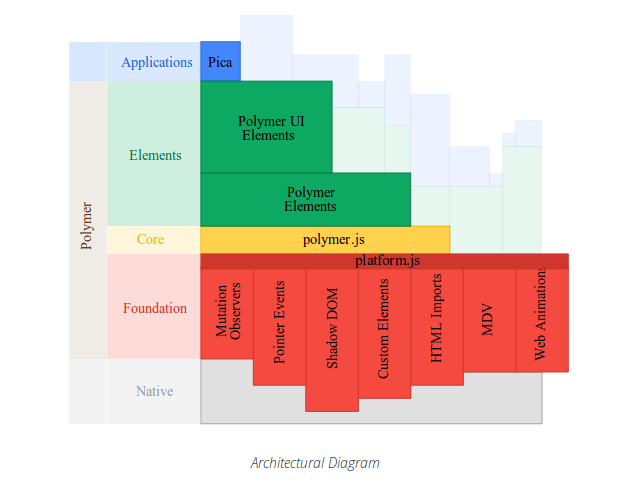
Architecture

How to use
<!DOCTYPE html>
<html>
<head>
<!-- 1. Shim missing platform features -->
<script src="polymer-all/platform/platform.js"></script>
<!-- 2. Load a component -->
<link rel="import" href="x-foo.html">
</head>
<body>
<!-- 3. Declare the component by its tag. -->
<x-foo></x-foo>
</body>
</html>