Exploring Learning Ecologies
Models and Experiences So Far

LEARNER EXPERIENCE
ADVISORY / DESIGN / EDUCATION
Paul D Hibbitts
ETUG Top 5
- Academic Transformation
- Faculty Development
- Online + Blended Teaching and Learning
- Assessment of Learning
- Evaluating Technology Based Instructional Innovation
Topics for Discussion
- Tools for you (hopefully) to use
- Learning + Technology Development Model
- Learning Ecology Framework
- Case study
- CMPT 363 Canvas LMS case study
Let's begin with some background for the Learning + Development Model
Waterfall Development Model

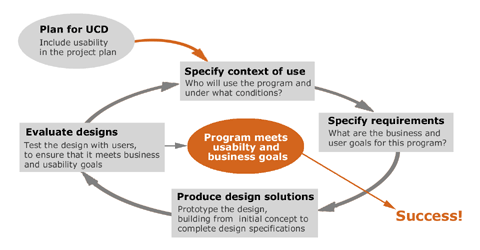
User-Centered Design


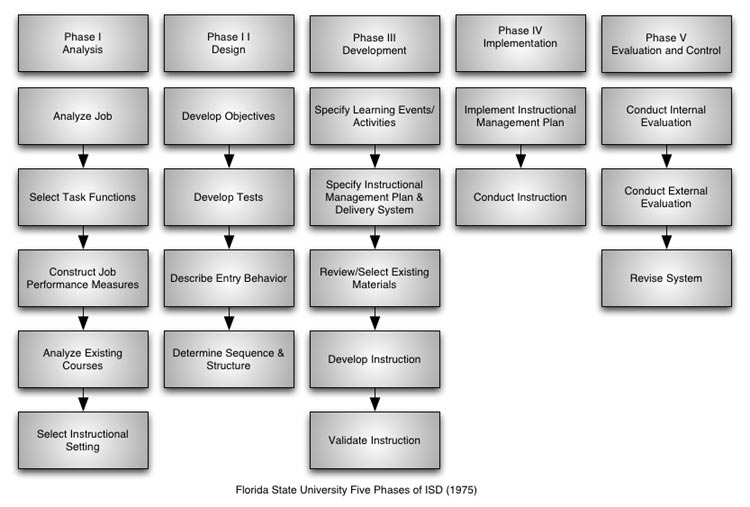
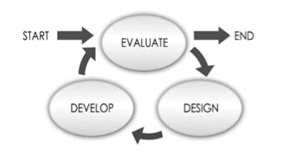
Classic ADDIE


Successive Approximation Model (SAM 1)

Successive Approximation Model (SAM 2)

And now let's look at
the Learning + Technology Development Model...
Learning + Technology Model
“An iterative development approach which takes into consideration learner needs, experience, and technology – all working together to support continual improvement and a unified development strategy.”
(Hibbitts, @hibbittsdesign, 2015)
A Few Key Points...
- Unifies learning, technology, and learner experience
- An example of domain-specific design process model
- Works with various development practices
(e.g. waterfall, agile, etc.) - Scales up/down (e.g. individual features, complete learning
objects, and even entire courses - more on this next!) - Identifies key competencies for digital learner experience design (i.e. instructional/learning design, UX design and software development)
- Supports a continous improvement culture
Example Usage:
Bates’ SECTIONS Model

Bates’ SECTIONS Model
S tudents
E ase of use
C ost
T eaching functions
I nteraction
O rganizational issues
N etworking and Novelty
S peed and security
“The SECTIONS model is strategy that could be used for assessing the technology fit within this course development process.”
Questions for Discussion:
Learning + Technology Model
(Think / Pair / Share)
-
What questions about this model do you have?
-
How might you utilize this model?
-
What are the strengths of this model for you?
-
What opportunities for improvement do you see?
Next up, the Learning Ecology Framework, but first
some background...
Information Ecologies
“We define an information ecology to be a system of people, practices, values, and technologies in a particular local environment. In information ecologies, the spotlight is not on technology, but on human activities that are served by technology.” (Nardi and O'Day, 1999)
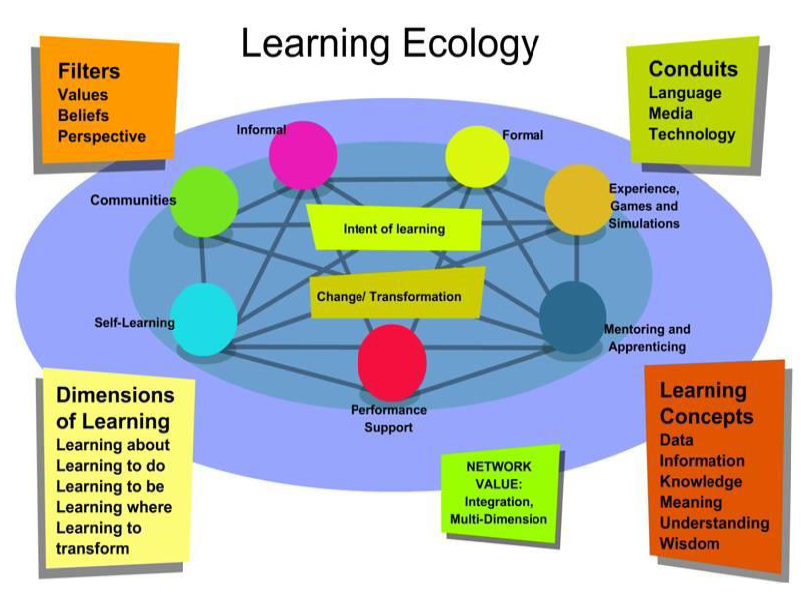
Learning Ecologies
“An ecology, for our purposes here, can be viewed as an environment that fosters and supports the formation of communities and networks.” (Siemens, 2008)

And now here is the
Learning Ecology Framework...
Learning Ecology Framework
“An educational philosophy and self-supporting ecosystem in which individuals and groups are offered a collection of curated resources and tools that will support their growth and learning, and foster participation.”
(Travin, @m_travin, 2015)
A Few Key Points...
A highly structured presentation
Can be used as a diagnostic tool or framework
Stages also relate to levels of learner autonomy and/or size of learner community
Items within each stage can be seen as possible tatics
Questions for Discussion
Learning Ecology Framework
(Think / Pair / Share)
What questions about this framework do you have?
How might you utilize this framework?
What are the strengths of this framework for you?
What opportunities for improvement do you see?
Case Study
CMPT 363 (User Interface Design)
Fall 2014, Simon Fraser University

Course Companion
Design Process/Toolset
-
Learning + Technology Development Process
-
Learner needs, experience, and technology
-
-
Learning Ecology Framework
-
Instructor, individual, relational, and social
-
-
Positive Learner Experience (LX) Qualities
-
Thinking beyond instructional outcomes
-
-
User Experience (UX) Design Techniques
-
For example, empathy maps, customer journey maps,
jobs to be done (JTBD), iterative prototyping, etc.
-
-
... and let’s not forget on-going student input and feedback!
Supporting a
Learning Ecology
Instructor Control
Individual Learning
Relational Learning
Social Learning
Instructor Control
-
Platform (blended, face-to-face and online)
-
LMS/LRS (Instructure’s Canvas LMS)
-
Courseware (slides, assignments, case studies
and readings) -
Static Resources (assigned readings)
-
Adjunct Tools (Workflowy, Slides.com, Kato.im, myBalsamiq, Twitter, Diigo, TimeDriver, Poll Everywhere and Google Forms)
Individual
(aka Personal)
Dynamic Resources (i.e. course resources Wiki)
Flipped Classroom (semi-flipped, i.e. pre-class required reading and in-class activities)
Point-of-need Access (i.e. multi-device access)
Informal Learning (i.e. optional videos, articles, podcasts, other online courses, etc.)
Individual curation (i.e. bookmarks)
Relational
(aka Partnership)
One-to-One Coaching/Mentoring (i.e. private and persistent messaging spaces via Kato)
Performance Support (i.e. task-oriented UX Techniques Guide)
PS Analytics (not directly supported)
Social
(aka Networked)
One/Many-to-Many (i.e. group and/or class discussions via Kato)
Communities of Practice (not directly supported)
Social Network Learning (i.e. recommended industry experts on Twitter)
Group Curation (not directly supported)
And Let’s Not Forget, Multi-device Access is now the Baseline








Now, Let’s Talk... Evaluation

The Two Aspects of Evaluation
-
Learning ecology effectiveness/health
-
Student learning outcomes (our focus today)
Formative Evaluation (Highlights)
One minute end-of-class summaries (on-line and in-person)
User interface assessments (review assessments on-line, provide baseline expert assessment in-person, and finally conduct 3 peer reviews of submitted assessments)
SPUNKI rubric results (reading summaries submitted online before each class, then data table reviewed before each class to adjust lesson plan)
User experience topic overview, with Creative Commons License (submitted on-line and graded on-line using a rubric)
Three assignments during term (user research, design, and usability testing), graded by unique rubrics
SPUNKI Rubric
(Smith and Loomis)
-
What part or parts of the reading did you find
-
Surprising?
-
Puzzling?
-
Useful?
-
New?
-
Knew It Already?
-
Summative Evaluation
Student-selected user experience topic overview, with Creative Commons License (submitted on-line at the end of term and graded on-line using a rubric)
Which models discussed today are useful for you?
Please cast your vote!
A) Both models look useful to me
B) Just the Learning + Technology Development model
C) Just the Learning Ecology Framework model
D) Neither model looks useful to me (better luck next time...)
Visit PollEv.com/etug2015 OR text ETUG2015 to 37607 to join the session, then text A, B, C, or D (results)
Thank you! Further Discussion/Questions?
-
Contact Info
Web: paulhibbitts.com
Email: paul@paulhibbitts.com
Twitter: @hibbittsdesign
LinkedIn: linkedin.com/in/paulhibbitts
-
Accompanying Resources, via OneDrive: 1drv.ms/1EQqIM4
Learning + Technology Development Model image files (CC)
Learning Ecology Framework image files (CC)
Positive Learner Experience Qualities (CC)
These slides, as a downloadable PDF file
- Example course companion URLs (Fall 2014 & 2015 prototype)
Bonus Tool:
Positive Learner Experience Qualities
(Course Companion)
Learner Experience Goals
Engaging
Convenient
Organized
Relevant
Enjoyable

Text
Bonus Feature:
Fall 2015 CMPT 363 Prototype
My most recent approach
(your mileage may vary)
-
Use an open platform to create an alternative LMS front-end (i.e. a new “front door”)
-
To provide a significantly better student experience
-
To enable faster/easier instructor updates
-
-
A modern flat-file CMS is a
goodgreat platform for this approach -
As simple (i.e. deep links to LMS) or as complex
(i.e. LTI - Learning Tools Interoperability) as you want



