Designing a
Multi-device Moodle Course Site
A case study, presented for
Thompson Rivers University
Paul D Hibbitts

What does the term “Mobile”
mean to you in 2014?
Why use Moodle in 2014?
Moodle’s Strengths (to me)
-
Learning
- Discussions (Forums)
- Networked learning (Blogs + RSS, Wikis, Twitter, etc.)
- Collaborative (Glossary)
- Mix of public and private (User Permissions)
-
Interface
- Embedding of third-party objects, via HTML
- Ability to hide/show Topics Sections
- Language Pack customizations
- The easy “hackability”of PHP
Moodle 2.5 was a
true milestone release… why?
The Bootstrap Framework
-
Grid-based layout
-
Support for responsive design
-
Interface components (e.g. tabs)
-
Javascript snippets (e.g. dialog boxes)
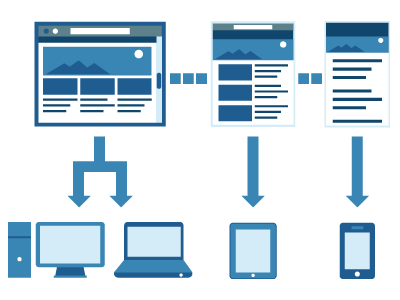
Responsive Web Design (RWD)

Multi-device delivery is now easy.
Doing it well for learning contexts? Maybe not so much...
Creating a Multi-device
Learning Strategy Foundation
-
Why? (i.e. problem, opportunity, etc.)
-
Who? (i.e. audience, setting, etc.)
-
What? (i.e. learner goals, organization goals, etc.)?
-
Where? (i.e. context of use, devices to be supported, etc.)
-
When? (i.e. learner intent, off-line access, etc.)
-
How? (i.e. organizational support and capabilities,
existing or new content, etc.)
Redefining “Mobile Learning”
in a Multi-device World
-
Ubiquitous
-
Situational
-
Connected
- Personal
RWD Design Process

So.... Responsive Web Design is more than just a process, it’s an
agent of change as well!
Multi-device Experience Goals
-
Conceptual and visual consistency
- Content and functionality parity
- Seamless task transferability
- Think ecosystem, not isolated devices
- Optimize physical interactions on every device
So, What's the Real Story Here?
-
The unparalleled opportunity to enhance,
or replace, formal learning with elements of:
-
Performance support
-
Informal learning
-
Social networking
-
Real-time coaching/mentoring
Course Companion LX/UX Principles
-
Learner-driven
- The course companion should provide learners with performance support, informal learning, social networking, and on-line coaching/mentoring opportunities.
-
Valuable
- For anyone interested in learning more about the course topics (i.e. not just registered students), the course companion materials should provide value.
-
Streamlined
- Time is a precious commodity for students, and so the course companion should provide access to all the needed materials in as little time as possible.
-
Collaborative
- Students should be able to actively contribute and customize the course companion materials, and communicate among themselves and the course facilitator.
-
Open
- Whenever possible, the course companion materials should be publicly available and supplied with an appropriate Creative Commons license.
-
Multi-device
- The course companion should be multi-device friendly, with complete content and functional parity across all possible devices/platforms.
-
Available
-
Once the course ends, the course companion should remain available to students,
and continue to provide value.
Time for Questions or Comments
- What we’ve covered so far
- Why version 2.5 was a true milestone release
- Multi-device support is now easy, but doing it well is not
- Creating a multi-device learning strategy foundation
- “Mobile Learning” in a multi-device world
- Responsive Web Design – an agent of change
- Multi-device experience goals
- The real story of multi-device learning experiences
- A set of course companion UX/LX principles
- Coming up
- A guided tour of a multi-device Moodle course site
A guided tour of a
multi-device Moodle course site...
University of British Columbia (UBC) Continuing Studies,
part of the largest university in Western Canada.
part of the largest university in Western Canada.
http://iy103-w14.hibbittsdesign.com/ (built with Moodle 2.6.1)
Bootstrap (2.x) HTML Snippet
Media Thumbnail with Descriptive Text
<div class="media">
<a class="pull-left" href="#">
Media thumbnail object
</a>
<div class="main-body">
Descriptive text for media
</div>
</div>Bootstrap (2.x) HTML Snippet
Two Column Grid
<div class="row-fluid">
<div class="span6">
Column one content
</div>
<div class="span6">
Column two content
</div>
</div>Multi-device Moodle Resources
- Try out the included Bootstrap theme Clean (v2.5+)
-
Learn more about the Bootstrap Framework
- getbootstrap.com/2.3.2/ (version 2.x)
- getbootstrap.com/ (version 3.x)
- Download and install a Moodle Bootstrap add-on Theme
- moodle.org/plugins/view.php?plugin=theme_aardvark
- moodle.org/plugins/view.php?plugin=theme_elegance
-
moodle.org/plugins/view.php?plugin=theme_decaf
- github.com/gjb2048/moodle-theme_shoehorn
Thank you! Any Questions?
-
Contact Info
- Web: paulhibbitts.com
- Email: paul@paulhibbitts.com
- Twitter: @hibbittsdesign
- LinkedIn: linkedin.com/in/paulhibbitts
- Additional multi-device design resources
- OneNote notebook: 1drv.ms/1uBywjY
- Worksheets: 1drv.ms/1uPwv3G
-
IY103-W14 Course Companion
- iy103-w14.hibbittsdesign.com
- Google Chrome web app: bit.ly/1fPTBvw
Chrome App Launcher
