Designing a Multi-device
WordPress Course Site
A case study, presented for WordPress in Higher Ed
Paul D Hibbitts

How many mobile devices do you use daily?
Why use WordPress for
multi-device learning?
Key WordPress Strengths (to me)
-
Learning
- Discussions (Commenting and add-on Forums)
- Networked learning (Blogs + RSS, Twitter, etc.)
- Collaborative (Ratings, User Levels, etc.)
- Mix of public and private (via log-in and shortcodes)
-
Platform/UI
- Huge, and welcoming, community
- Support for a wide range of plug-ins
- Flexibility of Front page
- Embedding of third-party objects, via HTML
- The easy “hackability”of PHP
Options for multi-device delivery of WordPress (course) sites
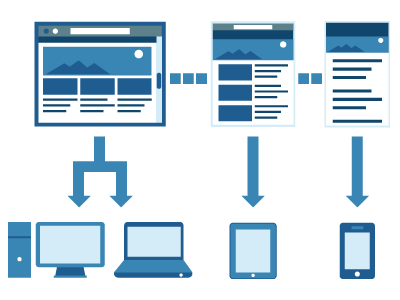
Responsive Web Design (RWD)

My Favorite Framework for WordPress – (Twitter) Bootstrap
-
Grid-based layout
-
Support for responsive design
-
Interface components (e.g. tabs)
-
Javascript snippets (e.g. dialog boxes)
Are you currently supporting multi-device
friendly WordPress course sites?
Multi-device delivery is (or soon will be) easy, but doing it well is not
Multi-device Course (Companion)
Site Challenges
-
In-context learning
-
Design process
-
Student expectations
How Might “Mobile Learning” be
Re-defined in a Multi-device World?
-
Ubiquitous
-
Situational
-
Connected
- Personal
Multi-device Experience Goals
-
Conceptual and visual consistency
- Content and functionality parity
- Seamless task transferability
- Think ecosystem, not isolated devices
- Optimize physical interactions on every device
Multi-device
Learner Experience Goals
-
Engaging
-
Organized
-
Relevant
-
Appealing
Time for Questions or Comments
- What we’ve covered so far
- Why use WordPress for multi-device learning?
- Multi-device support is now easy, but doing it well is not
- Multi-device course (companion) site challenges
- “Mobile Learning” in a multi-device world
- Multi-device experience goals
- Multi-device learner experience goals
- Coming up
- A guided tour of a multi-device WordPress course site
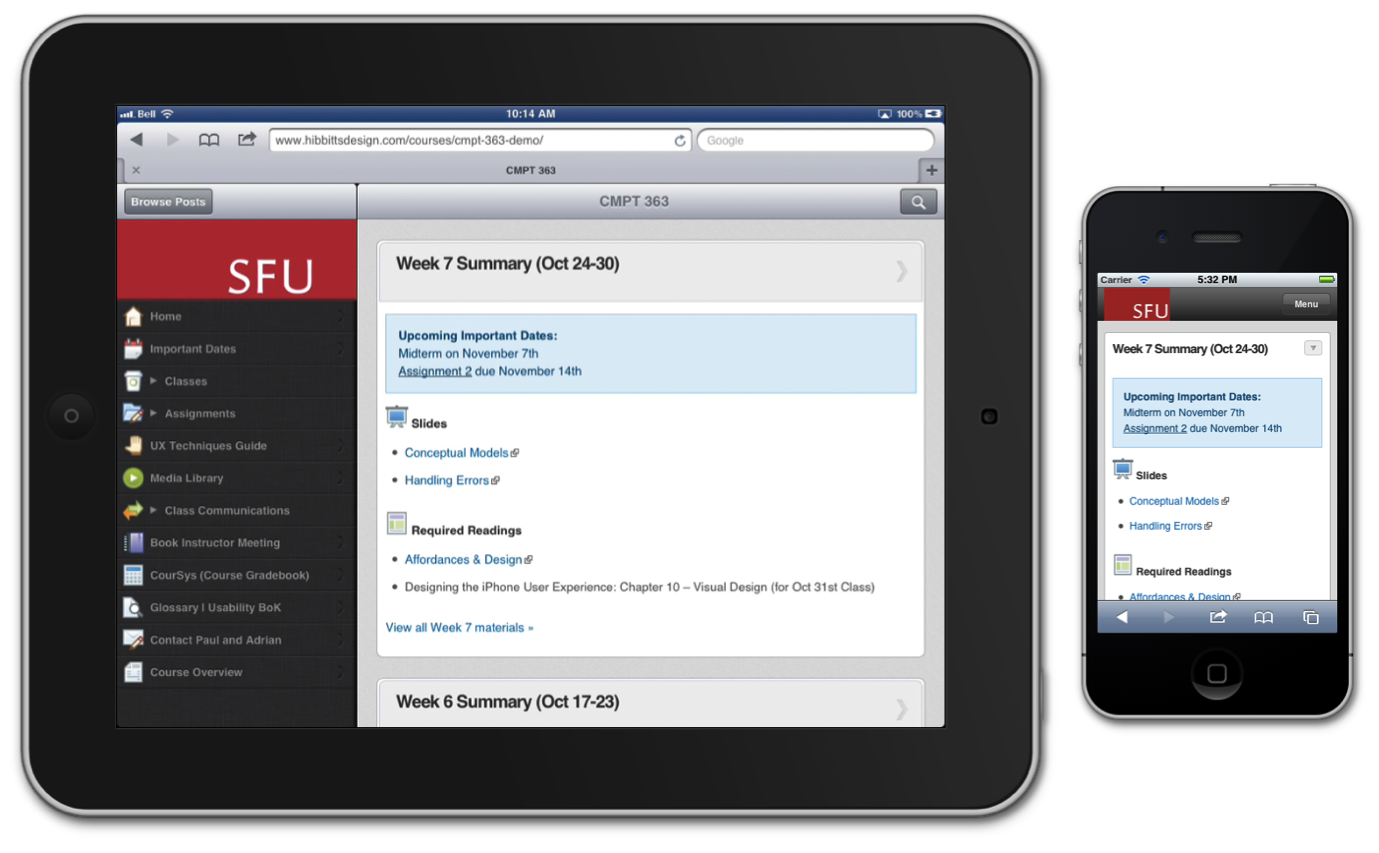
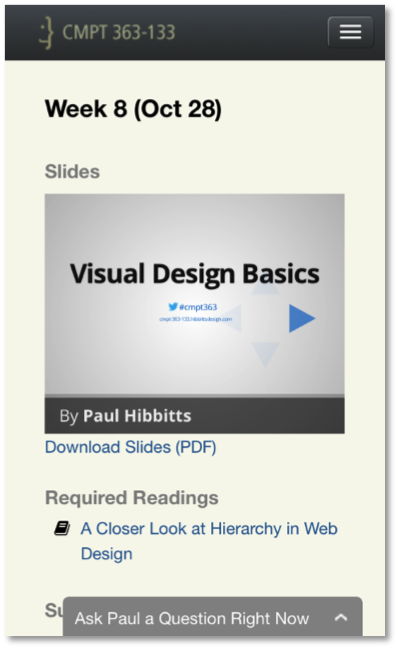
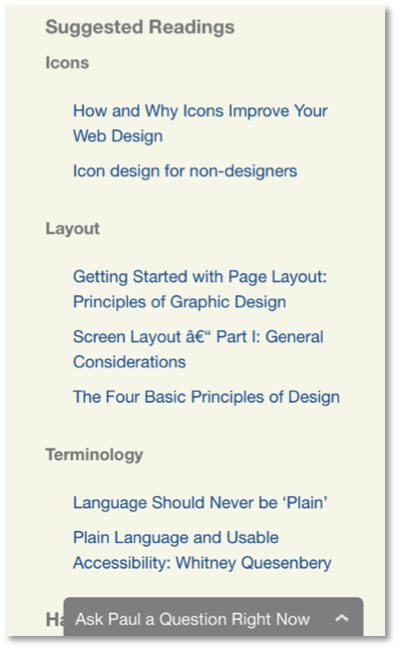
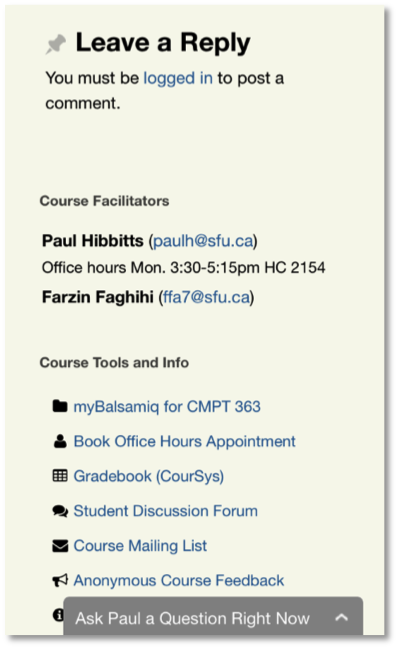
A guided tour of a
multi-device WordPress course site...
Simon Fraser University (SFU) Computer Science Department,
a mid-size university with three campuses in Western Canada.
http://cmpt-363-133.hibbittsdesign.com/ (built with WordPress 3.6)



Next Steps
-
Try out a free responsive WordPress theme
-
Learn more about the Bootstrap Framework
- getbootstrap.com/2.3.2/ (version 2.x)
- getbootstrap.com/ (version 3.x)
-
Learn more about multi-device design
Plug-ins That Might be Helpful
-
Broken Link Checker
-
Browser Specific CSS
-
Category - RSS widget menu
-
Countdown Timer
- Dave's WordPress Live Search
-
Floating Menu
- Hide Admin Bar From Non-admins
-
Logged in User Shortcode
-
Multi Rating
- My Calendar
- Remove Dashboard Access
-
Sidebar Login
- Simple:Press
- User Specific Content
Thank you! Any Questions?
-
Contact Info
- Web: paulhibbitts.com
- Email: paul@paulhibbitts.com
- Twitter: @hibbittsdesign
- LinkedIn: linkedin.com/in/paulhibbitts
-
CMPT-363-133 Course Companion
- cmpt-363-133.hibbittsdesign.com
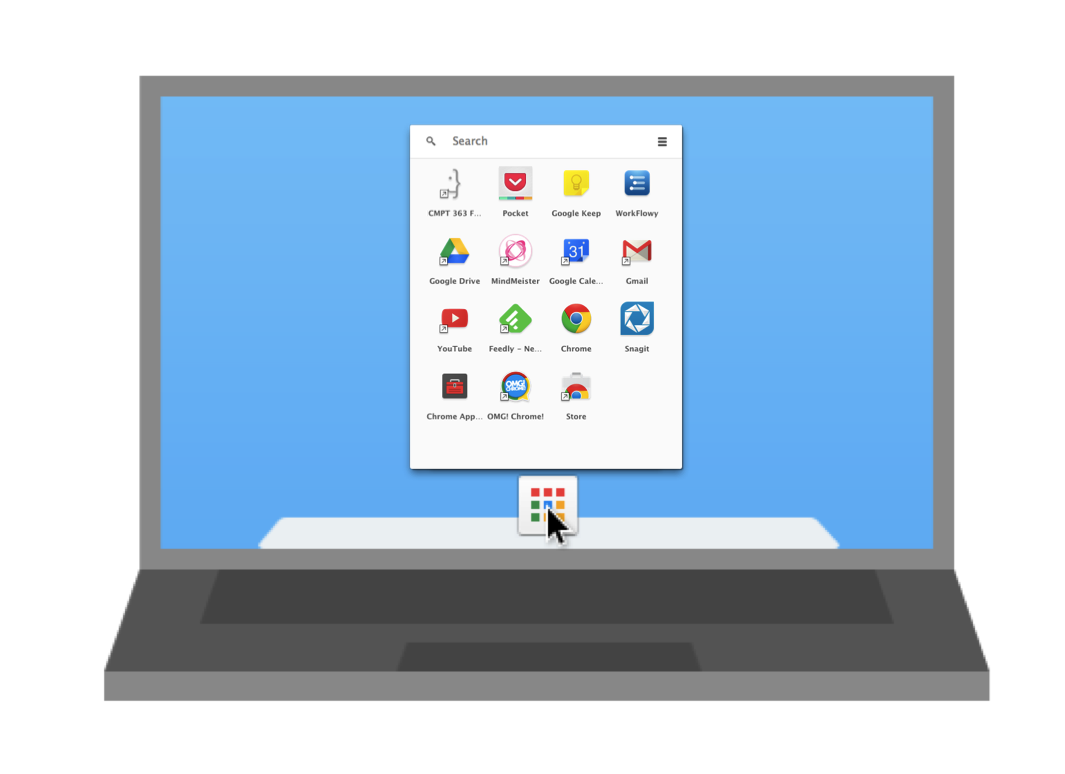
- Google Chrome web app: bit.ly/cmpt363chrome
Chrome App Launcher