Refonte applicative, quelle stratégie adopter ?
retour d'expériences
- Phase préparatoire
- Refonte complète avec une équipe dédiée (media)
- Refonte progressive par fonctionnalité (btp)
- Refonte par hybridation (medicale)
Sommaire
Lead-dev
(18 ans d'XP)
Manager technique
@rebolon
Alors voilà,
...
Super on a le budget pour tout changer !
"Faut que ce soit en production à la fin de l'année !"
Identifiez les raisons de la refonte
Faites attention aux points de frictions
Faites comprendre que ce sera long et que des bouts de l'existant restera encore...
Phase préparatoire
- Avez-vous des tests ? TU, TF, TI...
- Vos applications sont-elles monitorées ?
- Etes-vous en capacité de rollbacker facilement ?
- Si vous voulez faire du neuf, il va falloir monter les versions de tous vos serveurs (BDD, Web, packages...)
Stratégie #1: équipe dédiée
- La version N vie en parallèle de la version N+1
- Une équipe pour la V2
- Une équipe pour la V1 (support)
- La seule limite est le budget: on peut tout modifier
- Comment gérer les équipes ?
refonte site d'infos
- Backend initié par l'équipe interne
- Frontend fait par une équipe dédiée
- Passage de compétence en fin de projet
- Soutien technique de quelques jours par semaine sur les mois suivant
multilangue (2016)
refonte site d'infos
-
Avantages :
-
rapidité d'éxécution de la refonte
-
on ne se préoccupe pas du tout du legacy
-
-
Inconvénients :
-
peu d'implication de l'équipe interne => risque de désintérêt pour le produit fini
-
multilangue (2016)
refonte du CMS pour
- Feature freeze sur la V1
- L'équipe interne est mixée avec une équipe de prestataires
- Toute l'équipe CMS/Site est formée sur une techno
- L'équipe CMS avance sur le projet CMS v2
- Période de transition où les 2 CMS doivent cohabiter :
- un proxy va router les commandes auprès de l'ancien et du nouveau système (double-sens)
le site d'infos - 2017
refonte du CMS pour
le site d'infos - 2017
-
Avantages :
-
motivation de tous les membres de l'équipe
-
on ne se préoccupe du legacy que pour le proxy
-
tout sera refait à la fin, on part from scratch
-
-
Inconvénients :
-
la phase de transition souvent nécessaire fait développer du code jetable: le proxy n'a pas vocation a rester éternellement
-
progressive par feature
- La version N reste le tronc principal
- Les nouvelles fonctionnalités passent sur la nouvelle stack
- On commence par les features 'isolées'
- On refait au fur et à mesure ce dont on a besoin
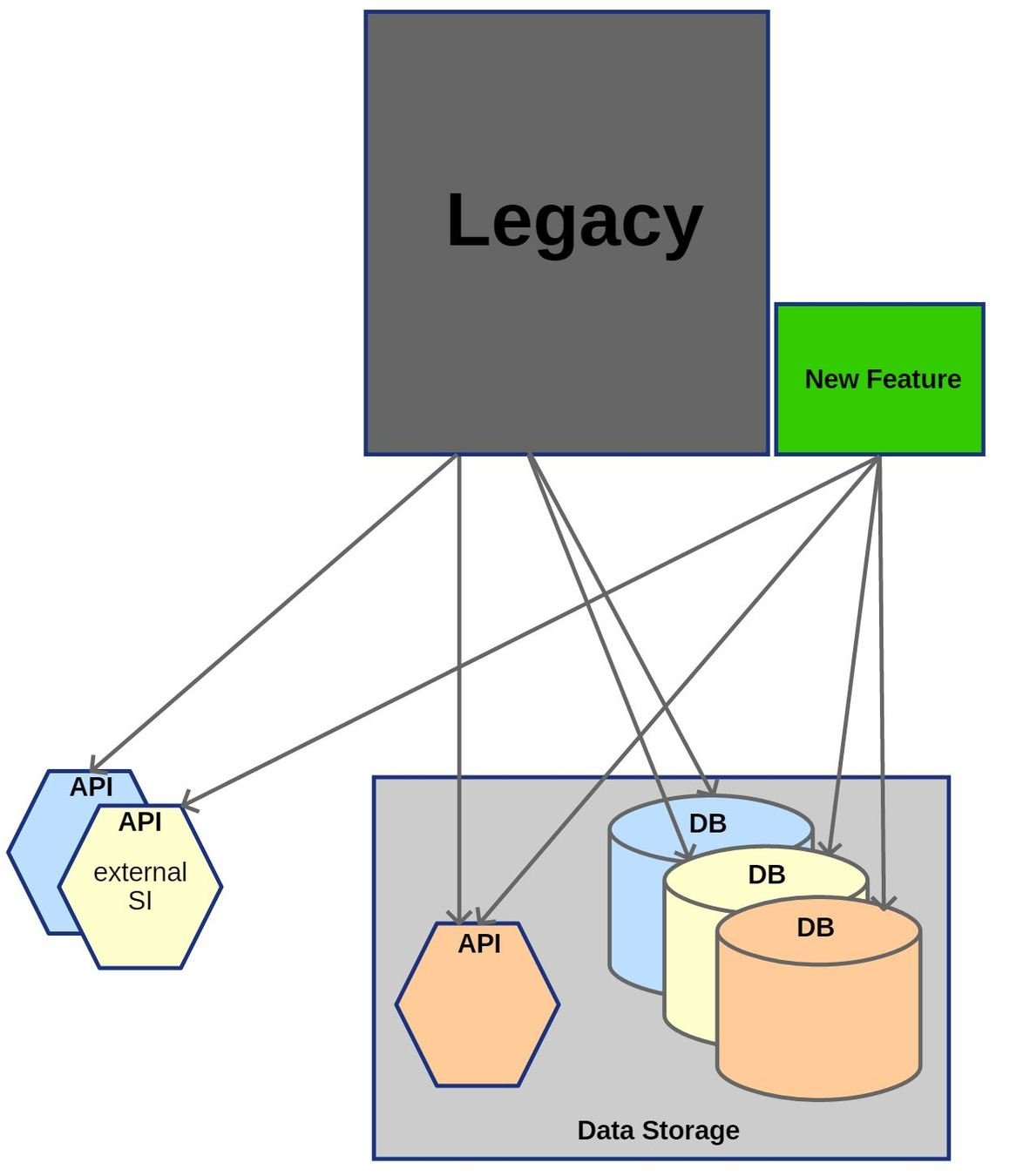
Stratégie #2: refonte
progressive par feature
Stratégie #2: refonte

Cas simple
progressive par feature
Stratégie #2: refonte

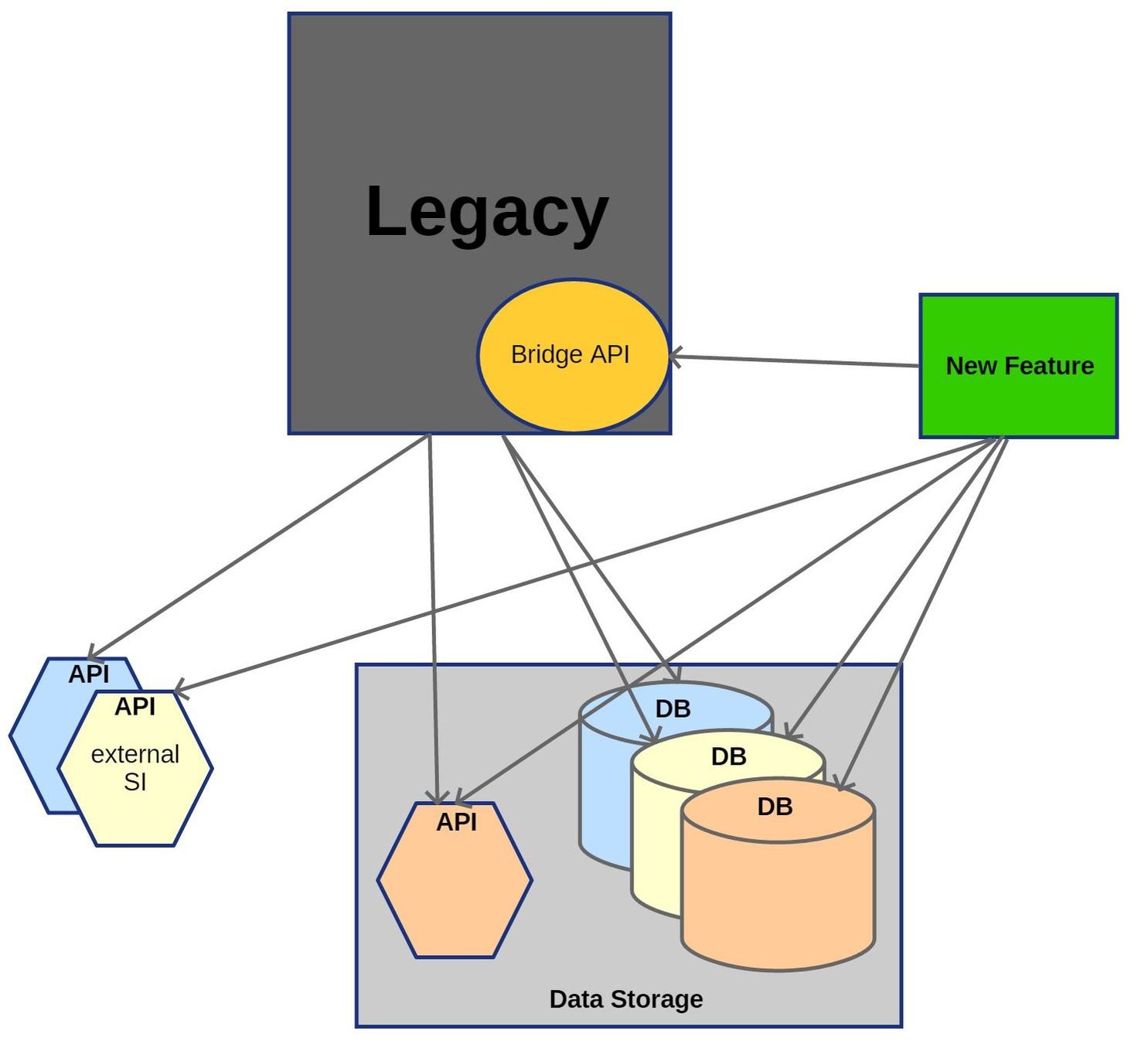
Cas évolué
progressive par feature
Stratégie #2: refonte
-
Avantages :
-
permet de tester des technos
-
on avance progressivement
-
On garde de bonnes pratiques via le Bridge API
-
-
Inconvénients :
-
c'est très long
-
potentiellement vous risquez de tout arrêter et de ne pas aller très loin
-
un peu frustrant
-
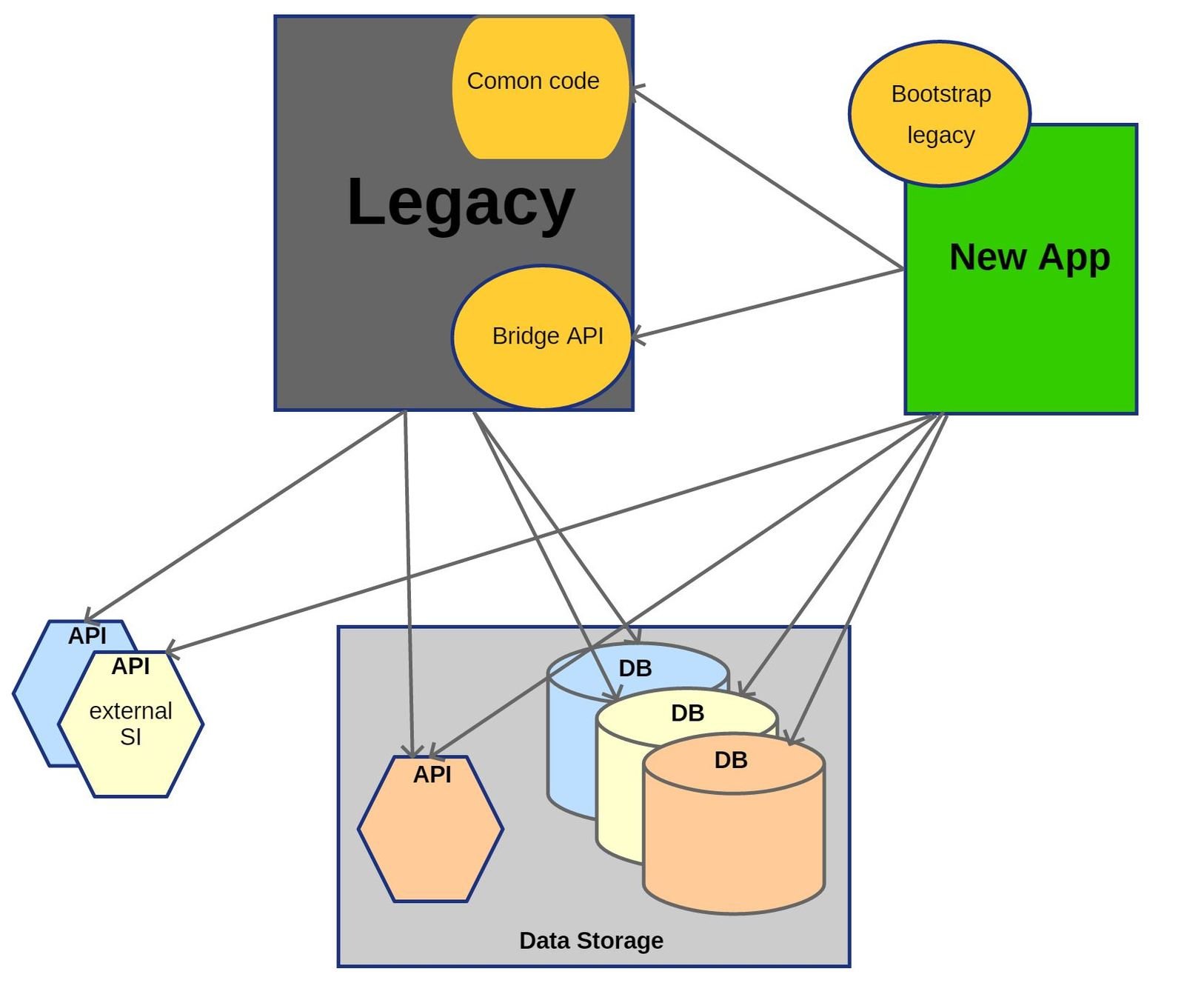
- La version N va cohabiter avec une version N+1
- La nouvelle version va devoir 'accéder' à du code de l'ancienne version
- l'ancienne version pourra utiliser des fonctionnalités de la vN+1 via des services (REST/GraphQL)
- Il va falloir bien boostrapper tout ça
Stratégie #3: hybridation
Stratégie #3: hybridation

Stratégie #3: hybridation
-
Avantages :
-
permet d'avancer plus vite et évite la schlérose
-
permet d'intégrer des composants modernes dans le legacy
-
-
Inconvénients :
-
on embarque de la dette technique très vite
-
très frustrant ! mais on ne se résigne car on avance
-
Mon bilan
- On a pas souvent le budget pour faire une belle refonte
- Il faut apprendre à gérer sa dette technique pour ne pas rester sur place
- Bootstraper du legacy permet d'avancer bien plus vite que prévu !
A vous la parole
...
Ressources graphiques
- https://www.pexels.com/photo/gray-scale-photo-of-gears-159298/
- https://www.pexels.com/photo/low-angle-shot-of-high-rise-building-2096578/
- https://www.pexels.com/photo/silhouette-photography-of-group-of-people-jumping-during-golden-time-1000445/
- https://www.pexels.com/photo/addiction-adult-capsule-capsules-271171/
- https://www.pexels.com/photo/russian-blue-kitten-on-brown-woven-basket-127027/
- https://www.pexels.com/photo/baby-child-close-up-crying-47090/
- https://www.pexels.com/photo/white-printer-paper-near-white-ceramic-mug-164642/