Design Responsivo
--- com ---
Alta Definição
Onde? Por Que? COMO?
Richard Duchatsch Johansen | Front-end Engineer
http://goo.gl/bmQRge
Richard Duchatsch Johansen

@ridjohansen | fb.com/ridjohansen






A Evolução da Web
Navegadores X Tecnologias
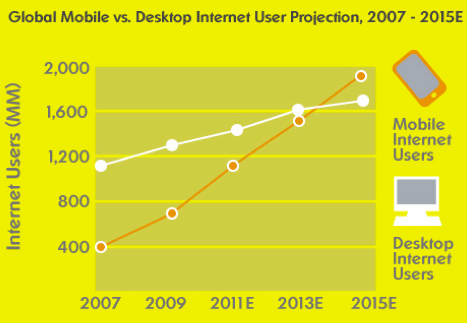
Crescimento do uso Móvel

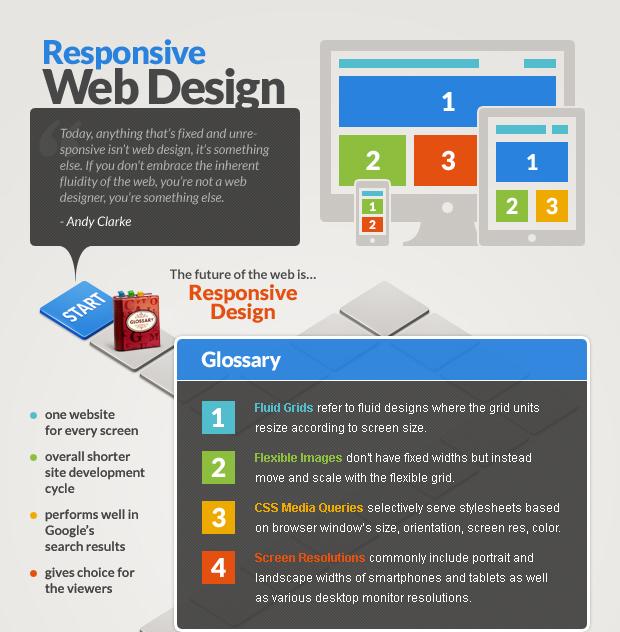
Design Responsivo (RWD)

ONDE?
- Dispositivos em geral
- Displays com resoluções e/ou densidades diferentes
POR QUE?
-
Crescimento do uso de dispositiovos móveis
- Acesso à informação mais facilitado
- Crescimento da internet
- Site funcionando como aplicação
- Navegação mais amigável
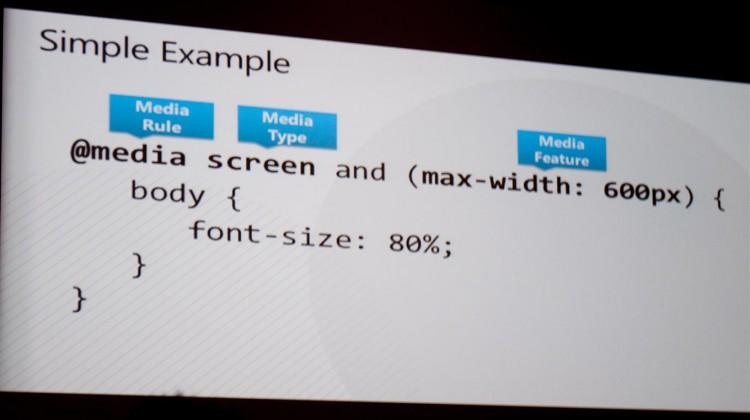
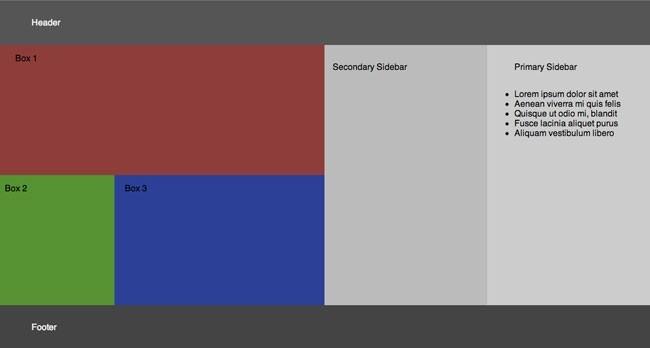
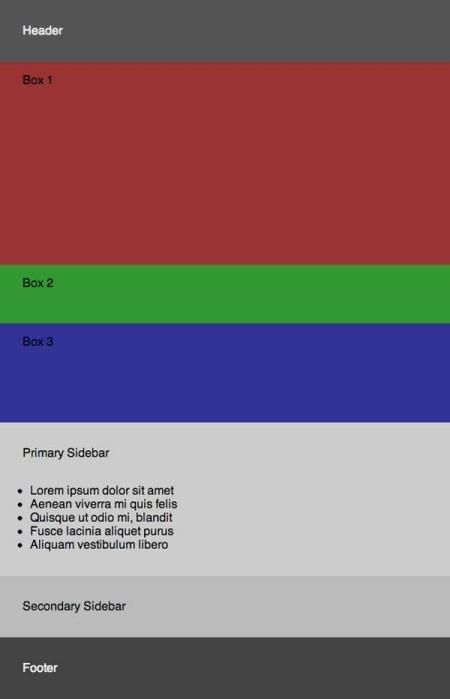
Media Queries? O que é isto?

MEDIA QUERIES? O QUE É ISTO?
-
Maximum viewport width of 480px
@media screen and (max‐width:480px) { ... }
-
Landscape orientation
@media all and (orientation:landscape) { ... }
-
Widescreen displays (16:9)
@media screen and (device‐aspect‐ratio: 16/9) {...}
-
Display with minimum width of 400px and maximum of 700px
@media (min‐width: 400px) and (max‐width: 700px) {...}
Está perdido? por onde começar?
Um pouco mais afundo?

Quer ler mais sobre?

Quer ver exemplos funcionais?
Frameworks

+

Para que serve?

Para que Serve?
- É muito estável falando em termos de cross-browser
- Design responsivo com mais facilidade*
- Fazer o código ficar mais documentável
- Mais fácil de trabalhar com equipes maiores, devido às
documentações de cada framework
- Curva de aprendizado rápido**
Qual é o melhor framework?

Mas existem outros?
- Profound Grid (http://www.profoundgrid.com/)
- PureCSS (http://purecss.io/)
- TopCoat (http://topcoat.io/)
- Semantic UI (http://semantic-ui.com/)
- Skeleton (http://www.getskeleton.com/)
- Gumby (http://gumbyframework.com/)
- HTMLKickstart (http://www.99lime.com/elements/)
- 320andUP (http://stuffandnonsense.co.uk/projects/320andup/)
....
Performance é importante? Claro!

Já ouviram fALAR DO fLEXbOX?
Simplesmente o futuro para o GRIDS


Alta Definição (Hi-DPI)

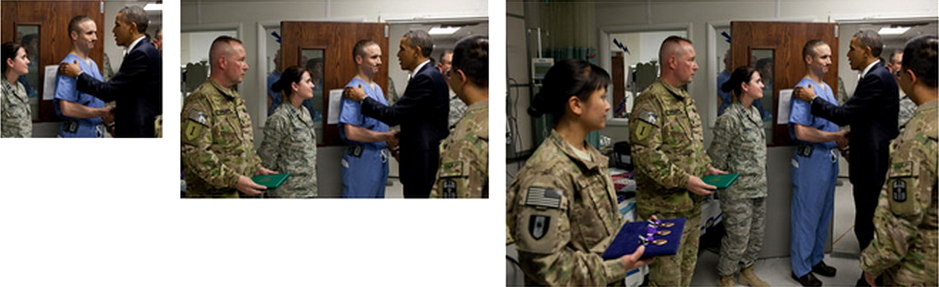
Imagens X Design Responsivo


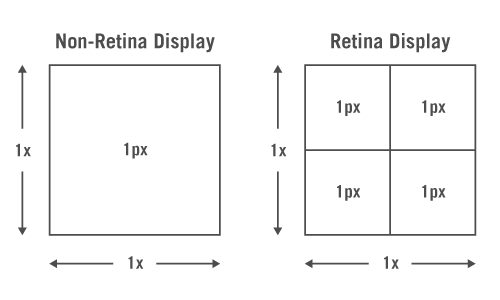
Retina displays

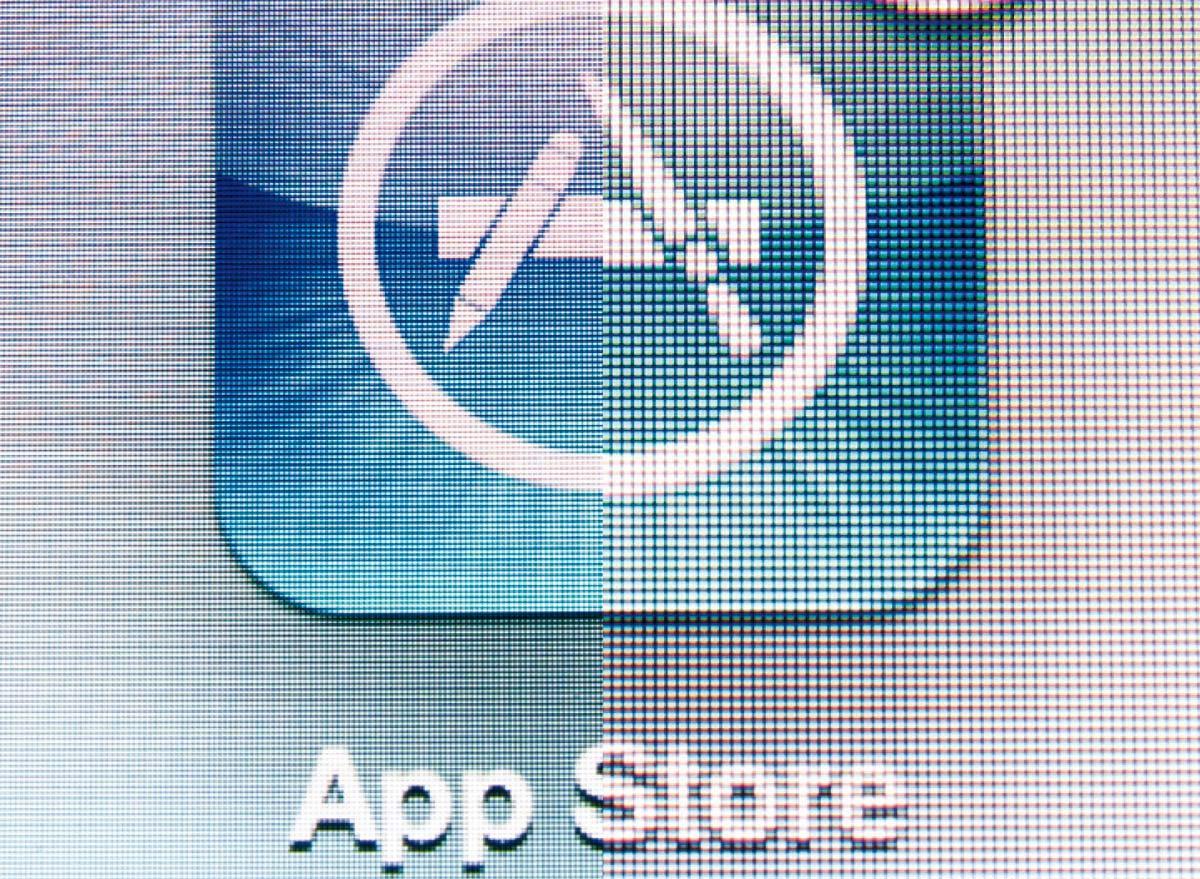
CSS x Densidade de pixels

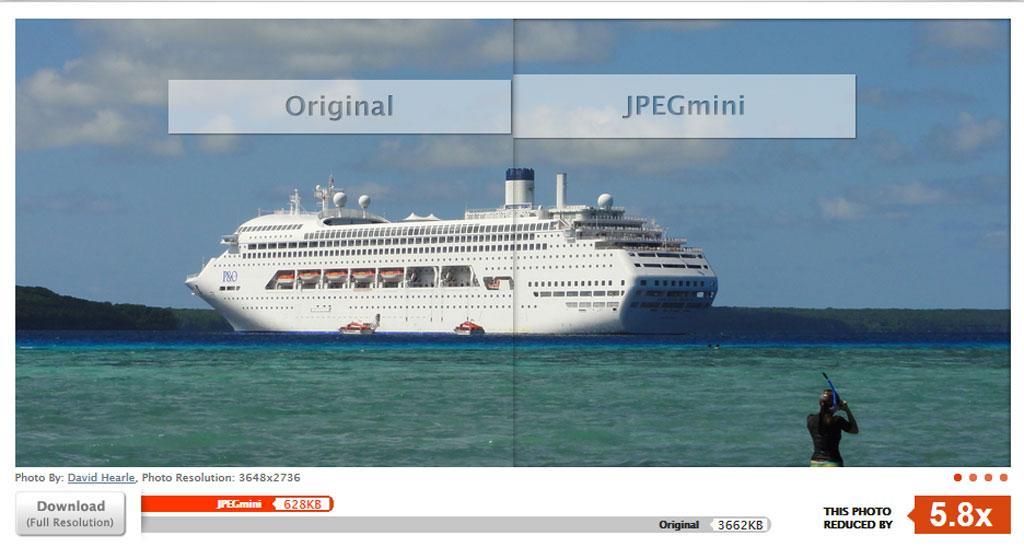
Otimização de imagens
-
tinyPNG (http://tinypng.org/)

Utilize mais SVG!
-
Imagens Vetoriais
- Geralmente são mais leves
- Retina Friendly
- Existem scripts para fallback com PNG
http://www.fileformat.info/convert/image/svg2png.htm - Suporte aos navegadores mais recentes (IE9+)
http://caniuse.com/svg -
http://snapsvg.io/
- http://www.broken-links.com/2013/11/20/cross-browser-filters-css-svg/
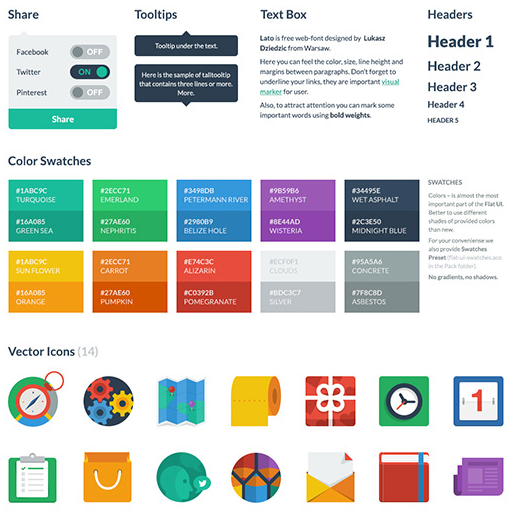
Iconografia

Images Sprites
- Spritecow (http://www.spritecow.com)
- Stitches (http://draeton.github.com/stitches)
- CSS Sprites Generator (http://css-sprit.es)
Fonticons e SVG Icons
- Icomoon (http://icomoon.io) Fontello (http://fontello.com)
- Pictonic (https://pictonic.co/fontbuilder) Pictos (https://my.pictos.cc/builder)
- Zurb Icon Font (http://foundation.zurb.com/icon-fonts)
- FontAwesome (http://fontawesome.com) http://jefff.co/misc/svg/
- Raphäel SVG icons (http://raphaeljs.com/icons)
- Zurb SVG icons (http://foundation.zurb.com/social-icons)
-
SVG Icon Generator (http://www.kkj.no/apps/windows-phone-svg-icon-generator.htm)
Dicas de ouro!
-
http://webplatformtools.org/
-
http://mobile.smashingmagazine.com/2013/05/29/the-state-of-responsive-web-design/
-
http://coding.smashingmagazine.com/2012/08/20/towards-retina-web/
-
http://tableless.com.br/utilizando-icones-formato-font/
-
http://coding.smashingmagazine.com/2012/01/16/resolution-independence-with-svg/
- http://responsinator.com/
Perguntas???
Obrigado!
twitter/ridjohansen
fb.com/ridjohansen
linkedin.com/in/ridjohansen
 http://www.evolutionoftheweb.com/?hl=pt-br
http://www.evolutionoftheweb.com/?hl=pt-br http://www.templatemonster.com/infographics/responsive-web-design-interactive-guide.php
http://www.templatemonster.com/infographics/responsive-web-design-interactive-guide.php