UI/UX
UI is the saddle, the stirrups, and the reigns.
UX is the feeling you get being able to ride the horse, and rope your cattle.

UX (User Experience)
- How should the user flow through the interface.
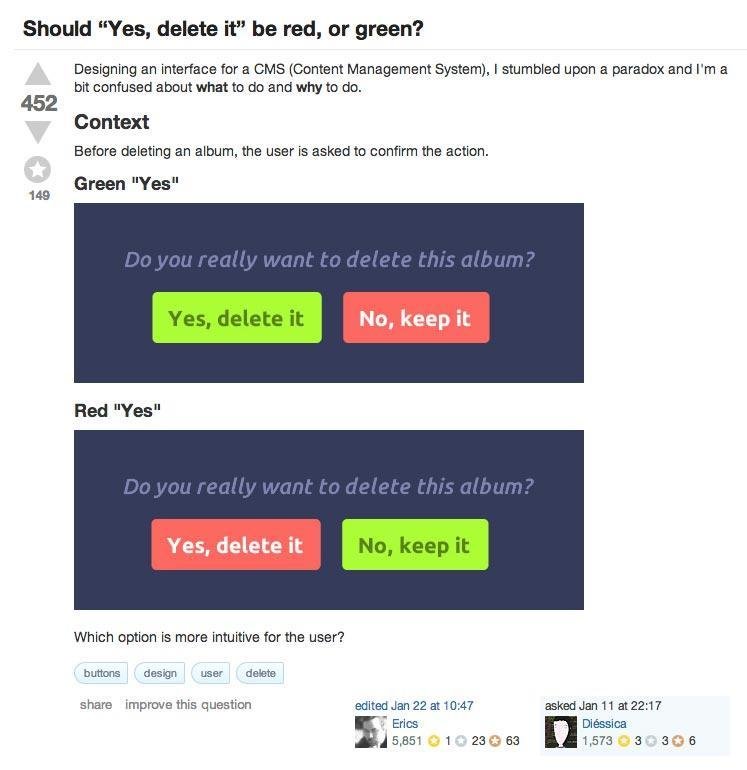
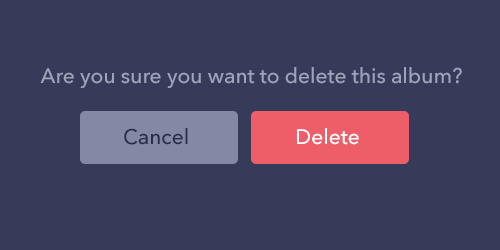
- What should a status color indicate?
- How should the layout be scoped?
- UX should be intuitive
- The user should not have to be taught

Which Color is Correct?
Color Choice (UX)

Answer: neither!

UI (User Interface)
- Where humans and machines interact
- Translation layer between human and machine
- UI design builds the element look and feel
- UI engineering builds the translation layer

Which is best?
<!-- Submit Name to Server -->
<form action="process.php" method="get">
First name: <input type="text" name="fname" required ><br>
Last name: <input type="text" name="lname" required ><br>
<input type="submit" value="Submit">
</form><!-- Submit Name to Server -->
<form id="a-sweet-form">
First name: <input id="fname" type="text" name="fname" required ><br>
Last name: <input id="lname" type="text" name="lname" required ><br>
<input type="submit" value="Submit">
</form>
<script>
$('#a-sweet-form').submit(function(e){
e.preventDefault();
var form = { lname: $('#lname').value() , fname: $('#fname').value() };
$.get( "process.php", form, function( data ) {
// Notifies user that their request worked
alert( "Hey there! Your request was a success!" );
});
});
</script>A)
B)
Answer: Usually A
- Most accessible option
- Works if user has JavaScript disabled
- Simpler solution using browser API
- Progressive Enhancement
- Can limit developer creativity
Progressive Enhancement
vs.
Graceful Degradation
Graceful Degredation
- UX designed for modern browsers
- Gracefully Degrades UX to accommodate older browsers
- Limits to amount of degradation
- Future browser changes could break older code
Progressive Enhancement
- Starts from reverse side of Graceful Degradation
- Enhances UX according to browser support
- Known for better support of older technologies
- Can be difficult to implement latest UX trends
Project Lifecycle
- Concept / Requirements
- Research
- UX
- Wireframe
- Static Code
- Dynamic Code
- Refactor
- Submit for approval
- Commit to Production