Practical Dynamic Actions Intro
Jorge Rimblas
Jorge Rimblas
DRW, Enterprise APEX Development Team Lead
- Oracle DB since 1995
- APEX since it was HTMLDB in 2004
- Always involved in web technologies
- Ex-Enkitec, Ex-independent, Ex-Insum

Agenda
-
Browser events
-
Dynamic Action Structure
-
Demos
-
AJAX
-
Advanced Dynamic Actions
Background
Your static web pages are "alive"
Ok, maybe not "alive", but they are not just static.
JavaScript can affect the structure
(this means changing the HTML)
With
JavaScript can affect the look
(this means changing the CSS and Styles)
With
Definitions
Client Side

Client Side
Server Side

Dynamic Actions are all about
Client Side
" "
Events
activities
Browser Events
Click
Change
Key Press
Page Load
Scroll
Resize
Any Browser Event
Custom Events!
Browser Events

4.2
5.0

19.1

APEX
4.2
APEX
5.x

APEX
19.x
Actions
Component Actions
- Hide/Show
- Disable/Enable
- Clear
- Set Value
- etc...
Style Actions
- Set Class
- Remove Class
- Set Style
Navigation Actions
- Submit Page
- Cancel Dialog
- Close Dialog
Notification Actions
- Alert
- Confirm
"Other" Actions
- Execute JavaScript Code
- Execute PL/SQL Code
- Plugins
- etc...
More about this later
Anatomy of a Dynamic Action
When event
What to do?
What to do?
When True
When False
[Optional Client Side Condition]
[Affected Elements]
[Affected Elements]
When event
True Actions
False Actions
When True
When False
[Optional Client Side Condition]
When event
True Actions
False Actions
When True
When False
[Optional Client Side Condition]
[Optional Client Side Condition]
[Optional Client Side Condition]
APEX 21.1 →
APEX 21.1 →
Anatomy of a Dynamic Action
APEX view
Event/When?
When will the Dynamic Action execute?

-
On click
-
On item (data) change
-
On Focus
-
On Page Load
-
On (any) browser event
-
etc
Where?
Where will the event happen?

Where?
Where will the event happen?

-
Item(s)
-
Button
-
Region
-
Column(s)
-
jQuery Selector
-
JavaScript Expression
4.2


5.x

18.x|19.x
Hide
&
Show
Demo:
Two Buttons to Hide/Show

P11
Builder Tabs


p20

p20
With No Dynamic Actions

- Show Text Item "Enter User"
- Hide List Item "Select User"
- Show "Switch to Select User" Button
- Hide "Switch to Enter User" Button
- Show List Item "Select User"
- Hide Text Item "Enter User"
- Show "Switch to Enter User" Button
- Hide "Switch to Select User" Button
Disable & Enable
Sometimes a good alternative to Hide & Show
Hide
& Show
Demo:
•Conditional•
P25

Condition
Structure
Condition Detail

Condition
Several Condition Options

Set Value
Demo:
P30
- Often used as part of several True Actions.
- Often used to set a hidden item
- Hidden Item needs: "Value Protected" = No
$s("{ITEM}", "{VALUE}");
// Set to today
$s("P30_LOG_DATE", "&P30_TODAY.");
// Clear date
$s("P30_LOG_DATE", "");Set Value with JavaScript; API $s
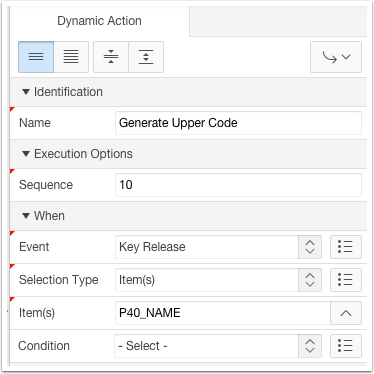
Uppercase Code
Demo:
Key Release
p40


Event
Set Value action
Name to Uppercase Code
this.triggeringElement.value
.toUpperCase()
.replace(/\s+/g, '_')
.substring(0, 20);- Get value of the triggeringElement
- Make it uppercase
- Globally Replace spaces (\s) with "_"
- Only return the first 20 characters
Change
& Refresh
Demo:
p110
Don't forget:

Page Items to Submit

Inspect Submission

P110_DEPTNO is sent

APEX 4.2
APEX 5.0
P110_DEPTNO is sent

APEX 5.1 - 19.1
and beyond...
AJAX
asynchronous JavaScript and XML
group of interrelated Web development techniques used on the client-side to create asynchronous Web applications
Wikipedia: en.wikipedia.org/wiki/Ajax_(programming)
Client Side
Server Side

AJAX
JavaScript
SQL
PL/SQL

AJAX
Demo:
Multiple Actions
It's easy!

p215
Two Different DA
-
Assign Role
-
Remove Role
Assign Role
- Event: On Button Click
- Insert new role
- Refresh Role Dropdown
- Refresh Report
insert into app_user_roles
( username
, role_key)
values
( :P215_USERNAME
, :P215_ROLE_KEY);

Remove Role
- Event: On .deleteRow Click
- Delete role
- Refresh Role Dropdown
- Refresh Report
delete
from app_user_roles
where id = :P215_UR_ID;
Remove Role
- Event: On .deleteRow Click
- Ask for Confirmation
- Use "Set Value" to "save" ID of clicked row
- Delete role
- Give Confirmation
- Refresh Role Dropdown
- Refresh Report


Get the ID value
this.triggeringElement.getAttribute("data-id");this.triggeringElement.dataset.id
Get the ID value
this.triggeringElement.dataset.id

Dataset / Data Attributes
// data-id="{value}"
this.triggeringElement.dataset.id
// data-active="YES"
this.triggeringElement.dataset.active
// data-selected="YES"
this.triggeringElement.dataset.selected
// data-lineID="123"
this.triggeringElement.dataset.lineID
// data-rownum="2"
this.triggeringElement.dataset.rownumEvent Scope
-
Static
-
Dynamic
-
Once
-
Static
-
Dynamic
-
Once

Dynamic Scope
-
Immediate
-
Debounce
-
Throttle

Advanced Dynamic Actions
this.triggeringElement
this.browserEvent
this.dataBuilt-in JavaScript Objects
triggeringElement
Available inside the DA JavaScript
var el = this.triggeringElement;
var $el = $(this.triggeringElement);
Name to Uppercase Code
this.triggeringElement.value
.toUpperCase()
.replace(/\s+/g, '_')
.substring(0, 20);- Value of the triggeringElement
- Make it uppercase
- Globally Replace spaces (\s) with "_"
- Only return the first 20 characters
Complex Page
APEX 2x.x

Complex Page


APEX 5.0, 5.1
APEX 18.x, 19.1
Resources
-
Demo apex.oracle.com/pls/apex/f?p=90770 [ Download]
-
JavaScript.com
-
dynamic-actions.com
-
Easy Prototyping with triggeringElement
( rimblas.com/blog/2014/06/easy-prototyping-when-using-apex-da-triggeringelement/ ) -
Install & Review Packaged Application:
"Sample Dynamic Actions"
Sample Dynamic Actions



Q&A
Practical Dynamic Actions
Jorge Rimblas
