Data Fetching at Facebook
with content copied from a presentation by the same name at ReactConf

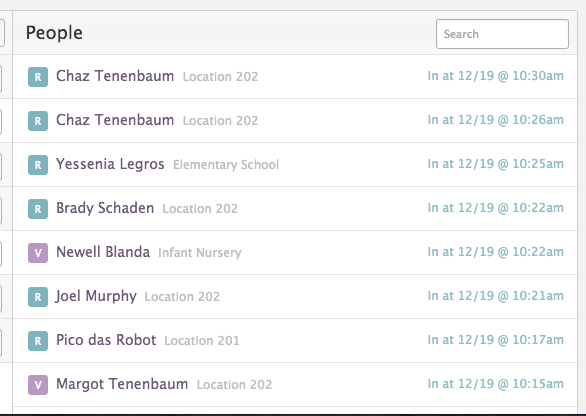
<CheckInList>
{this.state.checkIns.map(function(checkIn) {
return (
<CheckInItem>
<PersonInfo />
<LocationInfo />
</CheckInItem>
)
})}
</CheckInList>Either:
1) Children are on their own to fetch data
2) Parents fetch data for their children

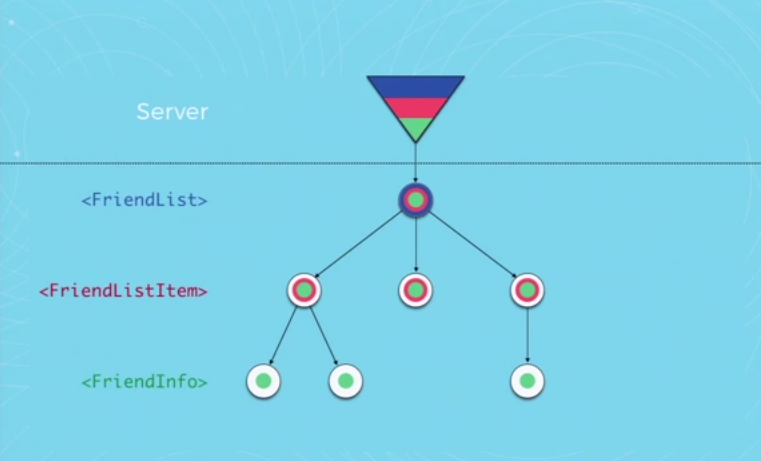
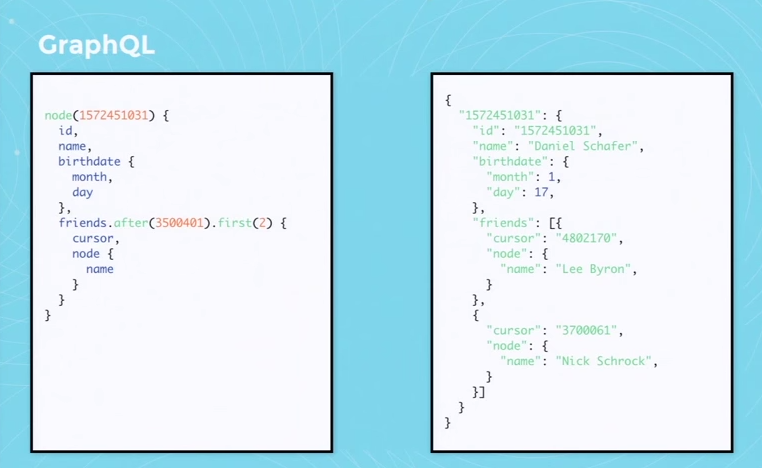
Solution Part 1: GraphQL
- specify exactly what you need
- first class support for complex queries (relations, pagination)

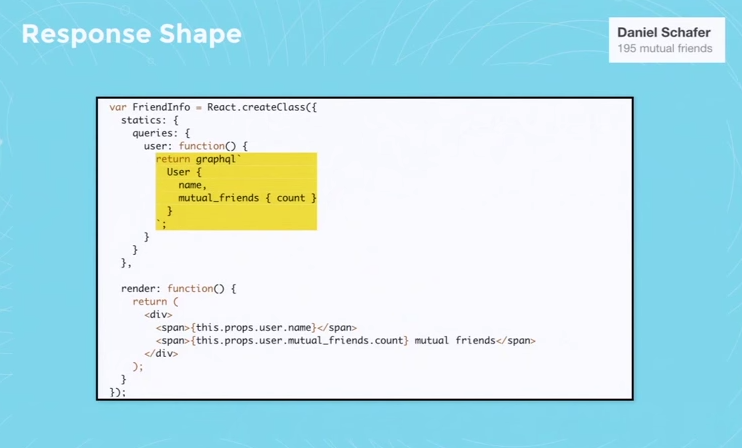
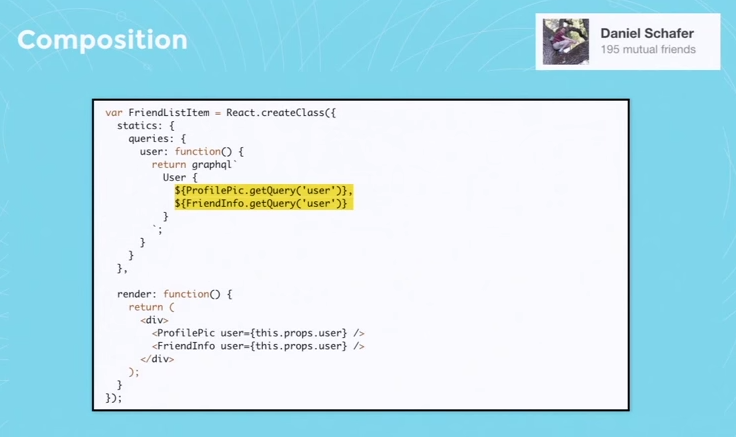
Solution Part 2: "Relay"

- component classes declare their data needs

Solution Part 2: "Relay"
- Parents query their children for their needs
Wrap Up