Diseño flexible
usando
Flexbox
Definiendo "layouts" complejos


Es un modelo de "caja" en CSS optimizado para el diseño de interfaces de usuario. En el modelo "flex" los hijos de el contenedor pueden ser manipulados en cualquier dirección, y son capaces de "ajustar" su tamaño, ya sea creciendo lo suficiente para ocupar el espacio inutilizado ó encogerse para evitar rebasar el contenedor. Tanto el alineamento horizontal como el vertical de los hijos puede ser manipulado fácilmente.
- W3C
¿Que es flexbox?
Creando un contenedor flexbox
.container {
display: flex;
display: -webkit-flex;
}Definir un contenedor
<div class="container">
<div id="child-1"></div>
<div id="child-2"></div>
<div id="child-3"></div>
</div>Con elementos hijos en el HTML
Propiedades del contenedor
.container {
display: flex;
flex-direction: row | row-reverse | column | column-reverse;
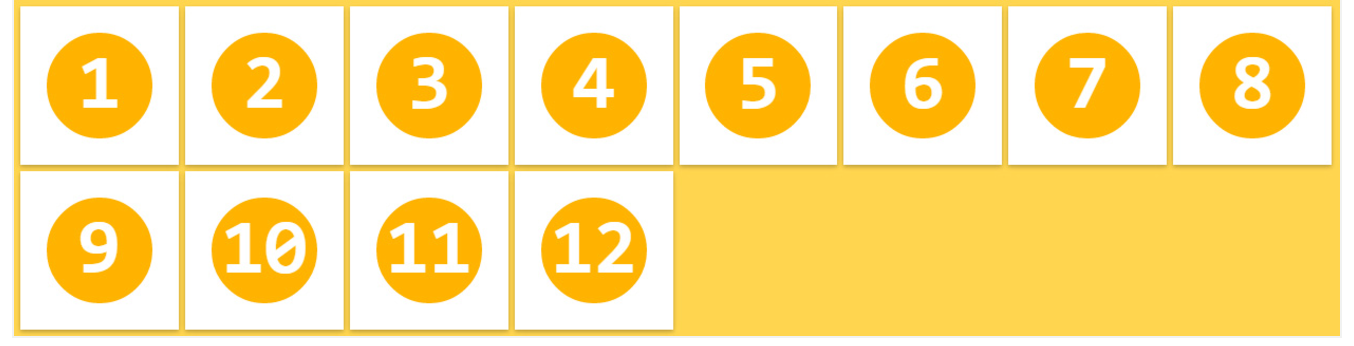
flex-wrap: nowrap | wrap | wrap-reverse;
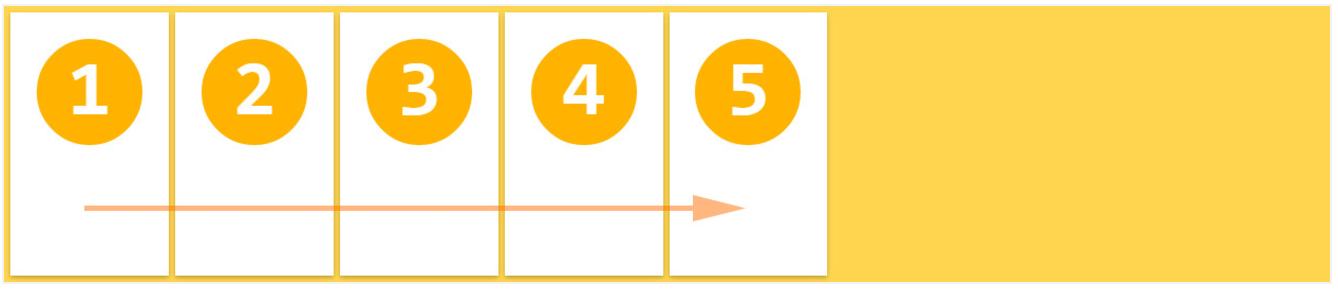
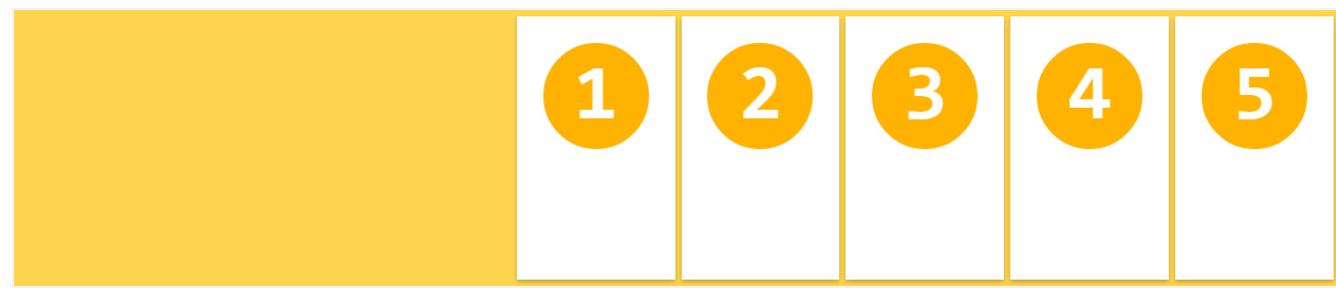
justify-content: flex-start | flex-end | center | space-between | space-around;
}

flex-direction
flex-wrap

justify-content
Propiedades de los hijos
#child-1 {
order: <int>;
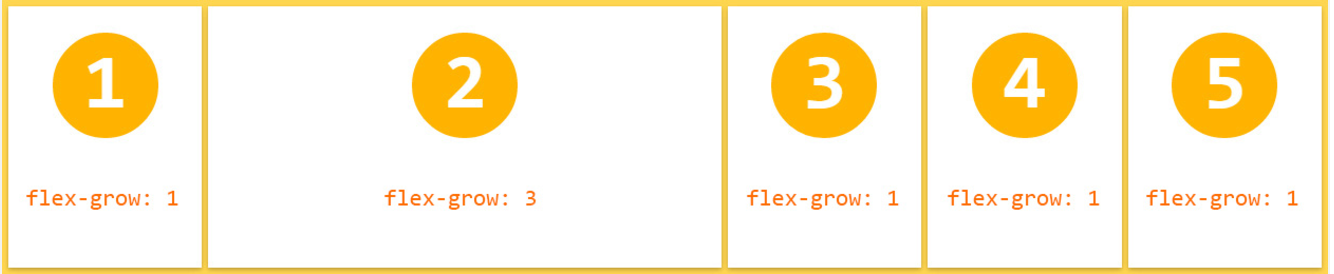
flex-grow: <number>;
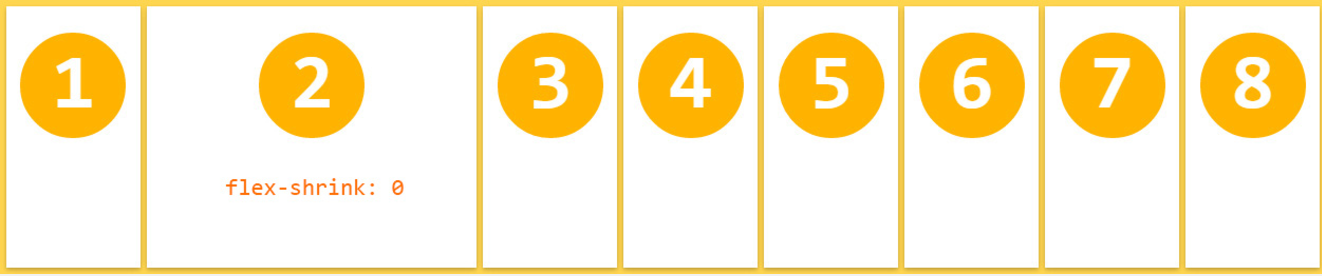
flex-shrink: <number>;
}flex-grow
flex-shrink
order



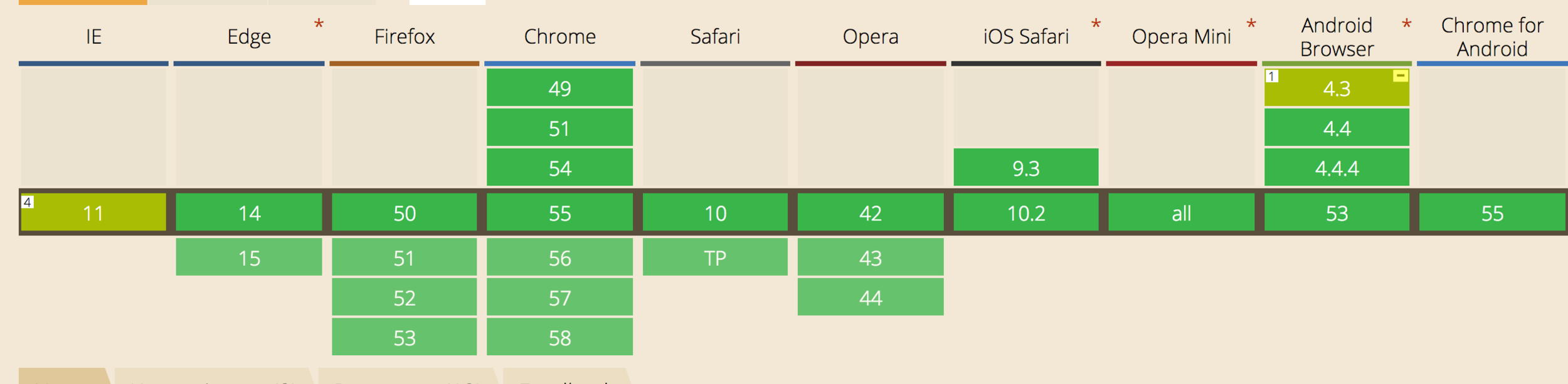
Compatibilidad con navegadores

http://caniuse.com/#feat=flexbox
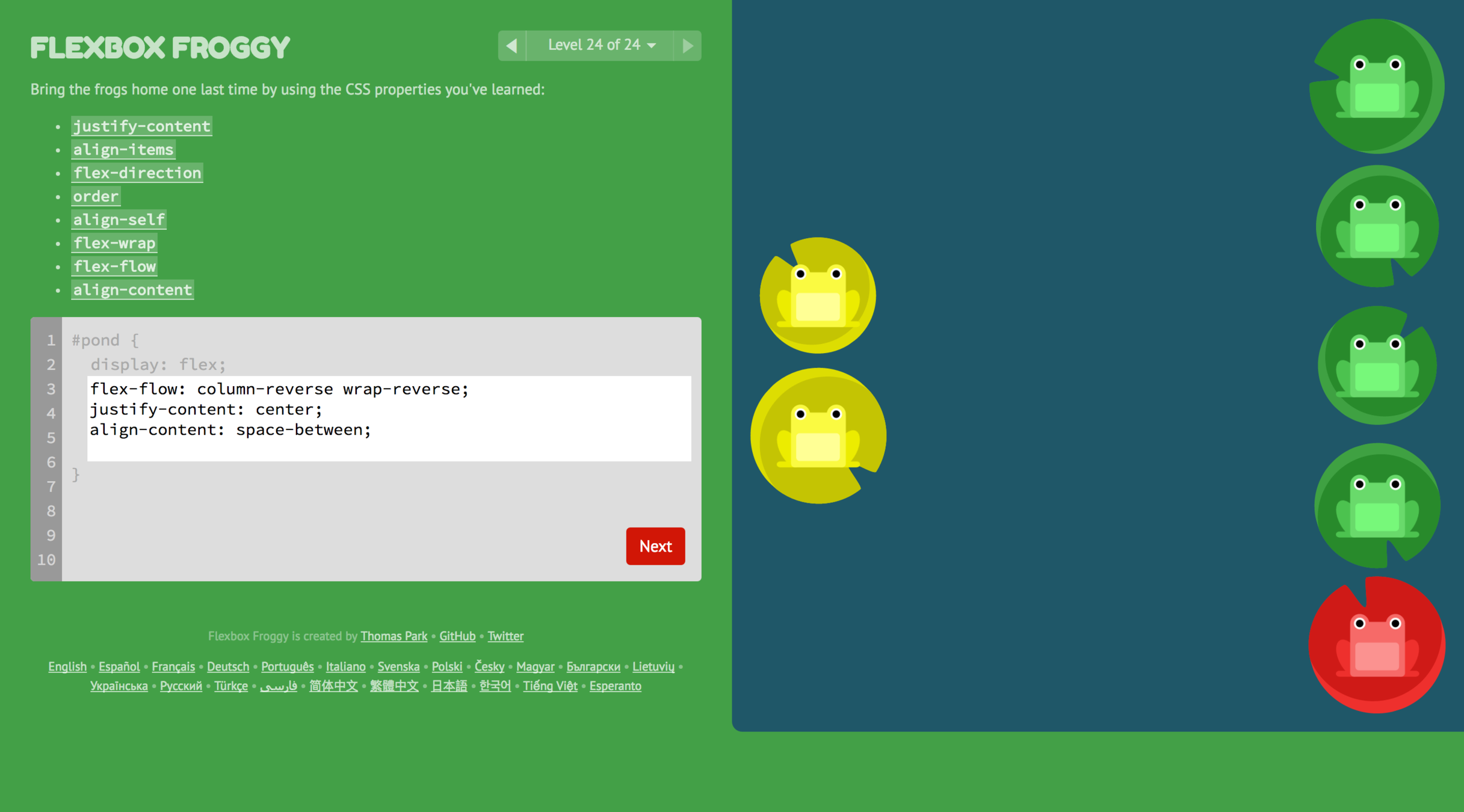
Recursos para aprender flexbox
http://flexboxfroggy.com/
http://www.w3schools.com/css/css3_flexbox.asp

https://flexbox.io/
Q & A
http://rodkings.plethora.com.mx
rodrigo@plethora.com.mx
Rodrigo Reyes
Front-End and UX developer