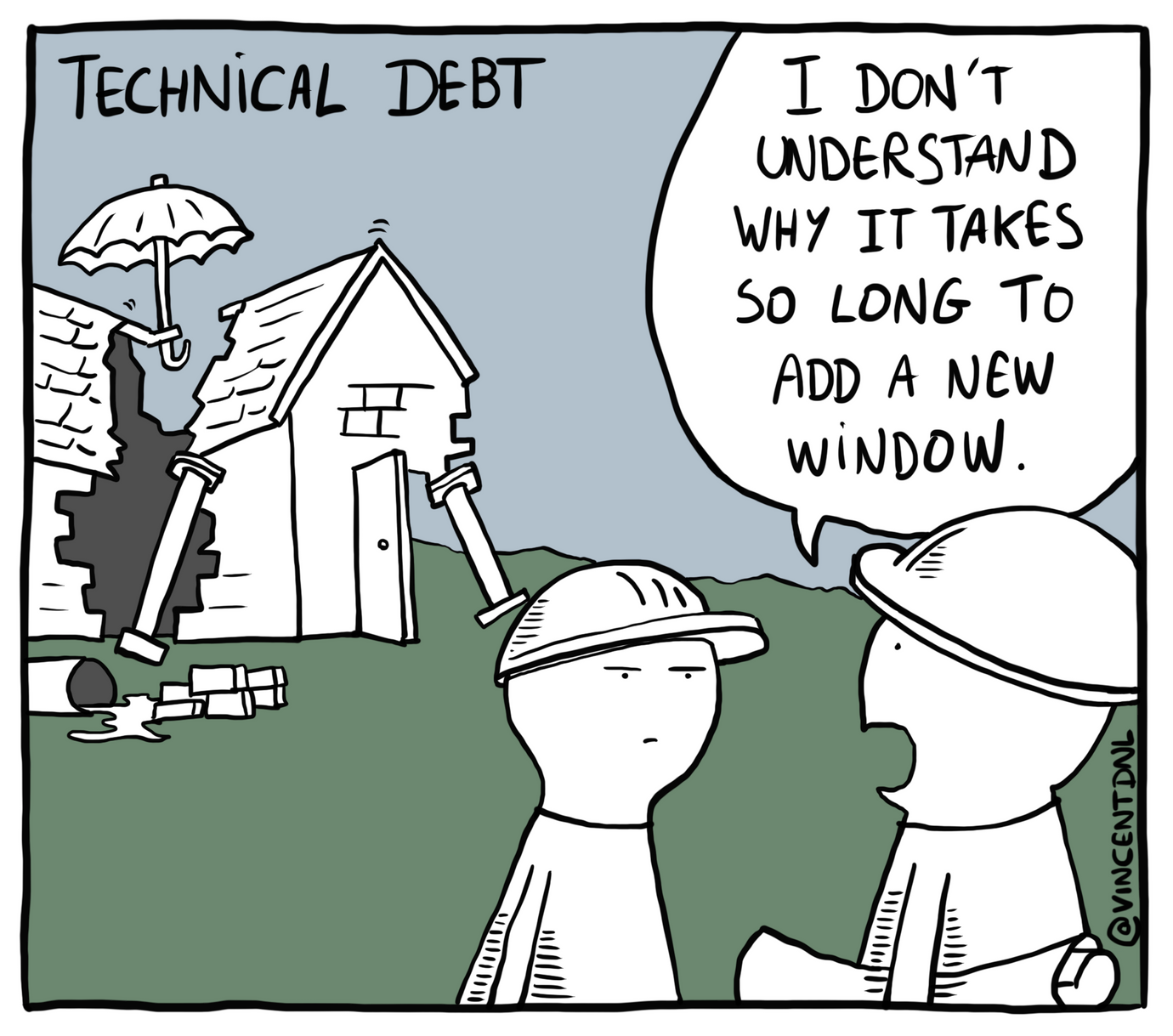
Clean Code
Reflexão
O pulmão do paciente está fora do lugar. Não tem problema, na próxima cirurgia consertamos isso.
ABSURDO


Essa função está estranha. Fiz um workarround antes da entrega. Na próxima sprint consertamos isso.
NORMAL
O cliente quer o prédio pronto hoje. Pode instalar uma janela provisória de papel.
ABSURDO

Quais são efeitos colaterais?
Manutenção equivale a 40-80% do ciclo de vida do projeto
(Aparecido et al., 2013)
"Indeed, the ratio of time spent reading versus writing is well over 10 to 1. We are constantly reading old code as part of the effort to write new code"
Robert C. Martin, Clean Code
Um código fácil de ler é um código fácil de evoluir
Consequentemente...
"Any fool can write code that a computer can understand. Good programmers write code that humans can understand."
Martin Fowler
Code Smells
- Rigidez – Alteração em cascata
- Fragilidade – Quebra ao alterar
- Complexidade – Difícil manipulação
- Duplicação – Redundância
- Legibilidade – Difícil compreensão

Kent Beck (Once And Only Once) / Martin Fowler (Refactoring)
- Comentários
+ Nomes

/*
* Converte data para formato dd/MM/yyyy
*/
function convert(v) {
return +new Date(v)
}Comentários mentem
:'(
function convertDateToTimestamp(dateValue: string): number {
return +new Date(dateValue);
}Nomes descritivos
Linguagens Tipadas ❤
- Complexidade
+ Simplicidade
Early Return

function checkType(value) {
if (value % 2 == 0) {
return "Par";
} else if(value % 2 == 1) {
return "Ímpar";
}
}function checkType(value) {
if (value % 2 == 0) {
return "Par";
}
return "Ímpar";
}- Redundância
+ Reuso
Redundância
function yesterday() {
const today = new Date();
const weekdays = ["Dom","Seg","Ter","Qua","Qui","Sex","Sab"];
const index = (today.getDay() - 1) % weekdays.length;
return weekdays[index];
}
function tomorrow() {
const today = new Date();
const weekdays = ["Dom","Seg","Ter","Qua","Qui","Sex","Sab"];
const index = (today.getDay() + 1) % weekdays.length;
return weekdays[index];
}Reuso
function shiftCurrentDay(shift) {
const today = new Date();
const weekdays = ["Dom","Seg","Ter","Qua","Qui","Sex","Sab"];
const index = (today.getDay() + shift) % weekdays.length;
return weekdays[index];
}
function yesterday() {
return shiftCurrentDay(-1);
}
function tomorrow() {
return shiftCurrentDay(1);
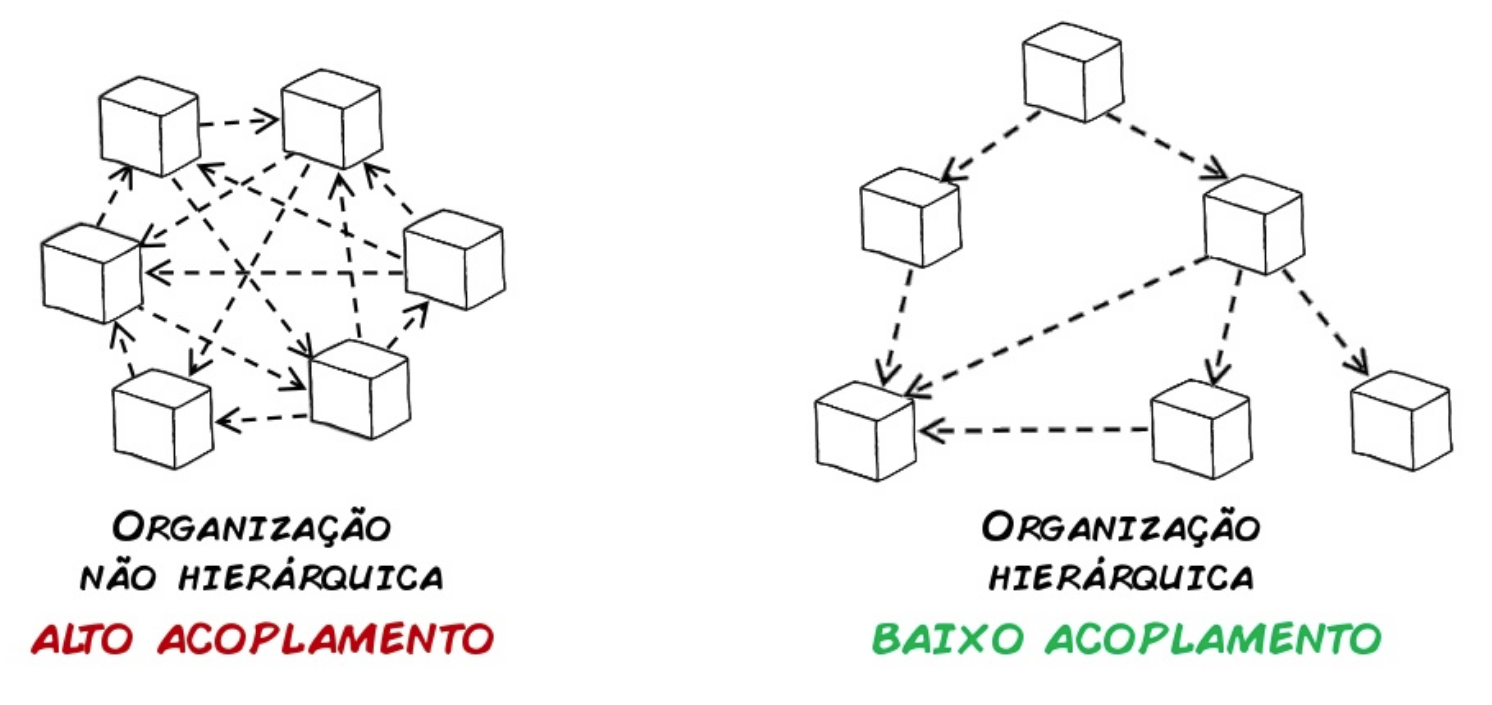
}- Acoplamento
+ Coesão

DDD
Domain Drive Design
- Alinhamento do código com o negócio
- Favorecer reutilização
- Mínimo de acoplamento
SOLID
S - Single responsibility
O - Open/closed
L - Liskov substitution
I - Interface segregation
D - Dependency inversion


Code Refactoring
Refactoring busca melhorias de código sem modificar o comportamento existente

Refactoring deve ser feito a todo momento. O refactoring é um loop infinito

-
Textos legíveis
-
Logicamente estrututurados
-
Dispostos harmonicamente
CÓDIGO

-
Textos legíveis
-
Logicamente estrututurados
-
Dispostos harmonicamente
POESIA

CÓDIGO É POESIA!
Programar é uma arte e a prática leva a perfeição

PROGRAME!
OBRIGADO!
References
- Refactoring.guru - https://refactoring.guru
- Livros
- Clean Code - Robert C. Martin
- Refactoring - Kent Beck e Martin Fowler
- Domain-Driven Design - Eric Evans
- The Clean Coder - Robert C. Martin
- Gladston Aparecido, Humberto Marques-Neto, and Marco Tulio Valente. A Quantitative Approach for Evaluating Software Maintenance Services. In 28th Symposium on Applied Computing (SAC), Software Engineering Track, pages 1068-1073, 2013