ECMAScript: Understanding how JS evolves

Daniela Matos de Carvalho
@sericaia
Sep 2017
about me
I code at





{
}
I organize
I like

Disclaimer
first 5-10min are more conceptual/political than technical
recap about
1995 Brendan Eich
(Mocha > LiveScript > JavaScript)
1996 JS joins ECMA
JS has several versions

recap about
JS versions
...
ES3 (1999) ES5 (2009) ES6 (2015) ES7 (2016) ES8 (2017)
...

recap about
"ECMAScript is the name of the official standard, with JavaScript being the most well known of the implementations."
(https://www.w3.org)

recap about
ECMAScript it's not only about JS

recap about
ECMAScript it's not only about JS

but ALMOST only!
E_TOO_MANY_STUFF

ECMA International
General Assembly (GA)
Technical Comitee (TC) & Task Groups (TG)
ECMAScript
ECMA International
1961 Created by "European Computer Manufacturers"
1994 Reaches other subjects (HW, SW, Media, Storage)
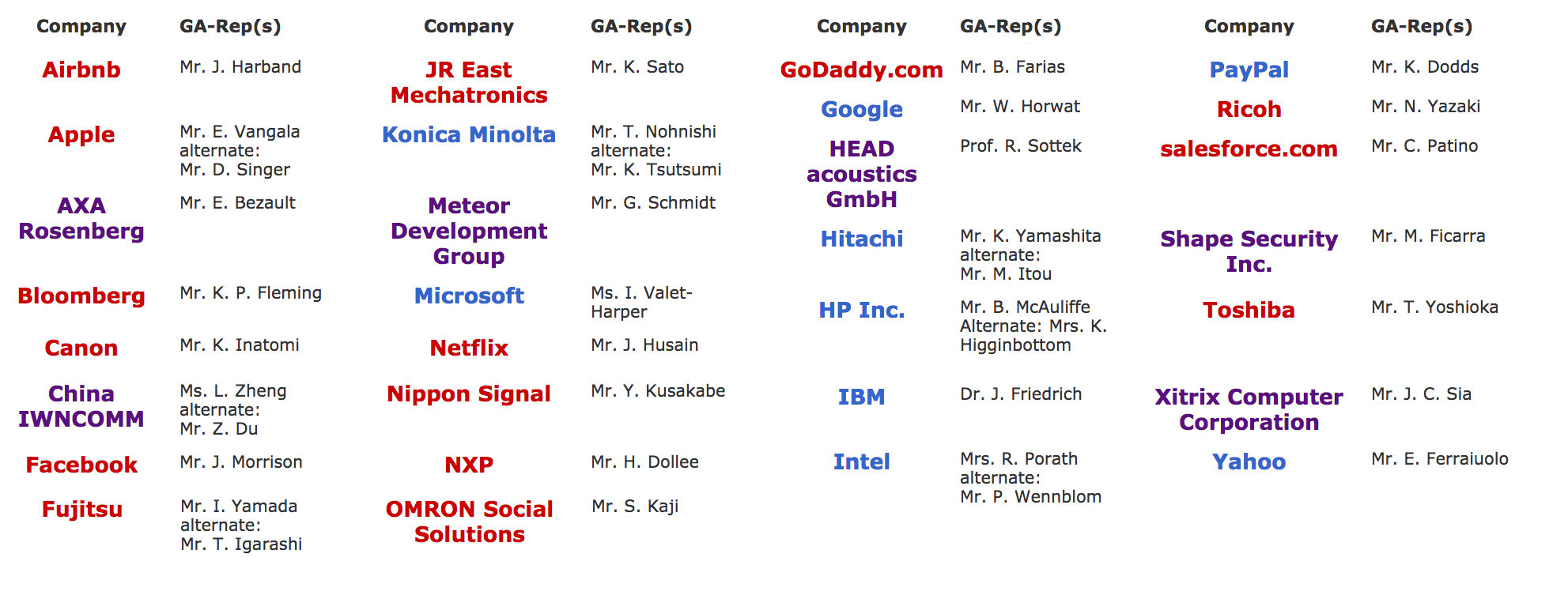
ECMA GA















...
ECMA International
contains several Technical Committees (TCs) and Task Groups (TGs)
ECMA International
contains several Technical Committees (TCs) and Task Groups (TGs)
TC39 ECMAScript
TC49 C#
...
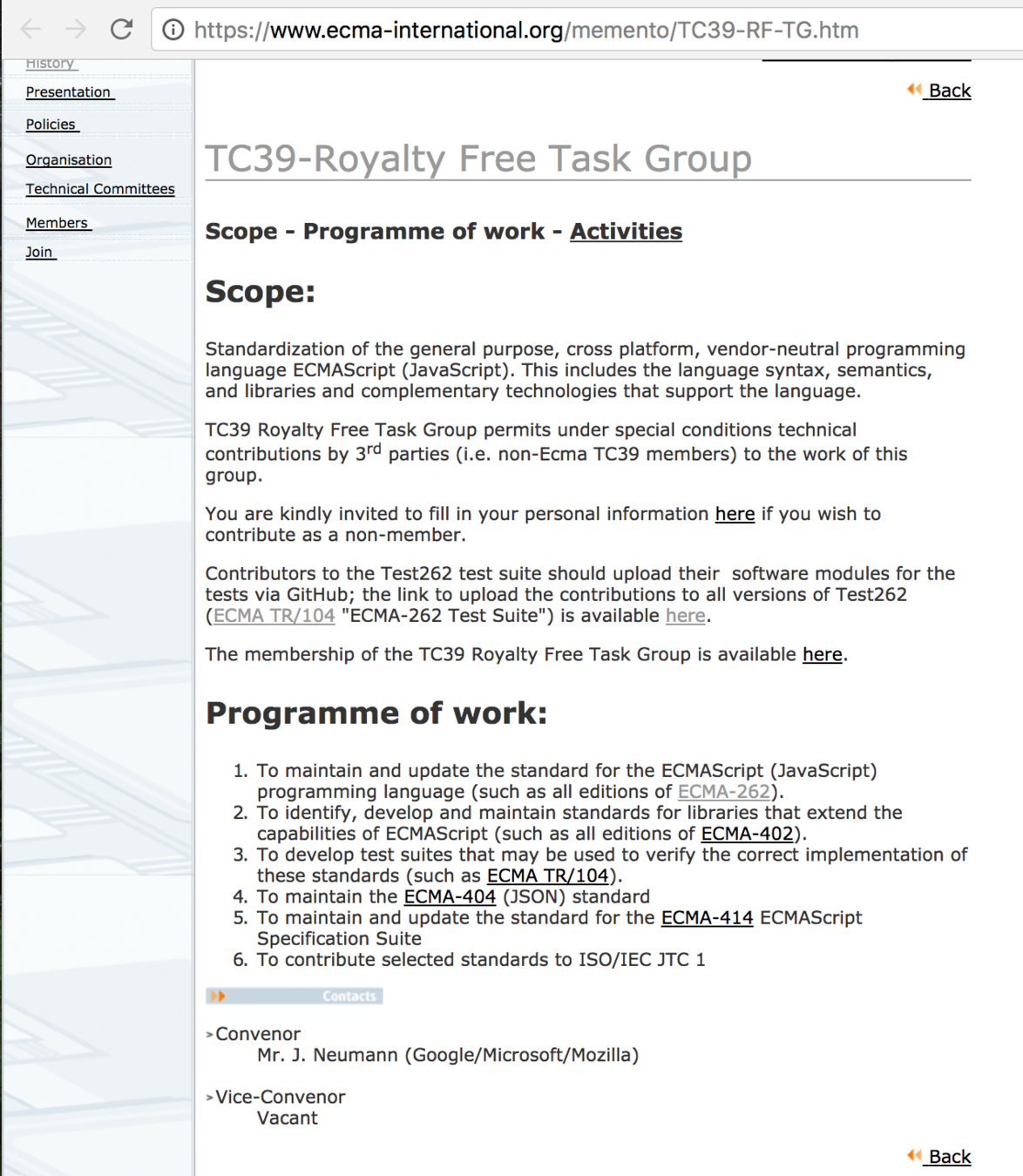
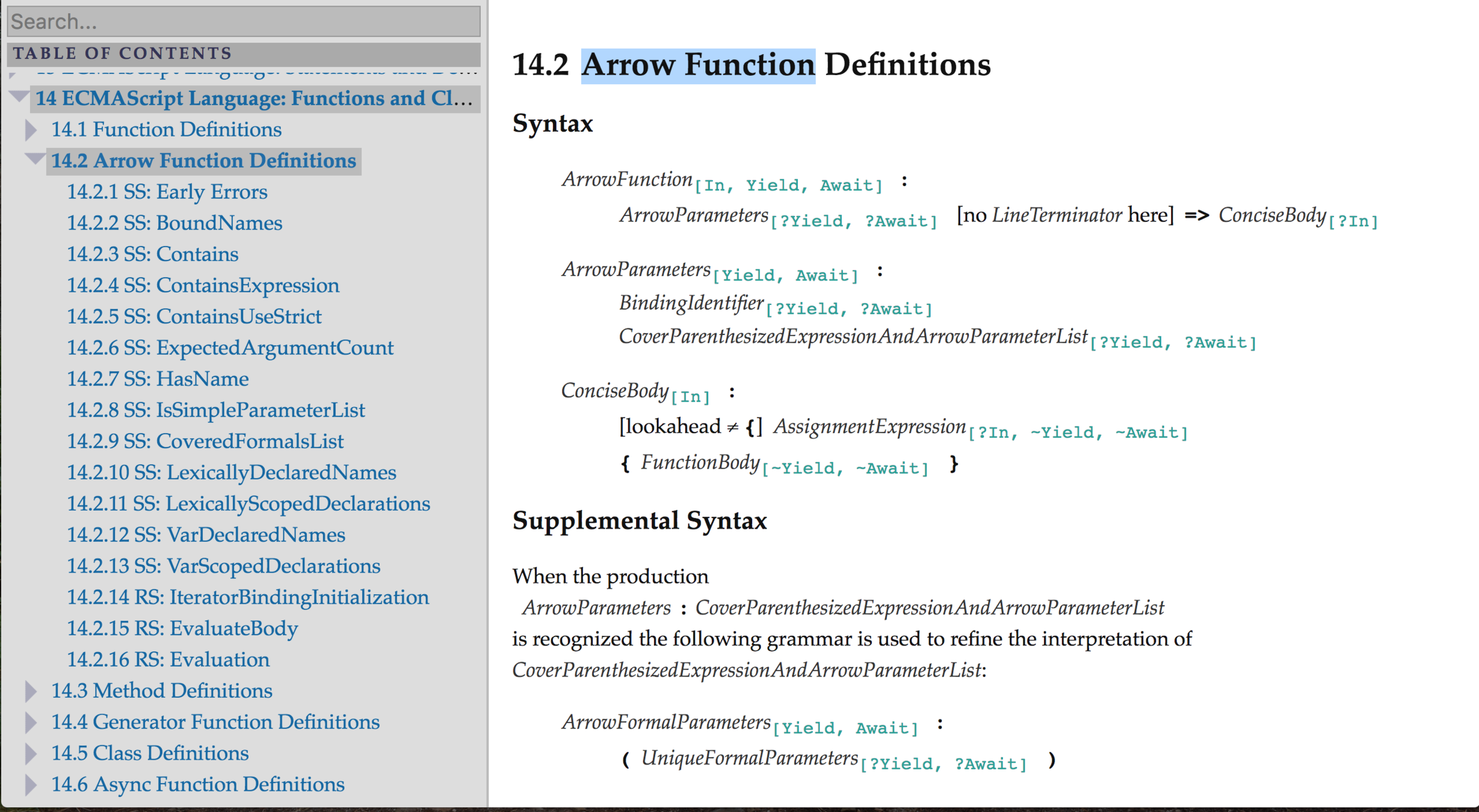
TC39

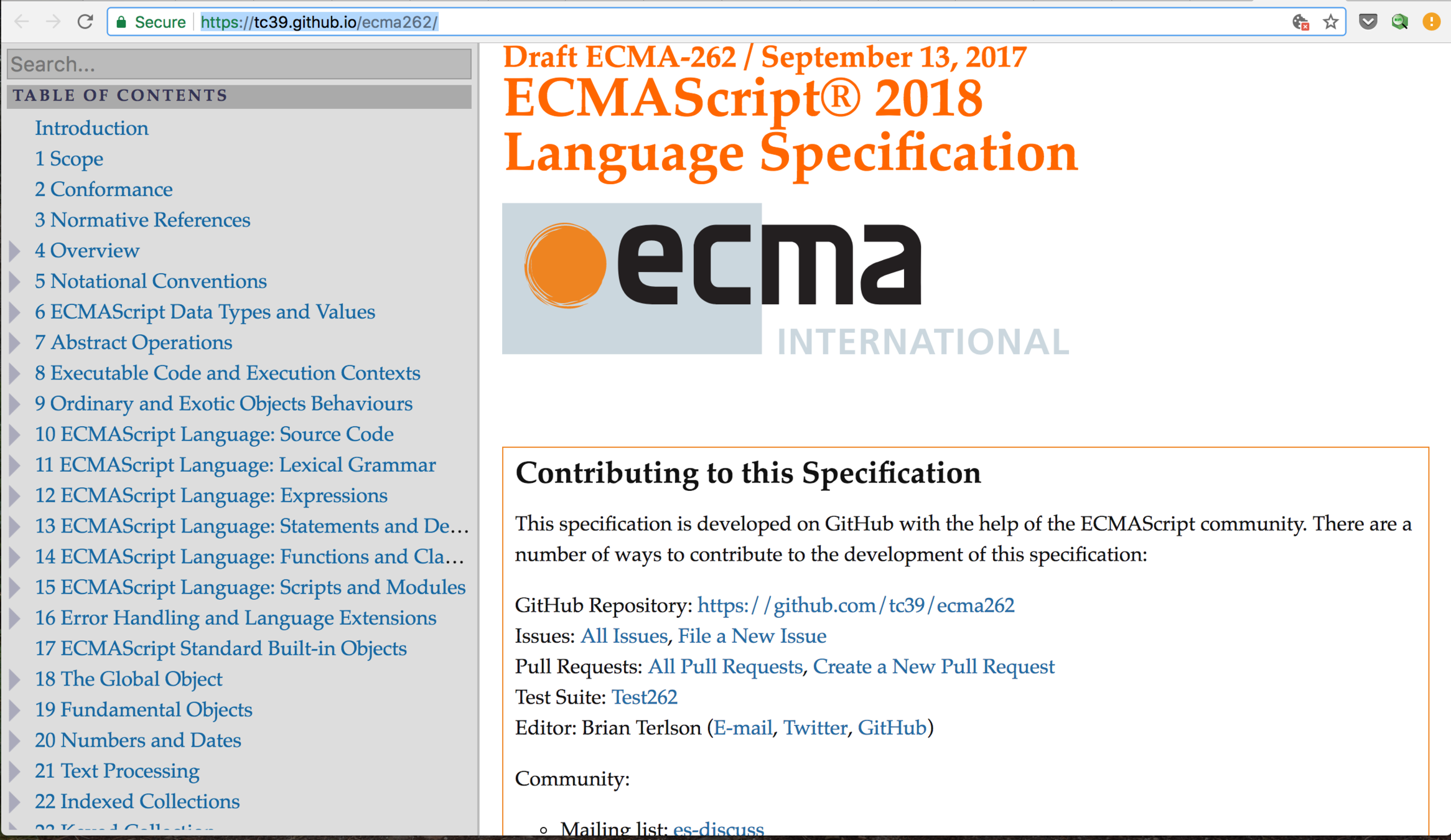
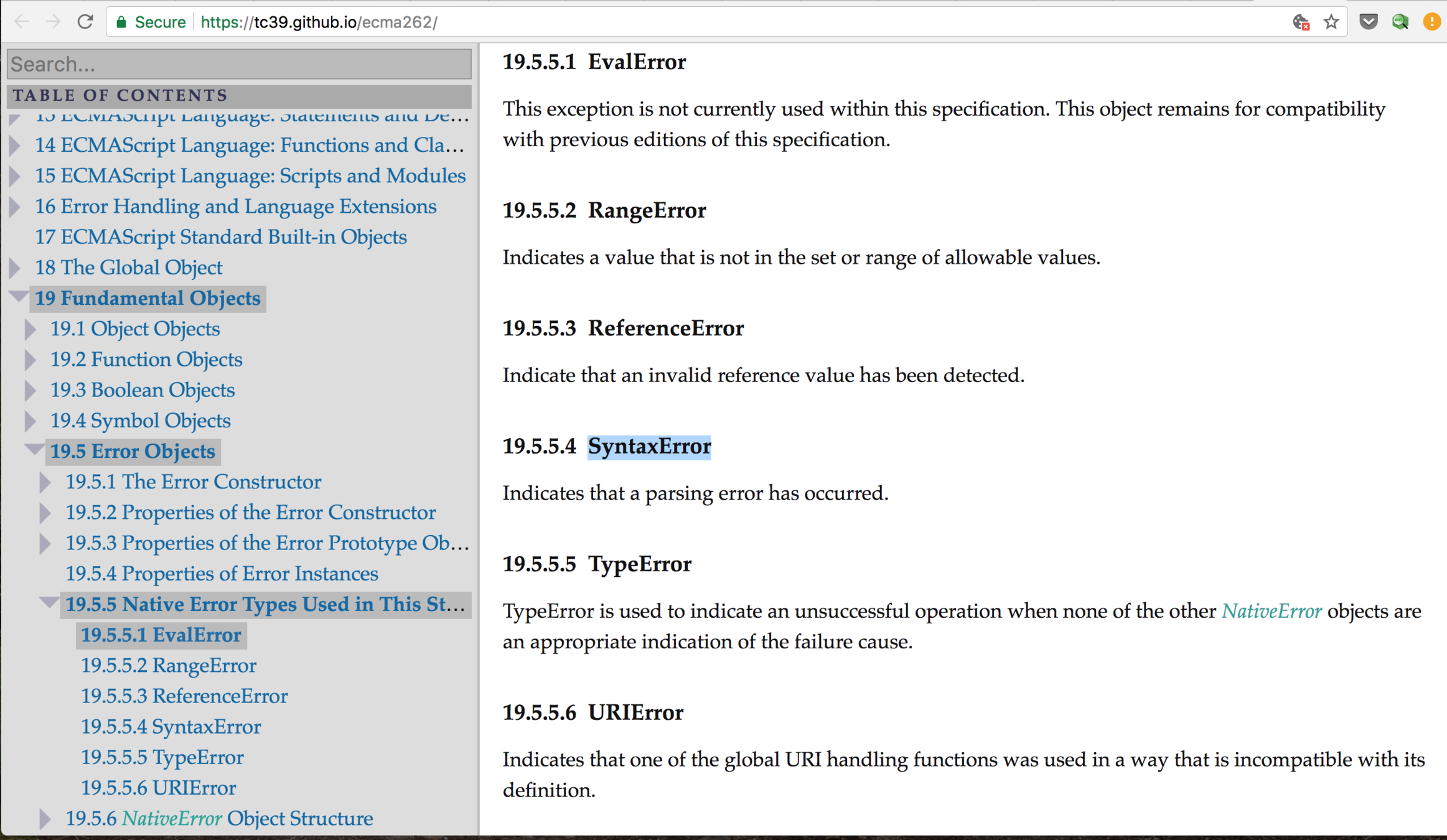
ECMA-262 it's the "JS" spec
What does the spec contain?
nearly everything!

What does the spec contain?
nearly everything!

What does the spec contain?
nearly everything!

What should I do if I want to submit a proposal?

There are requirements...
What should I do if I want to submit a proposal?

"submissions must either come from members of TC39 or from non-members who have registered via Ecma International."


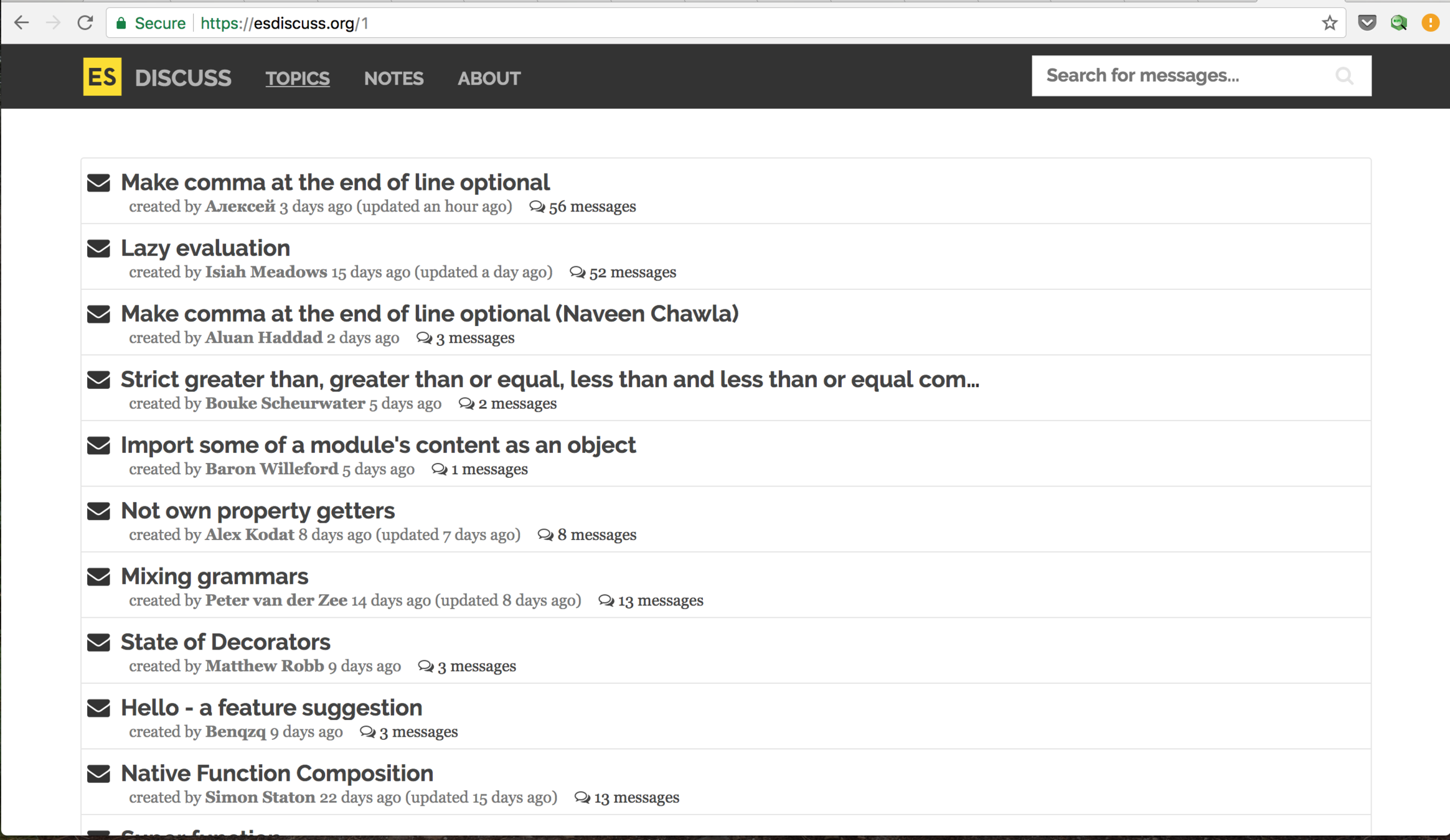
How to submit a proposal
1. Post to the es-discuss mailing list
2. Convince others about the proposal
3. Recruit someone from TC39
How to submit a proposal
...your company has to pay or be NFP
To be a TC39 member...
"Members are organizations, not individuals"
(from ECMA International slides)

TC39 Concepts
Web Compatibility and Web Reality
TC39 Meetings
Proposals have Stages
0 Strawman
1 Proposal
2 Draft
3 Candidate
4 Finished
https://github.com/tc39/proposals/blob/master/stage-0-proposals.md
Enough bull*it
let's look into some features!
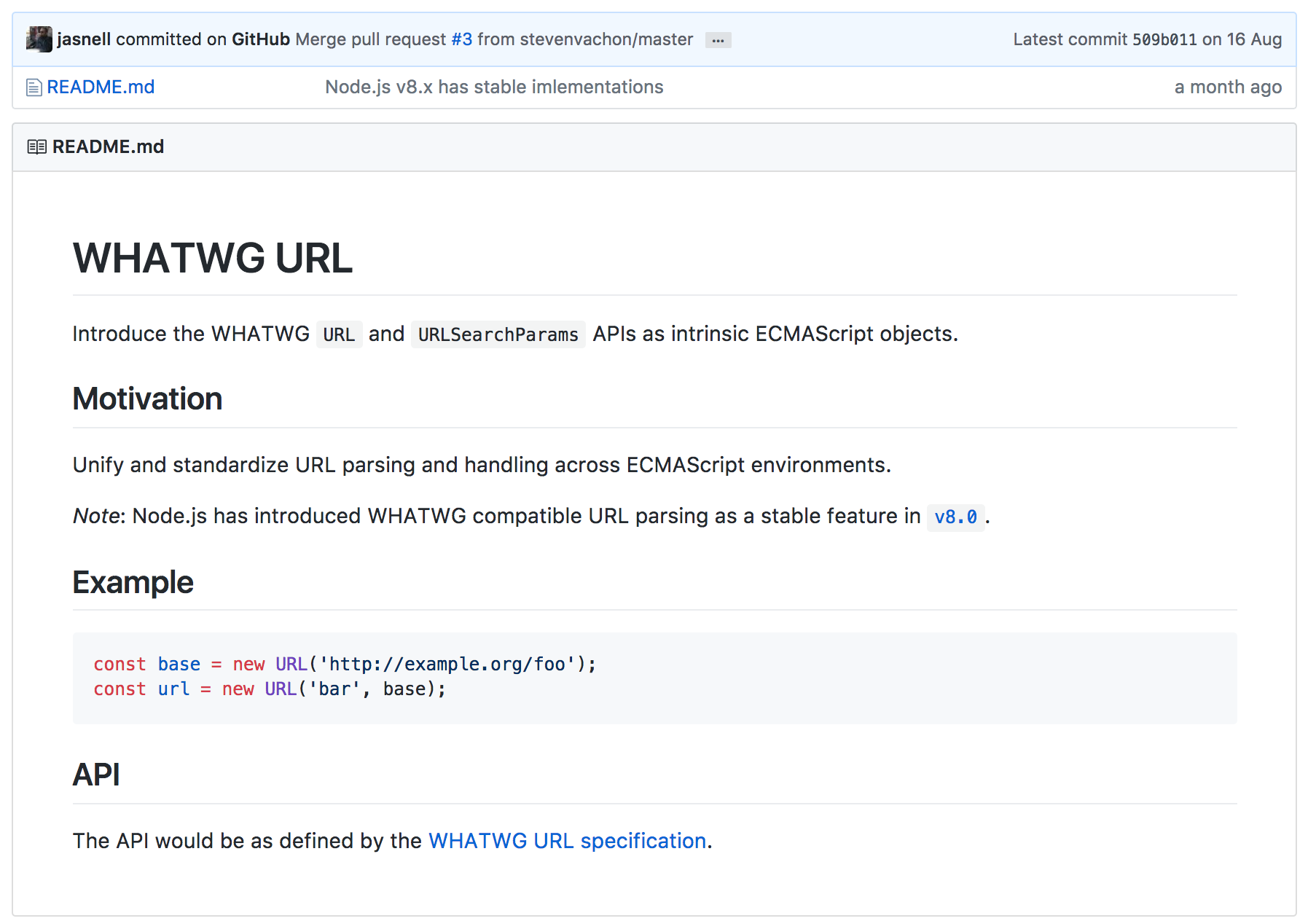
WHATWG URL (0)
https://github.com/jasnell/proposal-url


Pipeline Operator (0)
https://github.com/tc39/proposal-pipeline-operator/
let result = duplicate(multByThree(2));
let result = 2
|> multByThree
|> duplicate;using pipeline operator:

Pipeline Operator (0)
https://github.com/tc39/proposal-pipeline-operator/
I love it

Pipeline Operator (0)
I love it
There's a preset in for stage-0


Pipeline Operator (0)
I love it
There's a preset in for stage-0
but it didn't pass for TC39


myself, 09/2017

3 days ago (26/09/2017)

Hurray!
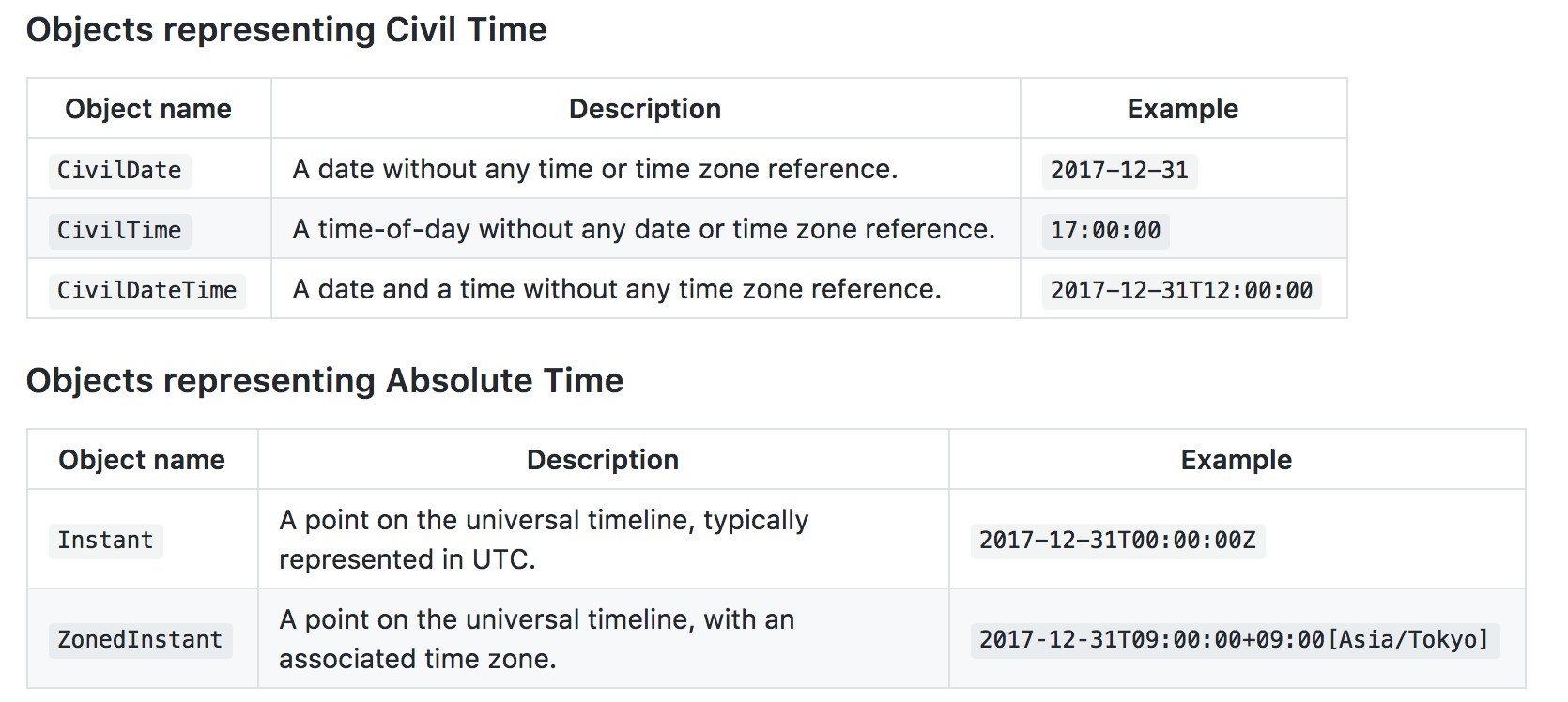
Temporal Proposal (1)
https://github.com/tc39/proposal-temporal
new CivilDate(year, month, day)

Temporal Proposal (1)
https://github.com/tc39/proposal-temporal
function addOneWeek(myDate) {
myDate.setDate(myDate.getDate() + 7);
return myDate;
}
var today = new Date();
var oneWeekFromNow = addOneWeek(today);
console.log(`today is ${today.toLocaleString()},
and one week from today will be ${oneWeekFromNow.toLocaleString()}`);(example kindly copied from https://maggiepint.com/2017/04/11/fixing-javascript-date-web-compatibility-and-reality/)
1
2
3
4
5
6
7
8
9
10
Private methods and getter/setters for JS classes (2)
https://github.com/tc39/proposal-private-methods
class Counter {
#xValue = 0;
get #x() { return #xValue; }
set #x(value) {
this.#xValue = value;
}
#clicked() {
this.#x++;
}
constructor() {
super();
this.onclick = this.#clicked.bind(this);
}
//...
}(example adapted from https://github.com/tc39/proposal-private-methods)

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18Object rest spread (3)
https://github.com/tc39/proposal-object-rest-spread
array rest & spread but for objects!
https://babeljs.io/docs/plugins/transform-object-rest-spread/
https://babeljs.io/docs/plugins/preset-stage-3/
Object rest spread (3)
https://github.com/tc39/proposal-object-rest-spread
// array
let [first, second] = [1, 2];
let [first, second, ...rest] = [1, 2, 3, 4, 5]; // object
let {first, second} = {first: 1, second: 2}
let {first, second, ...rest} = {first: 1, second: 2, third: 3, fourth: 4}Async Functions (4) [async await]
https://github.com/tc39/ecmascript-asyncawait
async function getById(id) {
const item = await db.getById(id);
return item;
}https://babeljs.io/docs/plugins/transform-async-to-generator/
https://babeljs.io/docs/plugins/preset-stage-3/ (will be removed soon)
Async Functions (4) [async await]
async function getById(id) {
try {
const item = await db.getById(id);
return item;
} catch(err) {
// deal with it (reject the promise)!
}
}Async Functions (4) [async await] pitfall
// some Hapi.js route
server.route({
method: 'GET',
path: '/',
handler: async function (request, reply) {
const {
firstId,
secondId
} = request.params;
const firstItem = await db.getById(firstId);
const secondItem = await db.getById(secondId);
reply({first: firstItem, second: secondItem});
}
});
don't do this!
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15Async Functions (4) [async await] pitfall solution
// some Hapi.js route
server.route({
method: 'GET',
path: '/',
handler: async function (request, reply) {
const {
firstId,
secondId
} = request.params;
const [ firstItem, secondItem ] = await Promise.all([
db.getById(firstId),
db.getById(secondId)
]);
reply({ first: firstItem, second: secondItem });
}
});
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17to infinity and beyond

Please do not code like

ECMAScript: Understanding how JS evolves
