PhoneGap-Plugin-Push
Simon MacDonald
What is PhoneGap?
It's a way of developing cross platform mobile applications using HTML/CSS/JavaScript
It's a distribution of Apache Cordova
PhoneGap == Apache Cordova + stuff to make your life easier.
What is a Push?
Push notifications let your application notify a user of new messages or events even when the user is not actively using your application.



Prevalence of Push
Analysis of the Android app store shows that 17% of all apps include push.
However, 47.24% of installed apps include push.
Opt in Rates
Industry wide opt in rates were at 49.8% in 2015.
This is down from 52% in 2014.
Source: http://bit.ly/1IJO4Mh
Opt in rates tend to be higher on Android than iOS.
How to increase opt in Rates?
Provide your own UI to explain how push notifications will be used in your app. Then have the system prompt for permission
This can boost opt in rates up to 60-70%
Don't rely on the operating system to prompt your users.

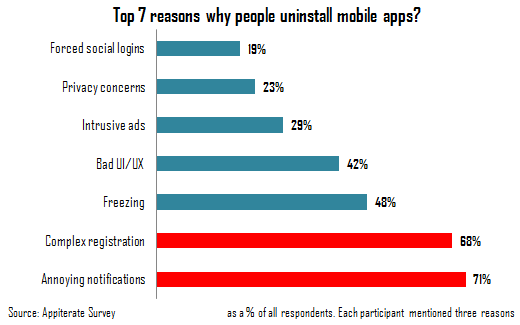
Push can backfire
Guess what is the top reason why people uninstall apps?

Yup, annoying push notifications!
How not to annoy people?
Don't send too many push notifications. Social apps can get away with sending more push notifications than a promotional app can.
Make it useful
- Don't assume one push makes sense for all of your users.
- Broadcast pushes are opened about 3% of the time.
- Targeted pushes are opened about 7% of the time.
- Use geofencing to push targeted info.
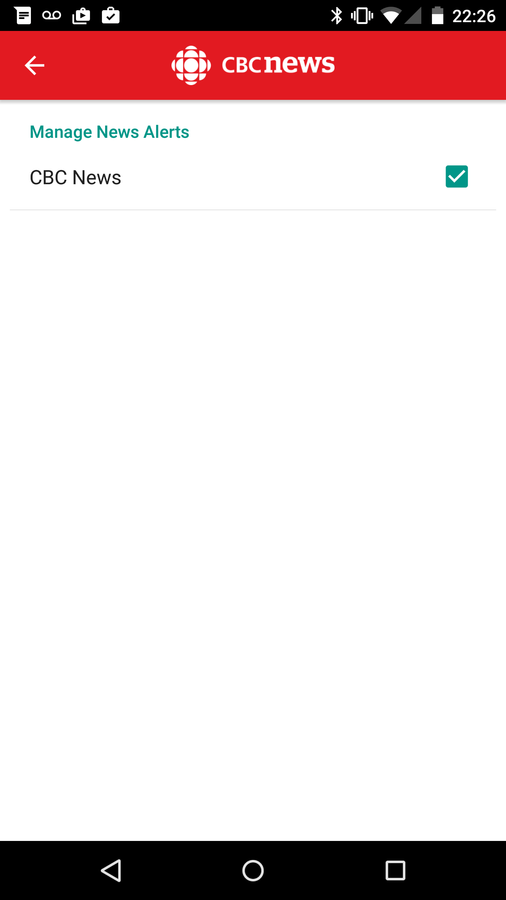
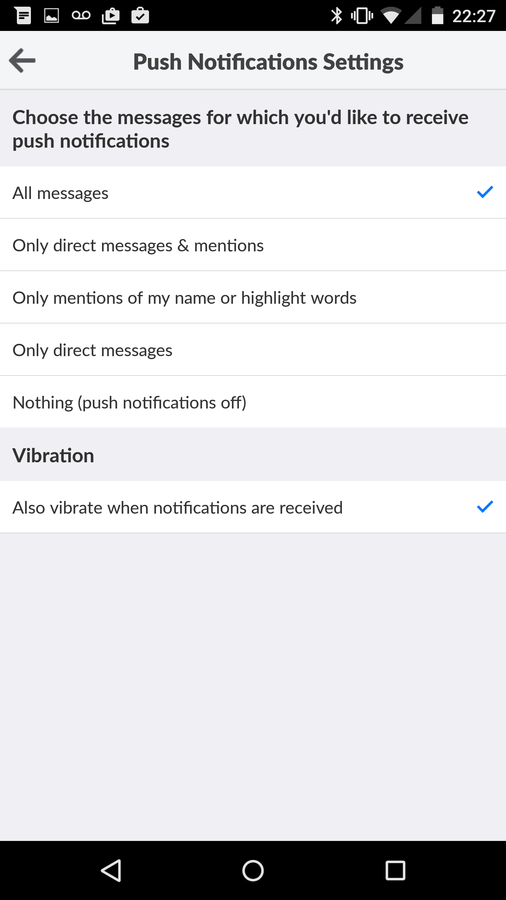
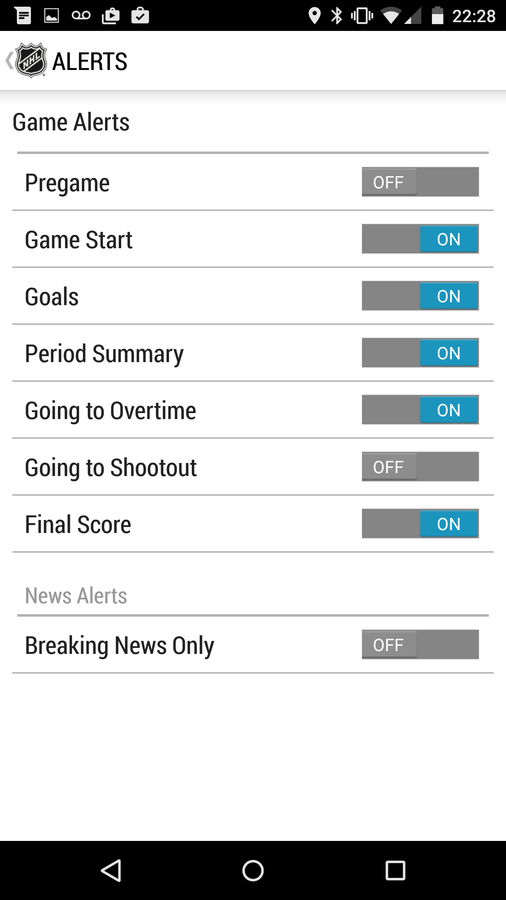
Make it configurable
Make it as easy as possible for your users to configure which types of push notifications they want to receive.



Good
Better
Quiet Hours
Because push messages are generally paired with sound or phone vibrations, timing should never be overlooked. You don’t want to send a push notification to your app's users at 3am and unleash the wrath of customers whose sleep has been disturbed or worse yet, the wrath of their significant other.
Don't make the assumption your users will schedule Do not disturb on iOS or setup Android's Priority Mode.
How do I add push to my PhoneGap app?
phonegap-plugin-push


Not!!!
PushPlugin

Why did we create a new plugin?
- Configuration dependent upon device platform.
- Different methods for receiving notifications.
- Different methods for receiving registration ID's.
- Data received by notification was not uniform across platforms.
So we set upon unifying this interface
Registration
App
Push Service
App Server
register()
registration ID
save registration ID
Receive
Registration ID
Android
var push = PushNotification.init({
"android": {
"senderId": "sender_id"
},
"ios": {
"badge":"true",
"sound":"true",
"alert":"true"
},
"windows": {}
});
push.on('registration', function(data) {
console.log('regID = '
+ data.registrationId);
});
iOS
Windows
Now...
- No more need to check what device type you are on. Just pass your config data to init and the plugin will figure it out for you.
- Only one method is required to receive the registration ID for all platforms.
- The object that contains your device's registration ID is consistent across all platforms.
- But where did the notification handler go?
Notifications
App
Push Service
App Server
send push
send push
Android
push.on('notification', function(data) { navigator.notification.alert( data.message,null,data.title);
});
iOS
Windows
Consistent Notification Object
Same data structure across all platforms.
interface Notification {
String title;
String message;
String sound;
Integer count;
JsonObject additionalData;
};
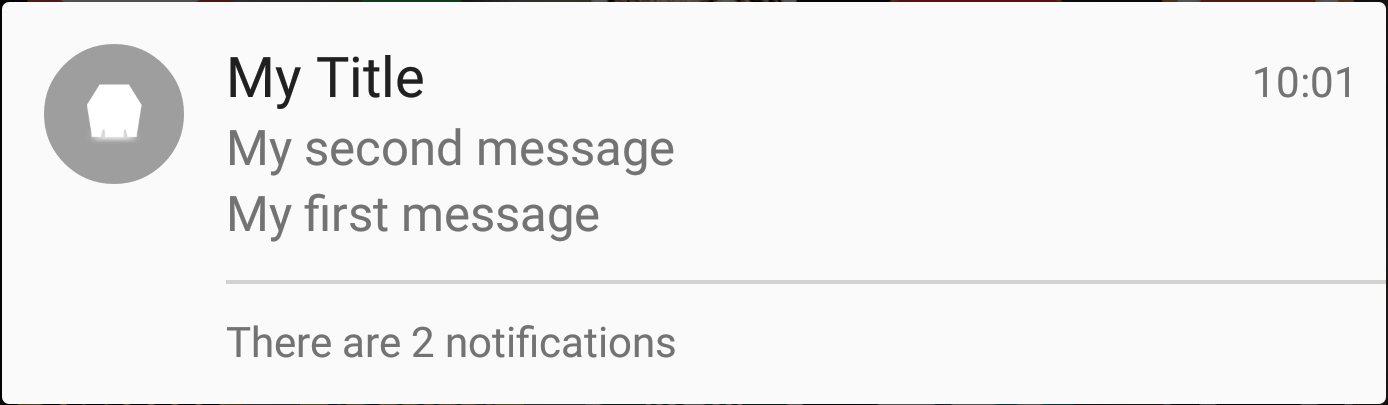
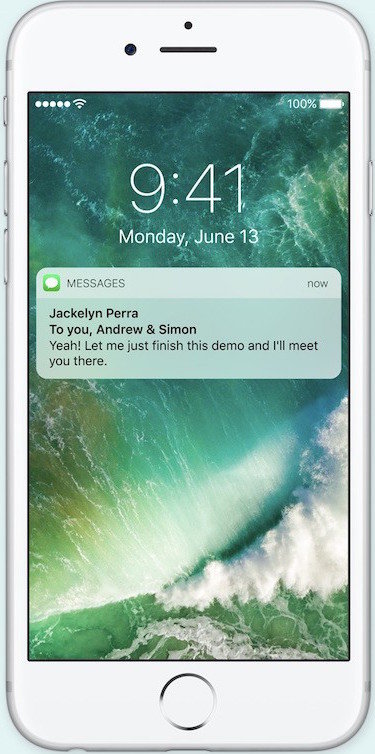
Different Notification Styles
Customized icons (Android)

Inbox style (Android)

Cat Pictures (Android)
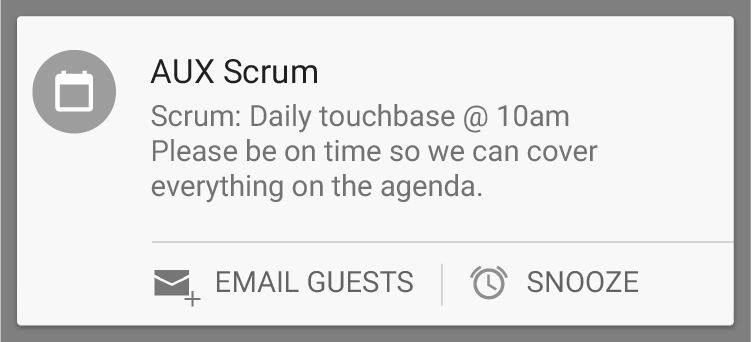
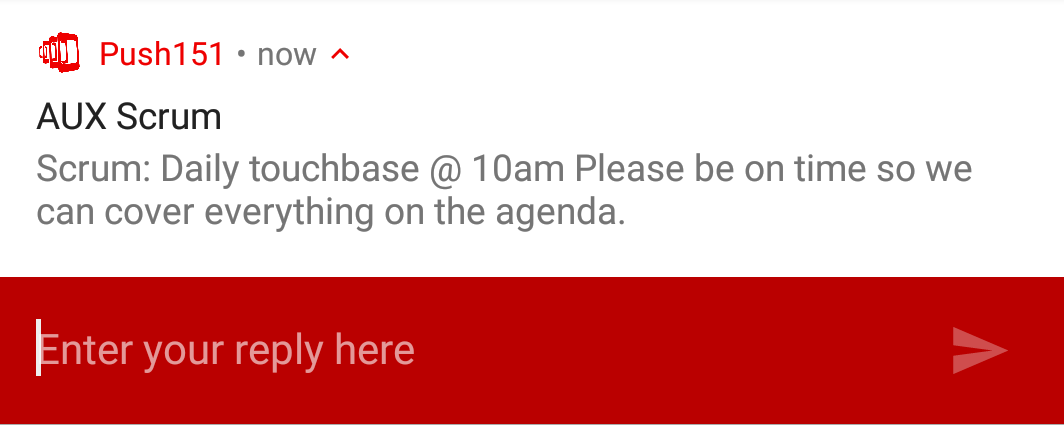
Action Buttons

Execute custom JavaScript callbacks from your notification.
(Android and iOS)
Background Notifications
Typically, when push notifications are received when your app is in the background your notification handler is not called.
By setting content-available: 1 in your push payload the plugin will wake up your app and run your notification handler.
If you omit and message and title from your push payload then the data will be delivered silently to your application.
Up to Date


Android N
iOS 10
Testing

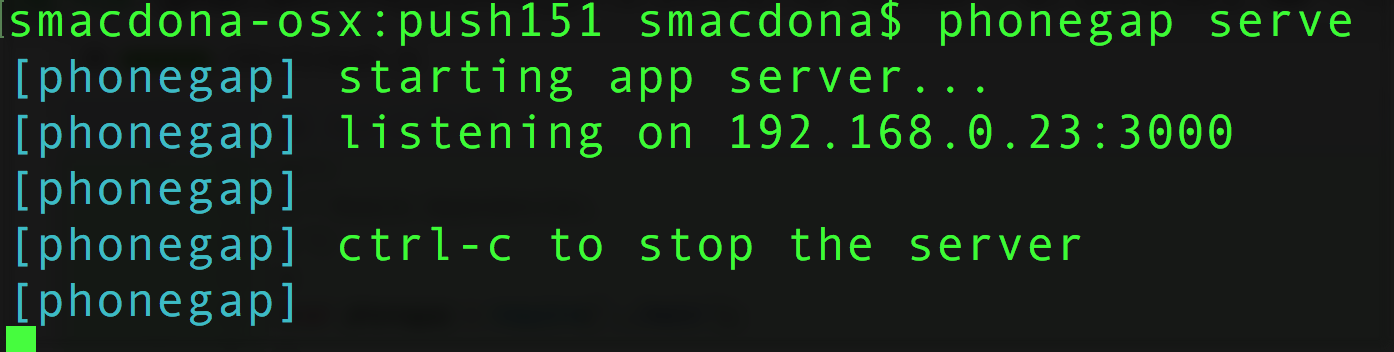
Browser Push



PG Dev App Support



Next Steps
- 1.9.0: Switch to using CocoaPod dependencies for GCM
- 2.0.0: Move to Firebase Cloud Messaging
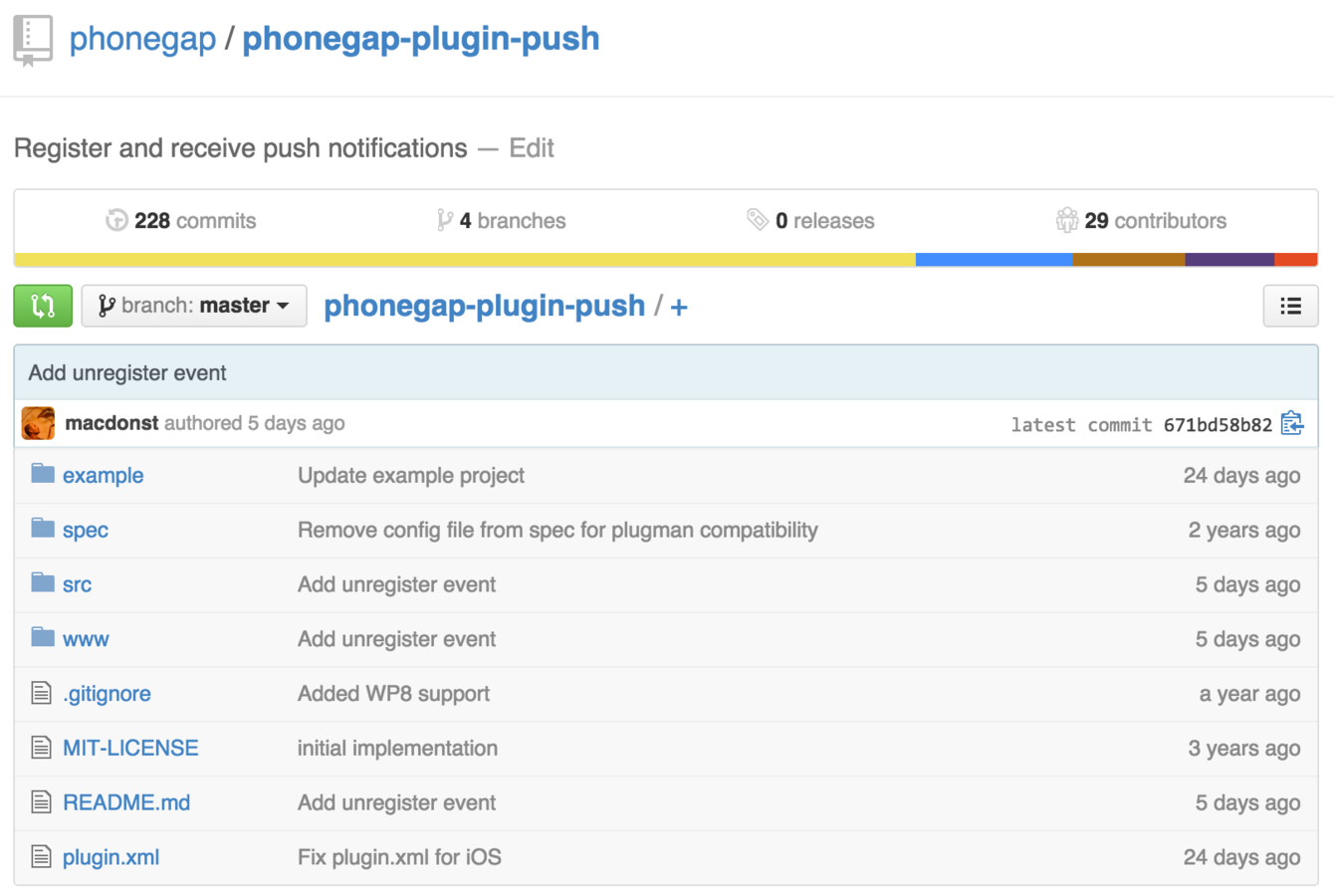
phonegap-plugin-push


Tutorials
- PG Day EU Push Workshop - uses PG dev app & CLI
- PG Day US Push Workshop - need to setup GCM and APNS push certificate