Realizzare un sito web personalizzato
attraverso CMS open source
Lezione 1
Scelta del nome a dominio ed acquisto
spazio hosting per creare un sito web
Penta Formazione Vicenza 2018
Roberto Piva
Hosting e dominio
Tra i primi termini con cui si ha a che fare quando si realizza un sito internet, ovviamente ci sono hosting e dominio.
Nel cercare di spiegarne con semplicità il concetto e l'importanza di questi due elementi, vediamo assieme un esempio per chiarire la differenza tra hosting e dominio.
Cos'è un dominio?
Un dominio è un indirizzo del tipo www.nomedelsito.it che indentifica e permette di raggiungere un sito web.
Posso registrare il nome dominio che desidero?
Non è detto che il nome scelto sia libero, perché deve esistere una sola combinazione con quel nome.
La registrazione del dominio viene fatta da una persona o una società, seguendo una procedura in cui devono essere forniti dati riguardanti l'azienda o personali.
1) Che cos'è il dominio?
https://www.spagoweb.com
URL = Universal Resource Locator
Metodo
di accesso
Nome dell'host
TLD
Radice
Da quali elementi è formato?
1) Che cos'è il dominio?
Ricapitolando, il dominio è formato da:
- un metodo di accesso: http / https, che permette al client di effettuare una richiesta e al server di restituire la risposta;
- da www (che può anche non essere presente);
- il dominio, che è dato dal nome dell'host, un punto (radice) e il TLD, o dominio di primo livello.
Le estensioni .it, .com, .net sono pertanto domini di primo livello. google.it o apple.it sono definiti come domini di secondo livello. Un sottodominio, ad esempio store.apple.it, è definito come dominio di terzo livello.
1) Che cos'è il dominio?
Il dominio è l'indirizzo del tuo sito web, cioè l'url (www.example.com) che gli utenti digitano nel browser per raggiungere la tua pagina.
Alla base abbiamo il sistema dei nomi a dominio, chiamato
DNS (Domain Name System).
È un sistema che garantisce la risoluzione (cioè la conversione) di nomi di host collegati ad una rete (come ad esempio Internet) in indirizzi IP e viceversa...
1) Che cos'è il dominio?
Ma quindi?!?
Non ho capito nulla!!!
Spiegazione super semplice:
A vostro parere, è più facile memorizzare una stringa di numeri tipo 31.197.107.90 oppure utilizzare la forma www.example.com??
Un computer però deve collegarsi al server e per far visualizzare un sito internet, ha necessità di utilizzare la sequenza di numeri chiamata indirizzo IP.
1) Che cos'è il dominio?
La registrazione di un dominio ha lo scopo principale di acquisire l'utilizzo esclusivo di quell'url.
In alcuni casi, il dominio viene acquistato solo per creare accout di posta (cioè, per avere una casella email personalizzata).
Esistono domini di diverso tipo e con diversi prezzi.
Nella maggior parte dei casi, per mantenere il dominio si paga una quota annua di circa 10 / 15 euro.
Se non si rinnova il pagamento, il dominio diventa libero e può essere acquistato da altri.
Cos’è uno spazio hosting
I siti web realizzati in WordPress, sono composti da una serie di cartelle, file connessi ad un database.
Questi elementi devono essere ospitati in un server, che è un vero e proprio computer fisico all'interno di un data center, dove risiedono migliaia di siti web, servizi e molto altro.
E' lo spazio su cui viene costruito il sito web.
Senza questo, si può avere un dominio, ma non può esserci un sito internet. La dimensione e la tipologia dello spazio hosting varia a seconda delle esigenze.
3) Quali sono le differenze tra
dominio e hosting?
Il dominio è come l'indirizzo fisico di casa. Se qualcuno vuole inviarti posta o venirti a trovare, deve necessariamente far riferimento a quel nome della via, città, eccetera.
La struttura della casa vera e propria è lo spazio hosting.
All’interno della casa abbiamo stanze, mobili, arredi, che in questa nostra similitudine sono i contenuti del sito web.
3) Quali sono le differenze tra
dominio e hosting?
Si può avere un sito web pagando solo il dominio?
La risposta è no. Perchè il sito internet ha bisogno dello spazio in cui risiedere, il letto, l’armadio e la cucina hanno bisogno della casa.
Una semplice via, non gli basta =)
4) Cosa sono le estensioni e quali scegliere?
Come abbiamo visto prima, il dominio ha una parte chiamata estensione. L’estensione .com indica un generic top-level domain, cioè un dominio di primo livello generico.
NB: Se è disponibile questa estensione per il dominio che hai scelto, ti consiglio caldamente di registrarla.
4) Cosa sono le estensioni e quali scegliere?
Anche .it è un’estensione molto utilizzata. In questo caso, parliamo di country code top-level domain, cioè dei domini di primo livello nazionali.
NB: .com e .it sono senza dubbio le due estensioni più gettonate da chi realizza siti web in Italia.
Ne esistono molte altre e, in base alle esigenze del progetto, vale la pena registrare se disponibili.
Prima di registrare il dominio, devi assicurarti di:
-
scegliere un servizio che offra un supporto professionale;
-
poter gestire il tuo account e relativi servizi con facilità ed autonomia;
-
ottenere ottime performance (riguardo i servizi dell'hosting);
5) Acquistare un dominio e uno spazio hosting per il tuo sito internet
5) Acquistare un dominio e uno spazio hosting per il tuo sito internet
Puoi registrare qualsiasi dominio, sempre che non sia già occupato. Inoltre, considera che devi:
-
Scegliere l'estensione principale (.it, .com) ed eventuali altre estensioni da acquistare (.org, .net, .eu, ecc);
-
Decidere per quanti anni mantenere il dominio prima della scadenza o rinnovo (1 anno, 3 anni, 5 anni, ecc);
-
Acquistare servizi aggiuntivi (caselle di posta, server FTP, database, ecc) oppure opzionali (oscuramento Whois, SSL, ecc) ;
6) Servizi aggiuntivi relativi al dominio
Quando si acquista un dominio, le estensioni sono solo una delle tante opzioni disponibili; vediamo alcuni servizi che sono comunemente offerti con l'acquisto del dominio:
Casella di posta. Spesso, viene offerta assieme alla registrazione del dominio: se vuoi inviare e spedire mail da subito, puoi registrare il dominio ed utilizzare questo servizio anche se non hai intenzione di creare il sito internet immediatamente.
6) Servizi aggiuntivi relativi al dominio
Pannello per la gestione autonoma del DNS. Il Domain Name System gestisce il collegamento tra dominio e server.
Avendo accesso alle configurazioni DNS, potrai in ogni momento far puntare il tuo dominio – registrato presso provider A – al tuo sito web che si trova sui server del provider B.
6) Servizi aggiuntivi relativi al dominio
Funzionalità per la gestione dei redirect. Configurare dei redirect, potrebbe essere utile qualora tu abbia molteplici domini che vuoi far puntare ad un singolo sito web, oppure se un articolo cancellato deve puntare ad un'altra pagina.
NB: la tecnica dei redirect è indispensabile anche durante l'ottimizzazione SEO-on-Site: se volete, ne vedremo l'utilità nelle prossime lezioni.
6) Servizi aggiuntivi relativi al dominio
Possibilità di creare sotto-domini. I sotto-domini, o domini di terzo livello, sono domini del tipo shop.example.com.
NB: Come accennato nelle slide precedenti, anche www è un dominio di terzo livello: si può decidere di utilizzarlo o meno.
6) Servizi aggiuntivi relativi al dominio
Servizio per la protezione dei dati usati per la registrazione. Per la registrazione di alcune estensioni è necessario fornire dati personali (come codice fisale, indirizzo ed email) che vengono poi rese disponibili pubblicamente all'interno del registro ICANN Whois.
Alcuni provider offrono un servizio chiamato Whois privacy, generalmente a pagamento, che permette di oscurare i dati anagrafici.
7) Hosting provider: come scegliere correttamente i servizi necessari?
LAMP Hosting
Linux
Apache
MySQL
PHP
Per poter installare correttamente WordPress, dobbiamo acquistare un servizio hosting che abbia almeno i seguenti requisiti tecnici:
Sistema operativo: GNU/Linux
Server web: Apache
Database server: MySQL o MariaDB
Linguaggi di programmazione: PHP, Perl e/o Python
8) Scelta del provider: dove registrare
ed acquistare domini e servizi
I migliori provider in Italia dove acquistare un dominio con spazio hosting e servizi annessi per WordPress:
Netsons
Siteground
Shellrent
GoDaddy
e molti altri...

È una decisione molto importante e merita particolare attenzione:
se il tuo dominio è in linea con i contenuti che andrai a sviluppare, sei già a metà dell'opera!
Il dominio è l'indirizzo del sito internet, solitamante esperesso nella forma: nomedominio.it
Per realizzare un sito web, hai bisogno sia del dominio che dell'hosting, ovvero lo spazio "fisico" dove risiederanno file, database ed alcuni servizi.
Guida alla scelta del dominio
per realizzare il tuo sito web
Considerazioni prima di scegliere il nome a dominio per il tuo sito web
Se l’argomento riguarda, ad esempio, la compravendita chitarre elettriche gibson originali, il dominio non dovrà essere un generico paradisodellechitarre.com, ma piuttosto gibson-originali.com
1) Il nome a dominio deve spiegare di cosa andrà a trattare il tuo sito internet
Considerazioni prima di scegliere il nome a dominio per il tuo sito web
Se non sei il proprietario di un marchio conosciuto, sarà difficile creare un brand dal nulla e spingerlo puntando solamente sul nome a dominio.
-
Scegli il nome ed accetta il fatto che le persone all'inizio non capiranno chi sei dal dominio;
-
Oppure, scegli un dominio che descriva il tema che tratti in modo tale che possano capire subito la tua nicchia di mercato (come l'esempio delle chitarre gibson);
2) Se non hai un marchio importante, scegli un nome descrittivo
Considerazioni prima di scegliere il nome a dominio per il tuo sito web
Quando dovrai indicizzare il sito internet, ricorda che il dominio gioca un ruolo molto importante:
- Come possono trovarmi i miei potenziali visitatori?
- Quali parole chiave userebbero all'interno di Google?
3) Ricorda che i motori di ricerca prendono in considerazione il nome a dominio
Considerazioni prima di scegliere il nome a dominio per il tuo sito web
Scegli un nome che sia facile da scrivere, oltre che da ricordare: se il tuo sito web avesse un dominio tipo www.hsoriel99.com, non avresti molta fortuna nell'essere trovato...
Non è il caso di usare domini lunghi, illeggibili e difficili da ricordare: meglio essere breve e andare dritto al punto!
4) Scegli un nome a dominio breve e facile da ricordare
Considerazioni prima di scegliere il nome a dominio per il tuo sito web
Ove possibile, ti consiglio di scegliere un dominio con estensione .com oppure, se operi principalmente in Italia, .it.
Queste estensioni non solo trasmettono maggiore professionalità, ma permettono anche agli utenti di raggiungere il tuo sito internet più facilmente.
5) Scegli un dominio con estensione .com o .it
Considerazioni prima di scegliere il nome a dominio per il tuo sito web
Prima di acquistare un dominio è sempre buona regola fare un controllo su Wayback Machine.
Usando questo strumento, basta inserire il dominio che hai scelto sulla pagina web per verificare che in passato questo nome non sia stato usato per ospitare contenuti offensivi o inappropriati.
Se così fosse, è consigliabile evitare di usare questo dominio!
6) Prima di acquistare un dominio, usa il servizio
Wayback Machine
Considerazioni prima di scegliere il nome a dominio per il tuo sito web
I motori di ricerca conoscono per quanto tempo il tuo dominio sarà registrato... Se lo acquisti per un anno, dai l'impressione di non "fare sul serio" e quindi non darai un'immagine autorevole al tuo dominio.
La primo volta acquistalo per almeno 3 anni: successivamente puoi rinnovarlo annualmente.
7) Acquista il dominio per almeno 3 anni
Considerazioni prima di scegliere il nome a dominio per il tuo sito web
Se hai scelto un dominio dal nome unico e vuoi assicurarti che nessuno possa creare un sito web vagamente simile al tuo, acquista tutte le varianti di quel nome e tutte le estensioni.
8) Se hai un nome unico, acquista tutte le sue varianti
NB: valuta di volta in volta se ha senso acquistare altre estensioni, in base al progetto che andrai a sviluppare, al budget, ecc.
Considerazioni prima di scegliere il nome a dominio per il tuo sito web
Non c'è nessuna differenza in termini di penalità o indicizzazione tra un sito internet che ha il trattino e uno che non lo ha.
Anche sull'utilizzo dei numeri del nome a dominio, no problem!
NB: ricorda che questi elementi devono essere rilevanti per il tuo brand e soprattutto per i potenziali clienti!
9) Trattini o Numeri sì o no?
Considerazioni prima di scegliere il nome a dominio per il tuo sito web
Potrebbe essere l'errore più grave. Non utilizzare mai un nome simile a quello di un tuo concorrente e cercare di fare il furbo!
Potresti finire in tribunale e dover pagare multe salate. Gioca pulito e punta a quello che i tuoi clienti vogliono ottenere.
10) Non copiare mai il nome di un altro brand

Realizzare un sito web personalizzato
attraverso CMS open source
Lezione 2
Introduzione a WordPress
Penta Formazione Vicenza 2018
Roberto Piva
- Se è vero che WP è facile da utilizzare, è anche vero che non tutti riescono a sfruttare al 100% tutte le sue potenzialità... Noi lo faremo!
- Sarai in grado di installare e configurare questo CMS in qualunque servizio di Hosting (chi si ricorda cos'è?)
- Ti indicherò i migliori plugin da installare e come configurarli per sfruttarli al meglio =)
Cosa imparerai riguardo WordPress durante questo fantastico corso?
- Apprenderai a scegliere un buon tema, come scaricarlo, installarlo e adattarlo alle tue esigenze.
- Scoprirai i migliori plugin SEO per aiutare il tuo sito internet a posizionarsi bene sui motori di ricerca.
- La gestione di pagine, articoli, menu, widget, testi e immagini non avrà più segreti per te!
Cosa imparerai su WordPress durante questo fantastico corso?
- Vedrai come sarà possibile migliorare le performance per fare in modo che il tuo sito web sia veloce e scattante.
- Imparerai a realizzare un sito web sicuro e come gestire le situazioni di pericolo: non rischiare che il tuo sito internet o quello di un tuo cliente venga attaccato da un hacker!
- Sarai in grado di seguire le corrette strategie di backup per tenere al sicuro i tuoi dati e nel caso ripristinarli...
Cosa imparerai su WordPress durante questo fantastico corso?
and much more!
Primi passi alla scoperta di... WordPress!
Cos’è un CMS?
L’acronimo CMS sta per Content Management System: indica un software per la gestione dei contenuti di un sito Web.
Grazie a un buon CMS come WordPress, l’operazione di creare pagine web e articoli composti da testi, immagini ed elementi multimediali diventa alla portata di tutti: non è più necessario acquisire conoscenze di programmazione HTML!
Primi passi alla scoperta di... WordPress!
WordPress ormai è utilizzato non solo per realizzare blog ma anche per creare siti web aziendali:
molti brand famosi utilizzano questa piattaforma per il proprio sito istituzionale e in molti casi anche per la realizzazione di e-commerce...

Primi passi alla scoperta di... WordPress!
Ecco alcuni famosi siti internet che utilizzano WP:

Primi passi alla scoperta di... WordPress!
Perché WordPress riscuote tutto questo successo?
- È gratuito: WordPress può essere scaricato e utilizzato gratuitamente, non è previsto il pagamento di nessuna licenza per il suo utilizzo: è un software open source.
Non solo: in rete sono facilmente reperibili temi e plugin gratuiti che ne arricchiscono l’impatto grafico e ne estendono le funzionalità di base.

In informatica, il termine inglese open source (che significa sorgente aperta) viene utilizzato per riferirsi ad un software di cui gli autori (più precisamente, i detentori dei diritti) rendono pubblico il codice sorgente, favorendone il libero studio e permettendo a programmatori indipendenti di apportarvi modifiche ed estensioni.

In parole povere...
Primi passi alla scoperta di... WordPress!
Perché WordPress riscuote tutto questo successo?
- La sua interfaccia è davvero intuitiva e semplice da utilizzare: con pochi click di mouse si riescono a creare articoli, pagine e interi siti.
- È SEO-friendly: si comporta molto bene sui motori di ricerca a tal punto che è uno degli strumenti preferiti da chi si occupa di ottimizzare i siti web per i motori di ricerca...
Come installare WordPress

WordPress.com
La configurazione iniziale è semplice ed immediata, però ha moltissime limitazioni:
NON è possibile usare i plugin, e non si possono installare temi acquistati.
Sarai costretto a utilizzare un sottodominio tipo https://robe.wordpress.com
WordPress.org
Questa versione offre un pacchetto open-source che puoi scaricare gratuitamente, installare sul tuo server ed usare per personalizzare il tuo sito come desideri.
Supporta migliaia di temi e plugin, sia gratuiti che a pagamento.
Choose your destiny...
WordPress.com
La configurazione iniziale è semplice ed immediata, però ha moltissime limitazioni:
NON è possibile usare i plugin, e non si possono installare temi acquistati.
Sarai costretto a utilizzare un sottodominio tipo https://robe.wordpress.com
WordPress.org
Questa versione offre un pacchetto open-source che puoi scaricare gratuitamente, installare sul tuo server ed usare per personalizzare il tuo sito come desideri.
Supporta migliaia di temi e plugin, sia gratuiti che a pagamento.
Choose your destiny...
Scarichiamo il pacchetto zip da WordPress.org
Dopo averlo scompattato, carichiamo tutti i file sul Server FTP

Client FTP
Server FTP
Trasferimento file
Ok ma... Spiegami bene
come usare questo FTP
Scarichiamo, installiamo il software e...
Scusa ma... Non manca
qualcosa?!??!
Caspiterina! Ci siamo dimenticati di recuperare le credenziali di accesso ai servizi hosting messi a disposizione dal nostro provider di fiducia...

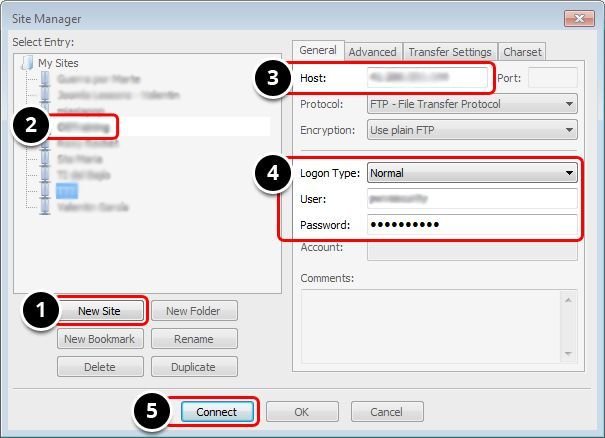
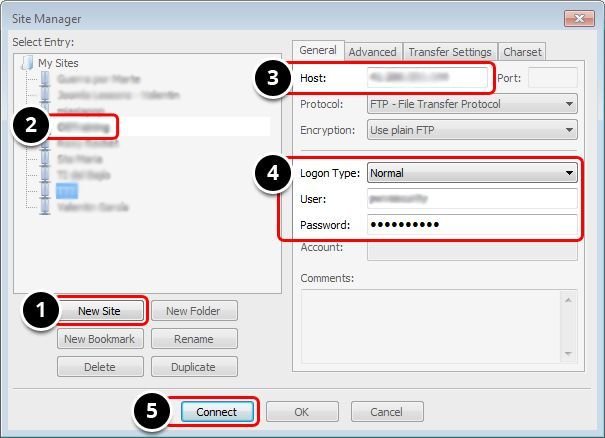
Come configurare client FTP

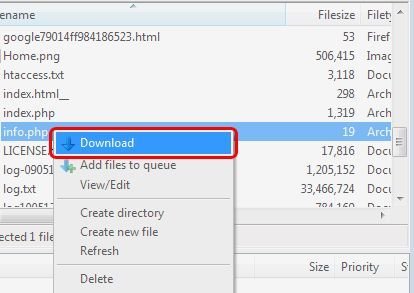
Come configurare client FTP


Download
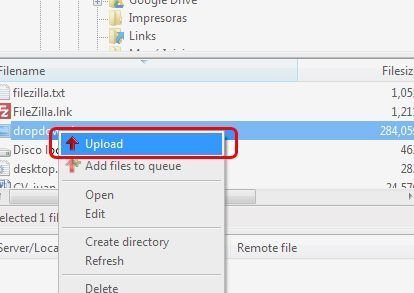
Upload
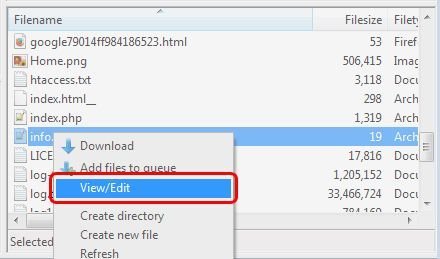
Come configurare client FTP
E' possibile modificare direttamente i file tramite il comando visualizza/modifica, senza dover scaricarli


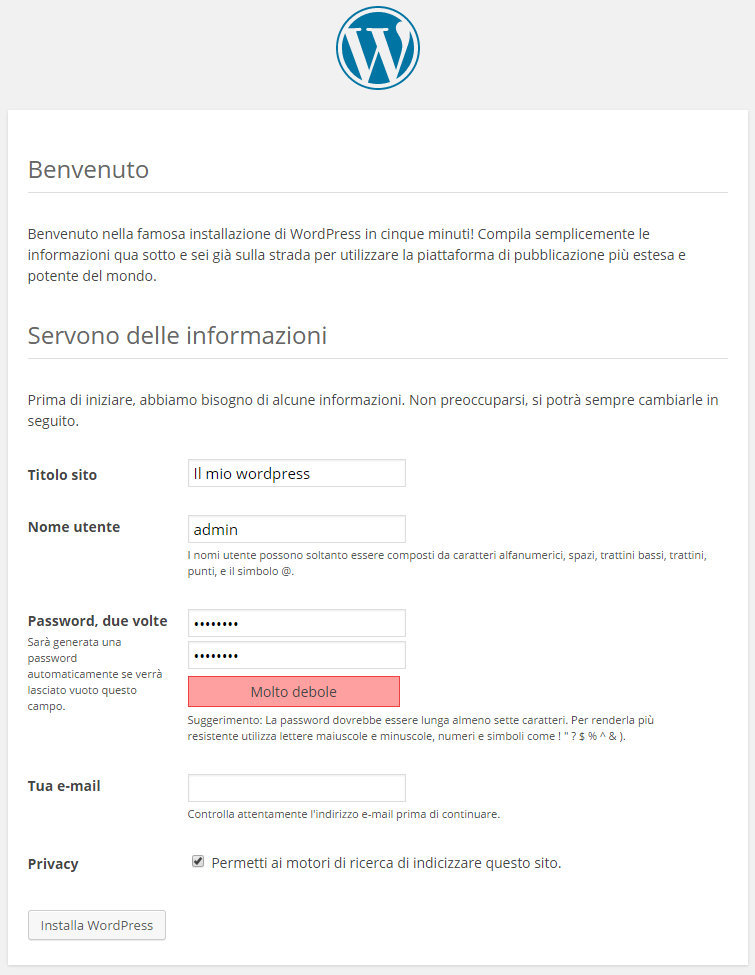
Vai con il wizard di WP
PS: chi indovina di che cartone animato si tratta, salta il test finale di fine corso!

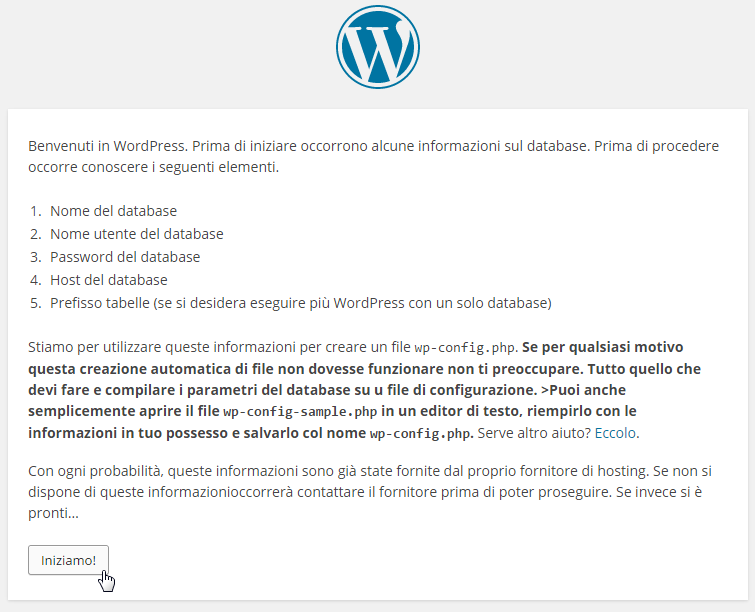
Apriamo il browser e andiamo all'indirizzo principale del nostro sito, che sarà qualcosa del tipo www.miosito.it

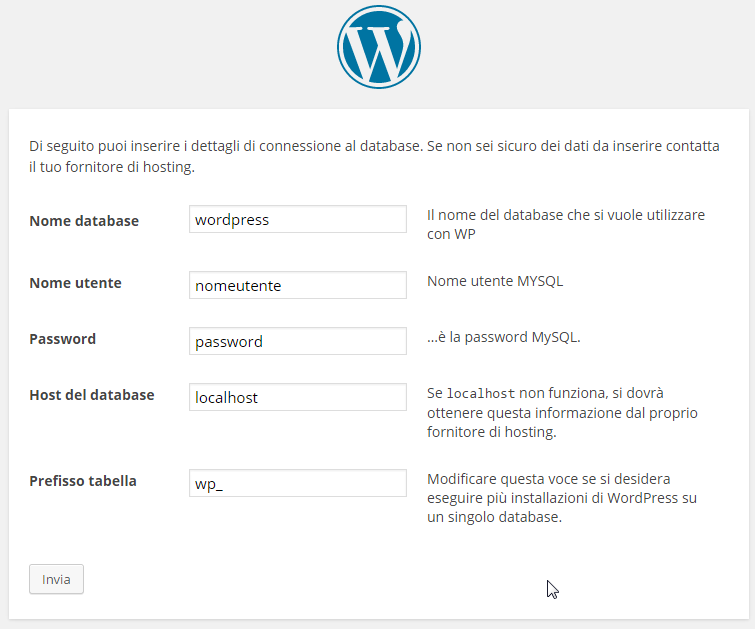
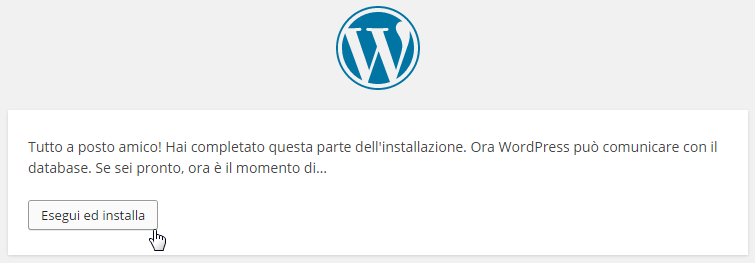
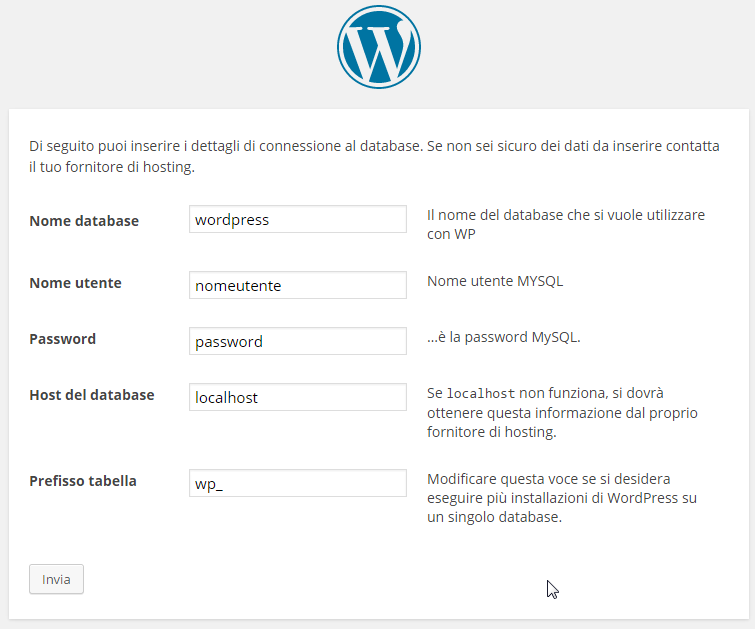
Configurazione del database

Tutto a posto amico =)

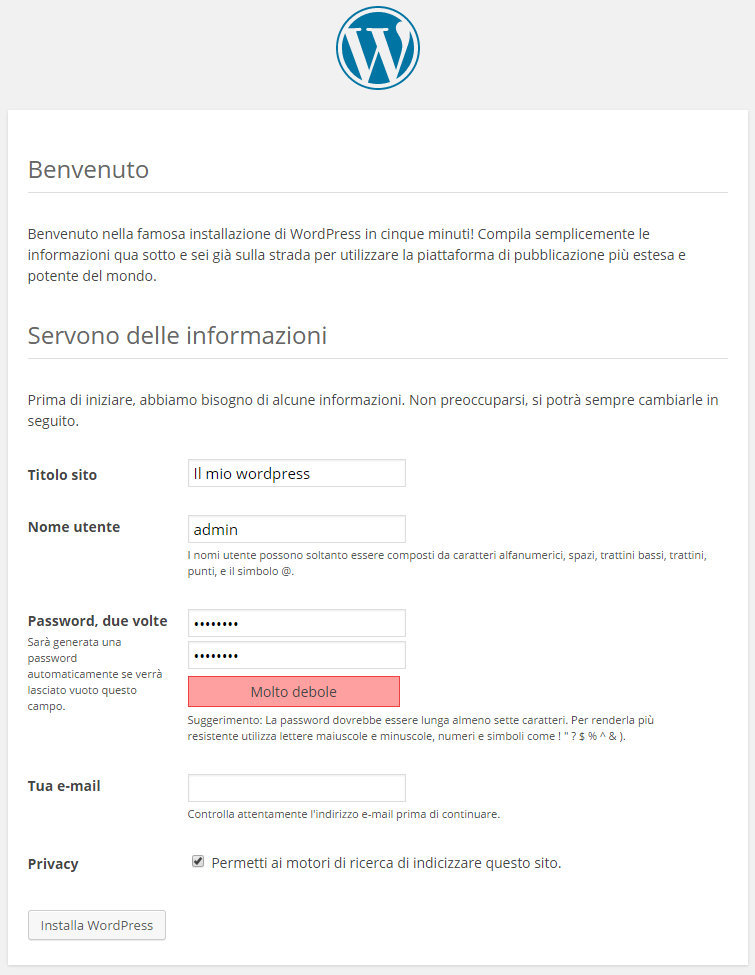
Ultimi dettagli e...


Ci siamo ragazzi!

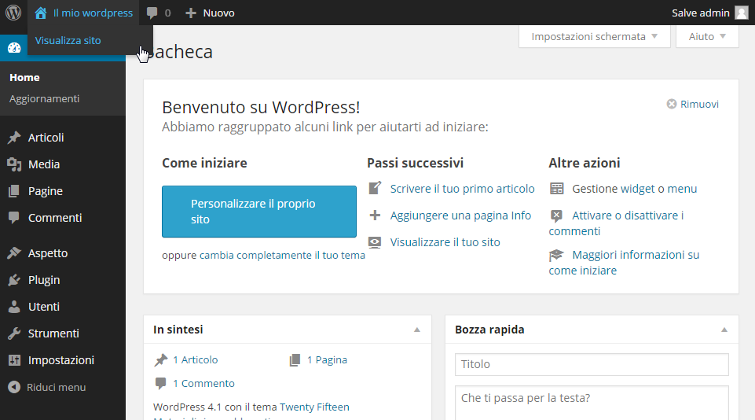
Vai con il login

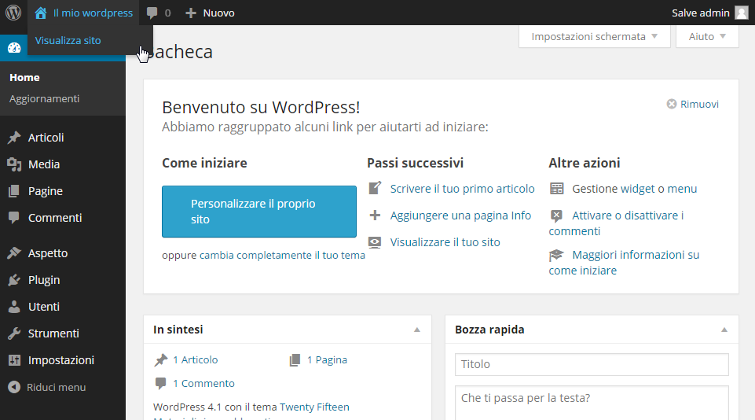
Pannello di controllo


Realizzare un sito web personalizzato
attraverso CMS open source
Lezione 3
Esploriamo nel dettaglio il
Pannello di controllo di WordPress
Penta Formazione Vicenza 2018
Roberto Piva
Nelle puntate
precedenti...

Differenza tra
Hosting e Dominio

Nell'ultima lezione, siamo giunti a parlare del famigerato...
Scherzone!!

Pannello di controllo di WP

La Bacheca

Che cos è la Dashboard?
La Bacheca o Dashboard è la principale area di lavoro di WordPress: essa fornisce rapide informazioni sul tuo sito internet.
Include informazioni sul numero di pagine e articoli sul tuo blog, i commenti più recenti, le ultime novità da WordPress.org, ecc.
PS: Puoi riorganizzare i riquadri informativi come preferisci: in questo modo sarai in grado di rimanere aggiornato con le attività nel tuo blog.
La barra degli strumenti
La barra degli strumenti di WordPress è uno dei tre elementi fondamentali che compongono il pannello di amministrazione di WordPress...
Una caratteristica della barra degli strumenti è quella di essere sempre ancorata nella parte superiore della pagina: pertanto, anche se scorreremo nella pagina, continueremo a vederla sia nel back-end e sia nel front-end del sito internet e resterà visibile per tutto il tempo in cui saremo loggati.
Quali sono gli altri elementi fondamentali?
A prima vista possiamo notare come il pannello di amministrazione di WordPress sia costituito da tre componenti principali:
-
la barra degli strumenti
-
il menu di navigazione principale
-
e l'area di amministrazione
Ok, ma dopo?

Gli articoli, comunemente chiamati Post, sono la principale tipologia di contenuto in Wordpress.
Generalmente abbiamo tre macro tipi di contenuti:
-
articoli o post
-
pagine
-
elementi multimediali
Tipologie di contenuti
Cos'è un articolo di WordPress?
Gli articoli, comunemente chiamati Post, sono un oggetto composto da testo e immagini, che è organizzato in categorie e tag, scritto da un autore e visualizzato in ordine cronologico inverso rispetto all'indice del sito web.
Un post o articolo può contenere solo testo, solo un'immagine, testo e immagini, una galleria di immagini, un video, un file audio, un documento, ecc.
Si possono ricercare post pubblicati nel corso di un determinato anno, di un determinato mese, o anche di un giorno specifico.
Tag e Categorie
Come organizzare i contenuti
che pubblichiamo
Cos’è una categoria?
La categoria di un blog è un contenitore di articoli. Attraverso queste tassonomie descrivi l’argomento del progetto, crei una descrizione degli argomenti affrontati sul tuo diario online.
Hai un blog dedicato al web marketing? Ecco le categorie:
- SEO
- Social media marketing
- Copywriting
- Blogging
- Web analytics
- Web design
- Hosting e domini
Il tag è una tassonomia che organizza i contenuti a prescindere dalle categorie. Questo significa che non esiste rapporto gerarchico tra questi elementi. Il tag non è subordinato nella struttura del blog, è un’entità indipendente.
Le principali caratteristiche:
- Ogni tag corrisponde a una pagina web.
- Al suo interno ci sono gli articoli caratterizzati dal tag.
- Sono indicizzati da Google.
- Puoi modificare tag title e description.
- Possono essere inseriti nei menu di navigazione.
Cos’è un tag?
L'errore principale che i blogger alle prime armi commettono con i tag: li confondono con elementi utili al posizionamento.
La conseguenza è un blocco di etichette che appare alla fine del post.
Tutto questo è inutile, a volte perfino dannoso: da un lato i tag diventano superflui per i lettore, dall'altro crei un numero abnorme di pagine con contenuti duplicati.
Cos’è un tag?
Cos'è una pagina di WordPress?
Le pagine di WordPress identificano contenuti sempre validi nel tempo.
Vengono generalmente usate per quei contenuti che descrivono chi sei, cosa fai, la mission della tua azienda, ciò che vendi o che proponi, i contatti.
Le pagine di WordPress sono inoltre particolarmente adatte per guide, risorse, tutorial, how-to e simili.
Differenza tra articoli e pagine
- non hanno una struttura gerarchica
- sono organizzati per categorie e per tag
- sono visualizzati in ordine cronologico
- hanno i commenti abilitati per default
- struttura gerarchica sulla base di relazioni padre/figli
- non sono organizzati per categorie e tag
- non rientrano nell'ordine cronologico di pubblicazione
- hanno i commenti disabilitati per default
Articoli
Pagine
Quando usare una pagina o un articolo?
In linea di massima e nella maggior parte dei casi, qualsiasi argomento si ha intenzione di pubblicare è un post.
In caso di dubbio, poniamoci queste due semplici domande:
- Il visitatore vuole vedere altri contenuti, legati a questo articolo? Se la risposta è sì, si tratta di un post;
se no, è altamente probabile che sia una pagina.
- Dovrei avere un link a questo documento sul mio menu principale? Se sì, allora sicuramente è una pagina;
se no, è probabilmente un post.
Dopo la teoria, un pò di pratica!

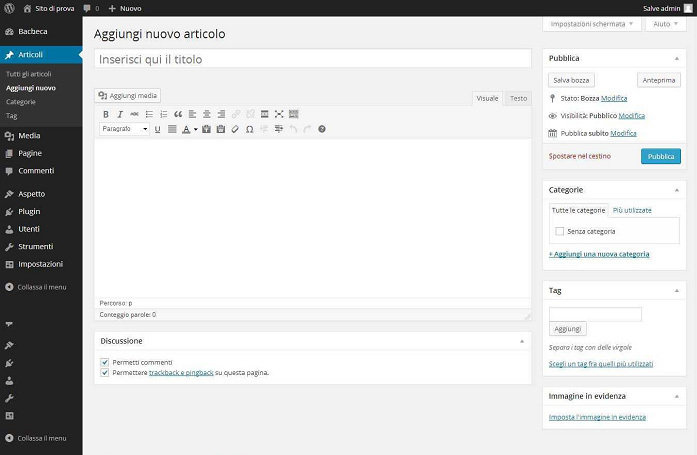
Vediamo l'editor di WordPress


Editor di testo nel dettaglio
L'editor di testo è il cuore di WordPress: quando vogliamo creare un nuovo articolo o ne vogliamo modificare uno precedentemente scritto, dovremo utilizzare questo strumento.
In generale è l'elemento con il quale faremo la maggior parte del lavoro.
La colonna di sinistra contiene quei pannelli che svolgono principalmente funzioni legati direttamente al contenuto del nostro articolo, mentre la colonna di destra contiene quei pannelli che hanno funzioni e caratteristiche che hanno a che fare con la gestione e con i metadati del post.
La creazione di un nuovo articolo
Creare un nuovo post in WordPress è molto semplice. Esso può essere fatto sia dalla barra degli strumenti, sia dal pannello di amministrazione.
Partendo dall'alto abbiamo il campo Titolo. Questo campo è obbligatorio: non appena lo avremo inserito, WordPress genererà automaticamente un permalink che possiamo eventualmente modificare.
Una caratteristica super di WordPress è che salverà automaticamente questo post come bozza. Cosa significa? Se anche noi chiudiamo il Browser per errore, o usciamo dalla pagina per visitarne un'altra WordPress o ci esplode il computer, ricorderà quello che abbiamo appena scritto.
La creazione di un nuovo articolo
Passiamo ora al nostro Editor WYSIWYG, acronimo inglese che sta per What You See Is What You Get, (quello che vedi è quello che è ottieni). Possiamo scrivere del testo, inserire immagini ed altri contenuti multimediali.
Il nostro editor ha una propria Barra degli strumenti che ci consente di lavorare al pari di un qualsiasi programma di elaborazione testi (tipo Word).
NB: cliccando sulla linguetta Impostazioni Schermata, possiamo abilitare delle funzioni nascoste tra cui il Riassunto, Discussione, Autore, Trackback, ecc. Se selezionati, verranno proposti di default sotto l'Editor per impostazione predefinita.
La colonna di destra
Nella parte superiore della colonna di destra si trova il pannello di pubblicazione, dove troviamo:
lo stato in cui si trova l'articolo
- Bozza
- In attesa di revisione
- Pubblicato
e la visibilità che può essere:
- Pubblica
- Privata
- Protetto da Password
Infine abbiamo la possibilità di impostare una data ed ora di pubblicazione dell'articolo, come i post di Facebook!
La colonna di destra
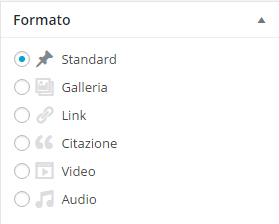
Il pannello successivo è il tanto discusso pannello formato, che ci consente di scegliere il tipo di post che andremo a pubblicare. Esso è molto dipendente dal tema che utilizziamo per la formattazione dei vari formati.

La colonna di destra
I prossimi due pannelli sono molto importanti: le Categorie e i Tags di cui abbiamo già discusso prima.
Tutti gli articoli devono appartenere ad almeno una categoria e possono avere uno o più Tags: questo dipende da come hai deciso di impostare il tuo piano editoriale.
L'ultimo pannello è quello dell'immagine in evidenza (featured images).
Nella maggior parte dei casi sono sfruttate come anteprime all'interno della homepage, in una lista di notizie, o sui social media.

Altre sezioni del menù
-
Media Library
-
Commenti
-
Gestione utenti
-
Impostazioni
Vediamo nel dettaglio le altre sezioni del menù principale di WordPress:
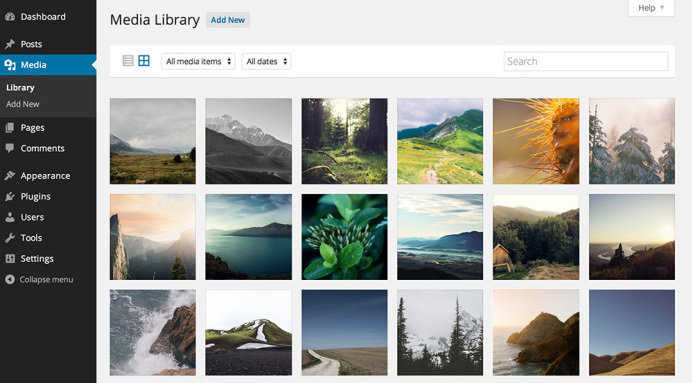
Media Library
Se abbiamo la necessità di aggiungere e visualizzare in un articolo o pagina un'immagine, un documento (ad esempio un pdf), o un file di archivo (ad esempio zip), WordPress fornisce uno strumento semplice e pratico.
Il file multimediale si può infatti inserire sia dall'interfaccia per la creazione e modifica di un articolo o pagina, che dalla sezione Media (raggiungibile dalla Dashboard) dove sono presenti tutti i file multimediali del sistema.
Media Library

Se inseriamo una foto direttamente dalla schermata "Aggiungi nuovo articolo" verrà comunque salvata e mostrata nella schermata Media.
Questo sistema consente di aggiungere una foto in un articolo e di renderla contemporaneamente disponibile per altri articoli o pagine.
Commenti
I commenti sono molto utili per garantire una partecipazione attiva dei lettori all'interno del blog ma ciò richiede anche uno sforzo di moderazione, valutando volta per volta se il commento è valido e può essere pubblicato o meno.
Non tutti i blog prevedono la moderazione dei commenti che è, però, fortemente consigliata per evitare che il vostro sito web si trasformi in spam, annietando i vostri sforzi di creazione di contenuti originali e di qualità.
Per questo motivo vi consiglio di consentire i commenti, ma di attivarne la moderazione prima della pubblicazione, dove per moderazione si intende che il commento può essere pubblicato solo previa approvazione da parte dell'amministratore del blog.
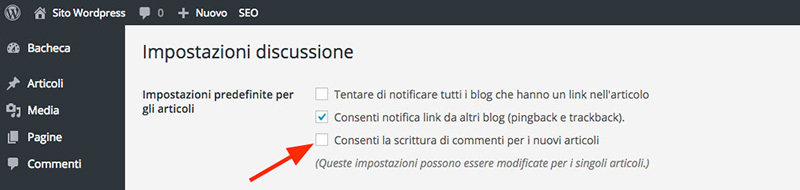
Come disabilitare i commenti
Accedendo su Impostazioni > Discussione troviamo l'opzione, abilitata di default:
Consenti la scrittura di commenti per i nuovi articoli
(anche se è scritto "articoli" l'opzione fa riferimento anche alle pagine).

Come disabilitare i commenti
Possiamo deselezionare il box per disattivare i commenti ma attenzione: solo i contenuti NUOVI saranno condizionati da questa azione, cioè solo quelli che pubblicheremo dal momento in cui decidiamo di disattiviare l'opzione.
Tutti i post o pagine che avevano dei commenti attivati PRIMA di modificare tale impostazione (Consenti la scrittura di commenti per i nuovi articoli), ovviamente visualizzeranno e potranno ricevere nuovi commenti.
Perché togliere i commenti?
In qualsiasi tipologia di sito web può essere necessario rimuovere i commenti, creando delle pagine "normali" che non richiedono quindi questa interazione con l'utente.
Nel caso di sito aziendale questa è la soluzione ottimale: tutte le pagine dovrebbero essere create senza commenti. Non ha senso infatti creare uno scambio di battute tra i visitatori, sulle pagine dove viene descritta l'azienda e i suoi prodotti o servizi...
NB: Ovviamente se nel sito aziendale è presente una sezione Blog, allora è importante tenere i commenti attivi.
Gestione Utenti
I ruoli principali di WordPress che possono essere assegnati agli utenti sono cinque:
-
Amministratore
-
Editore
-
Autore
-
Collaboratore
-
Sottoscrittore
Gestione utenti
Amministratore: è la persona che ha il pieno controllo del blog o del sito internet, oltre ad avere il controllo assoluto su articoli, pagine, commenti e plugin installati.

Può gestire il tema del sito web, modificarlo, installare nuovi plugin, impostare widget e, ovviamente, aggiungere e modificare gli utenti ed i loro ruoli.
Gestione utenti
Editore: è la persona responsabile dell'area editoriale, nel senso che ha il pieno controllo (come l'Amministratore) di gestire articoli e pagine in tutti i loro aspetti: dalla gestione delle categorie e

tag, all'editing di articoli e pagine (anche non create da lui) ed infine caricare, modificare ed utilizzare le immagini nei post e pagine.
Gestione utenti
Autore: ha un ruolo più limitato dell'Editore: infatti può creare, pubblicare e modificare soltanto i propri articoli incluso il caricamento delle immagini.

Gestione utenti
Collaboratore: è un utente che può gestire i propri articoli, ma il compito di pubblicarli spetta ad un Autore, Editore o all'Amministratore stesso.

Di solito il Collaboratore prepara l'articolo, l'Autore lo controlla ed eventualmente lo pubblica.
Gestione utenti
Sottoscrittore: è un semplice lettore; può leggere commenti, scrivere commenti, ricevere le newsletter.
E' come un normale visitatore, ma col vantaggio: resta sempre aggiornato, perché iscritto al blog.
La registrazione viene richiesta in casi particolari, come ad esempio l'iscrizione alla newsletter oppure per accedere ad un'Area Riservata del sito web (es. per scaricare cataloghi, chiedere consulenze, ecc).

Impostazioni
Il menù delle impostazioni di WordPress, fornisce una serie di pagine di amministrazione che permettono di configurare diverse funzionalità del sito internet.
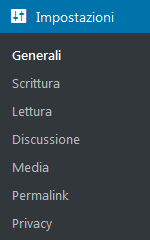
La struttura predefinita del menu è la seguente:

NB: Questo elenco di pagine costituisce solo la struttura predefinita, in quanto i plugin e il tema attivo possono aggiungere pagine con funzionalità ulteriori rispetto ad un'istallazione base.
Impostazioni / Generali
- Titolo Sito: inserire il nome che si desidera assegnare al proprio blog;
- Motto: una brevissima descrizione del proprio blog;
- Indirizzo WordPress (URL): indica l'Url di riferimento della pagina principale del nostro blog;
- Indirizzo del sito (URL): di default è uguale al campo "Indirizzo WordPress".
Va modificato se si desidera che la homepage del blog sia diversa dalla directory dove è installato WordPress;
Nel menù "Generale" troviamo le impostazioni base del blog, di seguito elencate:
Impostazioni / Generali
-
Indirizzo e-mail: inserire l'indirizzo dell'amministrazione del blog, che riceverà notifiche amministrative come la registrazione di nuovi utenti.
- Iscrizione: selezionare la casella "Chiunque può registrarsi" se si vuole dare a qualsiasi utente la possibilità di registrarsi al blog, per inviare, ad esempio, dei commenti ai post.
NB: Se volete attivare quest'ultima impostazione, prestate molta attenzione! Si rischiano di ricevere moltissime registrazioni fasulle e spammose...
Impostazioni / Generali
-
Ruolo predefinito nuovi utenti: selezionare quale ruolo si vuole dare automaticamente ad un nuovo utente che si registra sul blog: si va da Amministratore (il livello più alto) a Sottoscrittore (il livello più basso).
-
Fuso orario: permette di selezionare il proprio fuso orario di riferimento; UTC rappresenta l'ora ufficiale di Greenwich.
-
Formato data: permette di scegliere il formato della data che si preferisce; si può anche aggiungere un formato personalizzato.
- La settimana comincia di: consente di scegliere il giorno di riferimento per calcolare l'inizio della settimana.
Impostazioni / Scrittura
Nel menù "Scrittura" troviamo alcune impostazioni riguardanti la scrittura e pubblicazione di post sul blog:
Formattazione: scegliere se convertire le emoticons in simboli grafici e di far correggere in automatico a WordPress eventuali stringhe inserite in codice XHTML che non sono state correttamente lette.
Categoria predefinita articoli: permette di scegliere in quale categoria presente verrà automaticamente inserito un nuovo post o contenuto.
Categoria predefinita link: permette di scegliere l'eventuale blogroll predefinito in cui inserire un link.
Impostazioni / Scrittura
Pubblicalo: è un bottone che può essere aggiunto alla toolbar del proprio browser e che consente in modo veloce di inserire la pagina in cui si sta navigando nel proprio blog sotto forma di contenuto.
Pubblicazione remota: attivando i due protocolli presenti, è possibile pubblicare sul proprio WordPress tramite altri dispositivi come tablet, smartphone, ecc.
Servizi di aggiornamento: è possibile specificare una serie di indirizzi di servizi di aggiornamento automatico di liste, aggregatori e motori di ricerca di blog.
Impostazioni / Lettura
La tua homepage mostra: permette di decidere cosa verrà visualizzato in home page, se una pagina statica predefinita o, in automatico, gli ultimi articoli.
Le pagine del blog visualizzano al massimo: permette di scegliere il numero massimo di articoli presenti in ogni pagina.
I feed visualizzano i più recenti: permette di scegliere il numero massimo di elementi presenti nei feed Rss.
Nel menù "Lettura" è possibile scegliere alcune impostazioni riguardanti la lettura del blog:
Impostazioni / Lettura
Per ciascun articolo in un feed, mostra: per definire se il feed Rss deve mostrare un riassunto o tutto l’articolo.
Visibilità ai motori di ricerca: Scoraggia i motori di ricerca ad effettuare l’indicizzazione del sito internet.
NB: impedire la visibilità del tuo sito web sui motori di ricerca è un errore banale, ma che può succedere e può essere estremamente costoso. Assicurarsi che quest'ultima voce NON sia selezionata! Se lo è, disattivala subito e salva le modifiche!
Impostazioni / Discussione
Impostazioni predefinite per gli articoli: permette di scegliere le opzioni per la notifica e scrittura, ad esempio da altri blog (tramite pingback e trackback), e la scrittura di commenti per gli articoli.
Altre impostazioni commenti: è possibile permettere la scrittura di commenti solo a chi è registrato e loggato, oppure a chi inserisce semplicemente il nome e l’indirizzo email.
Inoltre si possono stabilire i vari livelli dei commenti e la loro relativa suddivisione. Si può infine stabilire il numero di giorni dopo i quali i commenti verranno chiusi automaticamente sui singoli articoli.
Nel menù "Discussione" è possibile scegliere varie opzioni relative alle notifiche sugli articoli, pubblicazioni e commenti.
Impostazioni / Discussione
Invia una e-mail ogni volta che: serve per stabilire se ricevere un'email ogni volta che viene inserito un commento, sia pubblico che in moderazione.
Prima che appaia un commento: è possibile scegliere se i commenti saranno sempre moderati dall'amministrazione o se chi ha già un proprio commento pubblicato potrà pubblicarne altri senza bisogno di moderazione.
Impostazioni / Discussione
Moderazione commenti: è possibile decidere se mantenere in coda un commento che contiene link, ed inserire alcune parole specifiche che, se contenute all'interno del commento, lo fanno inserire automaticamente fra quelli in coda di moderazione.
Blacklist dei commenti: se un commento contiene una delle parole inserite nella blacklist, va automaticamente in spam.
Avatar: permette di visualizzare l'immagine del profilo.
Impostazioni / Media
Dimensioni immagine: è possibile scegliere la dimensione (in pixel), delle immagini da caricare nel nostro blog.
Si possono impostare le dimensioni della miniatura (che può essere ritagliata alle dimensioni esatte), delle immagini di dimensioni medie e delle immagini di dimensioni grandi.
Caricamento file: è possibile decidere in quale cartella salvare i file e le immagini caricate in upload; si può anche fornire un percorso completo specifico ed organizzare le cartelle degli upload in base al mese ed all'anno di caricamento.
Con il menù "Media" è possibile scegliere varie opzioni riguardanti il caricamento e la visualizzazione di immagini:
Impostazioni / Permalink
Con il menù "Permalink" è possibile scegliere il formato degli url degli articoli e contenuti inseriti nel nostro blog.
Si può scegliere un formato predefinito, un formato che contiene data ed ora di pubblicazione, un formato con il mese ed il nome oppure un formato numerico. In alternativa, il formato del link può anche essere completamente personalizzato.
Di default meglio scegliere l'opzione Nome articolo.
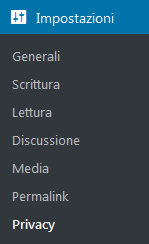
Impostazioni / Privacy

In questa sezione sarà necessario selezionare la pagina che conterrà la Privacy Policy del nostro sito web. Un breve testo ci informa che, in quanto proprietari di un sito internet, potremmo dover seguire le leggi nazionali o internazionali sulla privacy
e ci illustra che potrebbe essere necessario creare una pagina apposita per spiegare ai lettori la nostra privacy policy.
Chiaramente si tratta di un testo standard dimostrativo: ognuno deve creare l'informativa personalizzata secondo i servizi che fornisce ed è sempre meglio sentire pareri di esperti specializzati e/o documentarsi sull'argomento.

Realizzare un sito web personalizzato
attraverso CMS open source
Lezione 4
Serviamoci dei temi di WordPress
per customizzare il sito internet
Penta Formazione Vicenza 2018
Roberto Piva
Sezione "Aspetto" di WordPress
-
Temi
-
Personalizza
-
Widget
-
Menù
-
Editor del tema
La sezione Aspetto del backend di WordPress fornisce alcuni strumenti utili per la personalizzazione del blog, la gestione dei temi, l’inserimento di widget e la creazione dei menu.
Aspetto / Temi
Un tema di WordPress è un insieme di file (.php, .css, .js) distinti dai file di sistema del CMS che determinano l'aspetto ed il comportamento del sito internet.
I temi includono informazioni sul layout come grafica, header, logo e footer ed altri contenuti.
Nella schermata principale è possibile visualizzare il tema attivo e l'elenco di quelli installati. Con l'opzione anteprima è possibile testare il funzionamento di un tema per provarlo ed eventualmente installarlo se ci piace.
Aspetto / Temi
Cliccando su "aggiungi nuovo tema" possiamo navigare in un elenco di temi presenti nel sito di WordPress, effettuare una ricerca per parola chiave, filtrare i risultati in base al tipo di layout o alle funzionalità presenti.
Su "carica tema" invece è possibile caricare un tema che abbiamo salvato nel nostro computer. In questo caso il tema deve essere un file con estensione .zip.
Aspetto / Temi
Caricamento manuale. Un metodo alternativo è quello di effettuare l’upload direttamente utilizzando un client FTP. In questo caso la cartella decompressa deve essere posizionata all’interno di wp-content/themes.
Aspetto / Temi

Aspetto / Personalizza
Entrando nella schermata "personalizza" ci trovaimo di fronte ad una serie di opzioni che variano a seconda del tema attivato.
Queste opzioni possono riguardare lo schema dei colori, l'immagine dell'header, l'immagine ed i colori dello sfondo, la gestione dei widget, l'impostazione di una pagina statica come homepage.
NB: Molte di queste opzioni le possiamo trovare ripeture in altre zone del pannello di controllo.
Aspetto / Widget
Un widget è un box dell'interfaccia grafica che aggiunge funzionalità al sito web.
Nella parte destra sono presenti tutte le aree del blog adatte a ricevere un widget . Ogni area corrisponde a una regione precisa del sito internet che ad esempio può essere la sidebar o il footer e deve essere abilitata mediante funzioni specifiche del tema.
NB: Nuovi widget possono comparire dopo l'installazione di un plugin o l'attivazione di un nuovo tema.
Aspetto / Menù
Permette di creare un menù personalizzato e di posizionarlo in una particolare area:
- Pagine: elenco di pagine pubblicate.
- Articoli: elenco dei post pubblicati.
- Link: un link personalizzato.
- Categorie: elenco di categorie utilizzate
-
Formato: elenco dei formati utilizzati
Non tutte queste voci sono attive di default. Cliccando su "impostazioni schermata", possiamo abilitare quelle mancanti.
Una volta che abbiamo individuato tra i vari elenchi una voce che vogliamo inserire clicchiamo su "aggiungi al menu".
Aspetto / Menù
Struttura menù possiamo riordinare gli elementi, editare le etichette di navigazione e gli url di ciascuna voce e eventualmente stabilire una gerarchia in cui una voce è sottoelemento di un’altra.
Ci spostiamo su "Gestione posizione". A seconda del tema scelto, troviamo (come per i widget) delle aree attive rispetto ai menu.
Il tema Twenty Fourteen supporta un menu primario superiore e un menu secondario nella sidebar di sinistra.
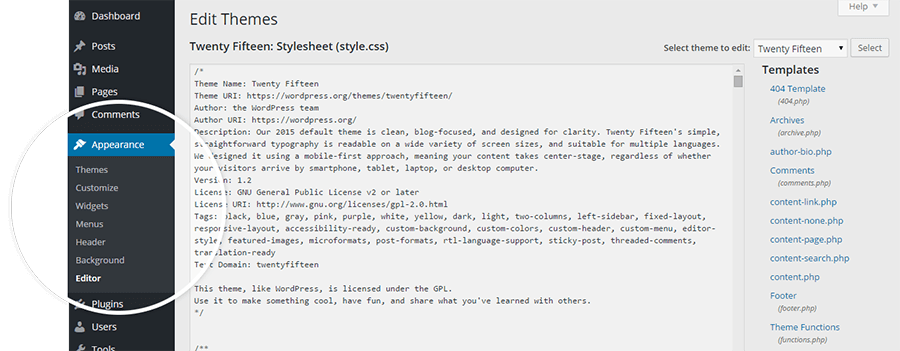
Aspetto / Editor

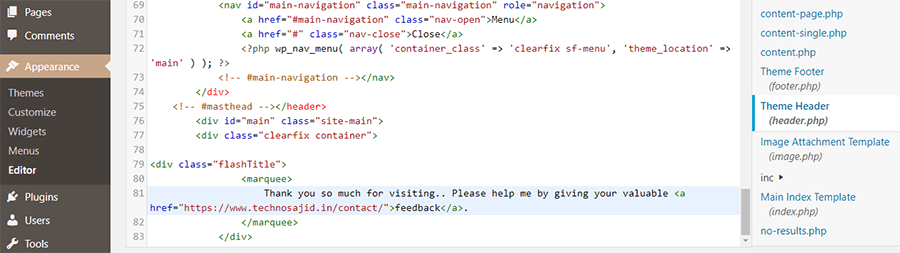
Prima era molto triste e grigio...
Aspetto / Editor

E' ritornato super colorato!
Aspetto / Editor
Bellissimo quest'editor integrato di WordPress, ma sarà utile per qualcosa oppure...

Aspetto / Editor

Aspetto / Editor

Aspetto / Editor
L'editor avanzato del tema è importante, perchè grazie ad esso possiamo:
-
modificare lo stile css
-
modificare file del tema
-
aggiungere e modificare funzionalità
-
creare template personalizzati
-
e molto altro ancora...
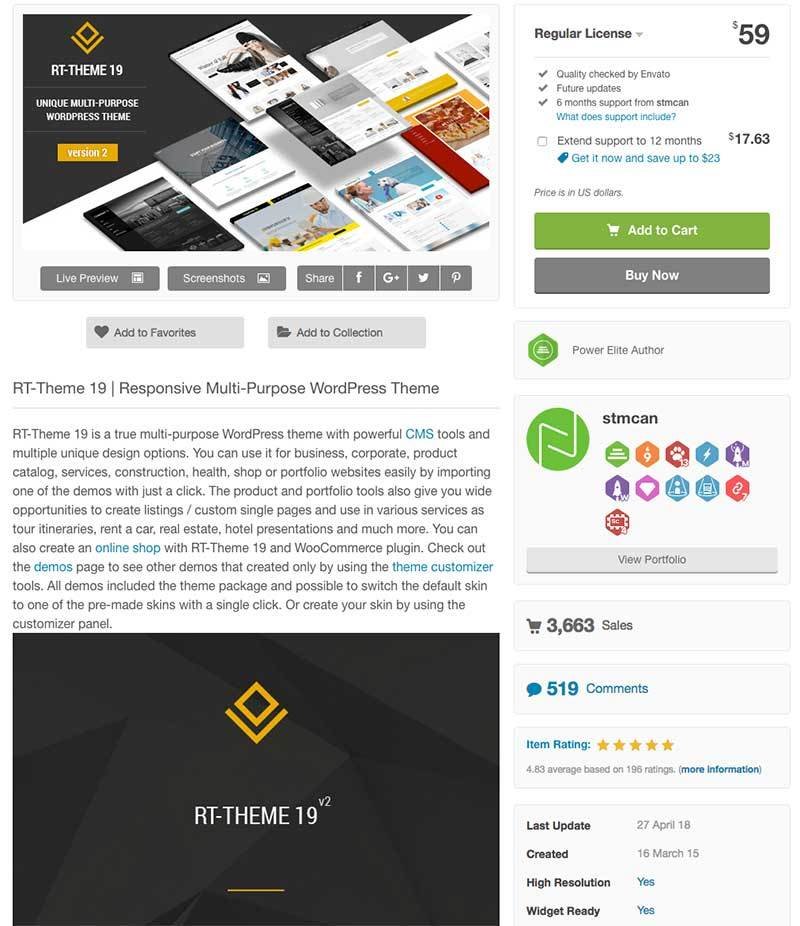
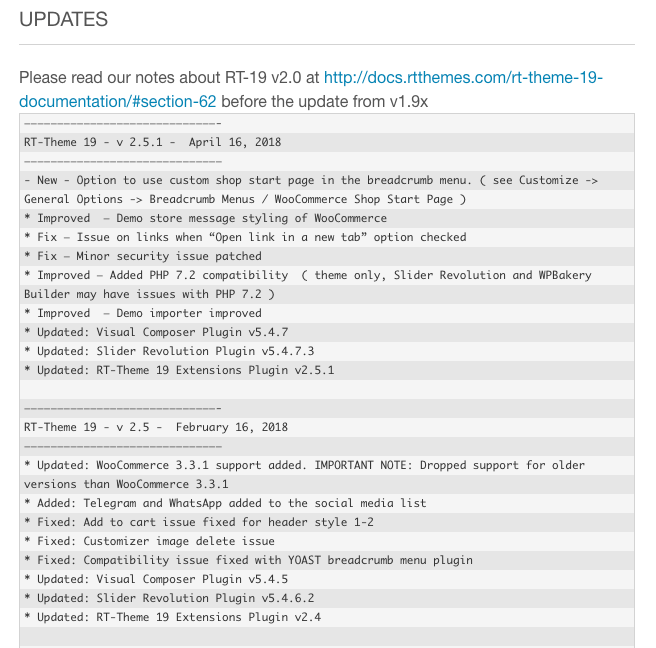
Dove acquistare il tema
Envato Market
Dove acquistare il tema
Che tipo di sito web ho intenzione di creare?
-
landing page
-
sito internet "vetrina"
-
e-commerce
-
blog
-
sito web multilingua
-
portfolio lavori
-
ecc
In base a che parametri scegliere il tema

In base a che parametri scegliere il tema

In base a che parametri scegliere il tema
Installiamo il tema
Scarichiamo il pacchetto zip:
Installiamo il tema
Carichiamo i file estratti nel server FTP del nostro hosting preferito grazie a FileZilla.
Attiviamo il tema
Potremmo attivare il tema e senza pensieri, iniziare a configurarne le impostazioni, creare e modificare pagine ma prima... Child Theme showtime!
Attiviamo i plugin, finalmente!
Oltre alla semplicità d'uso, WordPress è apprezzato anche per l'esistenza di tantissimi plugin aggiuntivi grazie ai quali possiamo personalizzare un sito web, riuscendo a svolgere una serie di operazioni molto utili come quelle che riportiamo:
-
Contact Form
-
Post Duplicator
-
Page Builder
-
Cookie Notice GDPR
-
Backup / Restore
-
Search Engine Optimization

Penta Formazione Vicenza 2018
Roberto Piva
Realizzare un sito web personalizzato
attraverso CMS open source
Lezione 5
Analisi e progettazione del sito internet

Super RIPASSO
delle precedenti lezioni


Hosting e Dominio
Cos'è un dominio?
Un dominio è un indirizzo del tipo www.nomedelsito.it che indentifica e permette di raggiungere un sito web.
Posso registrare il nome dominio che desidero?
Non è detto che il nome scelto sia libero, perché deve esistere una sola combinazione con quel nome.
La registrazione del dominio viene fatta da una persona o una società, seguendo una procedura in cui devono essere forniti dati riguardanti l'azienda o personali.
Cos’è uno spazio hosting?
I siti web realizzati in WordPress, sono composti da una serie di cartelle, file connessi ad un database.
Questi elementi devono essere ospitati in un server, che è un vero e proprio computer fisico all'interno di un data center, dove risiedono migliaia di siti web, servizi e molto altro.
E' lo spazio su cui viene costruito il sito web.
Senza questo, si può avere un dominio, ma non può esserci un sito internet. La dimensione e la tipologia dello spazio hosting varia a seconda delle esigenze.
Quali sono le differenze tra
dominio e hosting?
Il dominio è come l'indirizzo fisico di casa. Se qualcuno vuole inviarti posta o venirti a trovare, deve necessariamente far riferimento a quel nome della via, città, eccetera.
La struttura della casa vera e propria è lo spazio hosting.
All’interno della casa abbiamo stanze, mobili, arredi, che in questa nostra similitudine sono i contenuti del sito web.
Installazione WordPress

Scarichiamo il pacchetto zip da WordPress.org
Dopo averlo scompattato, carichiamo tutti i file sul Server FTP

Client FTP
Server FTP
Trasferimento file
Scusa ma... Non manca
qualcosa?!??!
Caspiterina! Ci siamo dimenticati di recuperare le credenziali di accesso ai servizi hosting messi a disposizione dal nostro provider di fiducia...

Come configurare client FTP

Configurazione del database



Vai con il login
Pannello di Controllo WP

Differenza tra articoli e pagine
- non hanno una struttura gerarchica
- sono organizzati per categorie e per tag
- sono visualizzati in ordine cronologico
- hanno i commenti abilitati per default
- struttura gerarchica sulla base di relazioni padre/figli
- non sono organizzati per categorie e tag
- non rientrano nell'ordine cronologico di pubblicazione
- hanno i commenti disabilitati per default
Articoli
Pagine
Quando usare una pagina o un articolo?
In linea di massima e nella maggior parte dei casi, qualsiasi argomento si ha intenzione di pubblicare è un post.
In caso di dubbio, poniamoci queste due semplici domande:
- Il visitatore vuole vedere altri contenuti, legati a questo articolo? Se la risposta è sì, si tratta di un post;
se no, è altamente probabile che sia una pagina.
- Dovrei avere un link a questo documento sul mio menu principale? Se sì, allora sicuramente è una pagina;
se no, è probabilmente un post.
Cos’è una categoria?
La categoria di un blog è un contenitore di articoli. Attraverso queste tassonomie descrivi l’argomento del progetto, crei una descrizione degli argomenti affrontati sul tuo diario online.
Hai un blog dedicato al web marketing? Ecco le categorie:
- SEO
- Social media marketing
- Copywriting
- Blogging
- Web analytics
- Web design
- Hosting e domini
Il tag è una tassonomia che organizza i contenuti a prescindere dalle categorie. Questo significa che non esiste rapporto gerarchico tra questi elementi. Il tag non è subordinato nella struttura del blog, è un’entità indipendente.
Le principali caratteristiche:
- Ogni tag corrisponde a una pagina web.
- Al suo interno ci sono gli articoli caratterizzati dal tag.
- Sono indicizzati da Google.
- Puoi modificare tag title e description.
- Possono essere inseriti nei menu di navigazione.
Cos’è un tag?
Aspetto / Widget
Un widget è un box dell'interfaccia grafica che aggiunge funzionalità al sito web.
Nella parte destra sono presenti tutte le aree del blog adatte a ricevere un widget . Ogni area corrisponde a una regione precisa del sito internet che ad esempio può essere la sidebar o il footer e deve essere abilitata mediante funzioni specifiche del tema.
NB: Nuovi widget possono comparire dopo l'installazione di un plugin o l'attivazione di un nuovo tema.
Aspetto / Menù
Permette di creare un menù personalizzato e di posizionarlo in una particolare area:
- Pagine: elenco di pagine pubblicate.
- Articoli: elenco dei post pubblicati.
- Link: un link personalizzato.
- Categorie: elenco di categorie utilizzate
-
Formato: elenco dei formati utilizzati
Non tutte queste voci sono attive di default. Cliccando su "impostazioni schermata", possiamo abilitare quelle mancanti.
Una volta che abbiamo individuato tra i vari elenchi una voce che vogliamo inserire clicchiamo su "aggiungi al menu".
Gestione Utenti
I ruoli principali di WordPress che possono essere assegnati agli utenti sono cinque:
Dove acquistare il tema
Envato Market
Installazione e
configurazione del tema

+
Resettiamo la configurazione
del sito internet!




Siamo tutti quanti allineati?
Dominio personale?
Tema scaricato ed installato?
Scelta progetto da sviluppare?!
Restyling del sito internet

Restyling del sito internet

Analisi
Studio
Sviluppo
Proposta
Che tipo di sito web devo creare?
-
landing page
-
sito internet "vetrina"
-
e-commerce
-
blog
-
sito web multilingua
-
portfolio lavori
Restyling del sito internet
Analisi riguardo le specifiche definite e concordate con il cliente: dobbiamo sempre rispettare le specifiche del cliente?
Restyling del sito internet
Testi?
Immagini?
Navigazione?
Statistiche?
Obiettivi?
...?
Secondo voi, cosa va bene e cosa no??
Analizzare e studiare la nuova alberatura del menù
Restyling del sito internet

Restyling del sito internet
Possiamo usare i colori che preferiamo?
Rispettare regole non scritte...
Scelta colori

Restyling del sito internet

Preparazione delle bozze grafiche!

Restyling del sito internet
Otteniamo l'approvazione
firmata da parte del cliente

Restyling del sito internet
Evviva!! Possiamo procedere con...
... lo sviluppo del nuovo sito web!
Restyling del sito internet

Restyling del sito internet


Penta Formazione Vicenza 2018
Roberto Piva
Realizzare un sito web personalizzato
attraverso CMS open source
Lezione 6
WordPress: dal layout grafico
allo sviluppo delle pagine web

Fase 1: Analisi

Fase 2: Studio

Fase 3: Proposta

Fase 4: Sviluppo
Creazione layout grafico

Customizing your theme

I temi prevedono anche la personalizzazione visiva
dei singoli elemementi che compongono il sito web
Customizing your theme

Possiamo anche modificare alcuni aspetti
grafici e funzionali grazie al tema figlio
Sviluppo pagine

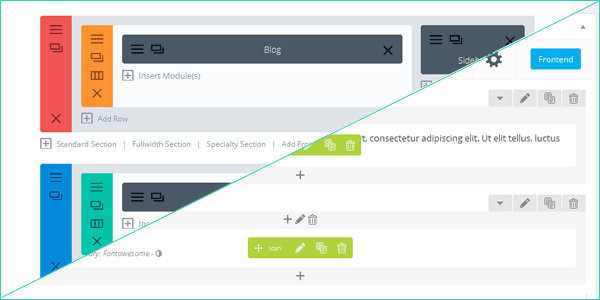
Attraverso i page builder, possiamo creare il layout in modo semplice e veloce!
Sviluppo pagine
Ricordiamoci l'analisi studiata in precedenza in modo tale da procedere con ordine con lo sviluppo del sito internet
Azienda
- Cedri / Martini
- Storia
- Mission / Vision
Prodotti
- Arredi
- Sedute
- Illuminazione
- Sculture
- Complementi
Superfici
Colori e Tessuti
Info e Contatti


Creazione del menù

Dopo aver creato tutte le pagine, possiamo procedere alla realizzazione dei menù:
Aspetto / Menù
Permette di creare un menù personalizzato e di posizionarlo in una particolare area:
- Pagine: elenco di pagine pubblicate.
- Articoli: elenco dei post pubblicati.
- Link: un link personalizzato.
- Categorie: elenco di categorie utilizzate
-
Formato: elenco dei formati utilizzati
Non tutte queste voci sono attive di default. Cliccando su "impostazioni schermata", possiamo abilitare quelle mancanti.
Una volta che abbiamo individuato tra i vari elenchi una voce che vogliamo inserire clicchiamo su "aggiungi al menu".
Un widget è un box dell'interfaccia grafica che aggiunge funzionalità al sito web.
Nella parte destra sono presenti tutte le aree del blog adatte a ricevere un widget . Ogni area corrisponde a una regione precisa del sito internet che ad esempio può essere la sidebar o il footer e deve essere abilitata mediante funzioni specifiche del tema.
NB: Nuovi widget possono comparire dopo l'installazione di un plugin o l'attivazione di un nuovo tema.
Impostiamo Widget e Footer
Privacy e Cookie Policy
Ricordiamoci di attivare il banner per accettazione dei cookie e creare le pagine con il testo delle normative riguardo la privacy

Impostazioni / Privacy

In questa sezione sarà necessario selezionare la pagina che conterrà la Privacy Policy del nostro sito web. Un breve testo ci informa che, in quanto proprietari di un sito internet, potremmo dover seguire le leggi nazionali o internazionali sulla privacy
e ci illustra che potrebbe essere necessario creare una pagina apposita per spiegare ai lettori la nostra privacy policy.
Chiaramente si tratta di un testo standard dimostrativo: ognuno deve creare l'informativa personalizzata secondo i servizi che fornisce ed è sempre meglio sentire pareri di esperti specializzati e/o documentarsi sull'argomento.

Evviva, finito tutto!!
... oppure no??
Installiamo lo script di Google Analytics

SEO on-site: migliorare l'indicizzazione
Nella prossima lezione vedremo...


Penta Formazione Vicenza 2018
Roberto Piva
Realizzare un sito web personalizzato
attraverso CMS open source
Lezione 7
SEO on-site: come migliorare
l'indicizzazione del nostro sito internet

come migliorare l'indicizzazione

Seo on-site: indice
• Struttura del sito web e URL
• Responsive
• Sitemap e robots
• Alberatura delle pagine
• Contenuti
• Title e description
• Tag e attributi
• Gestione 404 / 301 / 302
Guida a cura di @chiarastorti
Seo on-site: struttura sito web
Guida a cura di @chiarastorti
- la struttura e l’alberatura del sito internet permettono una buona creazione di URL ed un flusso di navigazione lineare
- il layout veicola il flusso di informazioni e l'attenzione
- colore e immagini emozionano gli utenti
- titoli, sottotitoli, tipografia e link aiutano nella navigazione e nel seguire il percorso ideale
Servono comunicazione efficace e navigazione semplice ed immediata:
Seo on-site: URL
Se abbiamo a che fare con siti dinamici con contenuti generati a partire da un database (CMS come Wordpress, Joomla, Magento, Prestashop ecc) gli indirizzi delle risorse sono originariamente parametrizzati:
Guida a cura di @chiarastorti
URL: dominio.it/index.php?id=1&cat=24&lan=it&
A Google e agli utenti piacciono indirizzi URL «friendly» e quindi riscritti in modo più comprensibile:
URL: dominio.it/notizie/categoria/titolo.html
Seo on-site: responsive
Il sito web deve essere perfettamente consultabile e navigabile da qualsiasi dispositivo.
Le navigazioni da dispositivi mobile sono in costante crescita (smartphone e tablet):
Guida a cura di @chiarastorti
Ricordiamoci che i risultati offerti da Google differiscono in base al dispositivo da cui è stata fatta la
query...

Seo on-site: responsive
Se il sito internet viene sviluppato unicamente per Desktop, non verrà visualizzato adeguatamente su tablet e smartphone:
Guida a cura di @chiarastorti
Seo on-site: responsive
Se viene sviluppato un secondo sito internet in versione mobile, sarà ben visualizzabile da tablet e smartphone, ma sarà tutto doppio (contenuti, immagini, ecc):
Guida a cura di @chiarastorti
Seo on-site: responsive
Se il sito internet viene sviluppato per adattarsi a qualsiasi dispositivo, sarà ben consultabile, unico e con possibili elementi variabili per singolo device:
Guida a cura di @chiarastorti
Seo on-site: sitemap
La Sitemap (mappa del sito internet) serve ad aiutare i crawler dei motori di ricerca ad individuare le risorse che compongono il sito web.
È un file XML che contiene un elenco di tutte le pagine, immagini, video, news, ecc con vari dettagli (importanza, frequenza di aggiornamento, data di aggiornamento, ecc).
Una volta ottenuta o creata la Sitemap, dobbiamo caricarla nel server e indicare ai motori di ricerca il suo URL.
Guida a cura di @chiarastorti
Seo on-site: robots.txt
Il file robots.txt è un file in cui si possono dare indicazioni sull’accesso a file e directory destinate ai crawler e ai bot (robot) che scansionano il nostro sito internet:
Guida a cura di @chiarastorti
User-agent: *
Disallow:
User-agent: *
Disallow: /
This allows all bots to all files
This block all bots from all files
Seo on-site: pagine
Più le pagine sono leggere e veloci da caricare, più verranno apprezzate dai motori di ricerca (e da tutti gli utenti che hanno bande limitate).
Guida a cura di @chiarastorti
Questa leggerezza deriva dall'ottimizzazione del codice e dall'ottimizzazione delle risorse.

Seo on-site: contenuti
I contenuti vanno curati e scritti bene: devono essere utili, chiari, efficaci e non sempre sono alla portata di tutti.
Guida a cura di @chiarastorti
I servizi ed i punti di forza meritano delle pagine specifiche.
Con dei contenuti buoni, gli utenti non «scappano».

Seo on-site: contenuti
Guida a cura di @chiarastorti
Ricordiamo di tenere sempre aggiornato il sito internet, magari con un blog od un'area "info e notizie" con contenuti che siano originali freschi ed interessanti.
Risulta quindi necessario organizzare un piano editoriale!
Seo on-site: contenuti
Le pagine dovrebbero essere ricche di contenuti,
sia per qualità che per quantità, ed è quindi
meglio garantire almeno 500 parole per ogni
pagina web.
Guida a cura di @chiarastorti
Il numero medio di parole contenute nelle pagine che presidiano le prime posizioni di Google è 975 per ogni pagina web!
Seo on-site: meta
è il titolo della pagina e viene visualizzato, oltre
che nei risultati dei motori di ricerca, anche nella
barra del browser (50/55 caratteri).
Guida a cura di @chiarastorti
è una breve descrizione del contenuto della pagina e spesso viene visualizzata nei risultati dei motori di ricerca (140/150 caratteri).
Title
Description
Keywords
sono deprecate, non ha più senso inserire questo meta-tag
Seo on-site: tag ed attributi
è il titolo principale nella pagina, formattato
solitamente come elemento più in vista: deve
essere identificativo del contenuti della pagina e
persuasivo.
Guida a cura di @chiarastorti
sono sottotitoli: utili per frammentare il testo e suddividerlo nelle porzioni principali, scandendo le aree di ciascun micro- argomento o approfondimento.
H1
H2 H3 H4 H5 H6
Seo on-site: tag ed attributi
le immagini incorporate nel testo devono essere rappresentative dell'argomento, emozionanti, e devono avere un attributo alt e un attributo title che le rappresentino (e che non siano sempre ripetuti uguali in ogni immagine).
Guida a cura di @chiarastorti
<image alt="" title="">
Seo on-site: tag ed attributi
Tutti i link (collegamenti) è bene che siano ottimizzati. Ottimizziamo il testo (anchor text)
che linka le varie risorse all’interno del sito, menù
incluso, e le immagini.
Non eccediamo con il numero di link all’interno di
ogni pagina web e assegniamo un id="" univoco
al tag <a> (link) di modo che sia più facile
monitorare i clic su di esso.
Guida a cura di @chiarastorti
<a>link</a>
Seo on-site: 404 301 302
Penso sia capitato a chiunque, prima o poi, di cliccare su un link e trovare la pagina non raggiungibile: il classico messaggio di errore
404 «page not found».
Vanno gestiti dei redirezionamenti / redirect
definitivi (301) o temporanei (302).
Guida a cura di @chiarastorti

Penta Formazione Vicenza 2018
Roberto Piva
Realizzare un sito web personalizzato
attraverso CMS open source
Lezione 8
Test finale

Progetto Gutenberg
Gutenberg: a brand new editor
Il nuovo editor di testo che sostituirà il classico editor di WordPress: con Gutenberg potrai creare delle pagine ricche di contenuti con una semplicità mai vista prima.
Si tratta di una sorta di default page builder che applica la "scrittura a blocchi" nel suo editor.
Con questo nuovo editor nativo, potremmo inserire foto, video, fare linking interno, il drag and drop dei blocchi, all'embedded automatico dei video (con semplice copia e incolla dell'URL di YouTube o Vimeo) e perfino gestire gli anchor link in un one-page website!
Gutenberg: a brand new editor
L'obiettivo è semplificare l'opera di realizzazione dei contenuti: avvicinare ancora di più persone che non hanno competenze specifiche alla pubblicazione di articoli ben formattati, in modo da incontrare le esigenze di un pubblico sempre più vasto.
Ecco qual è il pensiero che ha portato Matt Mullenweg alla svolta:
The editor will endeavour to create a new page and post building experience that makes writing rich posts effortless, and has “blocks” to make it easy what today might take shortcodes, custom HTML, or mystery meat embed discovery.
Gutenberg Pros
- Modern design
- Transform blocks
- Rest API
- Backwards compatible
- Focuses on content first
- WYSIWYG for content area
- Live customizations
- Custom block support
- Search for blocks
- Modern coding standards
- Consistent user experience
- Shortcode block
- Supports custom post types
- Custom post types opt-out
- Classic editor support
- Mobile friendly
- Close menu option
- Code editor
- Document outline
- View embeds live
FREE
Gutenberg Cons
-
Still in beta
-
Backend only
-
Lack of training
-
Lack of community support
-
Lack of third-party support
-
Limited meta box support
-
Confusing columns
-
No gutter control
La morale è che Gutenberg... Rulez!

Elementor page builder
Elementor è gratuito è puoi estendere le funzioni di base acquistando una licenza Pro: nessuna spesa iniziale, a differenza di altri page builder che di solito sono legati all'acquisto del tema premium.

Puoi scaricare il plugin di Elementor direttamente da WordPress.org oppure dalla sezione plugin nel pannello di controllo di WordPress.

Una volta installato è facilissimo da usare: puoi modificare sia i post che le pagine del tuo sito web e lavorando con il live page builder, puoi importare layout già pronti, puoi creare e salvare layout personalizzati per poi riutilizzarli dove vuoi.
L'aspetto che fa veramente la differenza, rispetto ad altri page builder di WordPress, è che Elementor non "sporca" il codice della pagina o dell'articolo dove si utilizza.
-
Core product is 100% free
-
Great user interface
-
Global widgets are awesome
-
Unique styling and hidden elements for responsive
-
Revision history works well
-
It's open source
-
Active Facebook group
-
Detailed documentation
Elementor Pros
-
Forced styling by default
-
Cannot edit elements directly
-
Global vs static templates can be confusing
-
Lacking some marketing-oriented features
-
No undo button (revision history isn’t always ideal)
Elementor Cons
Esiste anche la versione... Professional

Per un anno: aggiornamenti e supporto garantiti.
All pro features included!
Notizie, tips e tricks per Elementor, la community Italiana


Plugins, temi e addons per Elementor
Elementor Pro Italia
Guide Base su
Elementor

Elementor Pro Italia

Elementor Pro Italia
Tutte le info e guide le trovate qui: