Integrating a blog into your framework application using trickery, Varnish & ESI
Steve Lacey
Software Developer at
Simpleweb
Django, Rails, Symfony, T/BDD,
WordPress, Zend
So, what's the problem?

Inconsistent

Loss of auth state

What are the options?
- Separate build – "just make it look the similar"
- Shared header and footer templates
- Build an API and integrate with it
- Write your own blogging engine


...or
just integrate WordPress into your app
And why is that hard?
-
Global scope
- Magic quotes applied to superglobals ($_GET, $_POST etc)
- Request & response objects vs echos
- Sharing session state
- php://input (at least until PHP 5.6)
- Routing
- The front controller (app.php/index.php)
- wp-config.php
So how do we achieve that?
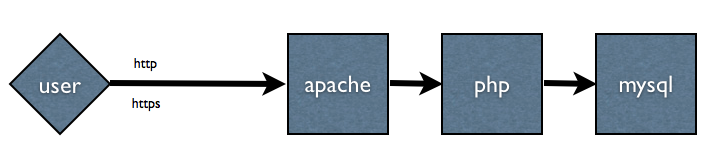
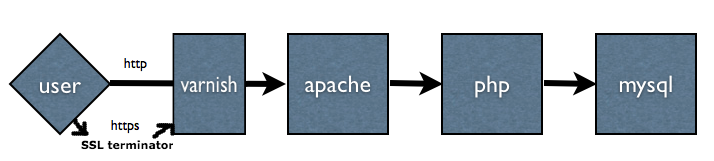
Varnish in your LAMP stack


Varnish
-
Varnish is an HTTP accelerator
-
Support for Edge Side Includes including
stitching together compressed ESI fragments
-
Gzip Compression and Decompression
-
DNS, Random, Hashing and Client IP based Directors
- HTTP Streaming Pass & Fetch
- Saint and Grace mode
Varnish-WUT?
Primarily, freaking easy HTTP-based caching
Simply return normal caching headers from your app:
Simply return normal caching headers from your app:
-
Expires, Cache-Control, Etag, Last-Modified
-
Age, Vary, If-Modified-Since, If-None-Match
Varnish obeys them, and caches responses in virtual memory
Varnish is good at handling backends (your app(s)) disappearing
Varnish is also good at helping your backends not disappear
AND you can leverage Varnish to do your evil bidding
Thanks for listening!

Questions?
So what does that look like?
Thanks for listening!

Questions?


