ANGULARJS TIPS
- DI? - 알면 좋은 것
- ui-router - nested view!
- resource - be careful
- animation - so easy
- useful javascript library
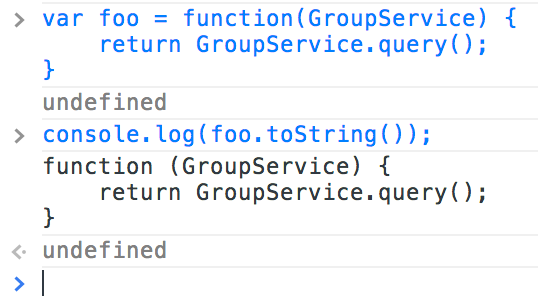
dependency injection
function(GroupService) {
return GroupService.query();
}GroupService???
대체 어디서??
DEPENDENCY INJECTION
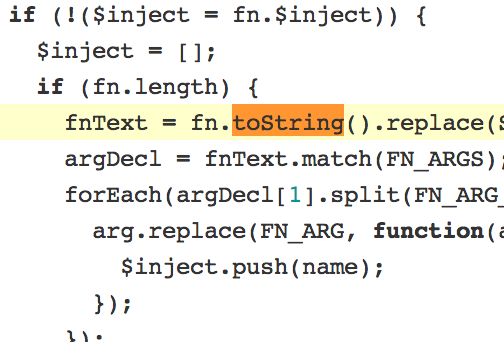
source

DEPENDENCY INJECTION

function => toString() => parse.. parse.. parse..
-_-
DI with minifier
function(GroupService) {
var group = GroupService.get({id:1});
GroupService.update(group, function(data) {
});
return GroupService.query();
} minify!!
function(a){return var b = a.get({id:1}); a.update(b, function(c){});return a.query();}
DI fail!
magnle => false
ruby on rails use
:mangle => false
function(GroupService){return var b = GroupService.get({id:1}); GroupService.update(b, function(c){});
return GroupService.query();} no more good solution?
NGMIN
["GroupService", function(GroupService) {
return GroupService.query();
}] =>
["GroupService", function(a) {
return a.query();
}] NGMIN SOLUTION
ui-router
ngRouter extention from angular-ui team
- state manager
- nested view
- multiple named view
- event
nested view


nested view


nested view
.state('app.group', {
url: '/app/groups',
templateUrl: '/views/app/group.html',
controller: 'AppGroupCtrl',
abstract: true
})
.state('app.group.item', {
url: '/:group_id/items',
templateUrl: '/views/app/group/items.html',
controller: 'AppGroupItemCtrl'
})
.state('app.group.report', {
url: '/:group_id/report',
templateUrl: '/views/app/group/report.html',
controller: 'AppGroupReportCtrl'
}) ui-view
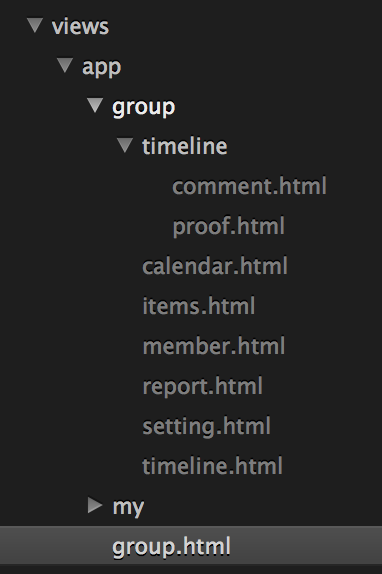
app.html
<ui-view></ui-view>
app/group.html
<ui-view></ui-view>
app/group/setting.html
directory structure

resource
use instance method!
default - get/save/query/remove/delete
+
custom method
group.$update()
group.$remove()
class method vs instance method
class
var group = GroupService.get({id:1});
group.name = "modify name";
GroupService.update(group);
if(confirm("confirm?")) {
GroupService.remove({id:group.id});
}
instance
var group = GroupService.get({id:1});
group.name = "modify name";
group.$update();
if(confirm("confirm?")) {
group.$remove();
} resource usage
assign / callback / $q(promise/deferred)
assign
간단한 쿼리
callback
간단한데 추가작업이 필요할 때
$q
단계적인 작업이 필요할 때
assign
var groups = GroupService.query();
alert(groups.length);
=> X(receiving...)
async!
callback
GroupService.query(function(data) {
$scope.groups = data;
alert(data.length);
});
=> O GroupService.get({id:1}, function(data) {
$scope.group = data;
CommentService.query({group_id:data.id}, function(data) {
$scope.group.comment = data;
})
});
=> ? $q (promise/deferred)
GroupService.get({id:1}).$promise
.then(function(data) {
$scope.group = data;
return data;
}).then(function(data) {
// use data = $scope.group
...
}).then(function() {
...
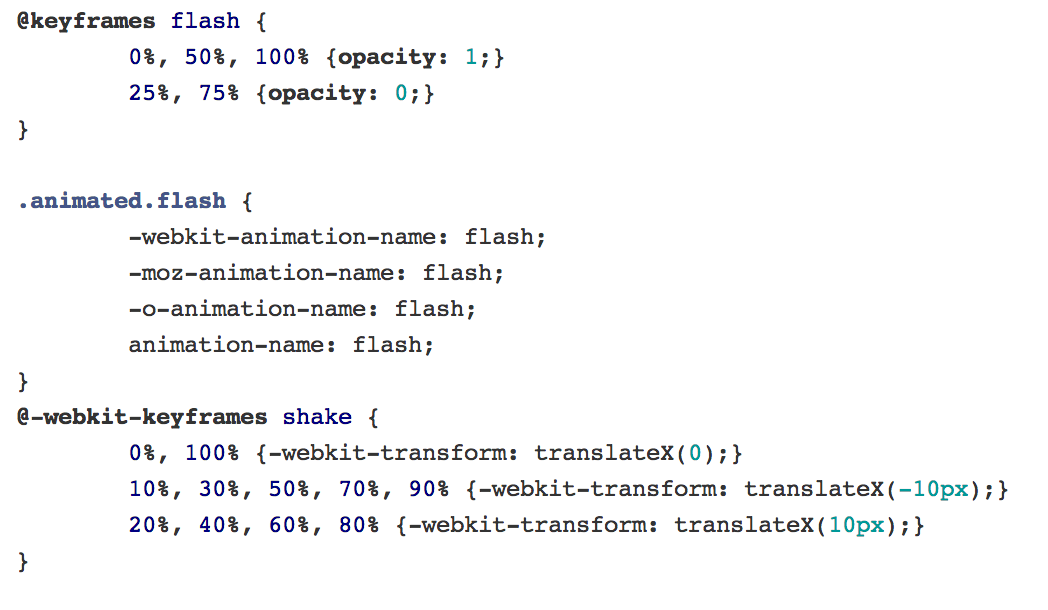
}); ng-animation
css3?

it's difficult!
ng-animation
just know class & use animate.css
ng-enter
ng-leave
ng-move
ng-add
ng-remove
ANIMATION
live coding
useful javascript library
for Single Page Application
nprogress - page loading indicator
ladda - loading button
toastr - message popup
뚱!
느낀점
team project > personal study
감사합니다!