探索 Angular 2
- By 汤桂川
汤桂川
- Github : @lightningtgc
- Weibo : @汤桂川_gc
- Zhihu : @汤桂川
- Email : tangguichuan@gmail.com
Speaker/Writer/Globetrotter
-- Front End Expert @Ant Financial
-- Ex @ GF.S && @Tencent
旅行Tips
- 泡泡林屋
- 国际驾照
- 常客计划
泡泡林屋


感受大自然
泡泡林屋 内部



国际自驾游 - 右舵
常旅客计划 - 积分
Angular
Past & Present
- 2009 0.X.X
- 2012.06 1.0.0
- 2016.02 1.5.0 (component)
- 2016.07 1.5.8
- angularjs.org vs angular.io
- 2014 0.X.X
- 2015.02 Alpha.1 - 55
- 2015.12 Beta.0 - 17
- 2016.05 RC.0 - 7
- 2016.09 2.0.0
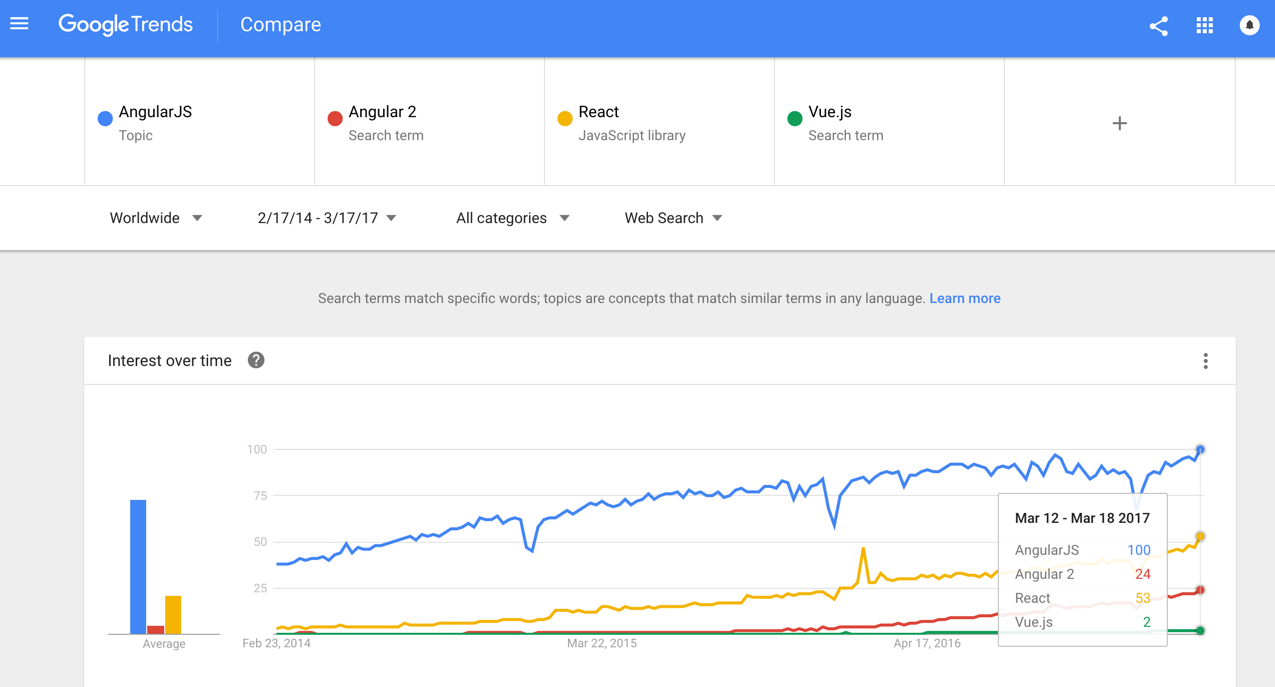
Trends


New
-
SPEED (change detection、view cache、init)
-
CROSS PLATFORM (worker、server、native)
-
Mobile (Android 4.1、 iOS 7.1、IE9+)
-
Flexible (TypeScript/ES6、 ES5、Dart)
-
AOT (静态编译)、Tree-shaking (<50k)
Core Part

TypeScript

interface ClockInterface {
currentTime: Date;
color?: string;
}
class Clock implements ClockInterface {
private name: string;
currentTime: Date;
static origin = {x: 0, y: 0};
constructor(h: number, m: number) {}
}Type
@SomeDecorator
class Test {}
// The same as
class Test {}
Test = SomeDecorator(Test) || Test;
function someDecorator(target) {
// Do something with target function
target.isTestable = true;
}@ - Decorator
Hello World
Component
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
template: '<h1>Hello World</h1>'
})
export class AppComponent { }NgModule
import { NgModule } from '@angular/core';
import {BrowserModule} from '@angular/platform-browser';
import { AppComponent } from './app.component';
@NgModule({
imports: [ BrowserModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }Bootstrap App
import {platformBrowserDynamic} from '@angular/platform-browser-dynamic';
import { AppModule } from './app.module';
const platform = platformBrowserDynamic();
platform.bootstrapModule(AppModule);Tools
- Angular CLI
- Mobile Toolkit
- Material 2
- Augury
- Lint (style guide)
- Codelyzer
- ...
Extend
- Universal
- Web Worker
- PWA
- NativeScript, Ionic 2
- ZoneJS
- RxJS
- ...
Scaffold

Github:
lightningtgc/awesome-ng2
《揭秘 Angular 2》

Angular 2 调查问卷示例项目
<thank-you [date]="'2017.03'">
</thank-you>
- Weibo: @汤桂川_gc
- Email : tangguichuan@gmail.com