Chordix
um aplicativo para auto-acompanhamento
musical através de cifras
Tércio Souza de Jesus
Orientador: Rodrigo Rocha Gomes e Souza
Agenda
- Problema
- Motivação
- Solução
- Fundamentação Teórica
- Teoria Musical
- Web Audio API
- Chordix
- Desenvolvimento e Resultados
- Conclusão e Trabalhos Futuros
Problema
Aprender um instrumento
Disponibilidade dos instrumentistas
Instrumentos gravados
Motivação
- Crescente evolução da tecnologia;
- Migração das aplicações dos dispositivos estacionários para os dispositivos móveis (WEITGENANT, 2014);
- Quantidade de usuários de dispositivos móveis ultrapassam usuários desktop (Google Mobile Day, 2015);
- Surgimento de instrumentos musicais virtuais (WEITGENANT, 2014);
- Repositórios online de cifras musicais;
-
Melhor interação musical em dispositivos móveis:
- Fácil acesso;
- Telas sensíveis ao toque.
Então,
como solucionar
os problemas ?
Chordix
Teoria Musical
Harmonia
Acordes complexos
Arpejo
Escalas Menores
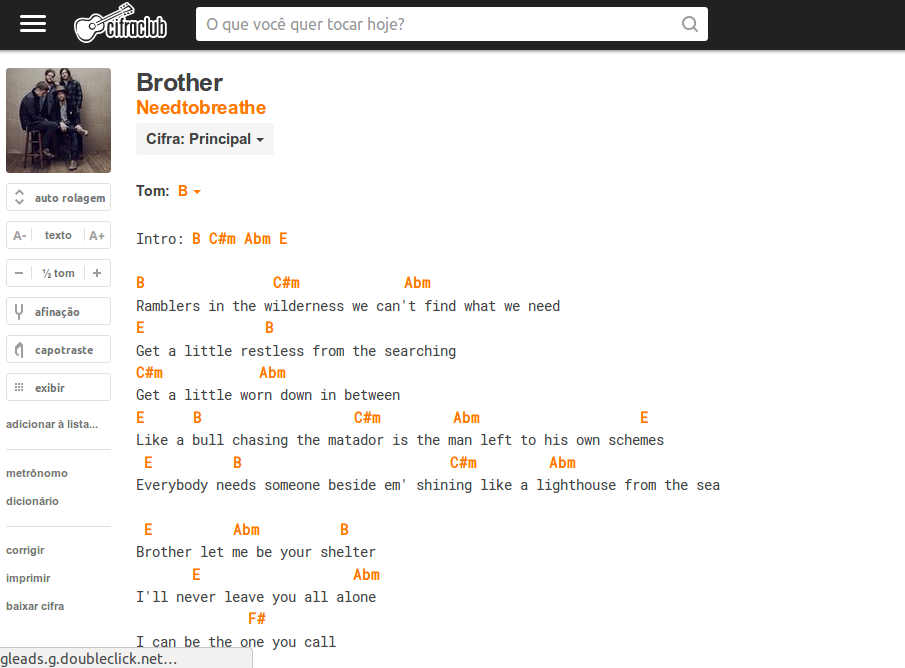
Cifras
Tétrade
Improvisação
Escalas Maiores
Tríade Maior
Graus Musicais
Compasso
Acordes invertidos
Escalas
Ligadura
Trítono
Campo Harmônico
Oitavas
Tonalidade
Intervalos Musicais
Escala Alterada
Acorde Diminuto
Enarmonia
Ritmo
Melodia
Acordes suspensos
Notas Musicais
Tríade Menor
Pentablues
Pentatônica
Arranjo
Pentagrama
Tablatura
Acidentes
Legato
Dinâmica
Tom
Escala Cromática
Semitom
Notas Musicais
- Elementos mínimos de um som;
- 07 letras para representar as notas naturais:
C D E F G A B
Dó
Ré
Mi
Fá
Sol
Lá
Si
Intervalos Musicais
- É o distanciamento existente nas notas musicais em unidade de medida dada em tons :
- ♯ : representa o aumento em um semitom (sustenido);
- ♭ : representa o decréscimo em um semitom (bemol).

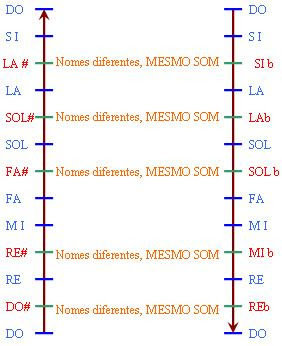
Intervalos Musicais

Notas enarmônicas
Escalas Musicais

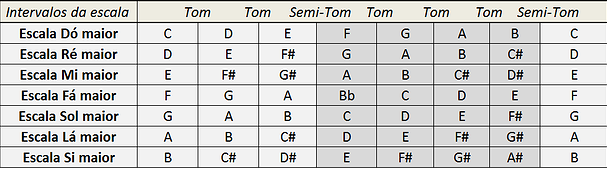
Escala Maior
Escalas Musicais
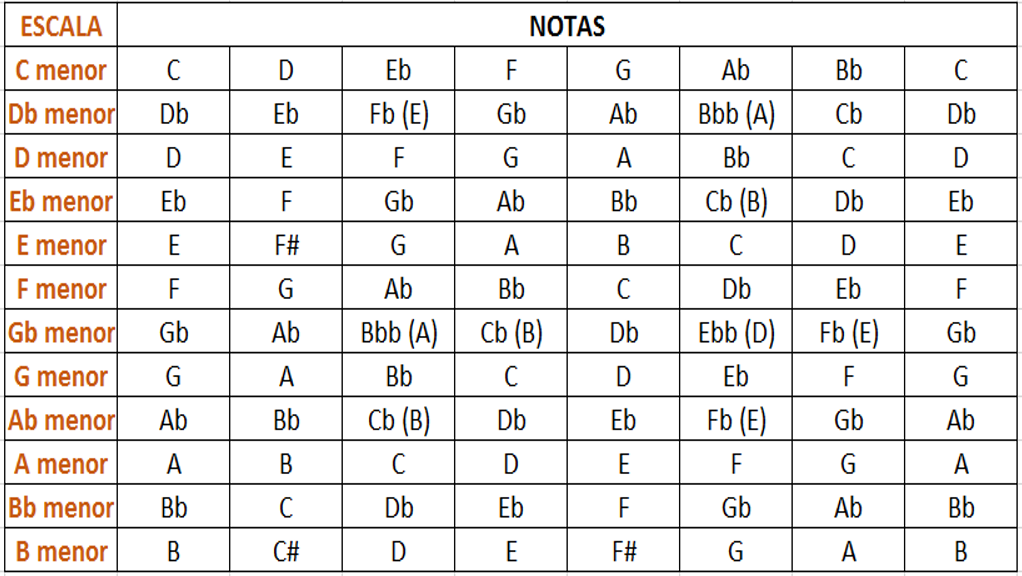
Escala Menor

Tom
Semitom
Tom
Tom
Semitom
Tom
Tom
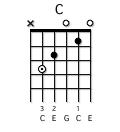
Acordes Musicais
- Um acorde musical é a combinação de 03 ou mais notas diferentes soando de forma simultânea:
- Acordes maiores:
- Formados pelo 1º, 3º e 5º grau na escala maior;
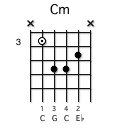
- Acordes menores:
- Formados pelo 1º, 3º e 5º grau na escala menor.
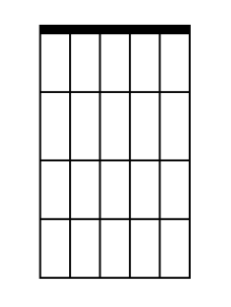
Formação de acordes no violão
- Acordes representados em diagramas:
- Compostos por:
- Pestana;
- Trastes;
- Linhas verticais.




Formação de acordes no violão
Cifra


Web Audio API
XSound.js
Pizzicato.js
Howler.js
Theresa's Sound World
Pedalboard.js
Tone.js
Creative.js
Quicksound.js
Timbre.js
Audia
dynamicaudio.js
Audionode.js
SoundJS
Web Audio API


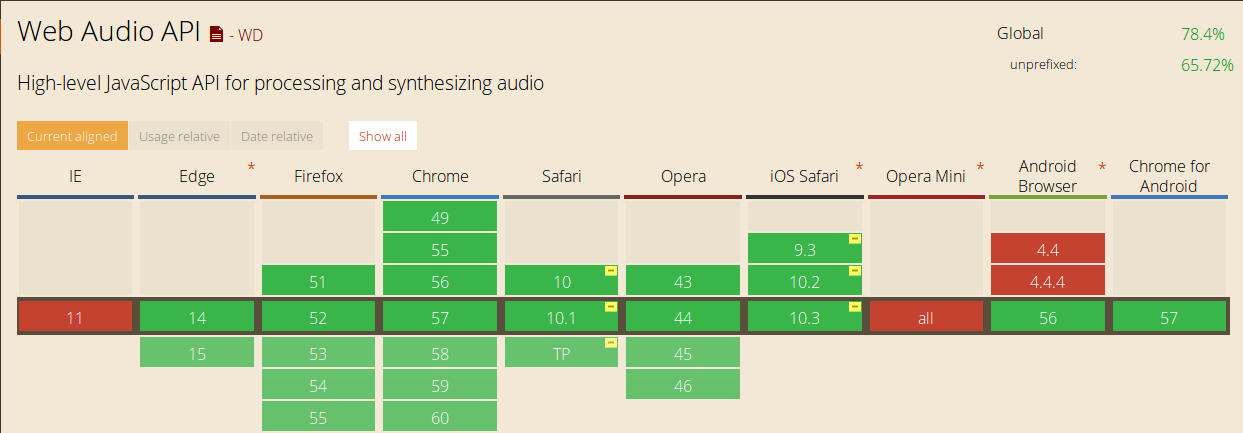
Suporte

Tone.js
- Framework baseado na Web Audio API para interações musicais no browser;
- Fácil alteração das frequências de um áudio carregado:
var e1 = new Tone.Sampler("notes/acoustic/E1.wav").toMaster();
var a = new Tone.Sampler("notes/acoustic/A.wav").toMaster();
var d = new Tone.Sampler("notes/acoustic/D.wav").toMaster();
var g = new Tone.Sampler("notes/acoustic/G.wav").toMaster();
var b = new Tone.Sampler("notes/acoustic/B.wav").toMaster();
var e2 = new Tone.Sampler("notes/acoustic/E2.wav").toMaster();
a.triggerAttack(3);
d.triggerAttack(2);
g.triggerAttack(0);
b.triggerAttack(1);
e2.triggerAttack(0);Chordix

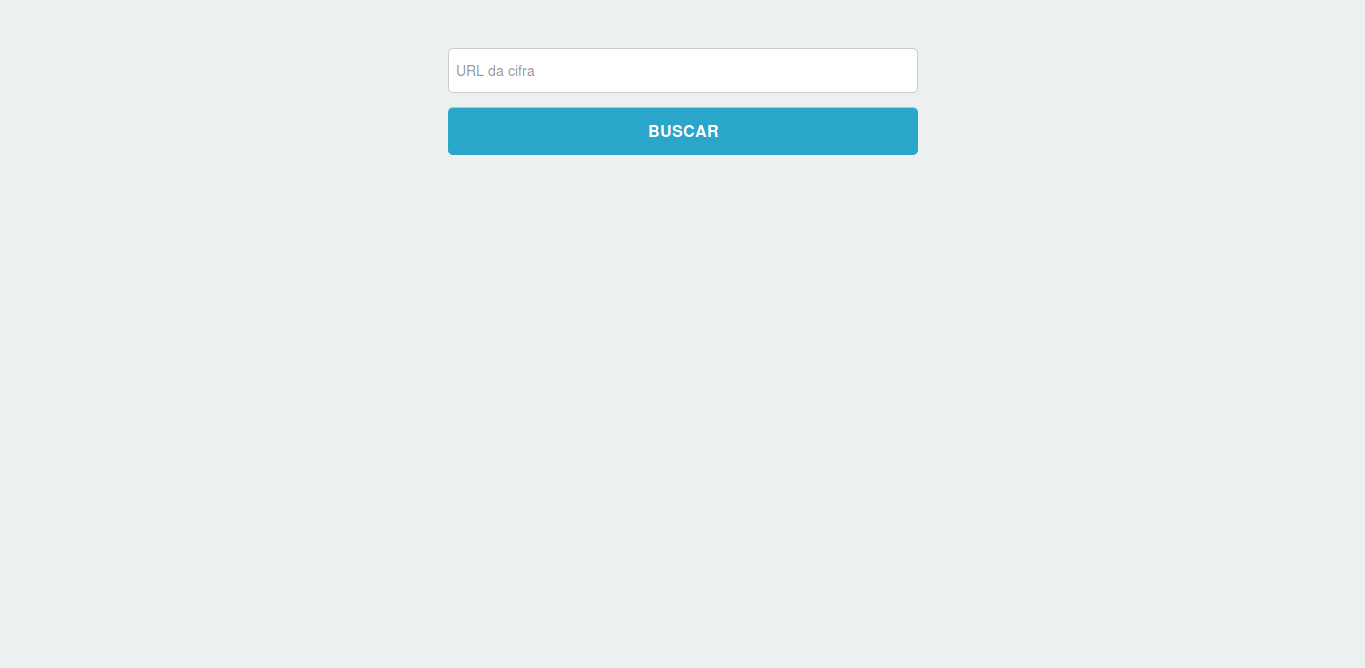
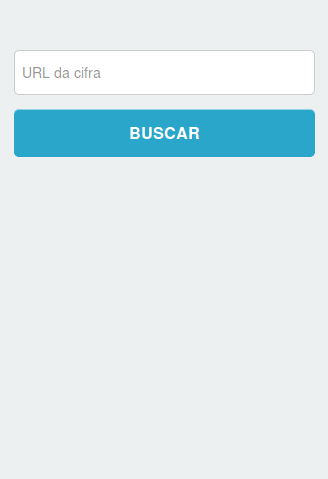
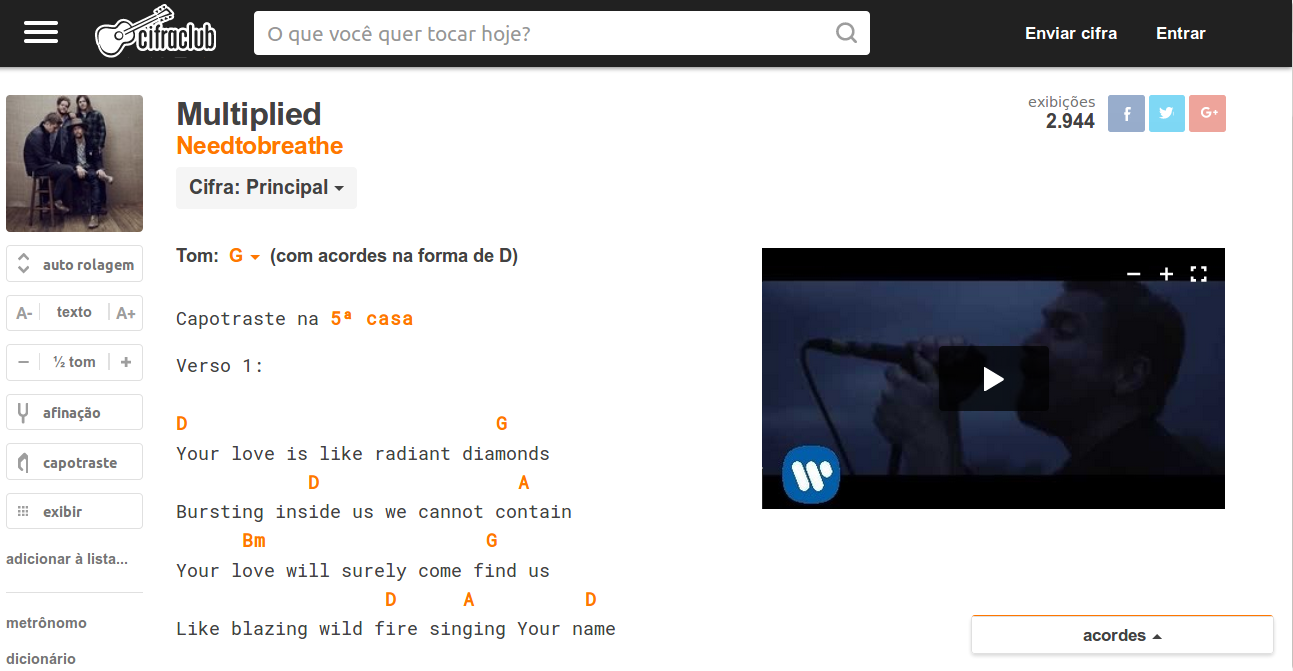
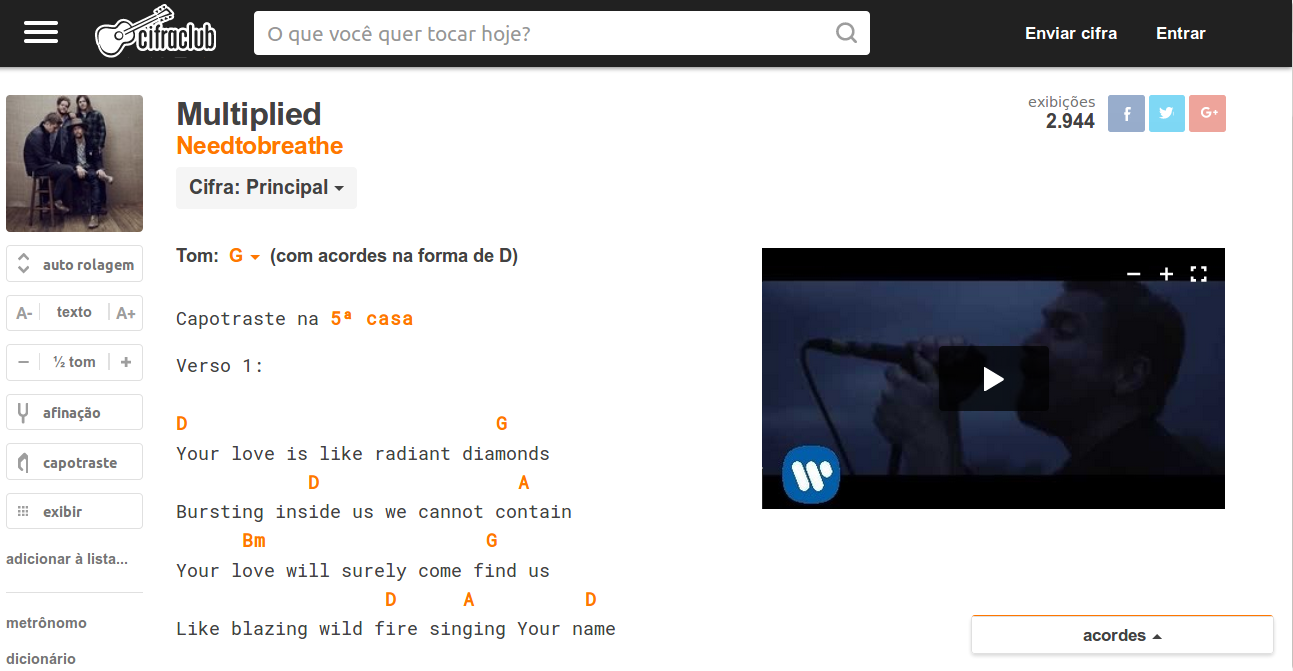
Home

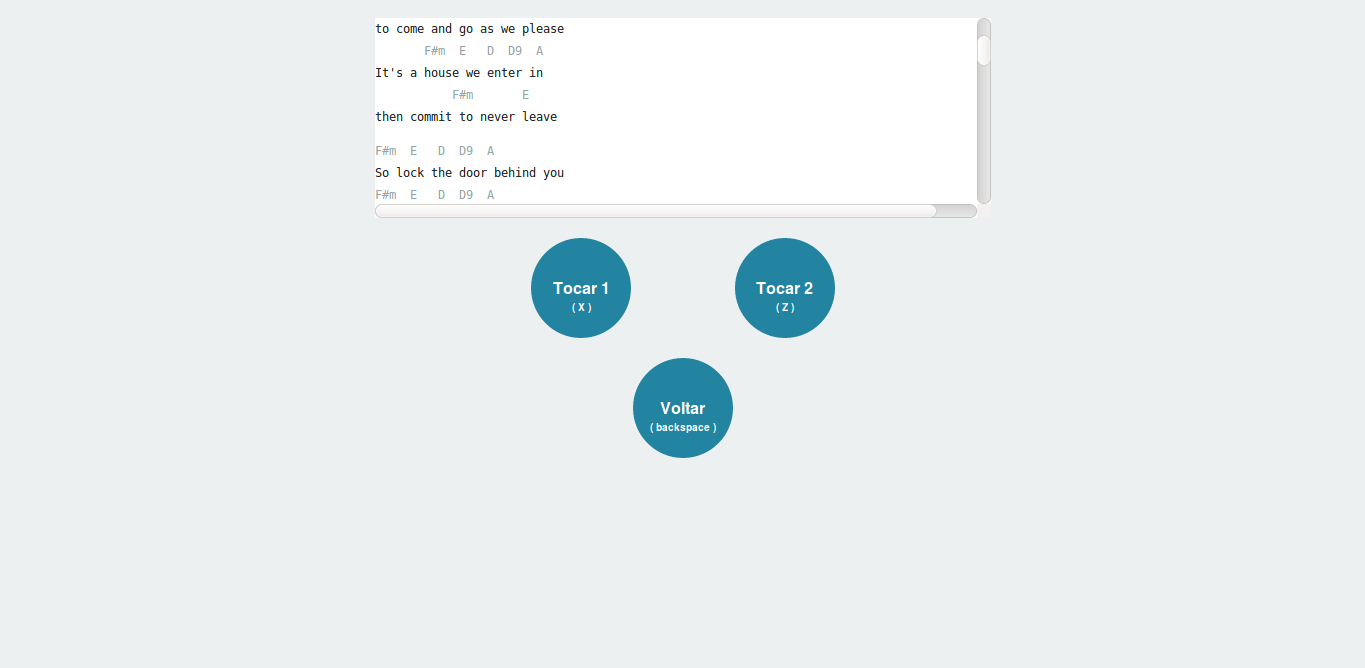
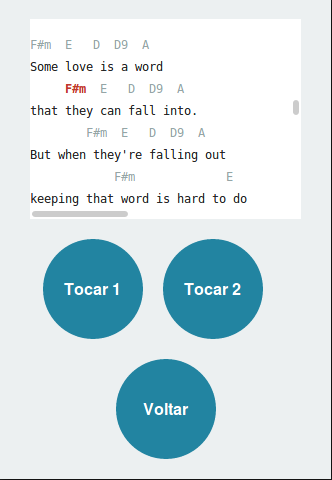
Visualização da Cifra
Mobile


Desenvolvimento
Tecnologias Envolvidas






Desenvolvimento


Chordix

Chordix API
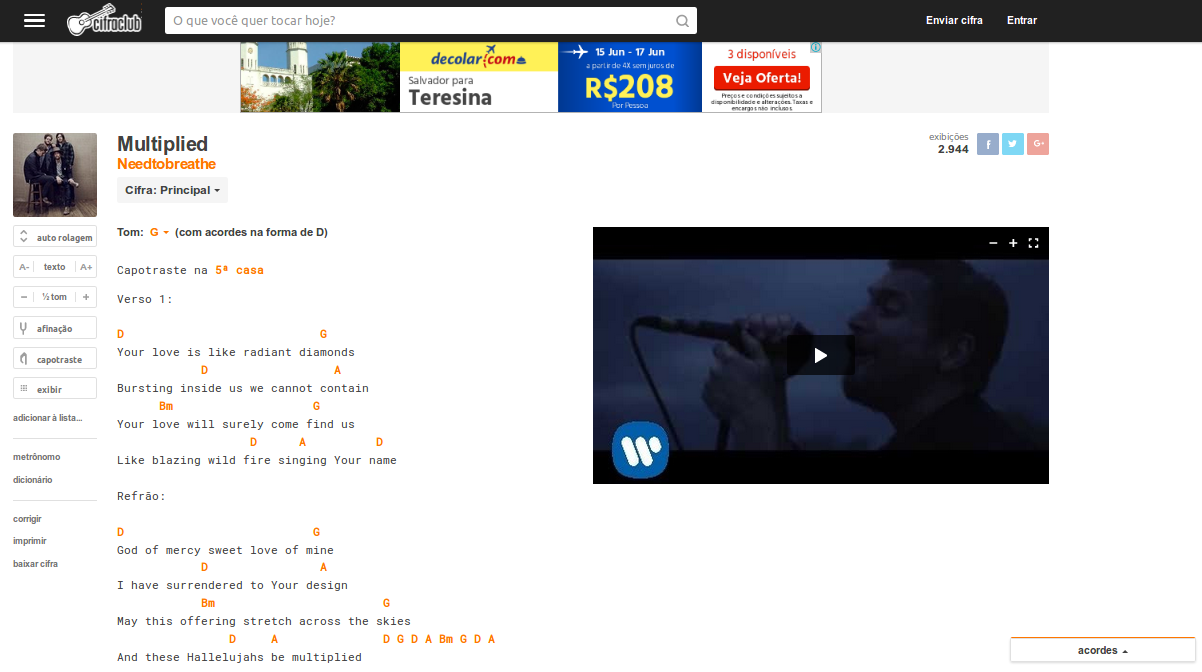
Cifraclub.com.br
requisita a cifra
requisita a cifra
devolve a cifra
devolve a cifra

Web scraping
Desenvolvimento
Identificação dos acordes

Desenvolvimento
Identificação dos acordes

[
{
"chord": "D",
"alt": "D",
"guitar": [
"X X 0 2 3 2",
"X 5 4 2 3 2",
"X 5 4 2 3 X",
"X 5 7 7 7 5"
],
"keyboard": [
"3 7 10"
],
"ukelele": [
"4 2 3 4"
]
}
]Desenvolvimento
"X X 0 2 3 2"
var d = new Tone.Sampler("notes/acoustic/D.wav").toMaster();
d.triggerAttack(0);E
A
D
G
B
E
Desenvolvimento
"X X 0 2 3 2"
var g = new Tone.Sampler("notes/acoustic/G.wav").toMaster();
g.triggerAttack(2);E
A
D
G
B
E
Desenvolvimento
"X X 0 2 3 2"
var b = new Tone.Sampler("notes/acoustic/B.wav").toMaster();
b.triggerAttack(3);E
A
D
G
B
E
Desenvolvimento
"X X 0 2 3 2"
var e2 = new Tone.Sampler("notes/acoustic/E2.wav").toMaster();
e2.triggerAttack(2);E
A
D
G
B
E
Desenvolvimento
Resultados
Resultados
- Tone.js se comportou de forma esperada garantindo uma boa qualidade com os sons emitidos e a fácil manipulação das frequências;
- A extração e identificação das cifras musicais se deu de forma satisfatória na versão desktop;
- Utilizar "versão clássica" nos dispositivos móveis;
- Múltiplas ações de execuções de acordes ocasionam em mistura de sons;
- Baixa latência em versões desktop e dispositivos móveis modernos (Android), garantindo boas interações;
- Problemas em dispositivos móveis iOS decorrente da última versão do sistema operacional.
Conclusão e
Trabalhos Futuros
Conclusão
- O projeto alcançou o objetivo de um modo satisfatório, permitindo que usuários executem acordes com simples botões;
- Interação desagradável em dispositivos móveis mais antigos;
- Realizar manutenções corretivas e evolutivas na aplicação para a extração dos acordes;
- Avaliar a usabilidade da aplicação com os usuários de diferentes perfis musicais através de experimentos.
A seguir...
- Utilizar o framework Apache Cordova;
- Evitar o uso de internet;
- Extrair o conteúdo da cifra a partir da URL voltada para os dispositivos móveis;
- Incluir alteração de tonalidade;
- Prover listagem de cifras e consultas a partir do título;
- Extrair cifras de outros sites como cifras.com.br para prover aos usuários mais opções.
Obrigado!

Tércio Souza de Jesus
Orientador: Rodrigo Rocha Gomes e Souza