AngularJS Routing

Tien
- Drupal developer
- Since 2013
Outline
- What is routing in AngularJS
- ng-route
- ui-router
- Why refer ui-router than ng-route
- SEO?
What?

There are 2 kinds
- ng-route
- ui-router
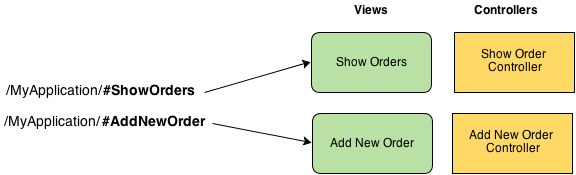
ng-route
var sampleApp = angular.module('phonecatApp', ['ngRoute']);
sampleApp .config(['$routeProvider',
function($routeProvider) {
$routeProvider.
when('/addOrder', {
templateUrl: 'templates/add-order.html',
controller: 'AddOrderController'
}).
when('/showOrders', {
templateUrl: 'templates/show-orders.html',
controller: 'ShowOrdersController'
}).
otherwise({
redirectTo: '/addOrder'
});
}]);
ng-route
<div class="container">
<div class="row">
<div class="col-md-3">
<ul class="nav">
<li><a href="#AddNewOrder"> Add New Order </a></li>
<li><a href="#ShowOrders"> Show Order </a></li>
</ul>
</div>
<div class="col-md-9">
<div ng-view=""></div>
</div>
</div>
</div>router's parameters
when('/ShowOrder/:orderId', {
templateUrl: 'templates/show_order.html',
controller: 'ShowOrderController'
});
router's parameters
sampleApp.controller('ShowOrderController', function($scope, $routeParams) {
$scope.order_id = $routeParams.orderId;
});router's custom data
when('/AddNewOrder', {
templateUrl: 'templates/add_order.html',
controller: 'CommonController',
foodata: 'addorder'
}).router's custom data
sampleApp.controller('CommonController', function($scope, $route) {
//access the foodata property using $route.current
var foo = $route.current.foodata;
alert(foo);
});ui-router
var myApp = angular.module('clockApp', ['ui.router']);
myApp.config(function($stateProvider, $urlRouterProvider) {
$stateProvider
.state('home', {
url: "/home",
templateUrl: "partials/home.html",
views: {
"sidebar": {
template: "partial.sidebar",
controller: "SidebarCtrl"
},
"navbar": {
template: "partial.navbar",
controller: "NavbarCtrl"
},
}
controller: function($scope) {
// Prepare values for the main content.
}
})
});ui-router
<!-- home.html -->
<body>
<ul class="nav navbar-nav navbar-right">
<li ui-sref-active="active"><a ui-sref="clock">Clock</a></li>
<li ui-sref-active="active"><a ui-sref="world-clock">World Clock</a></li>
<li ui-sref-active="active"><a ui-sref="alarm-clock">Alarm Clock</a></li>
<li ui-sref-active="active"><a ui-sref="countdown-timer">Countdown Timer</a></li>
</ul>
<div class="container" ui-view="main"></div>
</body>Create sub state
$stateProvider.state('clock', {
url: '/clock',
views: {
main: {
templateUrl: 'views/clock.html',
controller: 'ClockCtrl'
}
}
});
$stateProvider.state('clock.type', {
url: '/:type',
views: {
'sub': {
templateUrl: function ($stateParams) {
return '/views/clock/' + $stateParams.type + '.html';
}
}
}
});How to go to a state
<a href="#/clock/analog">Analog Clock</a>
<a ui-sref="clock.type({type:'analog'})">Analog Clock</a>
$state.go('clock.type', {type: 'analog'});Default parameter value
$urlRouterProvider.when("/clock", "/clock/digital");ng-route
- Single view
- Base on url
- href
ui-router
- Multiple/nested views
- Base on router name
- ui-sref and ui-sref-active
- Switch between states, pass information between states
SEO
<div class="container" ui-view="main"></div>SEO
http://yourwebsite.com/#!/some/page/SEO
http://yourwebsite.com/?_escaped_fragment_=/some/page/with/ajax/content Testing
- Define karma config
- Define grunt task
- Write feature
- Integrate with CI
Testing
'use strict';
describe("E2E: Testing Routes", function () {
beforeEach(function () {
browser().navigateTo('/');
});
it('should jump to the /clock/digital path when / is accessed', function () {
browser().navigateTo('#/');
expect(browser().location().path()).toBe("/clock/digital");
});
it('should have a working /alarm-clock route', function () {
browser().navigateTo('#/alarm-clock');
expect(browser().location().path()).toBe("/alarm-clock");
});
it('should have a working /world-clock route', function () {
browser().navigateTo('#/world-clock');
expect(browser().location().path()).toBe("/world-clock");
});
it('should jump to the /clock/digital path when /invalid-url is accessed', function () {
browser().navigateTo('#/invalid-url');
expect(browser().location().path()).toBe("/clock/digital");
});
});