html css
HyperText Markup Language
Cascading Style Sheet
GDP1 - 2013/2014

SOMMAIRE
1. Un bref rappel historique du web
2. HTML: structure de document et tags
3. CSS: Arranger et embelliser ses apges
Pourquoi a t'Il été créé
A l'origine, il y avait ARPANET, créé par l'armée américaine
Besoin: un réseau informatique pouvant résister aux attaques ennemies.
Solution: un réseau distribué multipoints


NB: le web est un réseau multi-protocole il ne se cantonne pas seulement à l'affichage de page web
QUELQUES DATES
1969 : début du projet ARPANET (ancêtre d'internet)
1989 - 1992 : naissance du web et du protocole HTTP @ CERN
1993: NCSA mosaic
1994 : L'ère Nestscape
1997: HTML 4.0
2000-2006: xHTML 1.0
2007 : premiers drafts HTML5
2012 : première version officielle HTML5
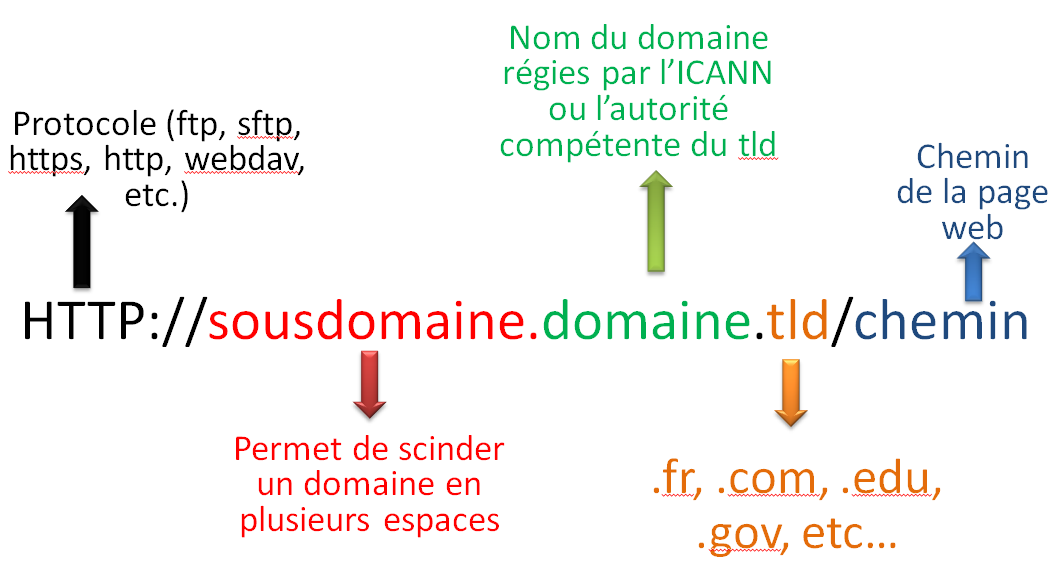
Q'est ce qu'une URL
Une URL est composée par 4 voire 5 éléments

Comment une Adresse est elle résolue ?

HTML Documents STRUCTURE
<!DOCTYPE html>
<html>
<head>
<title>My first page</
title >
</
head >
<body>
<p>This is my text</p>
</body>
</html>
All your code has to be beetween <html> tags (except DOCTYPE), and your document have to contain a <head> and a <body> tag.
the <head> tag
The <head> tag is used for page configuration (language, scripts, style, search engines...
Example:
<head>
<title>This is my page title</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="javascript.js"/>
</head>
Some usefull tags
HTML5 tags:
<header> : this is a header from a page or a section
<article> : represent an article: blog entry, newspaper
<nav> : navigational section (menu)
<section> a section within an article
<aside> : surronding content, often used as side bar
Check w3schools for more information
OTHERS USEFULL TAGS
<div> : define a division or a section in a page
<img> : to display pics or image
<a> : this is a link
<h1> , <h2>, <h3>: titles
<table>: data tables
<ul>, <li>, <ol> : lists
Check w3schools for more information
tags USE
A HTML tag is always closed.
Two ways:
1/ <div>Lorem ipsum...</div>
<div><a href="http://google.fr">Google</a></div>
NB: The tags here contain something.
2/ <img src="toto.gif"/>
NB: the tag contains nothing, so no need to make a second tag to close this.
TIPS!
Almost all browsers include development tool (F12 for Chrome and Firefox)
Always validate your page with an online validator such: http://validator.w3.org
The web is open source, millions of example are accessible with CTRL+U :)
CSS
What is it used for?
CSS is designed primarily to enable the separation of document content (written in HTML or a similar markup language) from document presentation, including elements such as the layout, colors, and fonts.
One ".html" for your content.
One ".css" file for the style.
CSS PROPERTIES EXAMPLES
.myTitles{
text-weight: bold;
font-size: 16px ;
}
p{
font-size: 12px ;
}
#banner{
border-width: 2px ;
border-color: red ;
}
CSS BASIC SELECTORS
It's used to determine on which html tags the style will be be applied.
You can select those by three different ways.
DOM TYPE
div{ .... } => The style will be applied for each <div> tags.
Example: <div>lorem ipsum</div>
BY CLASS
.myClass{ ... } => each elements of myClass
Example: <div class="myClass"> ... </div>
BY ID
#connectBox{ ... } => for the dom element with connectBox id
Example: <div id="connectBox">...</div>
MORE COMPLEX SELECTOR
The selection can be more precise by adding or/and mixing selectors
Example:
div.myClass {...} : will be applied to all <div> tag with the class myClass => <div class="myClass">
#connectBox li{...} : will be applied to all list element contained in the connectBox
#connectBox li a{...} : will be applied to each link in lists contained in the connectBox
PSEUDO selector
Those can be usefull sometimes.
Example:
div>p:first-of-type { ... }
This selector matches the first p element that’s a child of a div element. o
Example
The following rule set will be applied to elements whose language specification is "fr" (French)
lang(fr) { ... }
asOK, cool but my web page is ugly!
That's what is CSS for!!!