Trabalhando com NPM e Webpack
Codificando
Victor Cavalcante
- Desenvolvedor Web Full Stack
- Palestrante
- Desenvolvedor na Lambda3
- Microsoft MVP de ASP.NET
vcavalcante@lambda3.com.br @vcavalcante



2015


2016
2017


Por que muda tanto?
As necessidades mudam
Victor Cavalcante @vcavalcante

Sai o Bower

Entra o NPM
Para gerenciar dependências
Bower sai por que
Victor Cavalcante @vcavalcante
- Não suporta dependências em cascata
- É Redundante
- Ele não hospeda os pacotes e sim o github

Como sair do Bower e ir para o NPM?
Victor Cavalcante @vcavalcante
Text

{
"name": "demo1._1",
"private": true,
"dependencies": {
"jquery": "3.1.1",
"jquery-validation-unobtrusive":"3.2.6",
"lodash": "4.17.4",
"bootstrap": "3.3.7"
}
}{
"name": "demo1",
"version": "1.0.0",
"description": "Demo1 do codificando",
"author": "",
"license": "ISC",
"dependencies": {
"jquery": "3.1.1",
"jquery-validation-unobtrusive":"3.2.6",
"lodash": "4.17.4",
"bootstrap": "3.3.7"
}
}

Até aqui tudo fácil
Victor Cavalcante @vcavalcante
Agora vamos do Gulp/Grunt para o ...


A resposta não é direta
Victor Cavalcante @vcavalcante
Antes a responsabilidade de tudo que não fosse gerenciamento de pacotes era do Gulp/Grunt
Agora tem divisão
Victor Cavalcante @vcavalcante
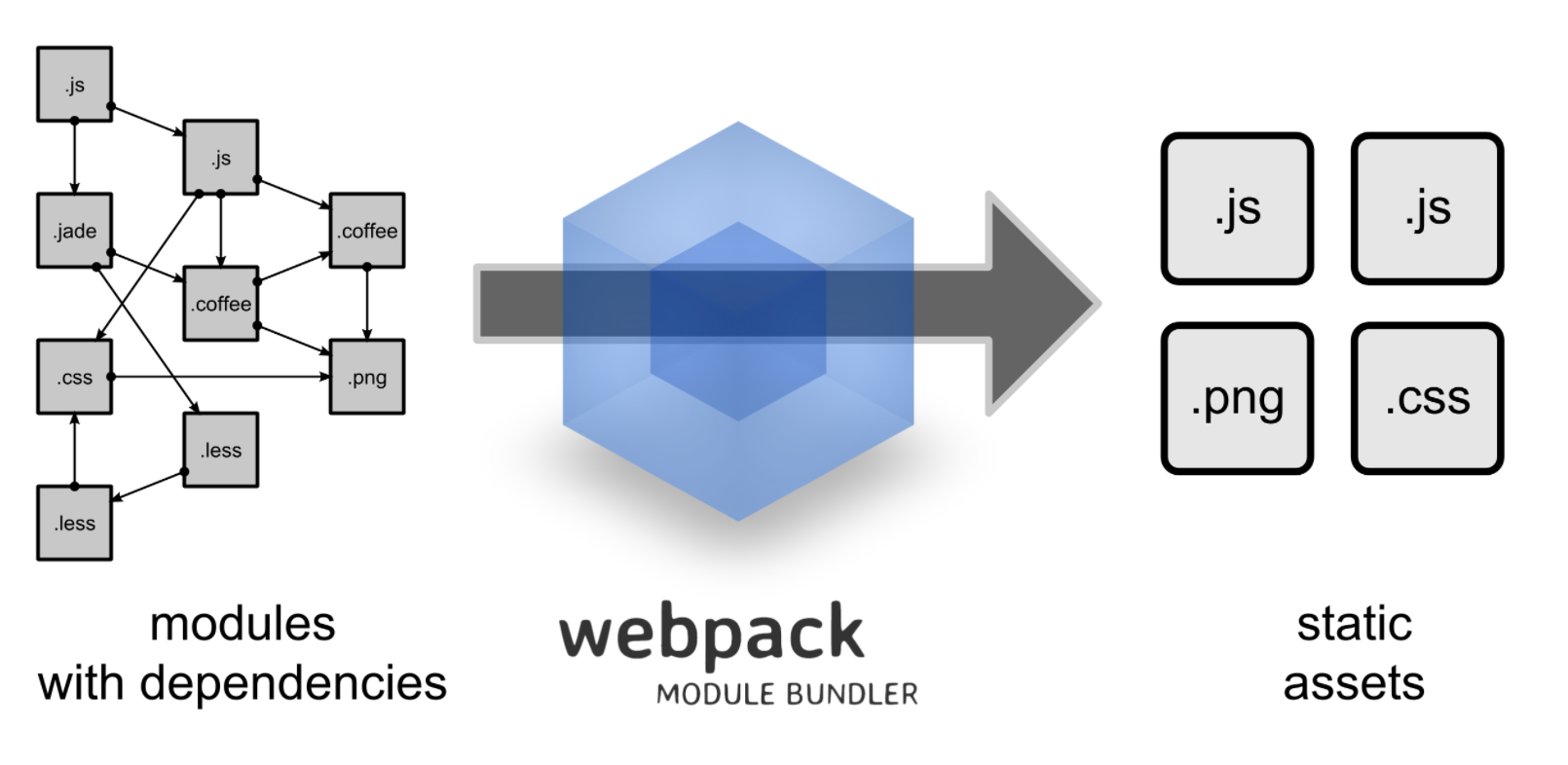
Empacotamento de código é com o

Execução de tasks é com o NPM

webpack
Execução de tasks
Victor Cavalcante @vcavalcante
{
"name": "asp.net",
"private": true,
"version": "1.0.0",
"scripts": {
"build": "rimraf ./wwwroot/dist && webpack --bail --progress --profile",
"serve:webpack": "webpack-dev-server --history-api-fallback --inline --progress --hot",
"serve:dotnet": "dotnet watch run",
"test": "karma start",
"test:auto": "karma start --auto-watch --no-single-run",
"test:dotnet": "npm-run-all test:u test:i test:a",
"test:a": "dotnet test ..\\..\\test\\Tests.Acceptance",
"test:i": "dotnet test ..\\..\\test\\Tests.Integration",
"test:u": "dotnet test ..\\..\\test\\Tests.Unit",
"start": "npm-run-all --parallel serve:*",
"db:create": "node migrate.js",
"db:migrate": "node migrate.js",
"db:seed": "node migrate.js",
"db:csv": "node migrate.js",
"db": "npm-run-all db:create db:migrate"
}
}Comando
Victor Cavalcante @vcavalcante
{
"name": "asp.net",
"private": true,
"version": "1.0.0",
"scripts": {
"build": "rimraf ./wwwroot/dist && webpack --bail --progress --profile"
}
}Use comandos xplat
Ou use pacotes como o shellJS
Ou use pacotes específicos como o rimraf
Tasks
Victor Cavalcante @vcavalcante
{
"name": "asp.net",
"private": true,
"version": "1.0.0",
"scripts": {
"task1":"echo task1",
"task2":"echo task2",
"build": "npm run task1 && npm task2"
}
}Scripts
Victor Cavalcante @vcavalcante
// scripts/favicon.js
var favicons = require('favicons');
var path = require('path');
favicons({
source: path.resolve('../assets/images/logo.png'),
dest: path.resolve('../dist/'),
});"devDependencies": {
"favicons": "latest",
},
"scripts": {
"build:favicon": "node scripts/favicon.js",
}
Webpack
Module bundler
Victor Cavalcante @vcavalcante

Victor Cavalcante @vcavalcante

Instalando
npm install webpack -gPrimeiro passo
//primeiro.js
document.write("Teste!");<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script src="bundle.js"></script>
</body>
</html>webpack primeiro.js bundle.jsCombinando arquivos
//Conteudo.js
module.exports = "Olá estou sendo exportado";<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script src="bundle.js"></script>
</body>
</html>webpack primeiro.js bundle.js//primeiro.js
document.write(require("./conteudo.js"));Utilizando loaders
npm install css-loader style-loader<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script src="bundle.js"></script>
</body>
</html>webpack primeiro.js bundle.js//primeiro.js
require("!style-loader!css-loader!./estilo.css");
document.write(require("./conteudo.js"));//estilo.css
body{ background-color:red; }Combinando arquivos
//Conteudo.js
module.exports = "Olá estou sendo exportado";<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script src="bundle.js"></script>
</body>
</html>webpack primeiro.js bundle.js//primeiro.js
document.write(require("./conteudo.js"));WebPack config file
module.exports = {
entry: "./entry.js",
output: {
path: __dirname,
filename: "bundle.js"
},
module: {
loaders: [
{ test: /\.css$/, loader: "style!css" }
]
}
};Já tenho meu projeto com gulp/grunt e bower.
Tenho que mudar?
Victor Cavalcante @vcavalcante
REsposta simples:
Não!!!!
Resposta complexa:
Depende
Victor Cavalcante @vcavalcante
Conheça as ferramentas modernas de desenvolvimento web










Dúvidas, Críticas ou sugestões?
@vcavalcante
victor@cavalcante.net
