
Começando..

13 dias de

13 dias sem DataBind com

13 felizes com
O que o ReactJS não é?
- Framework
- MVC
- MVVM
- MV*
- Não tem Two way data-binding
O que é?
- Library
- Baseado em Componentes
- Gerencia estado
- Views em memória (Virtual DOM)
- HTML, CSS escritos em JS
HTML e CSS
escritos em JS???
Logo vc VC?
Cadê o WebStandards?
Durante muitos anos defendi isso:

Não foi foi fácil aceitar isso:
class MeuComponente extends Component {
render() {
return <h1>Olá Mundo</h1>
}
}Mas se eu aceitei vc tb consegue!
Conceitos chave do ReactJS
- Re-render tudo a cada mudança
- Virtual DOM
- Synthetic Events
Tudo amarrado
A maioria dos frameworks SPA usam:
- bindings
- observers
- templates
para linkar o modelo a um pedaço da tela
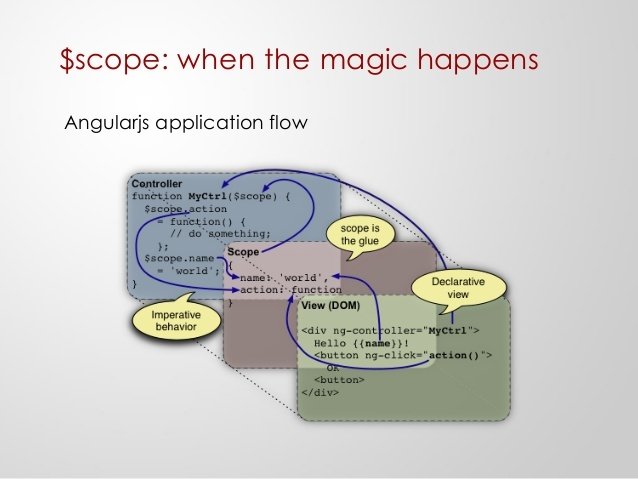
AngularJS

Inovação
-
JSX
-
Virtual DOM
-
Isomorphic Rendering
-
Unidirectional Flows
class Hello extends React.Component {
render() {
return <div>Hello {this.props.toWhat}</div>;
}
}
ReactDOM.render(
<Hello toWhat="World" />,
document.getElementById('root')
);
class Hello extends React.Component {
render() {
return React.createElement('div', null, `Hello ${this.props.toWhat}`);
}
}
ReactDOM.render(
React.createElement(Hello, {toWhat: 'World'}, null),
document.getElementById('root')
);Com JSX
Sem JSX
HTML é a projeção do estado da aplicação,
Não a fonte da verdade.

Antes do código vamos esclarecer algumas coisas


Flux




npm install -g create-react-app
create-react-app my-app