Component
Driven
Development

Do One Thing and Do It Well
The Unix Philosophy
Project WTF1

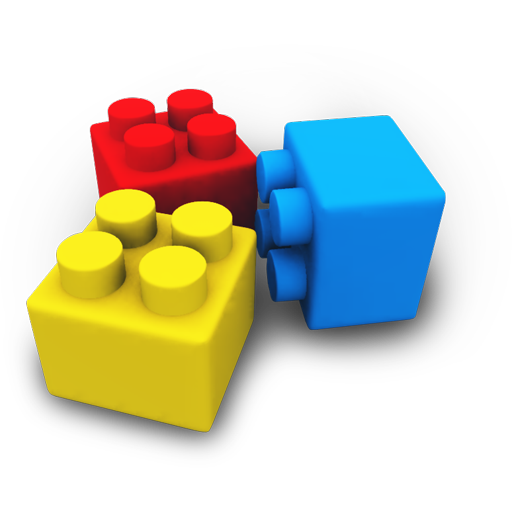
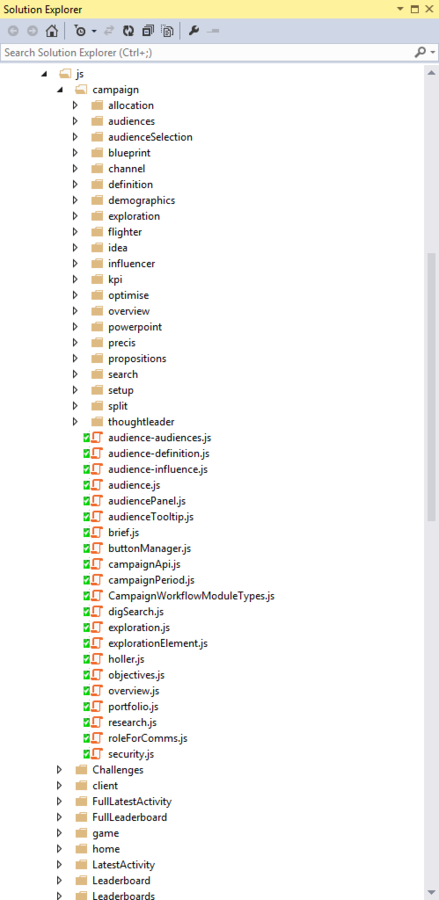
Project WTF1 client-side
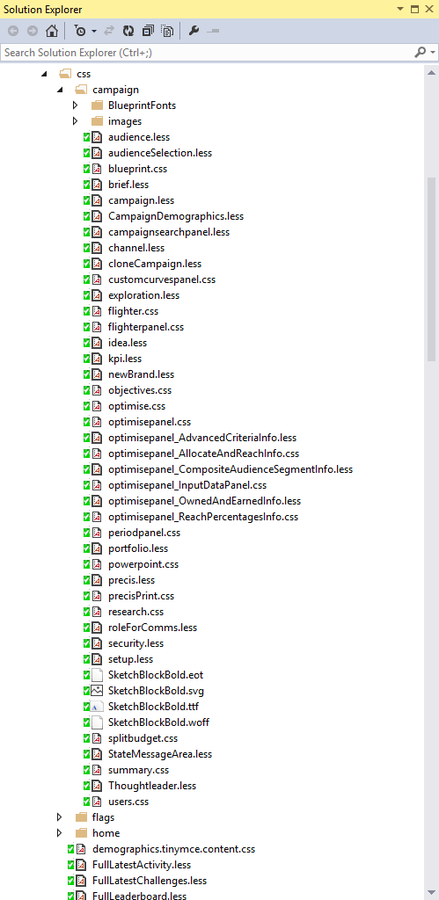
Project WTF1 server-side
Project WTF2

Project WTF2 client-side
☑ WTF fixed

Brain is limited
- Small information can be loaded
- Context change is painful

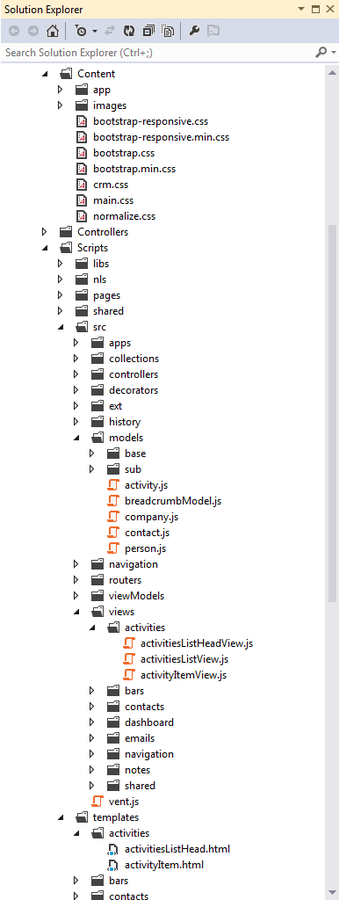
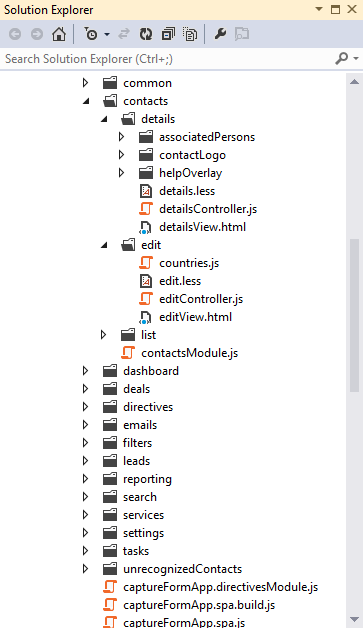
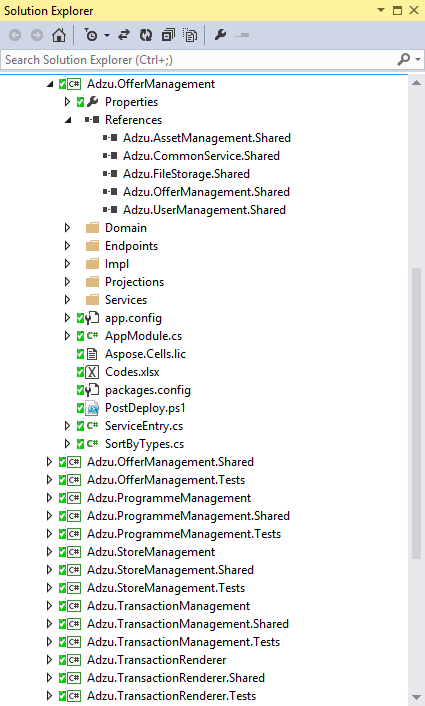
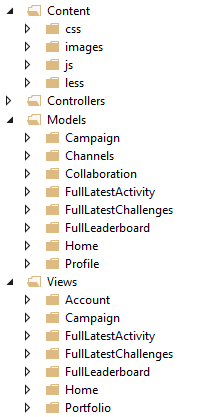
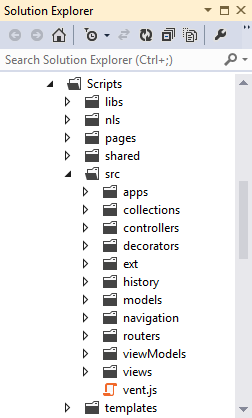
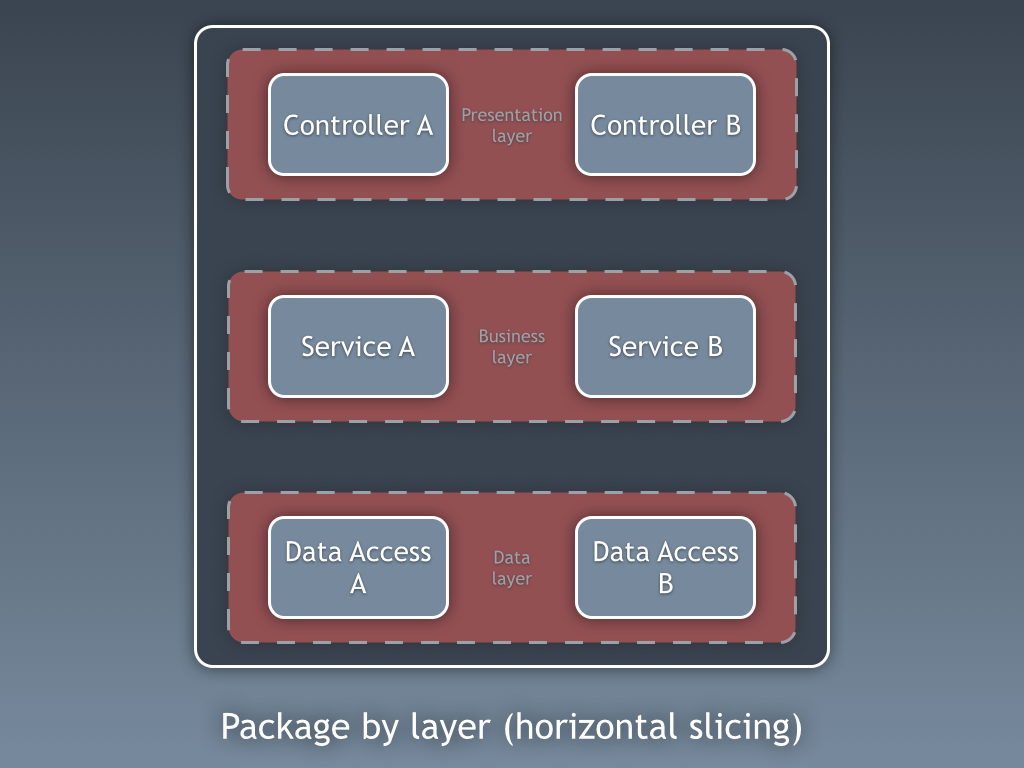
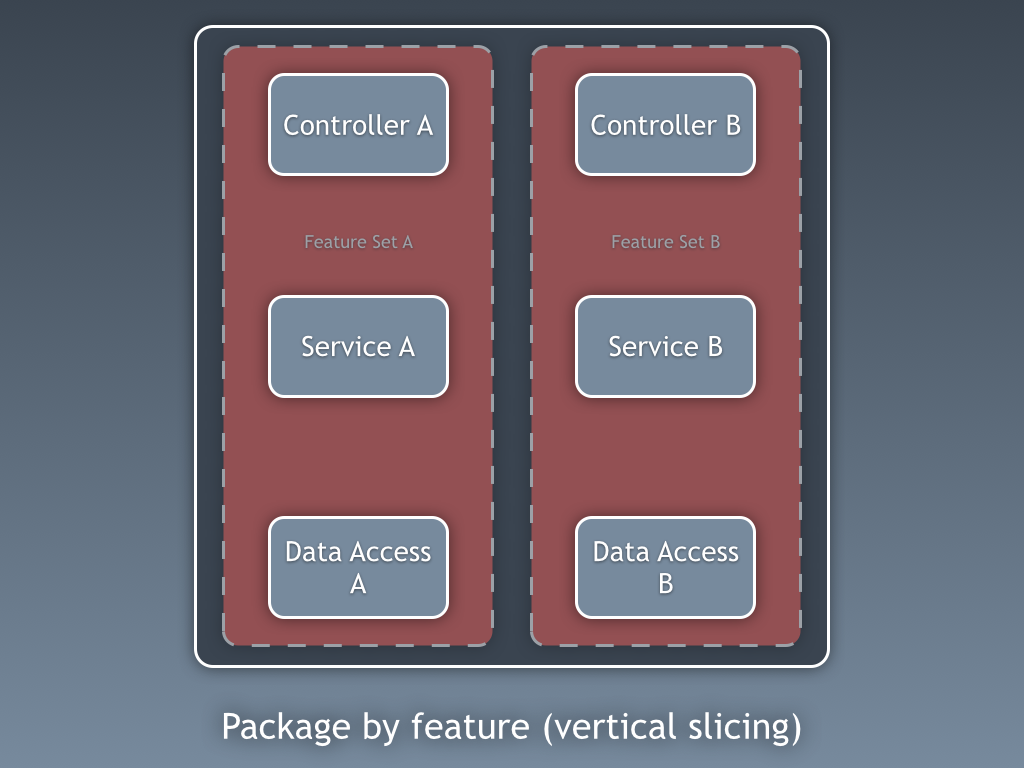
Layer vs Feature
- Directory Structure
Is Fundamental To Your Code
-
Package By Layer
reflects the various application "layers"
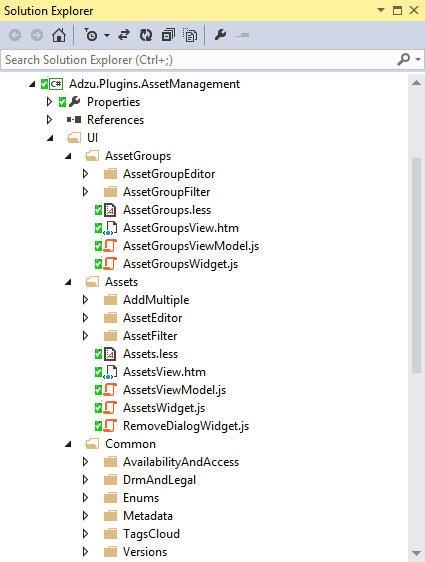
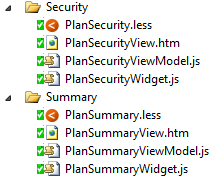
- Package By Feature reflect the feature set


Below SOLID
High cohesion
Low coupling
inside outside
The Unix Philosophy
- Write programs that do one thing and do it well.
- Write programs to work together.
- Write programs to handle text streams, because that is a universal interface
> cat file | grep -v 123 | tee file1 | nc 127.0.0.1 80 
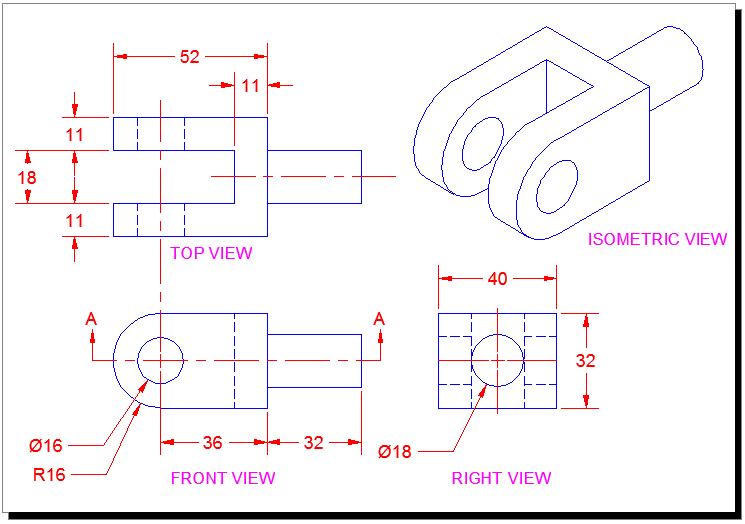
Widget aka component
- Knockout component
- Angular directives
- Web components
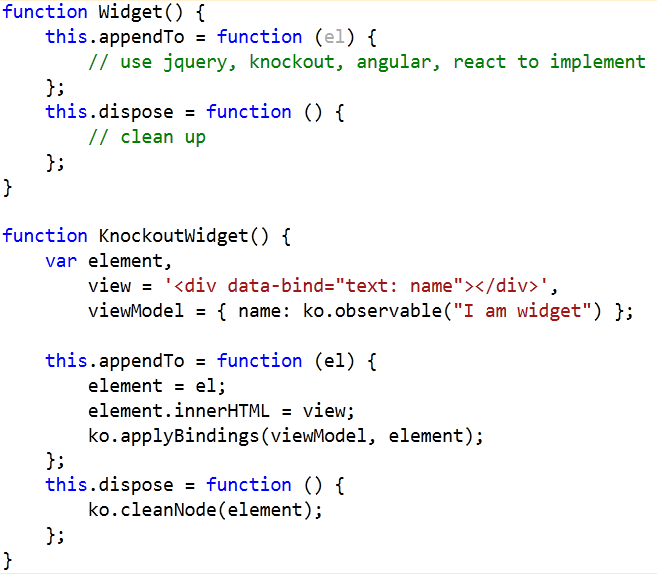
- Vanila js widget
VanillaJS widget
Composition
- Divide and conquer
- Split UI functionality into small pieces then compose them
- Widget should fit into your head

Isolation
- Blackbox outside
- Cockpit inside

Communication between widgets
- Direct call (winforms-style)
-
Event broadcasting (backbone-style)
- Intermediate service (angular-style)

requireJS
is vital
-
Module
-
Dependency
-
Bundle
- Load on-demand

result
Server-side component
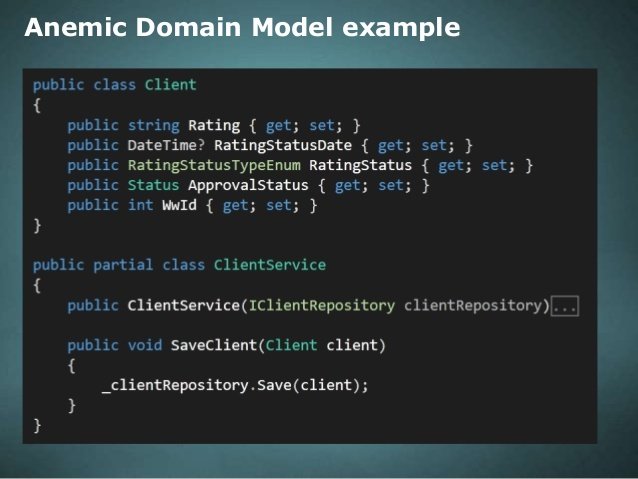
Anemic domain model

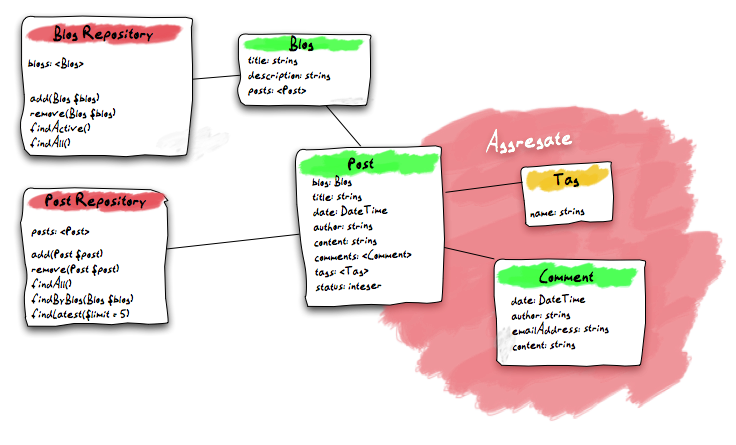
DDD
- Bounded context
- Aggregate root
- Entity/Value Object
- Repository
- Domain Service

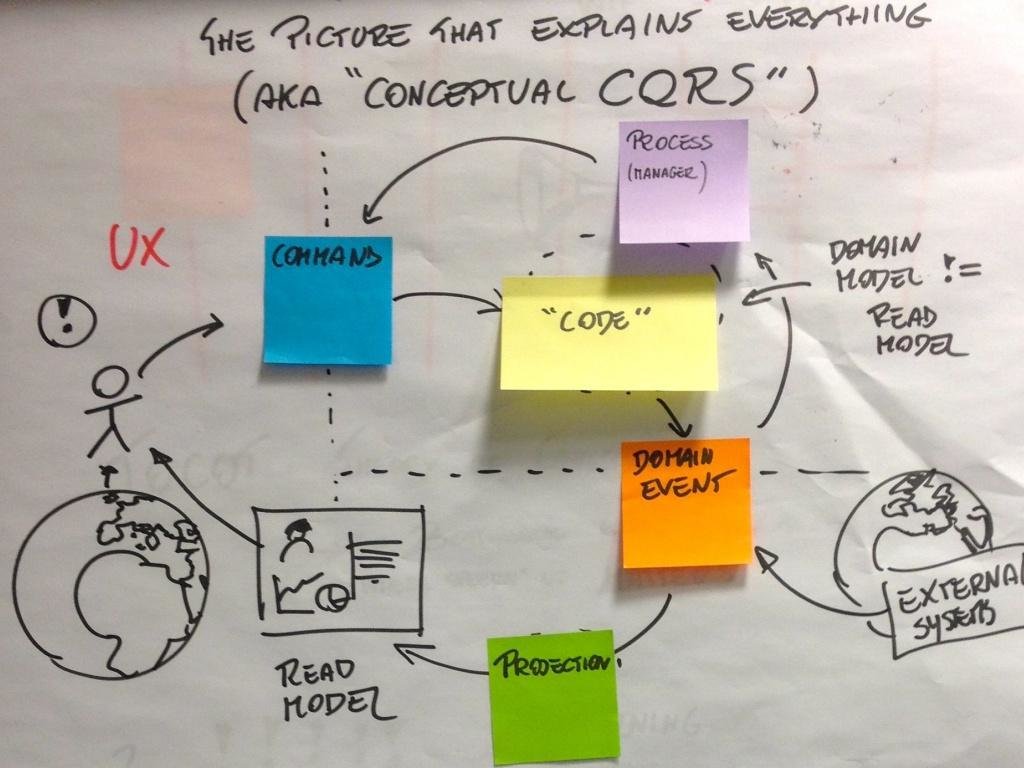
CQRS
- Write-side is our domain
- Read-side is only for UI purpose

Projecton


CQRS+DDD+EventSourcing

Write-side
is our domain
Read-side
is only for UI purpose
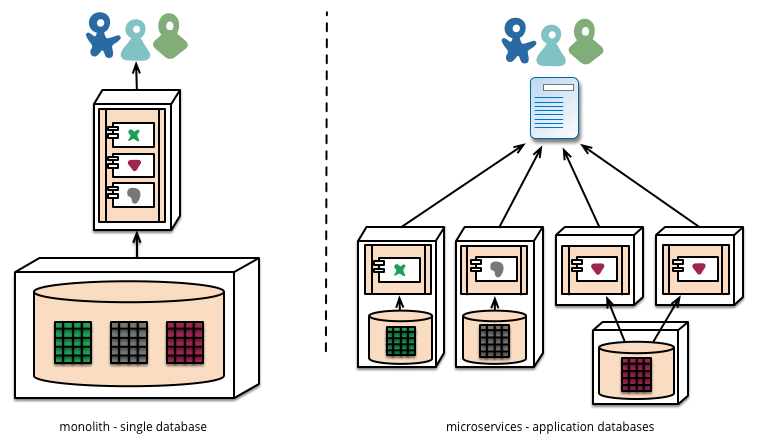
μServices
-
Small and focused on a specific feature
-
Independent deployment
-
Scalability is easier
-
Can be developed independently by small team
-
Different language, framework
-
Autonomous
Questions