Introduction to React Native Performance
Introduction to the Bridge
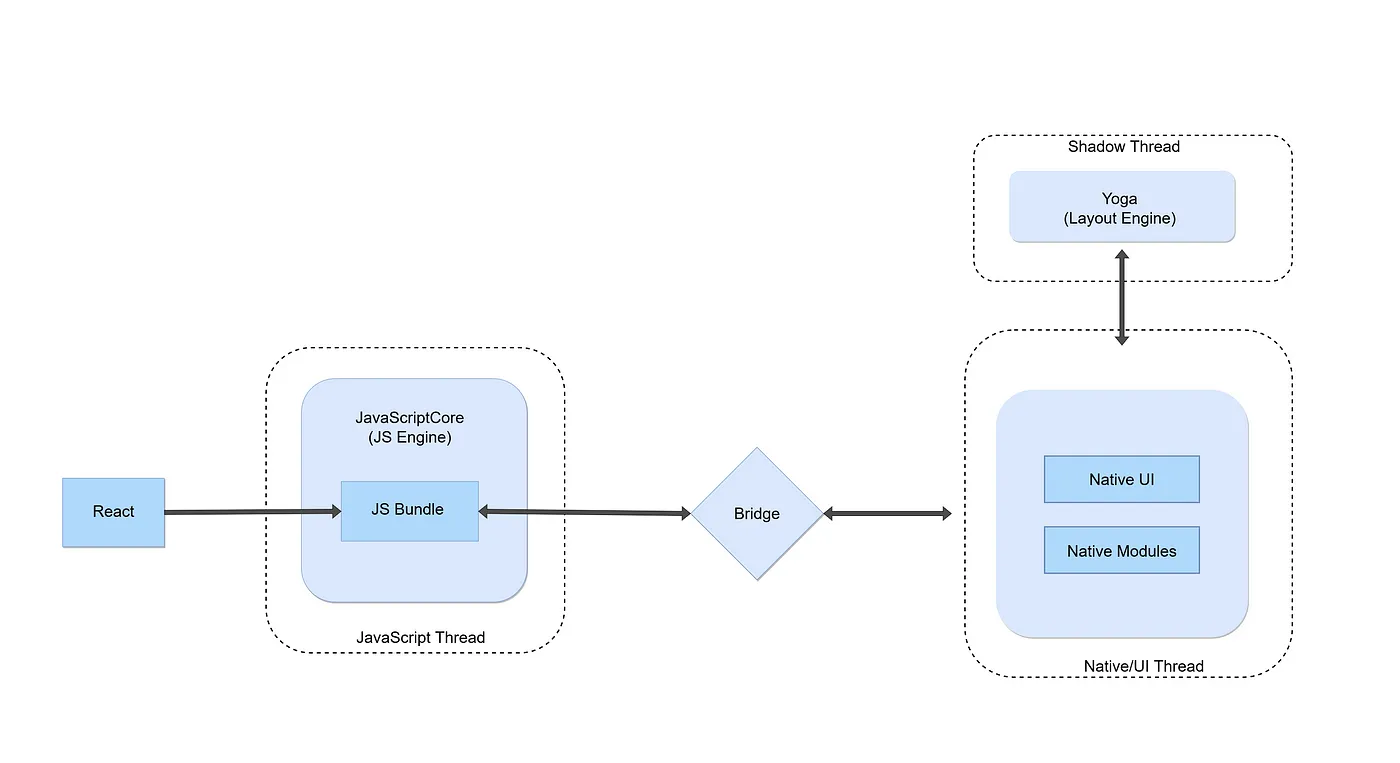
Bridging the Gap Between JavaScript and Native



Fundamentals of the Bridge
Building Blocks of Communication
- Message Queue
- Native modules
Role of the Bridge
Facilitating Communication
- JS to Native Communication
- Data Serialization
- Message Passing
Concurrency - JS thread vs UI thread
Start
Main Thread
load .js bundles and send to JS thread
React
Reconciler generates new VDOM layout
JS Thread
layout calculations
using Yoga

UI
updates
Shadow thread
Native modules
JS & UI Thread Frames
Demo
Detailed bridge flow
JavaScriptCore
Event Loop in RN
Bridge architecture
Message Queue location:
Let's Spy on message queue and see it live
import MessageQueue from 'react-native/Libraries/BatchedBridge/MessageQueue';
const spyFunction = (msg: SpyData) => {
if (msg.module !== 'WebSocketModule') {
const direction =
msg.type === 0 ? 'native -> javascript' : 'javascript -> native';
console.debug(
`${msg.module}: ${direction}, method: ${msg.method}, ${JSON.stringify(
msg.args,
)}`,
{
...msg,
type: msg.type === 0 ? 'native -> javascript' : 'javascript -> native',
},
);
}
};
MessageQueue.spy(spyFunction);
The new architecture
Understanding Re-renders
Remember: Every re-render is a pass through the bridge
Common Pitfalls
-
Not Utilizing Memoization
-
Inline Functions and Objects
-
Improper List Rendering
-
Unnecessary State Updates
-
Not Using Callbacks
-
Not Batching State Updates
-
Re-renders on Every State Update
-
useEffects with unnecessary deps