0 to 100 with GraphQL


Developer Advocate
Web / Mobile / VR / AR / IoT
GDE, author, consultant
What is GraphQL

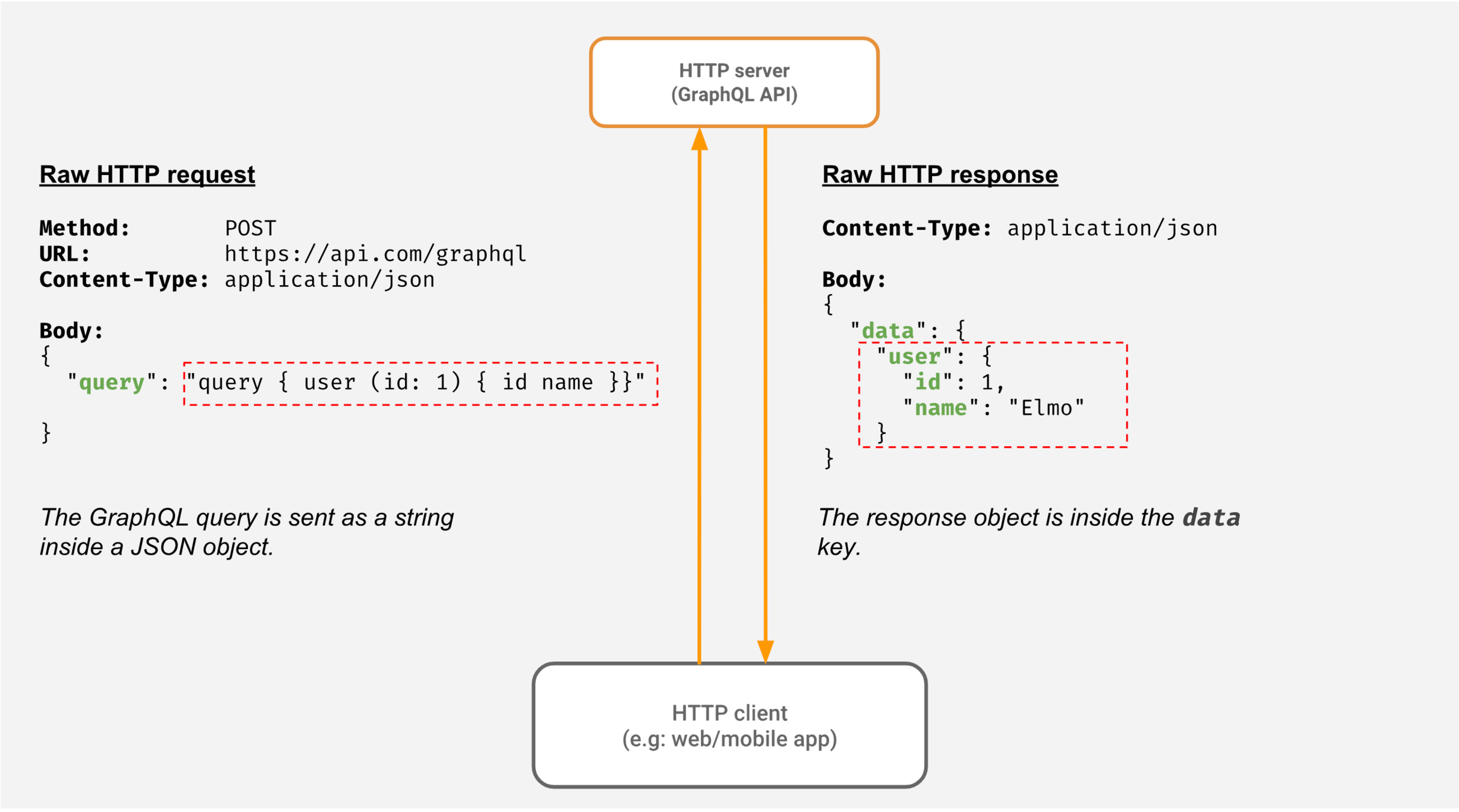
GraphQL
A query language for your API

What's wrong with REST

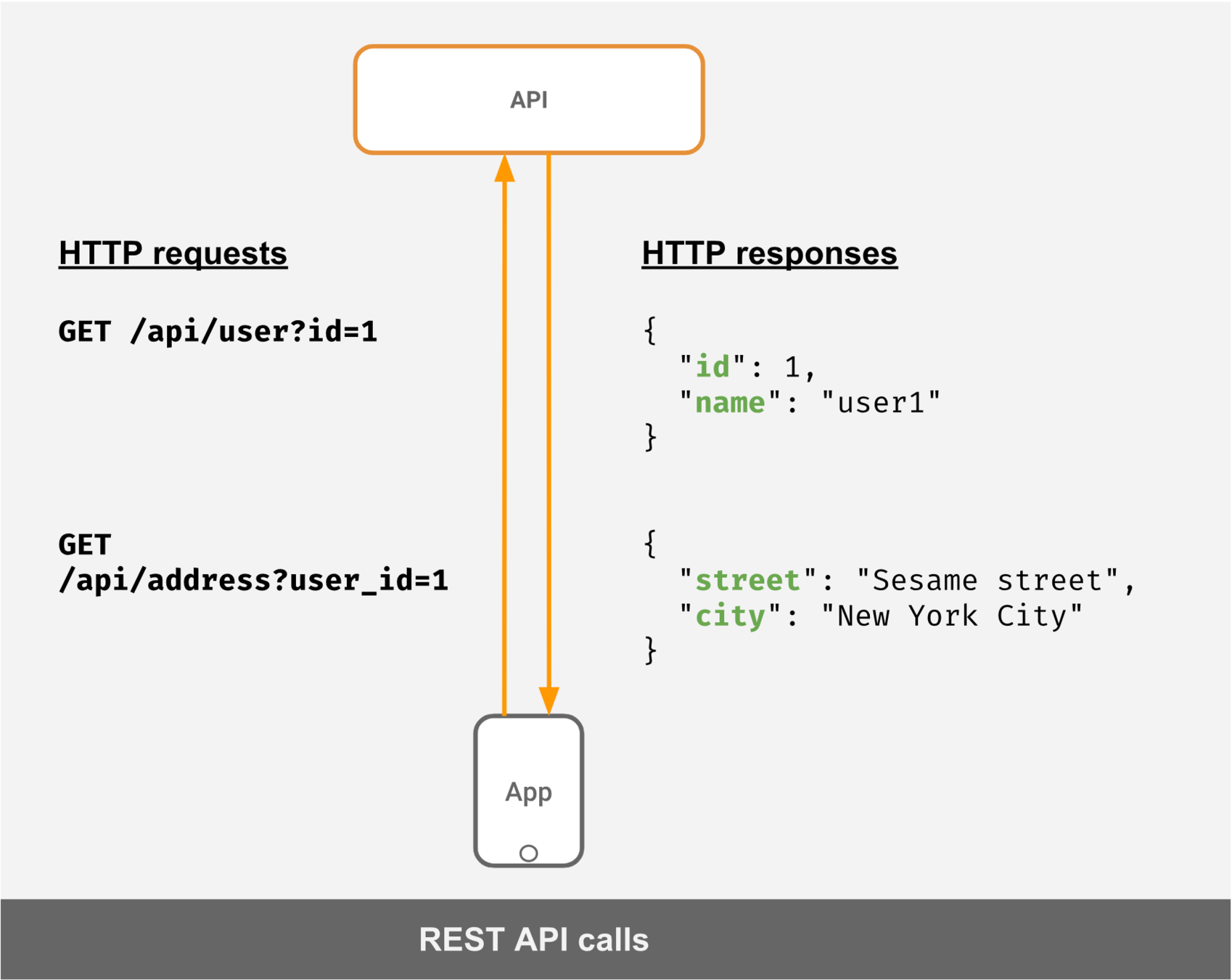
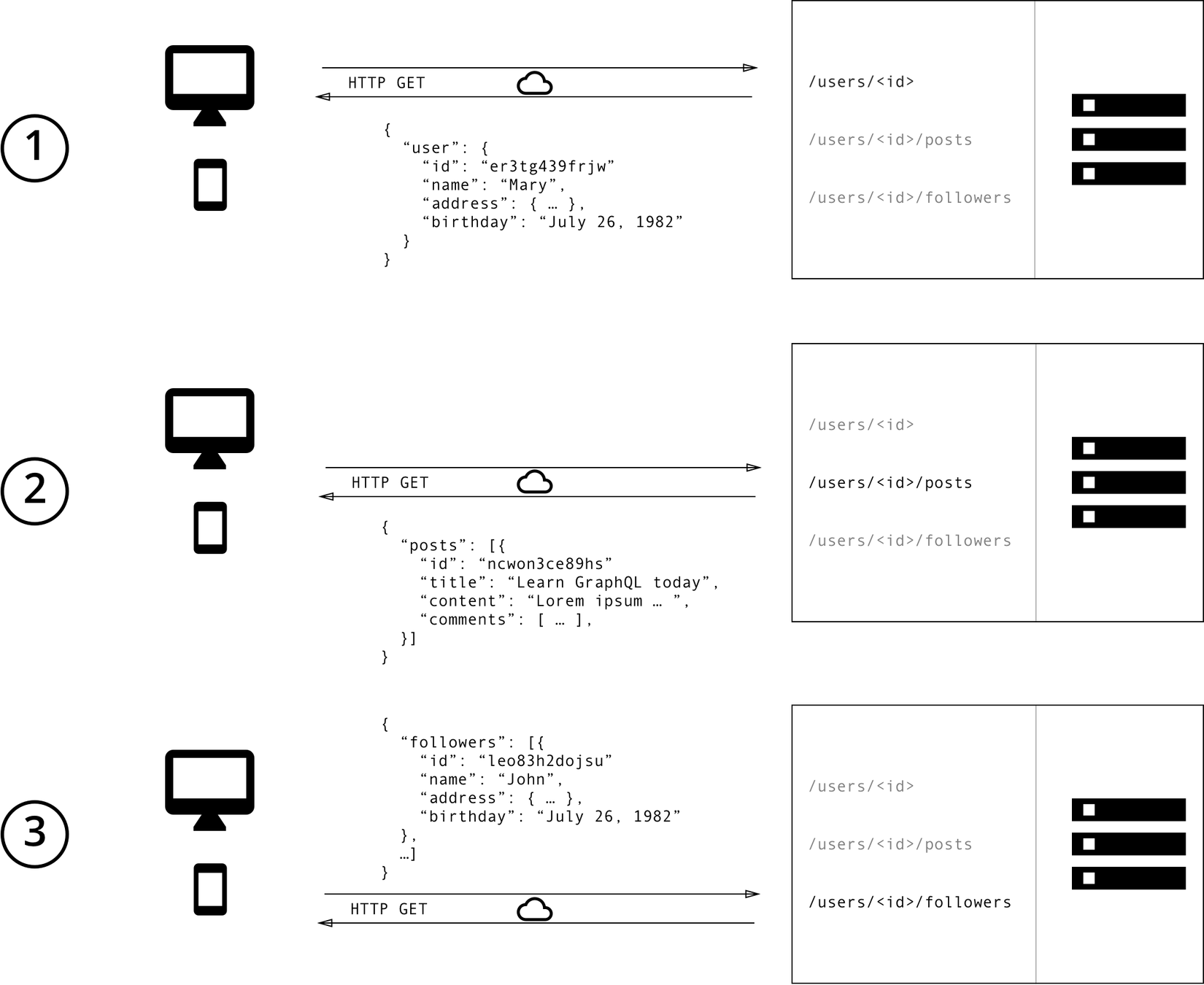
Restful API

The core idea in REST is to have a URL for every resource
RESTfull API problems
Description of resource is coupled to implementation
Overfetching
Underfetching
chaining requests to server to get needed data
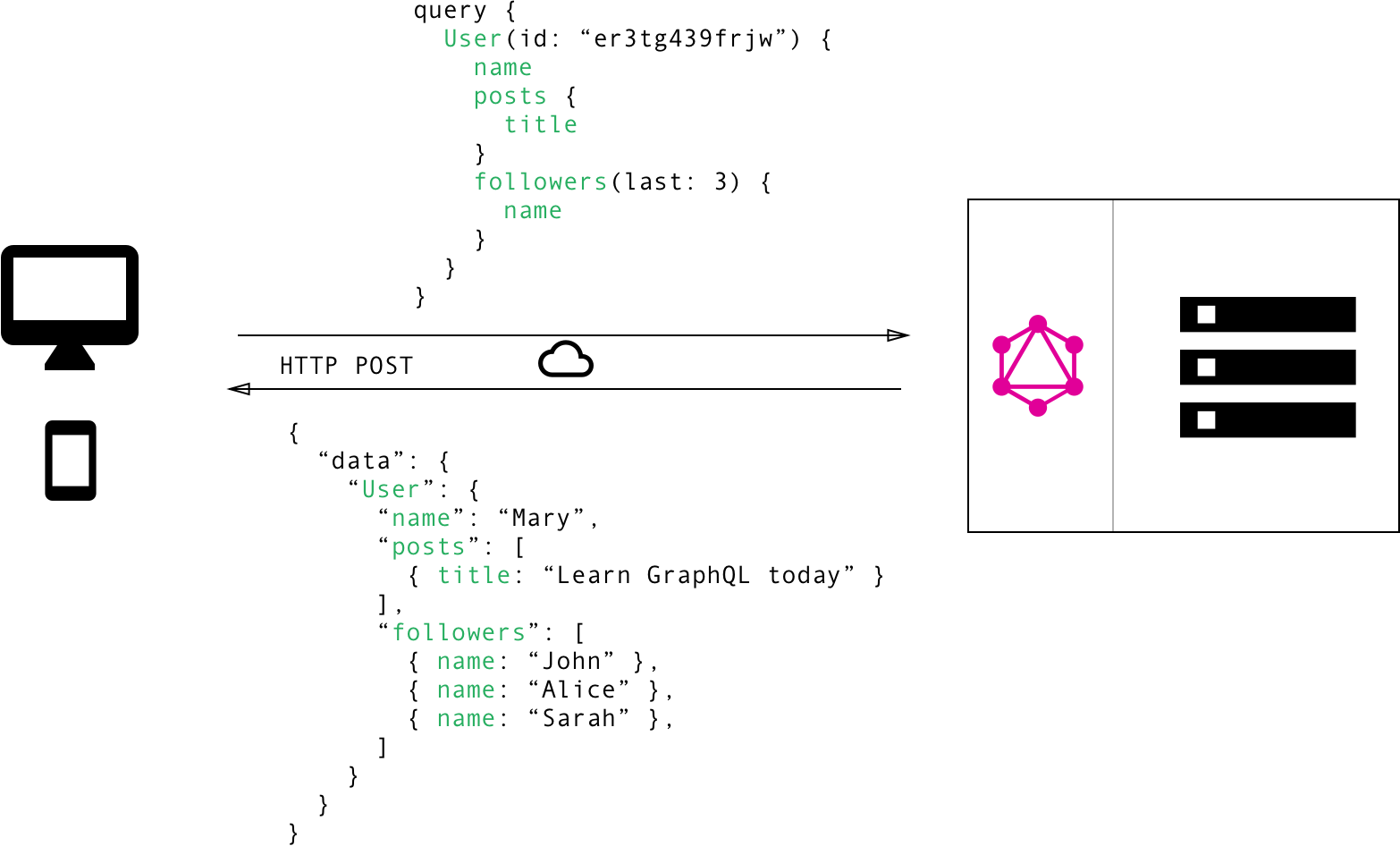
So how does GraphQL solve it
Avoid over-fetching
Prevent multipe API calls
Lesser communication with API developers
Self-documenting
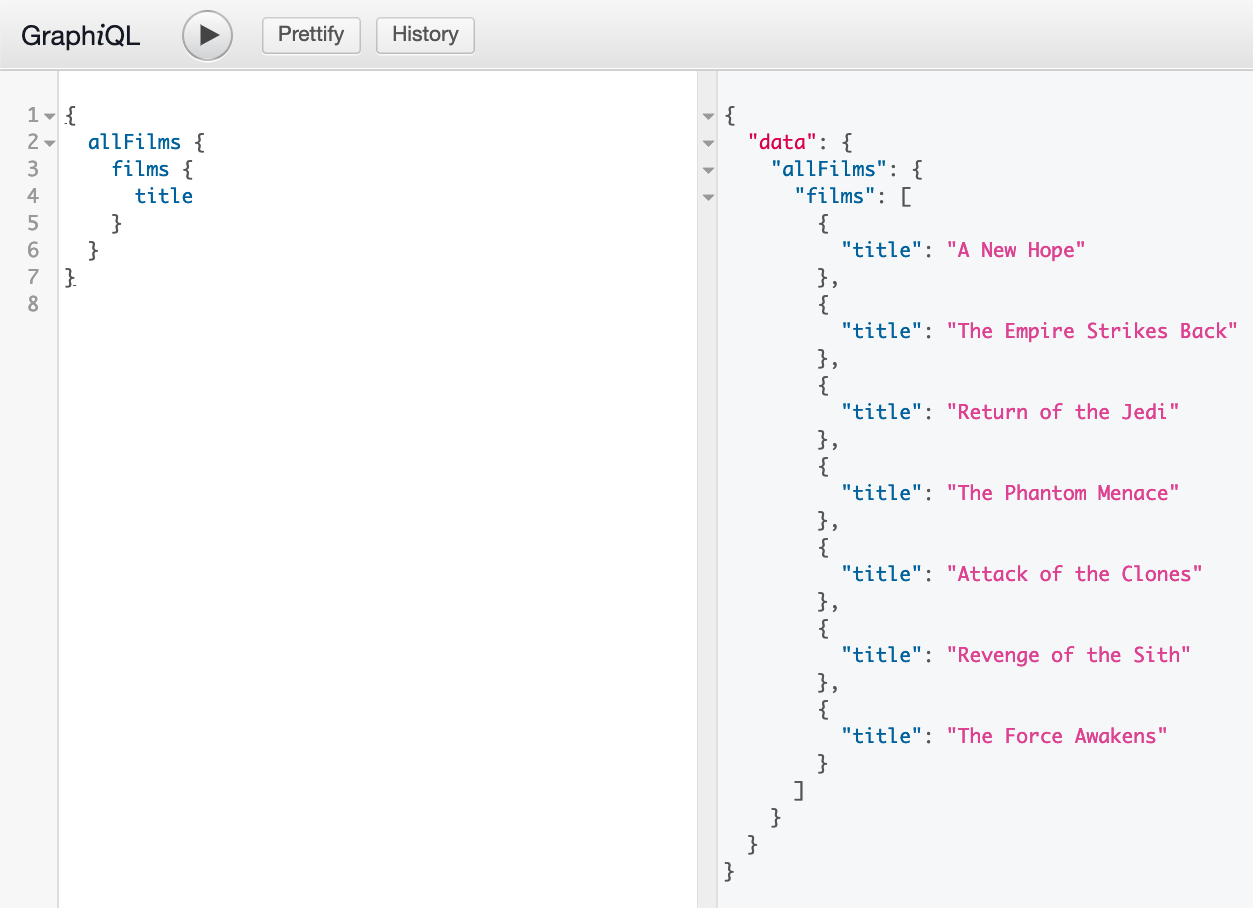
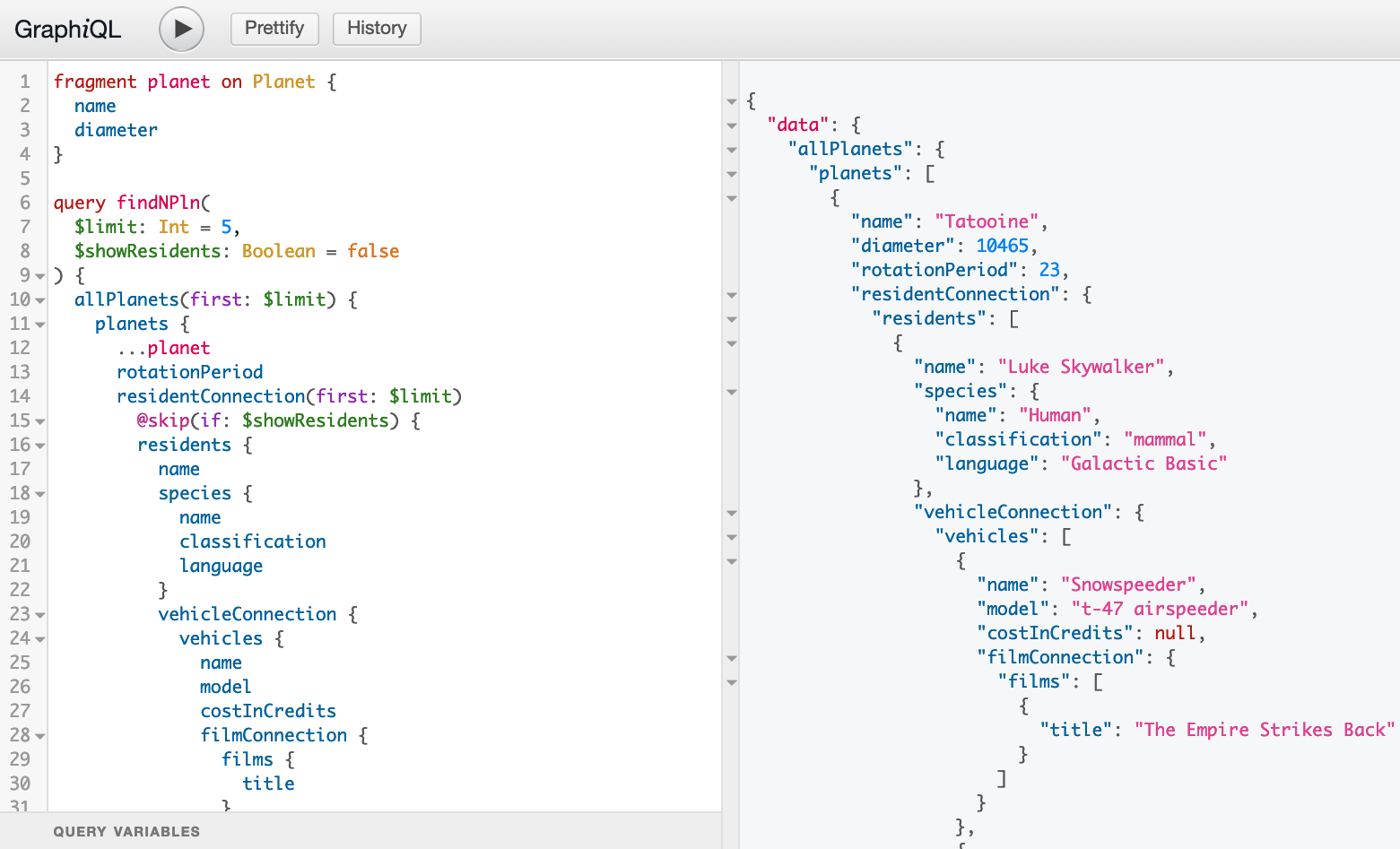
How it looks like





GraphQL SDL
type Post {
title: String!
content: String!
user: User!
}
type Person {
name: String!
address: String
posts: [Post!]!
}
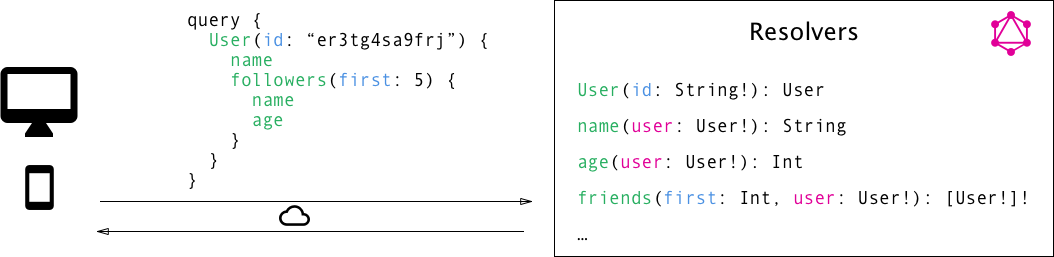
GraphQL SDL

GraphQL Resolvers

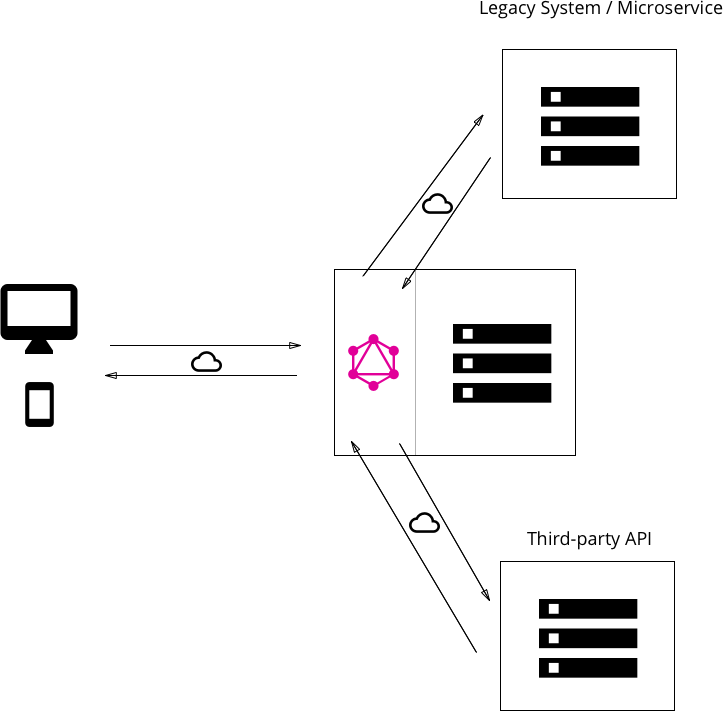
What about Architecture

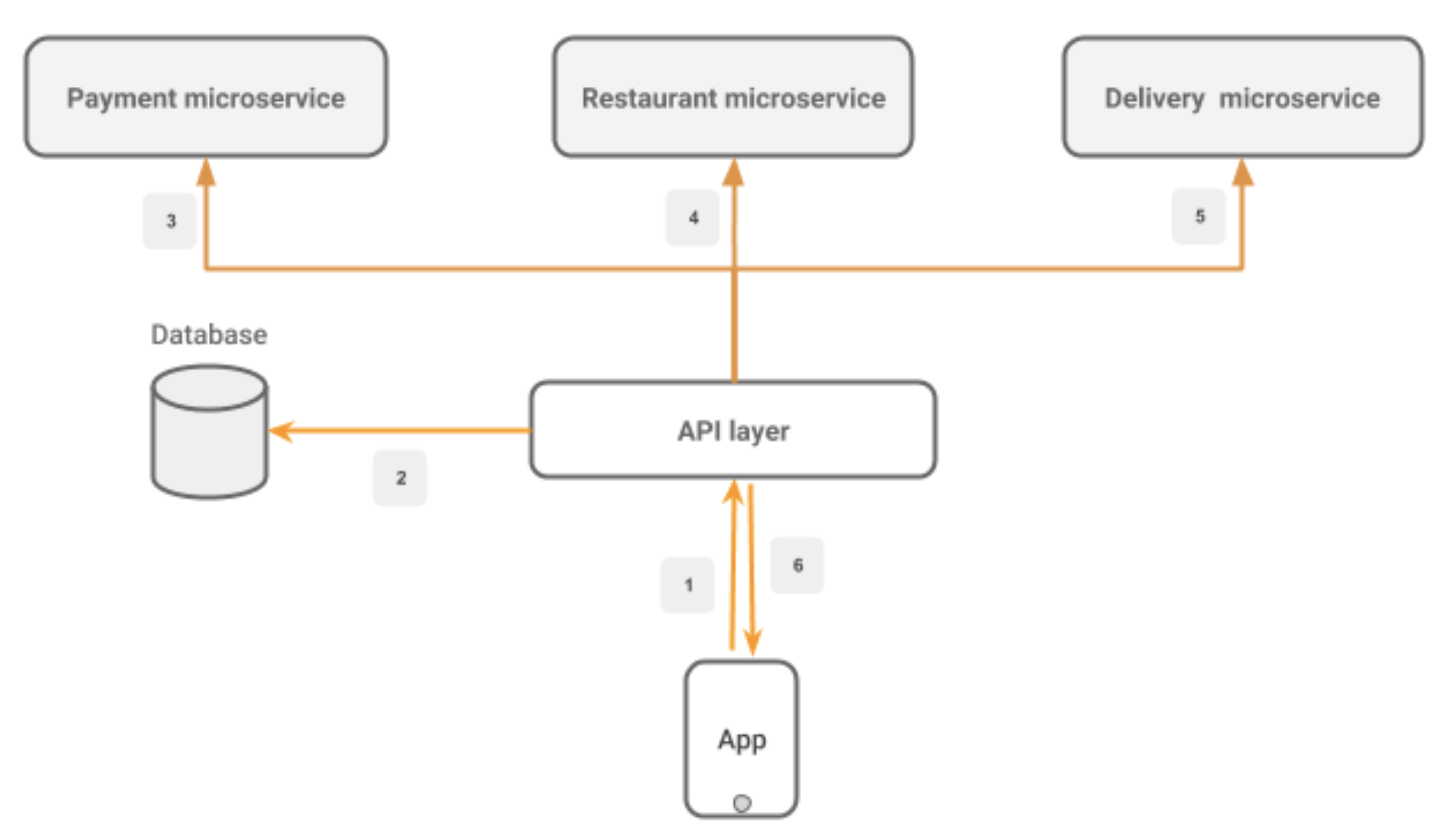
Microservices architecture

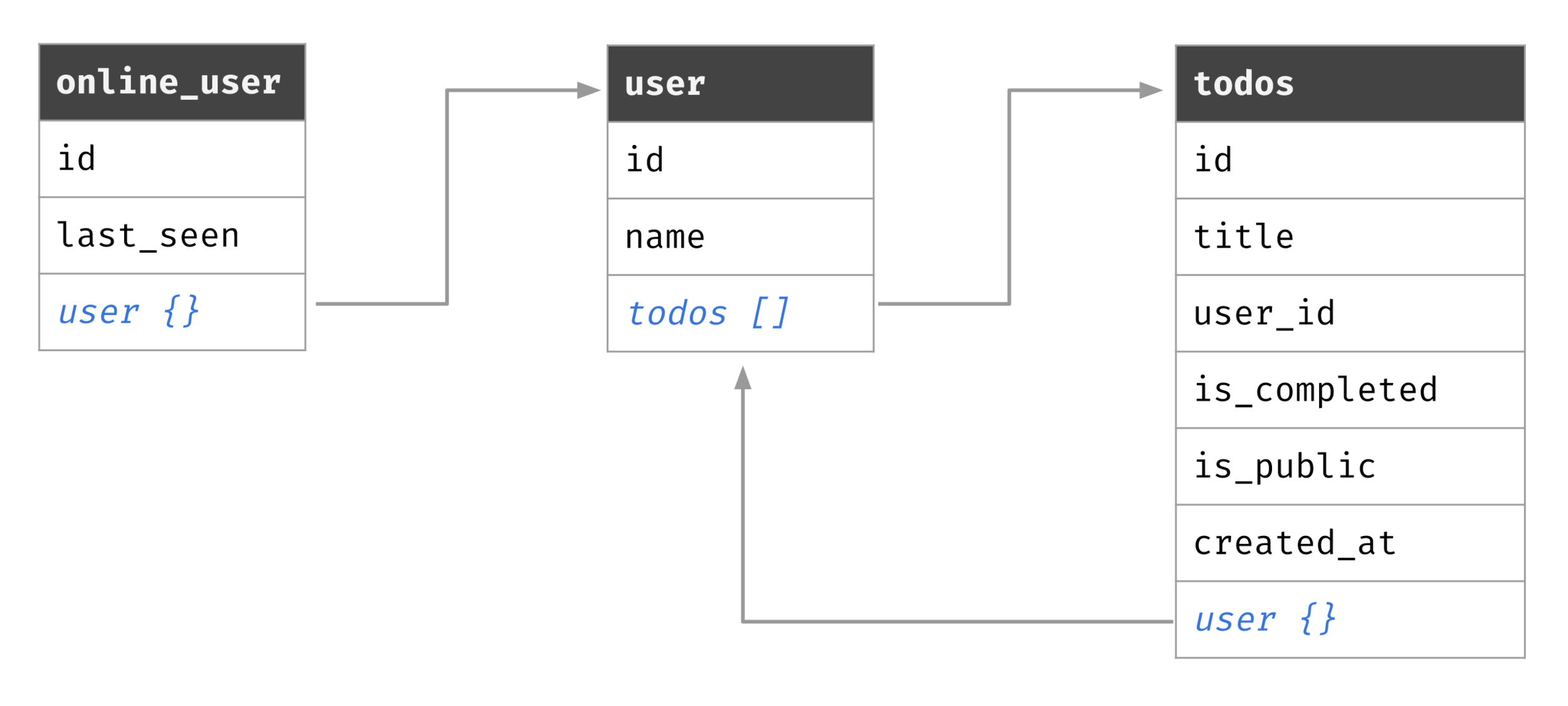
3factor.app Architecture

Let's see it in action
First assignment
- Fetch last 5 todos
- Find your own user id by name
- Fetch user with specific id and his last 5 todos
- Insert a new todo
- Update todo
Tip: If you are not sure with how to write GraphQL syntax use Explorer feature
How do you start with backend?
What is Hasura
open source and free engine that gives you auto-generates real-time GraphQL API on top of new or existing Postgres database
Features
- Can be deployed to any cloud or run locally
- Compatible with all Authentication solutions
- Can run on top of new or existing Postgres database
- Supports Postgres addons (PostGIS, TimescaleDB)
- Auto-generates GraphQL api
- GraphQL queries are compiled to performant SQL statements using native Postgres features
Features
- Comes with hasura-cli which has awesome tools like migrations and more
- Can work with custom SQL statements
- Has configurable access controls for data
- Can be connected to your own GraphQL server (does schema stitching)
- Has eventing system which enables to trigger serverless functions
Let's see it in action
-
Go to hasura.io
-
Click on Get started with Heroku
-
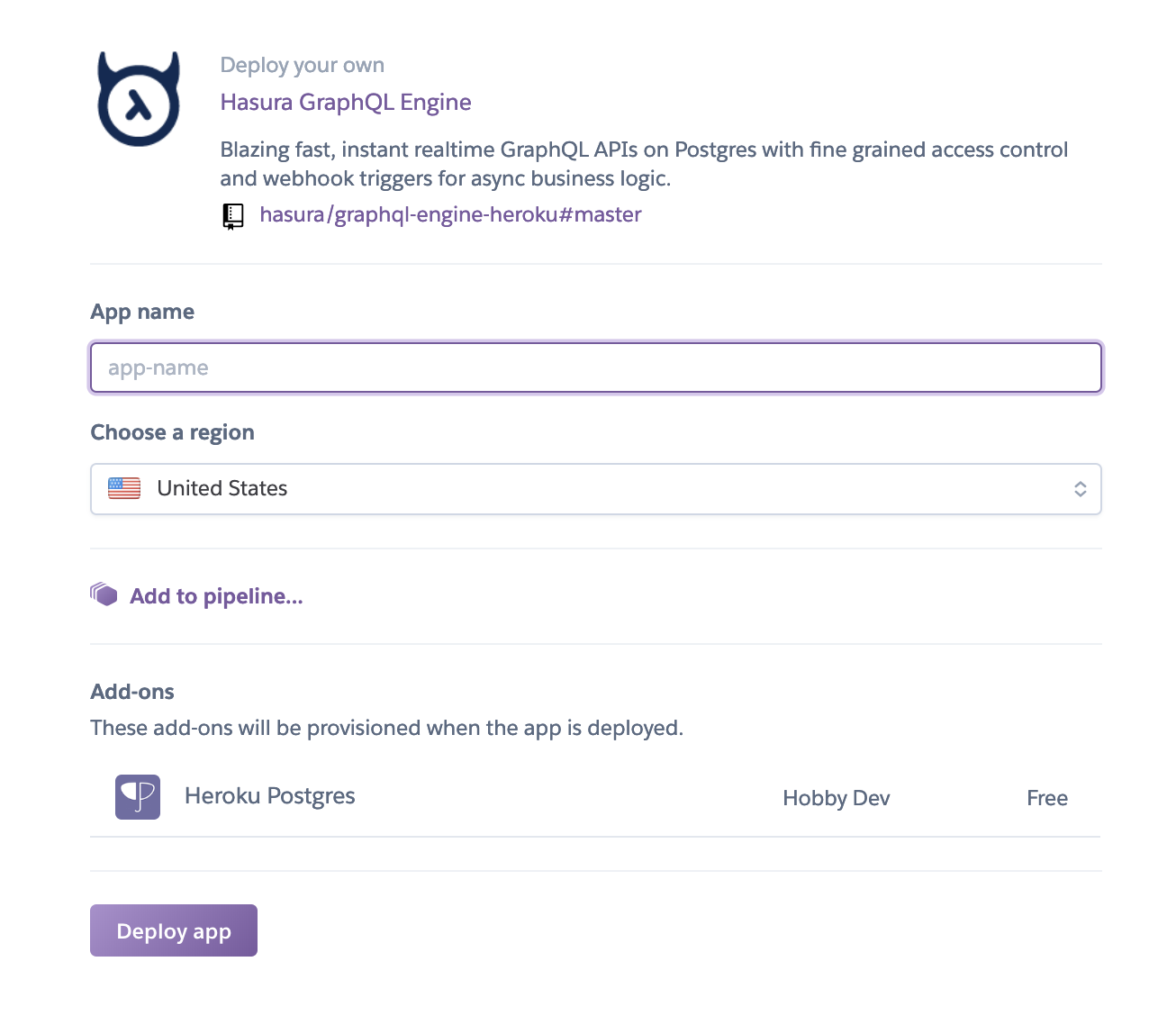
Click on
-
Enter your app name
-
Click on deploy button
-
Click on View app
-
Follow https://learn.hasura.io/graphql/hasura to configure Hasura for your backend


Assignment 2

Section 3 - Building frontend
Follow https://learn.hasura.io/ to build a frontend app
Thank You
@VladimirNovick