Angular, what's coming next

Wassim Chegham
@ManekiNekko


Angular X Paris at Criteo
Paris, October 2nd, 2018
Exciting things in 2019
🎉🎊✨ for Angular ✨🎊🎉
Bazel
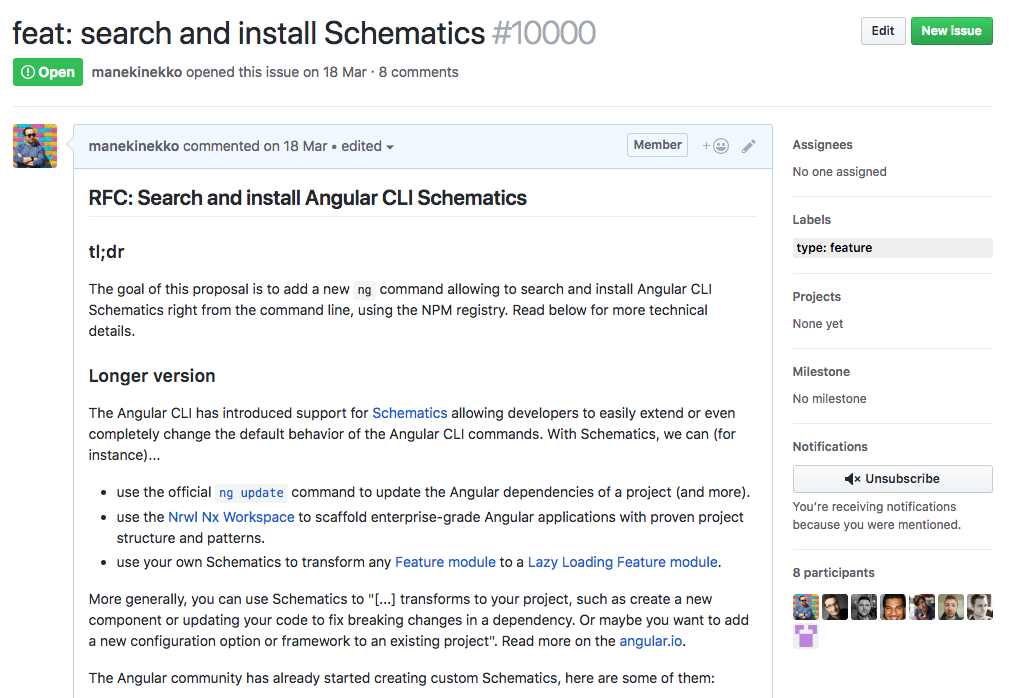
Schematics
CDK
Observables
Angular Elements
Ivy








Google Developer Expert
for the Angular core team
Core Team (ESM Modules)
Node.js Foundation

Do open source at manekinekko

SFEIR
Head Of Open Source Program Office


for the Google Assistant team
for the Google Cloud Platform teams

Google Developer Expert
Google Developer Expert

Tweet at @manekinekko
Blog at @wassimchegham

Wassim Chegham
@ManekiNekko






Let's chat #IRL






@manekinekko
check me out at

Bazel:
Build like Google
@ManekiNekko
Benefits of Bazel
SPEED
SCALE
POLYGLOT
Fully incremental, Local & distributed caching and parallel execution
Multi or Monorepo, Any size codebase, and Any size group
TypeScript, Go, Java, SASS..., Windows, MacOS, and Linux
Now, built with

@ManekiNekko
Angular/Bazel Roadmap
Packaging for Angular libraries
Code-splitting — Lazy Loaded Modules

Integration with the CLI
Read more...
@ManekiNekko
(BONUS)
CI/CD with Google Cloud Builds and Kubernetes
Schematics:
Extend Angular CLI
@ManekiNekko
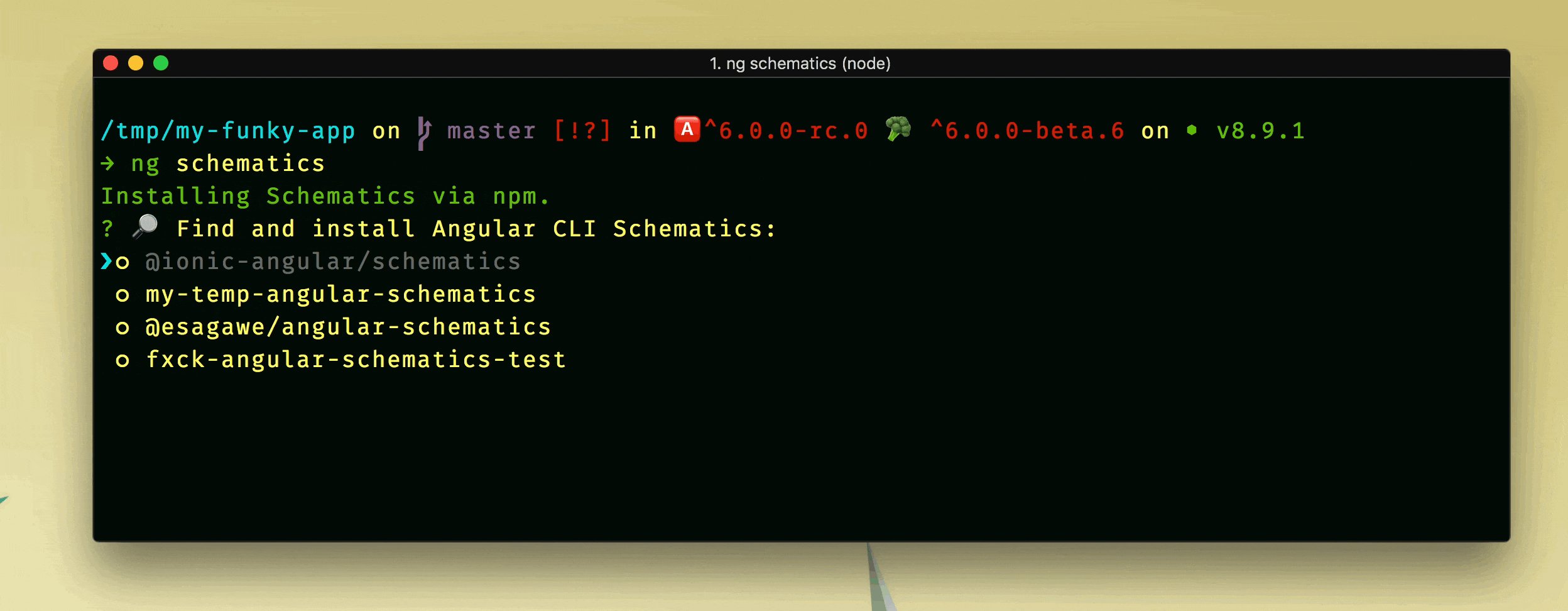
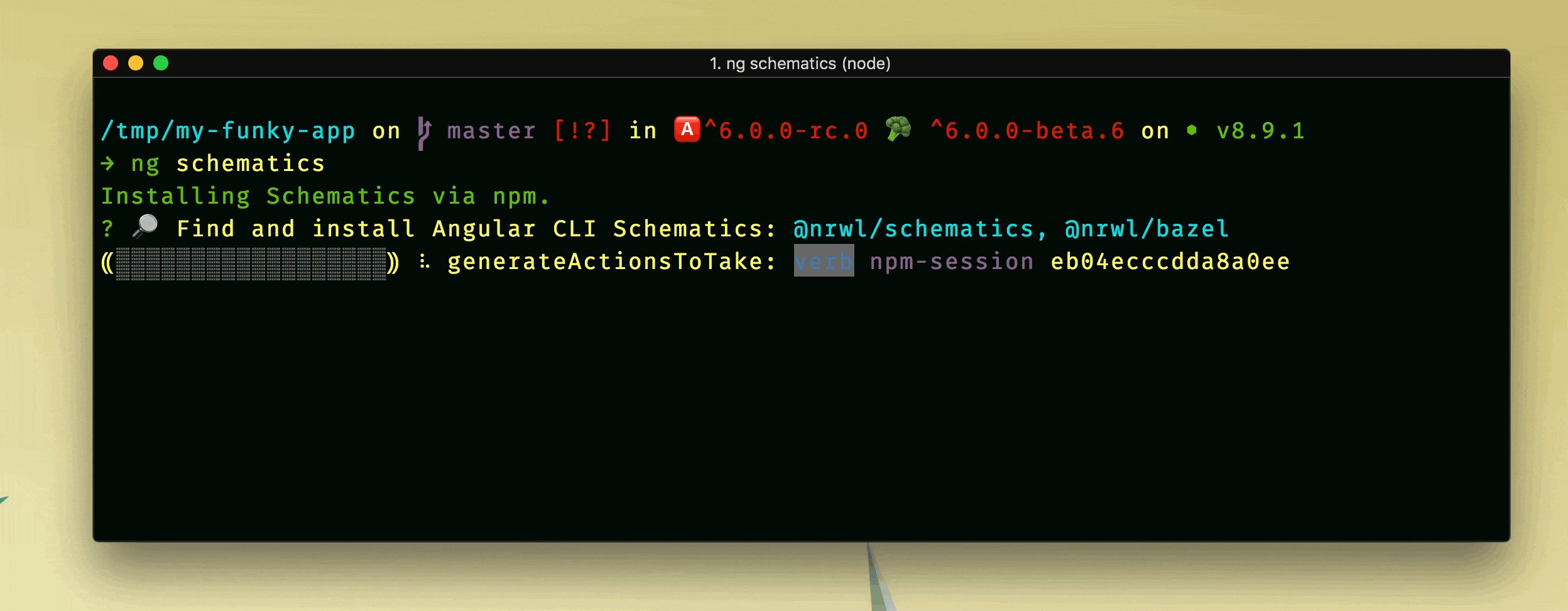
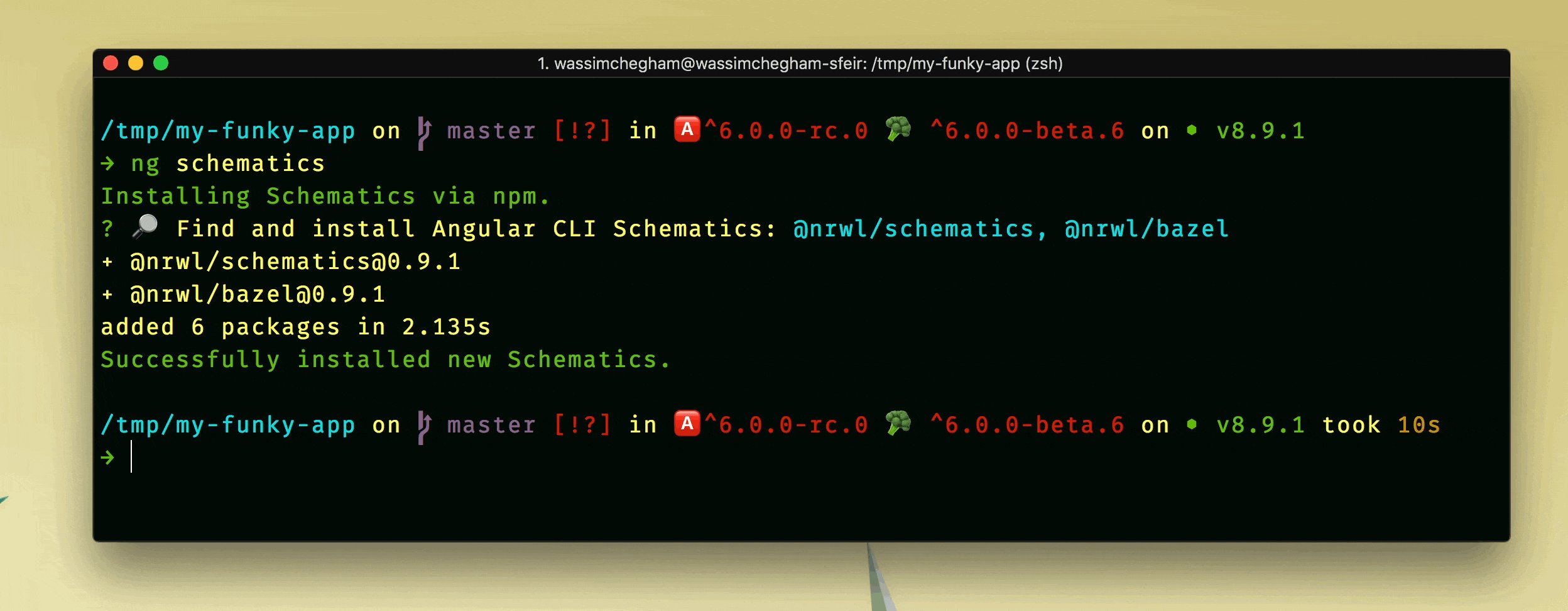
Scaffold. Generate. Build. Repeat.

Schematics: Custom CLI template for your project

Defaults
Extend
Replace

@ManekiNekko
ng update <package>

ng add <package>

ng add @angular/pwa
ng add @ng-bootstrap/schematics
ng add @angular/material
ng add @clr/angular
ng add @angular/elements
Add new dependencies in one single command!!
Angular CLI v7

Interactive prompts in schematics!
Angular v7 support.
TypeScript 3
Node.js 10
Tutorial on blog.angular.io


Angular Schematics are Open
You can Build Your Own
NOW!!


Component Dev. Kit:
UI Components Building Blocks
@ManekiNekko
Tutorial on blog.angular.io

Observables as a Standard: Streams everywhere
@ManekiNekko



We are all heavy Observables developers
Angular
RxJS
NgRx

@ManekiNekko
Unify across libraries
Benefits of Standardisation
Ship less code to the browser
Fewer polyfills to maintain

Useful Out Of The Box
map()
filter()
reduce()
@ManekiNekko
Process DOM events in a standard way
document
.querySelector("#img")
.on("load")
.subscribe(e => { ... })
@ManekiNekko
Star and Watch the issue (#544)
Reach out to your dev community
Help make Observables a Standard in the DOM


@ManekiNekko
Angular Elements:
Angular as Custom Elements
@ManekiNekko
HTML Templates
HTML Imports
Shadow DOM
Custom Elements
Part of the Web Components specifications

Angular Elements
Angular
Component
Custom
Element
➠

@ManekiNekko
Can you spot the Angular Element? *

<cheese-burger>
<hamburger-buns ketchup="2ts">
<lettuce-leaf></lettuce-leaf>
<pickled-cucumber></pickled-cucumber>
<chili-pepper></chili-pepper>
<caramelized-onion></caramelized-onion>
<bacon-strips cooked="true"></bacon-strips>
<american-cheese slice="2"></american-cheese>
<ground-beef pound="1"></ground-beef>
</hamburger-buns>
</cheese-burger>* You can't
Angular
Component
Custom
Element
Angular Elements

@ManekiNekko
Registering Components as Custom Elements

registerAsCustomElements([SearchComponent], () =>
platformBrowserDynamic()
.bootstrapModule(SearchModule)
);
@ManekiNekko
1. Proof of concept
2. Use in angular.io
3. Stable Release
4. Usable Outside Angular
Status & Roadmap

Ivy:
Angular's new Renderer
@ManekiNekko
Goals

Smaller Size
Simpler Debugging
Faster Compilation
Non-Breaking Changes
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
template: `
<h1>
app, {{title}}
</h1>
`,
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'works!';
}
import * as core from '@angular/core';
export class AppComponent {
static ngComponentDef = core.ɵdefineComponent({
type: AppComponent,
tag: 'app-root',
template: template: (rf: core.ɵRenderFlags, ctx: ManualComponent) => {
if (rf & 1) {
core.ɵE(0, 'h1');
core.ɵT(1, 'app, ');
core.ɵT(2);
core.ɵe();
}
if (rf & 2) {
core.ɵt(2, ctx.title);
}
},
factory: () => new AppComponent()
})
}

Roadmap

1. Hello World <5kB
2. API Compatible
3. Smaller bundle size
4. Internal Validation (by Google teams)
5. Public Release
6. Default in v8
Faster Builds with Bazel
Extend CLI with Schematics
UI Components with CDK
Observables as a Standard
Angular Components as CE
Faster Renderer: Ivy






Elements Slot Support
Material Design 2018 Visual Refresh
@angular/labs
@angular/fire
CLI Command Reference




