WHAT'S COMING NEXT IN ANGULAR?
DevFest Paris, Feb 8, 2019

@manekinekko
@sfeir
All characters and items featured in this talk were created by Eiichiro Oda. all pictures are not owned by me and are subject to copyright status by Shueisha's Jump Comics division, Toei Animation, and related authors.
angular tooling
faster builds with Bazel
ux Material & CDK
Angular Elements as c.e.
Angular Ivy; a faster compiler





fair question...

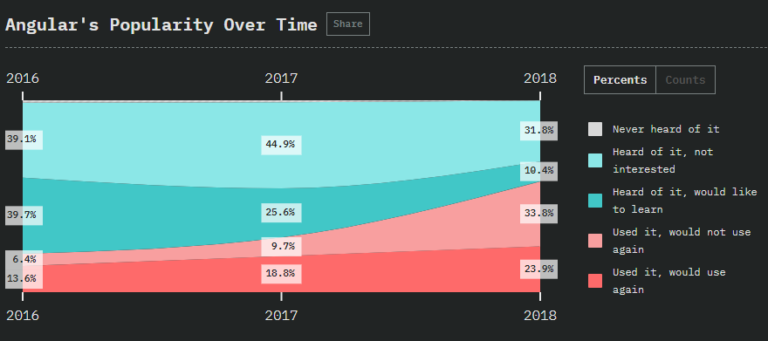
Source: https://2018.stateofjs.com/front-end-frameworks/angular/
What happened?
NO. Fake News!!!!
angular.js 2
angular 2
angular.js
it is just "angular"

angular release cycle
x
6
months
1-3
months
every
week
z
y
. .
Source: https://2018.stateofjs.com/front-end-frameworks/conclusion/
Is It The Fall Of Angular?

0
500,000
1,000,000
1,500,000
Dec 2015
Dec 2016
Dec 2017
Nov 2018
angular.io/docs unique visitors
Source: https://2018.stateofjs.com/front-end-frameworks/conclusion/
Is It The Fall Of Angular?

Definitely Not!
SFEIR.com
Sr. Developer advocate

wassim chegham



Head Of Open Source


Klingon
(author)



xLayers.app
(author)






angular Core Team Member
Compodoc
(co-author)






Universal
(former member)


angular console
(former member)
ngx.tools
(author)



Google Cloud
Actions On Google
Angular

@ManekiNekko
GDE nominated by google
THE sfeir DEV ADVOCACY TEAM





@shikalegend
THE sfeir oss CORE TEAM


@manekinekko

@manekinekko
Organized by ng-be and editx
520+ participants in 2018
20 questions (online)
15 minutes
Final May 15, 2019
angular challenge 2019

OUR Core Values
@ManekiNekko

Apps that users love to use
Apps that developers love to build
Community where everyone feels welcome
Building a better Developer Experience:
Angular 6—7—8-9
@ManekiNekko


we are opinionated!

Angular labs
experiment ideas/prototype define an sla
avoid PR stagnation
angular tooling

@ManekiNekko
@angular/cli


Scaffold
Generate
... BuiLD
Repeat
@ManekiNekko
Schematics: Custom CLI template for your project

Defaults
Extend
Replace

@ManekiNekko
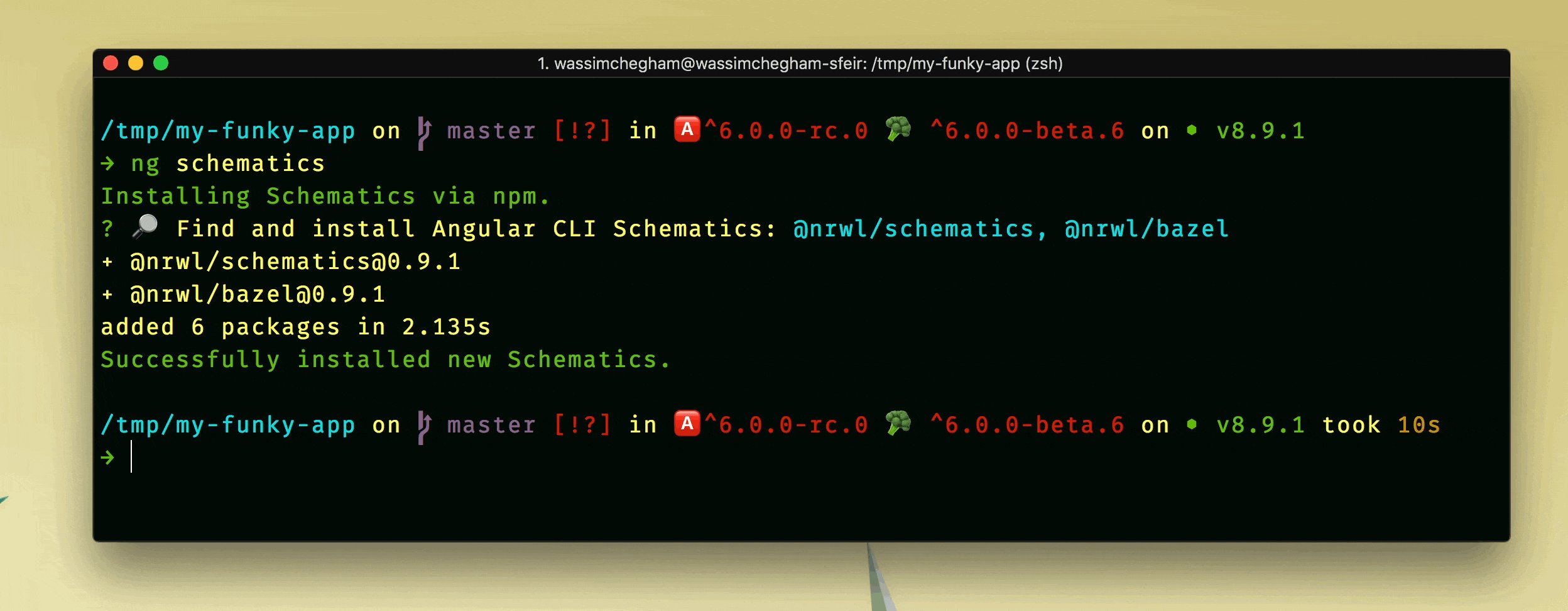
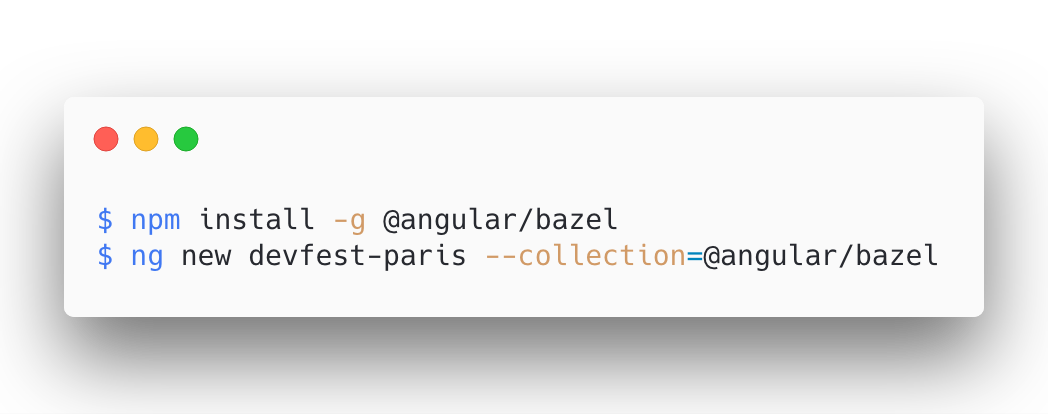
new
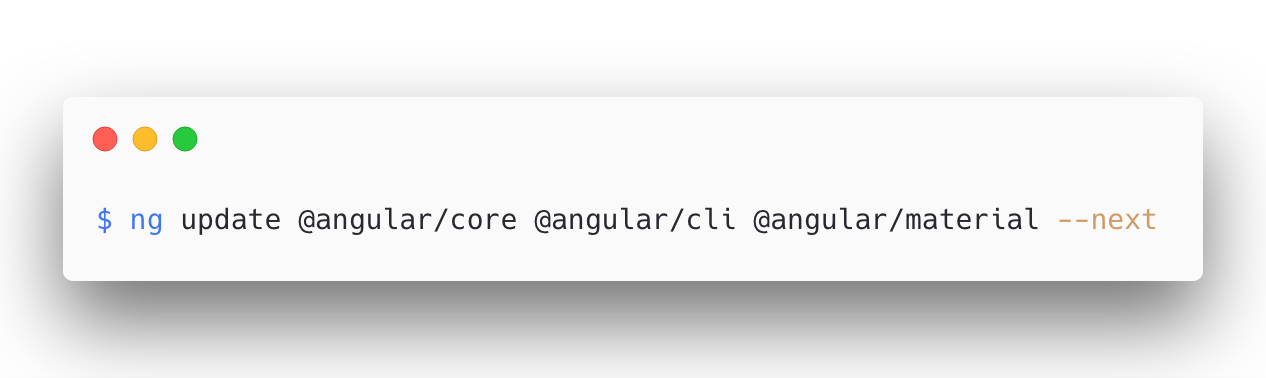
ng update <package> (v6+)

Updating to Angular N+1...

@ManekiNekko

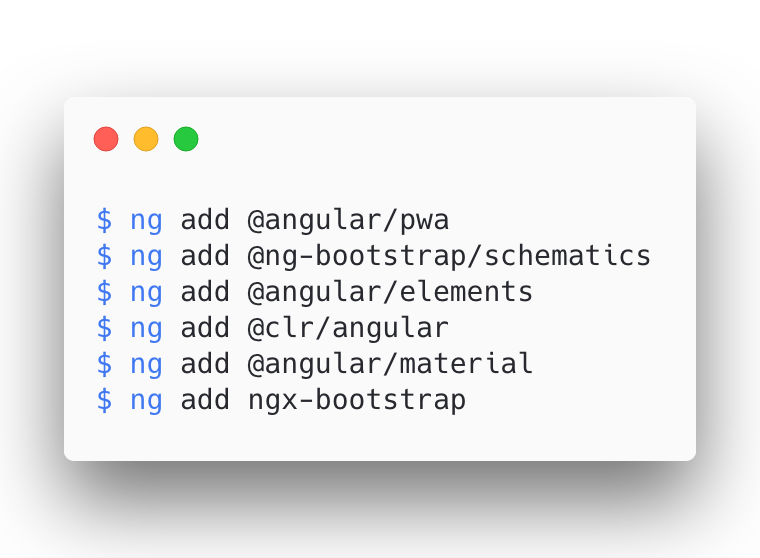
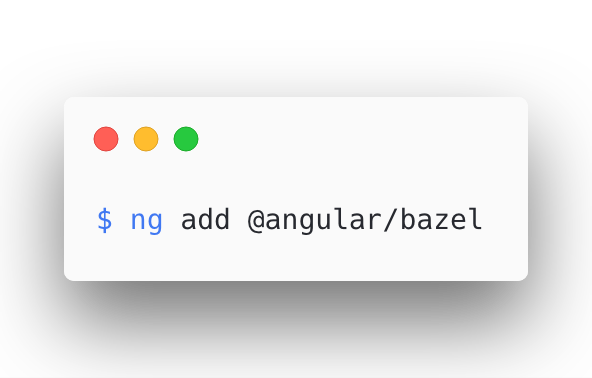
ng add <package> (v6+)

Add new dependencies in one single command!!
@ManekiNekko


@stephenfluin

Angular Schematics are Open
You can Build Your Own!!
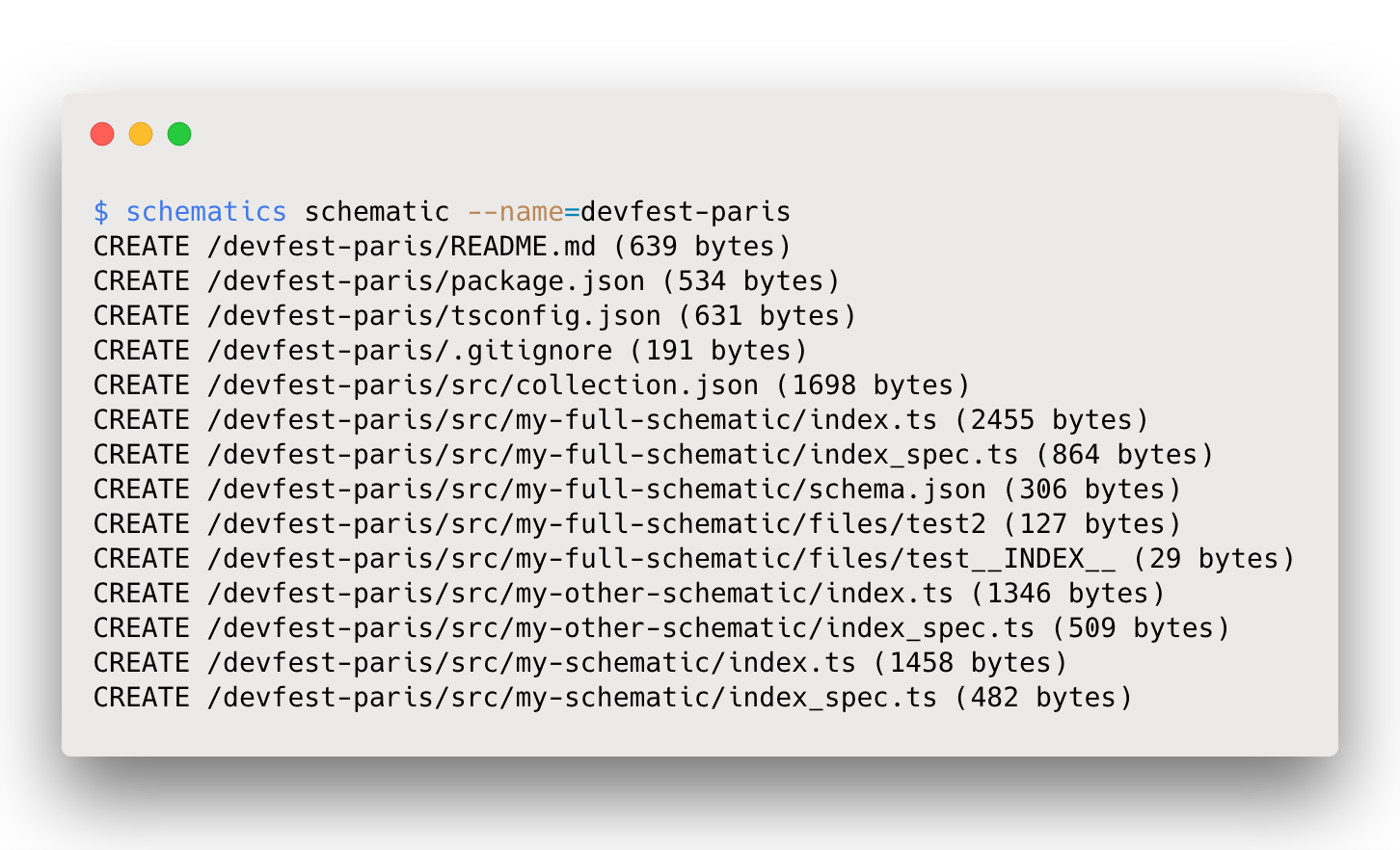
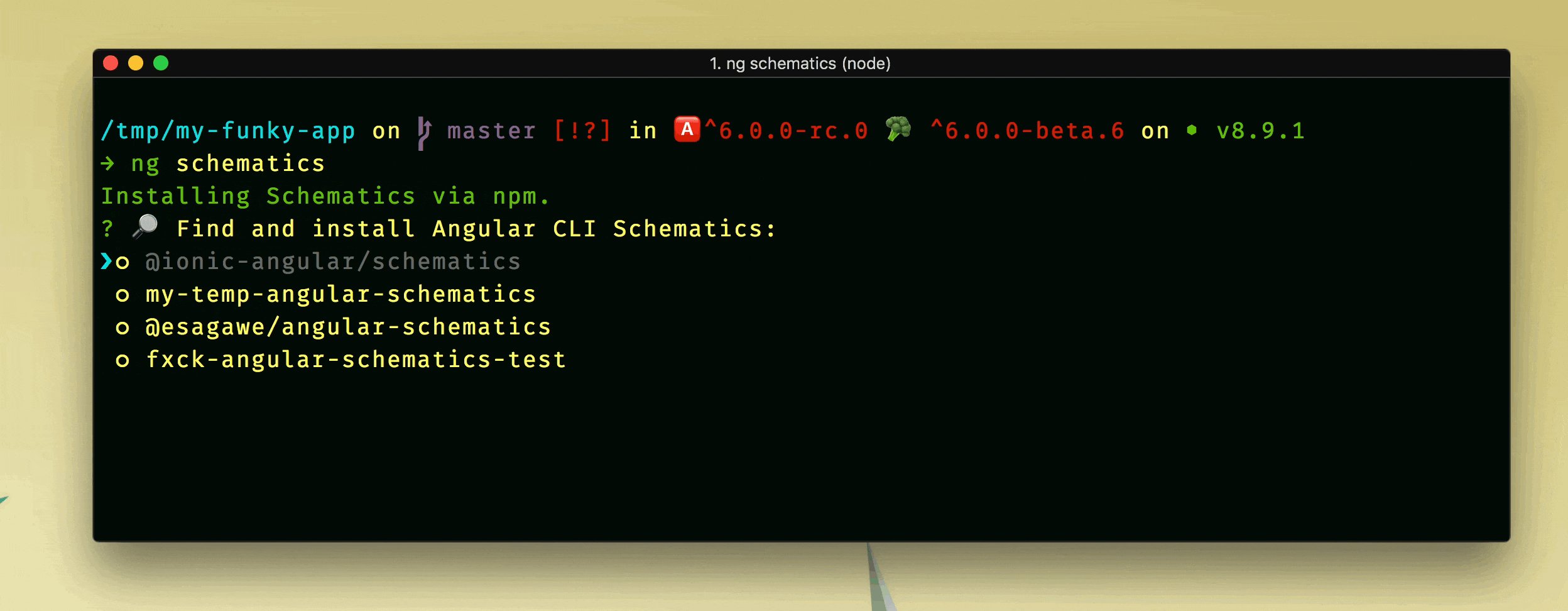
Create your own Schematic

@ManekiNekko

note: schematics api docs should land in v8!
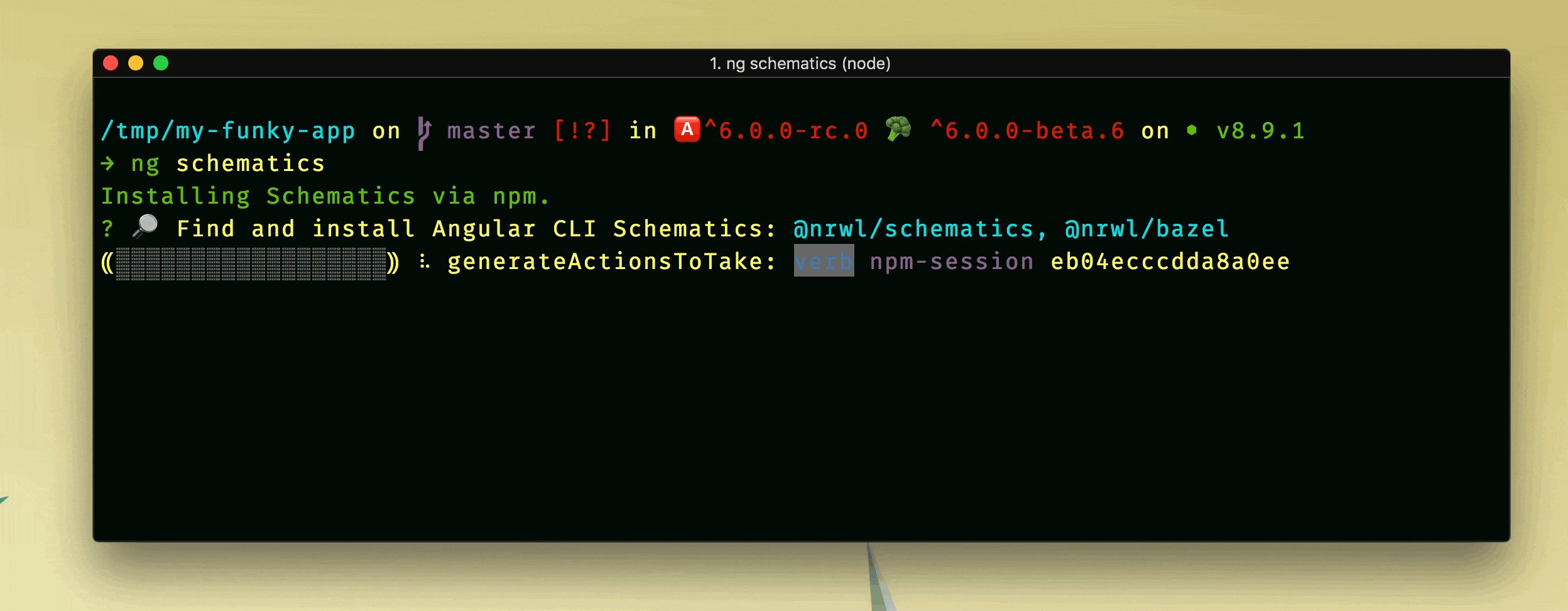
Et Voila!!

@ManekiNekko





Interactive prompts in schematics!
TypeScript v3
Node.js v10
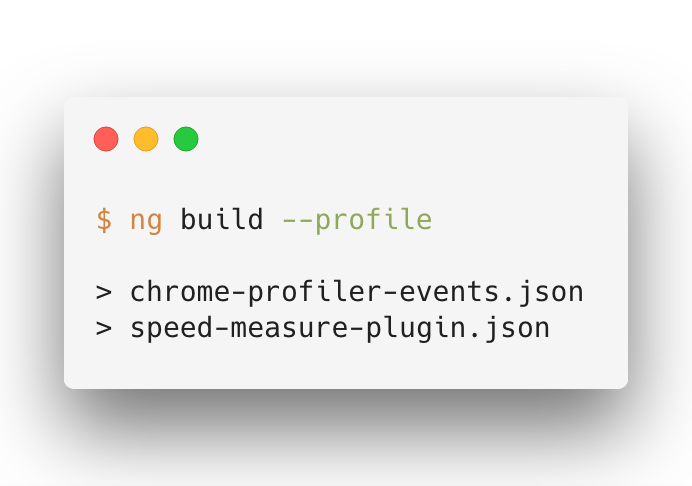
Build Profiling (--profile)
@ManekiNekko
@angular/cli v7.x

@ManekiNekko
Build Profiling (--profile)

New Architect api...

@ManekiNekko
Architect is the Angular Tooling system to develop and interact with Builders and external tools, which can perform common tasks: Linting, Building...

New Architect api...

@ManekiNekko
Functional-reactive–composition

New Architect api...

@ManekiNekko

tooling api
builders api
architect api
lint, build... xyz
cli, gui... xyz
New Architect api...

@ManekiNekko


build telemetry...
@ManekiNekko

send build information to remote analytics platform for debugging purpose.
⚠️ fully opt-in.

differential serving...

@ManekiNekko
reduce the payload size for all modern browsers.
still support legacy browser and google crawler.

differential serving...

@ManekiNekko


angular.io/cli
Bazel:
Build it harder
Make it lighter
Do it faster
Makes us stronger
@ManekiNekko
{fast, correct} choose two.
bazel: A modern build and test system.
tl;dr;
Benefits of Bazel
incremental
deterministic
Hermetic
@ManekiNekko
composable
industrial grade
polyglot
universal
Android, C & C++, C#, D, Docker, Go, Groovy, Kotlin, iOS, Java, JavaScript, Jsonnet, Objective, OCaml, C, Proto Buffers, Python, Rust, Sass, Scala, Shell, TypeScript, etc...
@ManekiNekko
built with

@ManekiNekko
@ManekiNekko
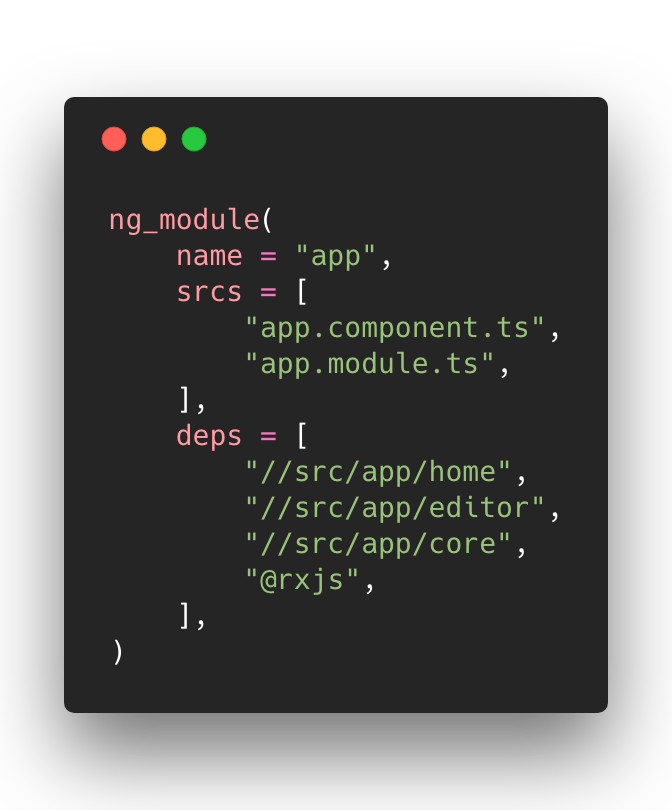
@angular/core/**/*.{ts,js}



ng_module(), ts_library(), ng_package()
./bundles/core.umd.js
bazel rules
Angular Bazel Rules
ts_web_test_suite, ts_devserver, rollup_bundle...


@ManekiNekko
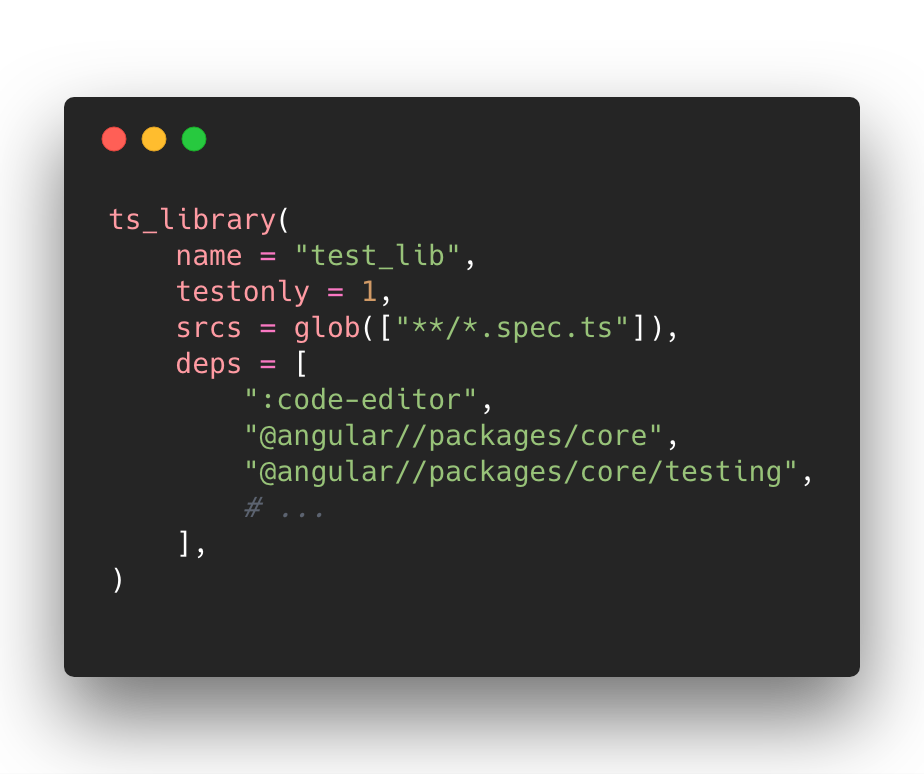
ts_library()

bazel actions
typescript compiler
tsc
compilation
compilation action
@ManekiNekko
bazel actions
action
@ManekiNekko
bazel actions
compilation
compilation
compilation
test
package
artifact
@ManekiNekko
bazel's cache
sha1
sha1
sha1
sha1
sha1
sha1
@ManekiNekko
bazel's cache
sha1
sha1
sha1
sha1
sha1
sha1
@ManekiNekko
bazel's cache
sha1
sha1
sha1
sha1
sha1
sha1
@ManekiNekko
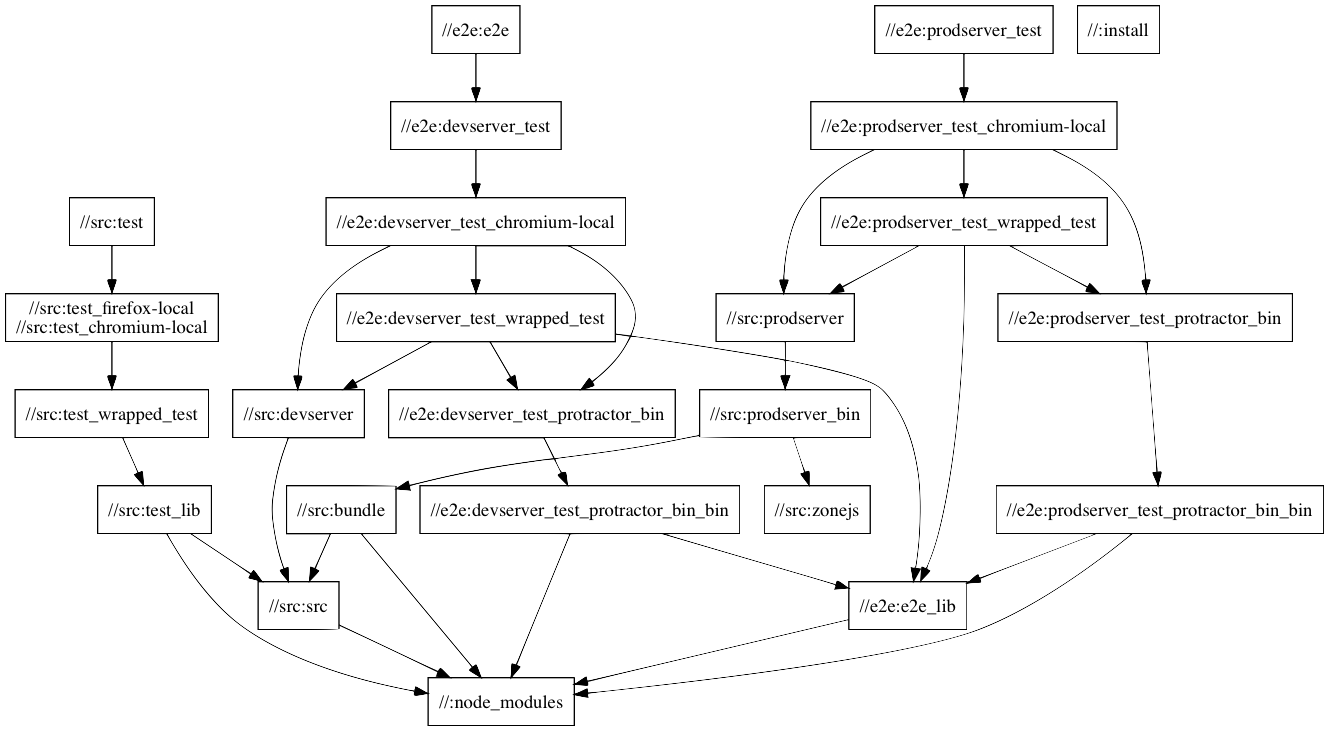
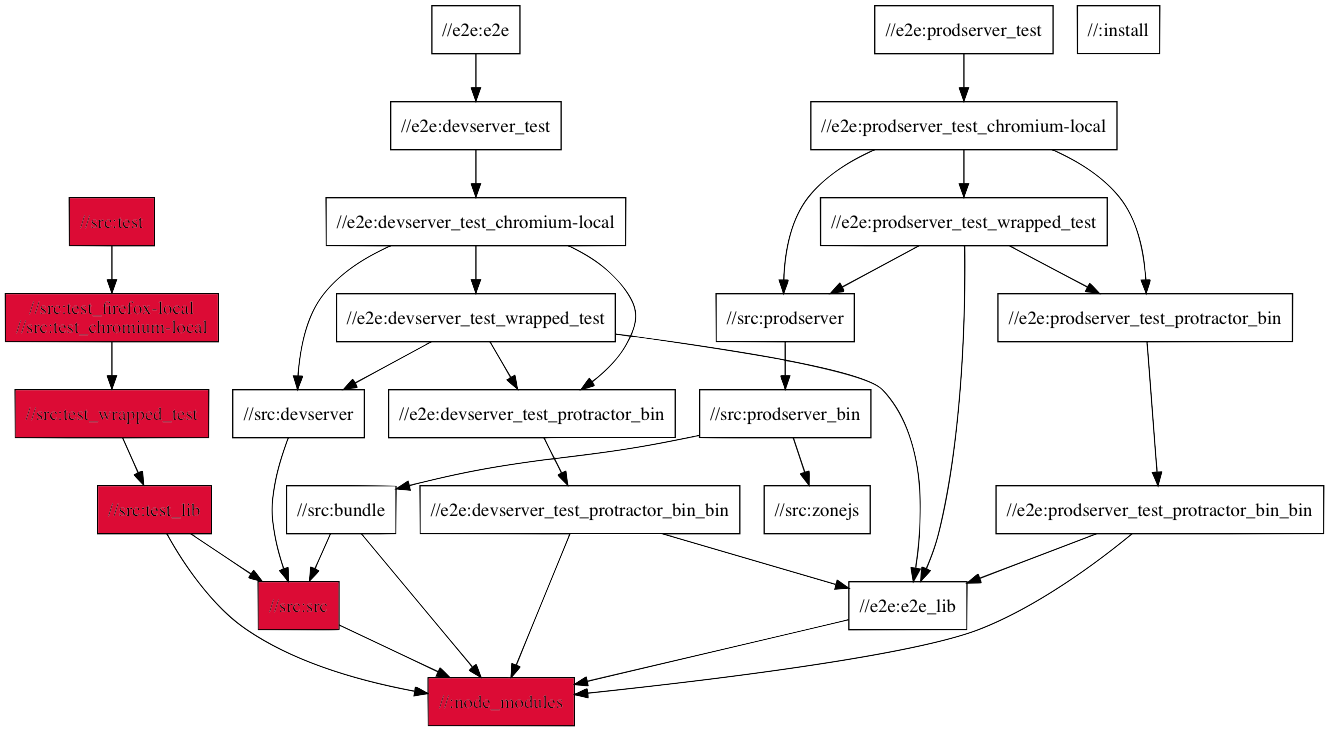
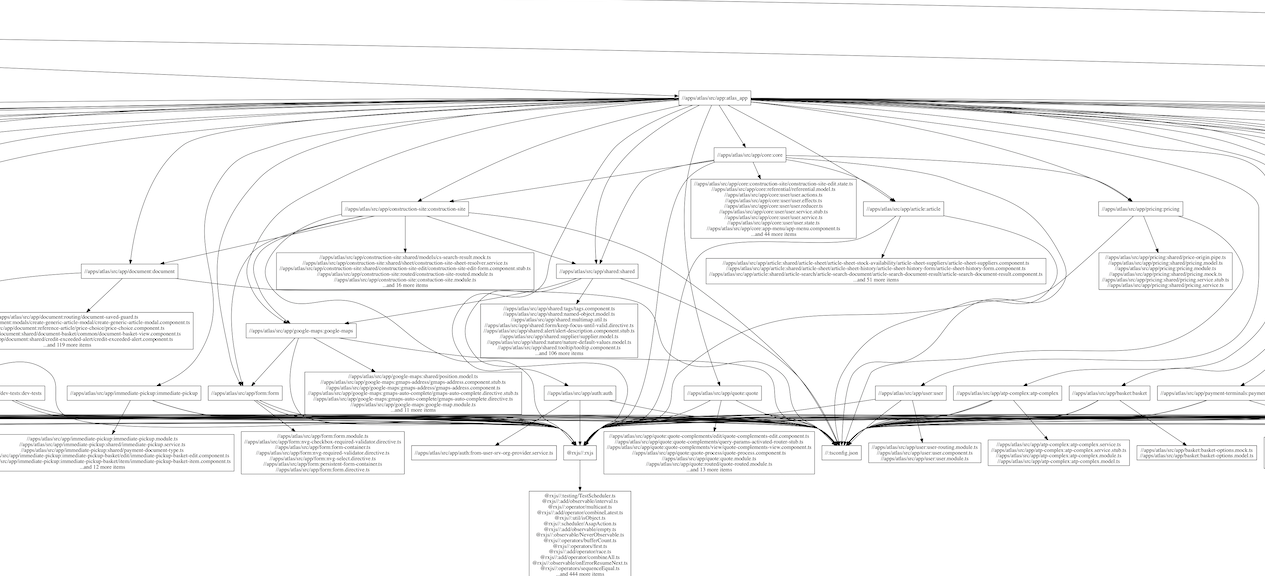
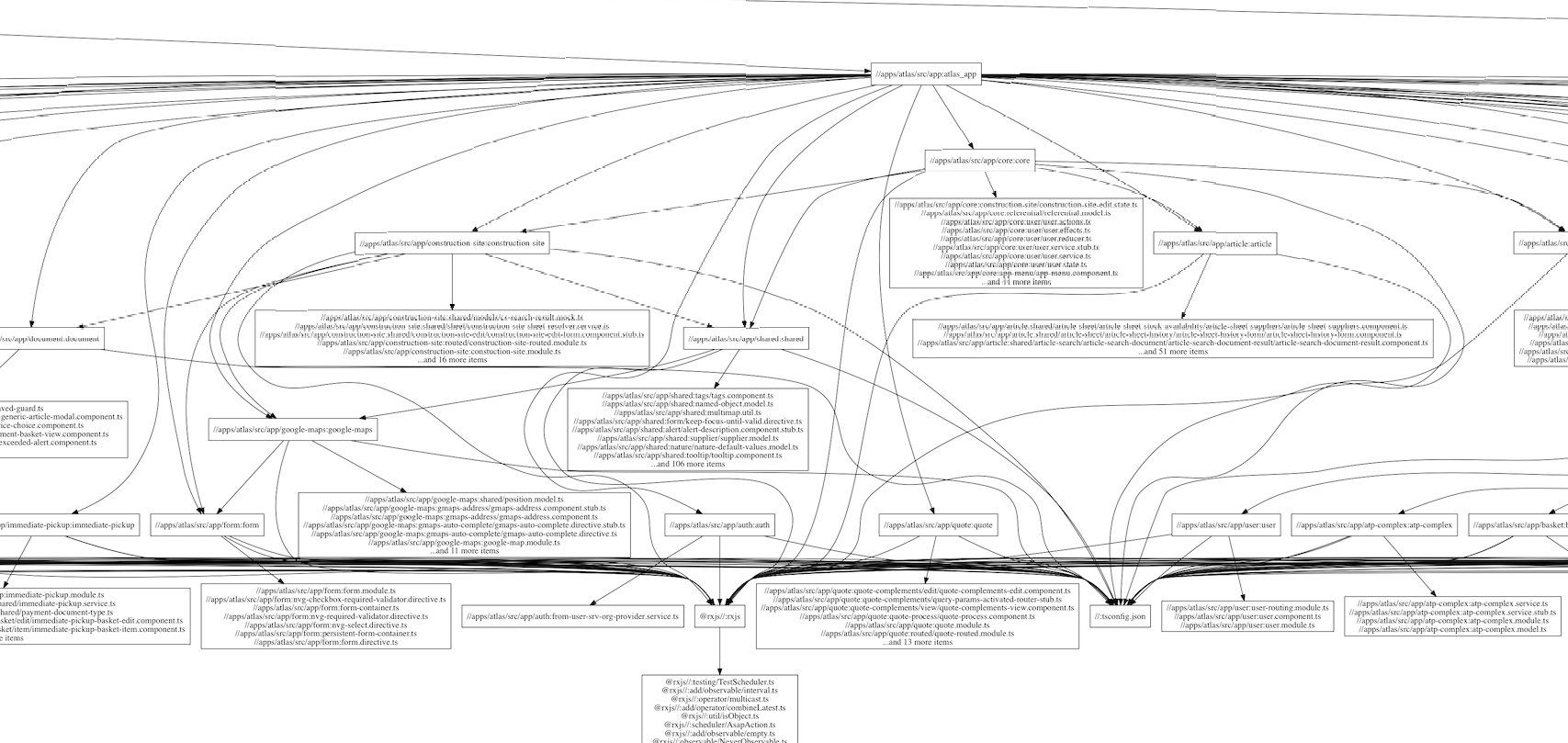
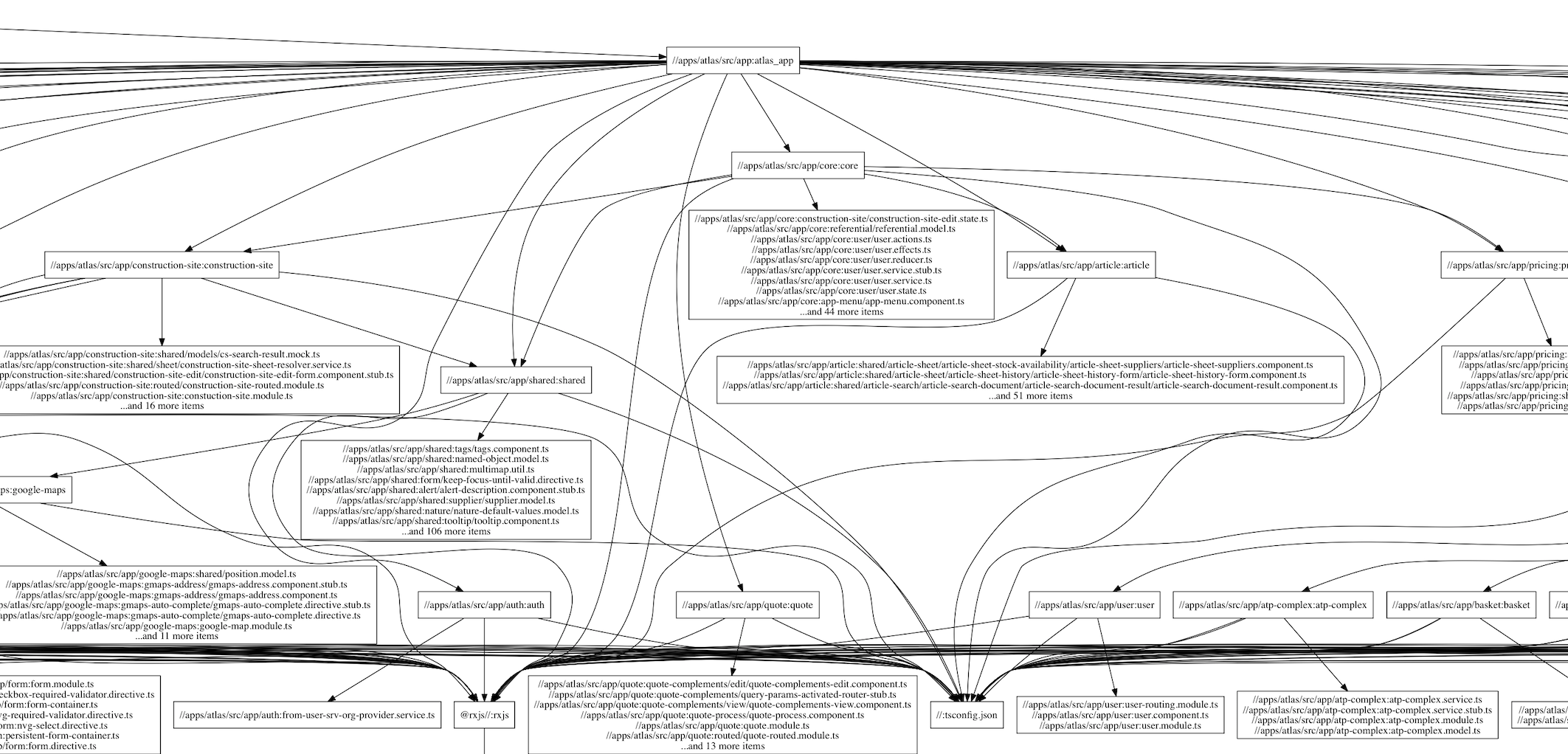
bazel's build graph
code
code
code
code
code
code
code
code
code
code
code
code
@ManekiNekko
bazel's build graph
code
code
code
code
code
code
code
code
code
code
code
code
@ManekiNekko
bazel's build graph
code
code
code
code
code
code
code
code
code
code
code
code
@ManekiNekko
bazel's parallel build
code
code
code
code
code
code
code
code
code
code
code
code
local cache and execution
@ManekiNekko

code







local bazel's cache
local bazel execution
Remote cache and execution
@ManekiNekko

code







remote bazel's cache


















remote bazel execution
dynamic bazel execution


@ManekiNekko



Real "Entreprise-y" Application
USE the Angular CLI

@ManekiNekko


Read more...
@ManekiNekko
Component Dev. Kit:

UI Components Building Blocks

@ManekiNekko


standardized behaviors
don't reinvent the wheel
improve accessibility

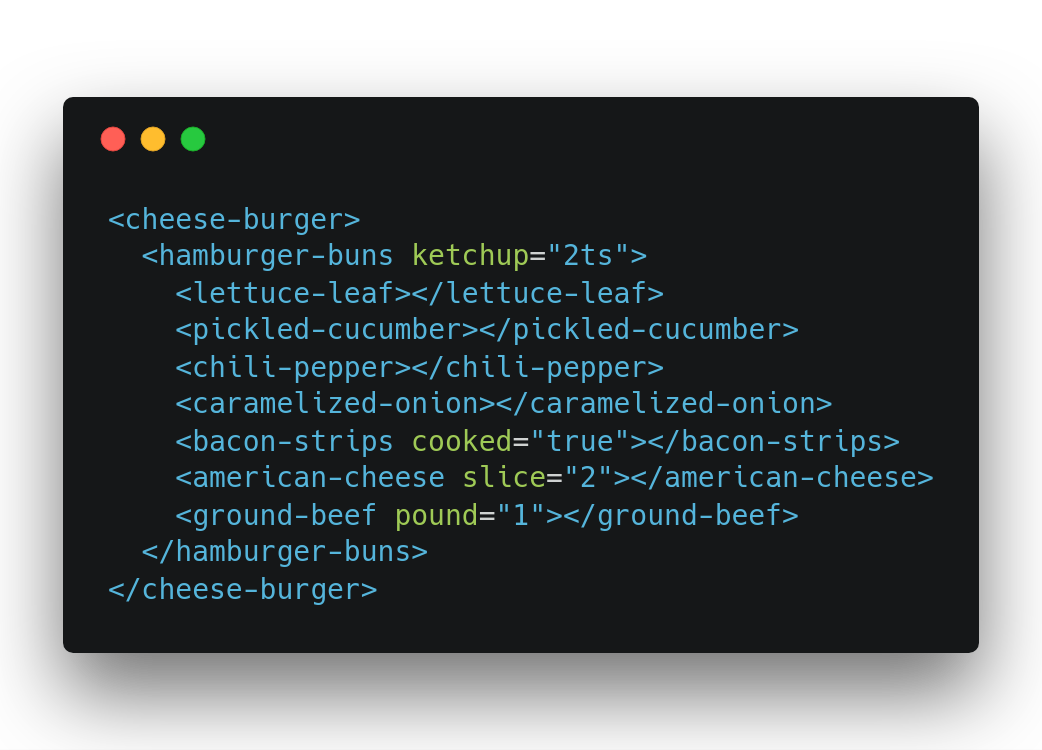
components dev kit

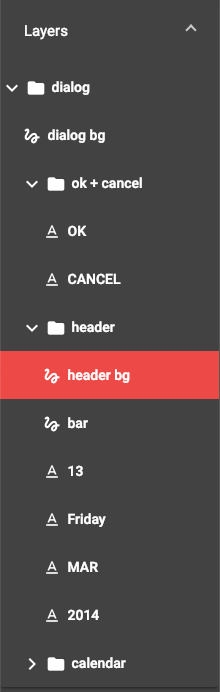
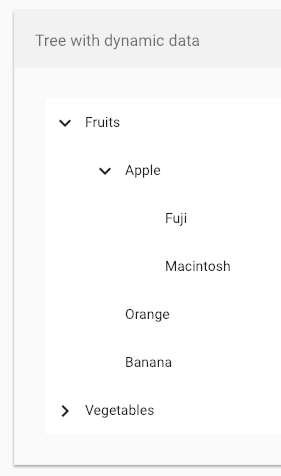
components dev kit: example tree


CdkTreeModule
// html
<cdk-tree>
<cdk-tree-node></cdk-tree-node>
<cdk-tree-node></cdk-tree-node>
<cdk-tree-node></cdk-tree-node>
</cdk-tree>
// css
cdk-tree-node {
background-color: #404040;
}MatTreeModule
<mat-tree>
<mat-tree-node></mat-tree-node>
<mat-tree-node></mat-tree-node>
<mat-tree-node></mat-tree-node>
</mat-tree>
Material Design 2018-2019 Refresh
Angular Elements:
Angular as Custom Elements
@ManekiNekko

HTML Templates
HTML Imports
Shadow DOM
Custom Elements
Part of the Web Components specifications

@ManekiNekko
Angular Elements: Standards-Based CE
Angular
Component
Custom
Element
➠

@ManekiNekko
Can you spot the Angular Element? *

* You can't

Angular
Component
Custom
Element
Angular Elements: Self Bootstrapping

@ManekiNekko
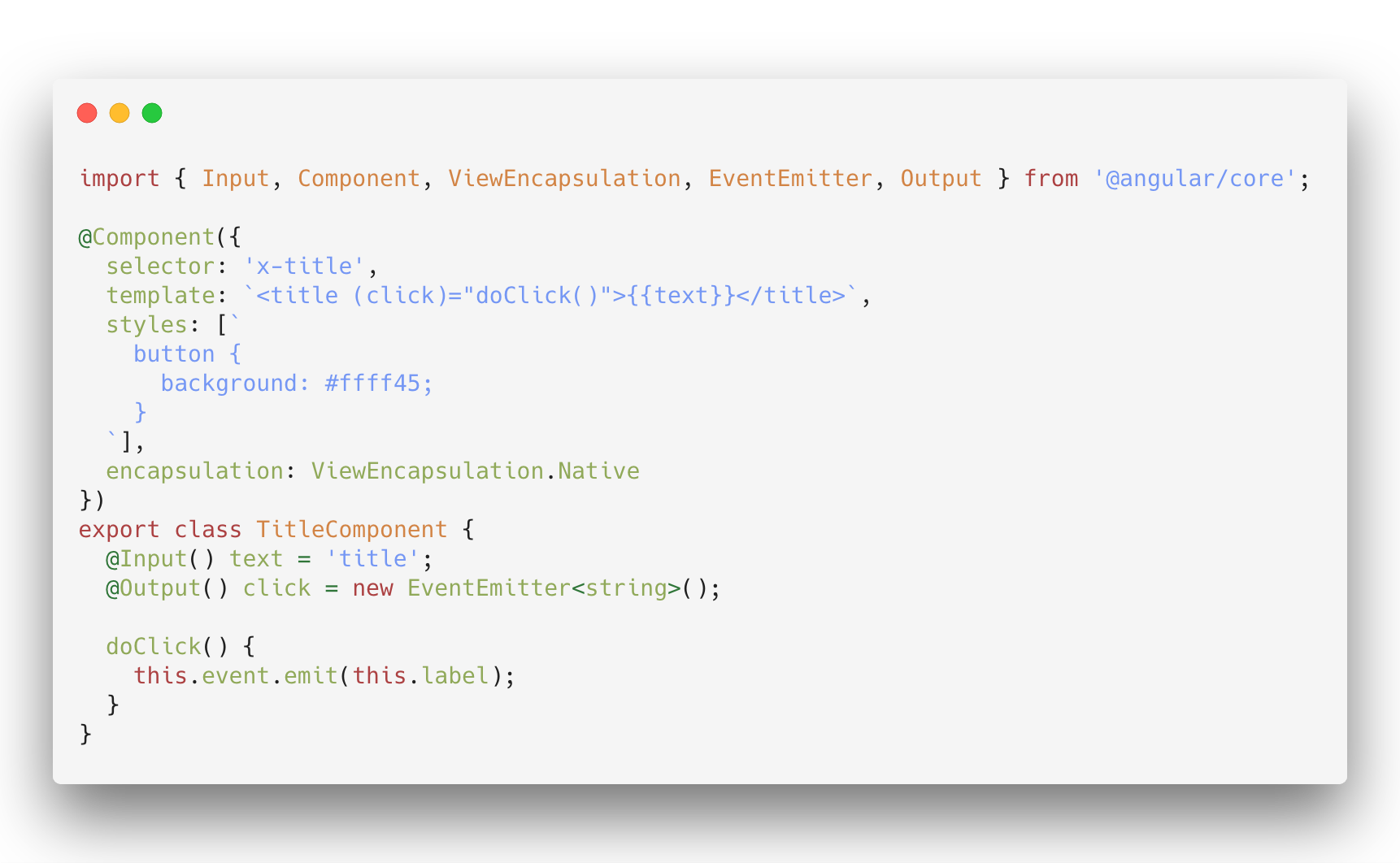
CReating a custom elements

@ManekiNekko

CReating a custom elements

@ManekiNekko

Registering Components as Custom Elements

@ManekiNekko

Use in angular.io
Stable Release
Works Everywhere
Available Now
Status & Roadmap
✓
✓
✓
✓
@ManekiNekko

Ivy:
Angular's new Renderer
@ManekiNekko


Goals & Benefits

Smaller Size
Simpler Stack Traces
Faster Compilation
Non-Breaking Changes!!!!!!
@ManekiNekko

import {
Component
} from '@angular/core';
@Component({
selector: 'app-root',
template: `
<h1>{{ title }}</h1>
`
})
export class AppComponent {
title = 'ivy';
}import * as tslib_1 from "tslib";
import { Component } from '@angular/core';
import * as i0 from "@angular/core";
var AppComponent = /** @class */ (function () {
function AppComponent() {
this.title = 'ivy';
}
AppComponent.ngComponentDef = i0.ɵdefineComponent({
type: AppComponent,
selectors: [["app-root"]],
factory: function AppComponent_Factory(t) {
return new (t || AppComponent)();
},
consts: 2,
vars: 1,
template: function AppComponent_Template(rf, ctx) {
if (rf & 1) {
i0.ɵelementStart(0, "h1");
i0.ɵtext(1);
i0.ɵelementEnd();
} if (rf & 2) {
i0.ɵtextBinding(1, i0.ɵinterpolation1("", ctx.title, ""));
}
}, encapsulation: 2
});
AppComponent = tslib_1.__decorate([
Component({
selector: 'app-root',
template: "\n\t<h1>{{ title }}</h1> \n "
})
], AppComponent);
return AppComponent;
}());
export { AppComponent };Smaller Size: New Instruction Set

@ManekiNekko

Smaller Size: Tree Shakeable Features

Template Syntax
Dependency Injection
Content Projection
Structural Directives
Lifecycle Hooks
Pipes
Queries
Listeners
@ManekiNekko


36kb
7.3kb
2.7kb
Ivy minified
Ivy compressed
Today (compressed – no zone.js)
10kb
Initial target
Smaller Size 🎉

future!!!
Faster Compilation

INCREMENTALITY
thanks to
LOCALITY
@ManekiNekko

Non-Breaking Changes






+600 apps
@ManekiNekko

Roadmap

IVy Runtime (CD & rendering)
IVy Template Compiler (HTML to code)
Internal Validation (by Google teams)
Expected to be available in...
opt-in in v8
✓
✓
@ManekiNekko
default in v9

Faster Builds with Bazel




tooling
UX Components with CDK
Angular Components as CE
Faster Compiler


@ManekiNekko
Angular Future
Smaller,
Angular Future
Smaller,
Faster,
Faster,
Easier
Easier



+ + +
Here is an initiative/idea...
a platform where developers can share code recipes for vue, angular and react.
Let's work hand in hand and build a better web.


@manekinekko
slides.com/wassimchegham
