Angular Material 2

Reward your app with
high-quality UI
in minutes
Maxim Salnikov

@webmaxru
-
Google Developer Expert in Angular
-
AngularJS Oslo Meetup organizer
-
ngVikings Conference organizer
Products from the future
UI Engineer at ForgeRock

Google Experts are a global network of experienced product strategists, designers, developers and marketing professionals actively supporting developers, startups and companies changing the world through web and mobile applications.
Google Developer
Experts

How to...

Material Design



Material is the metaphor
Bold, graphic, intentional
Motion provides meaning
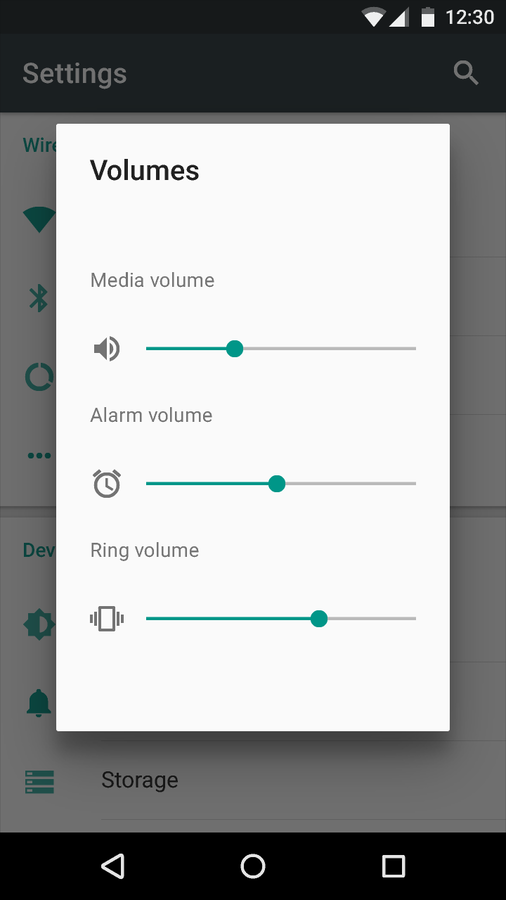
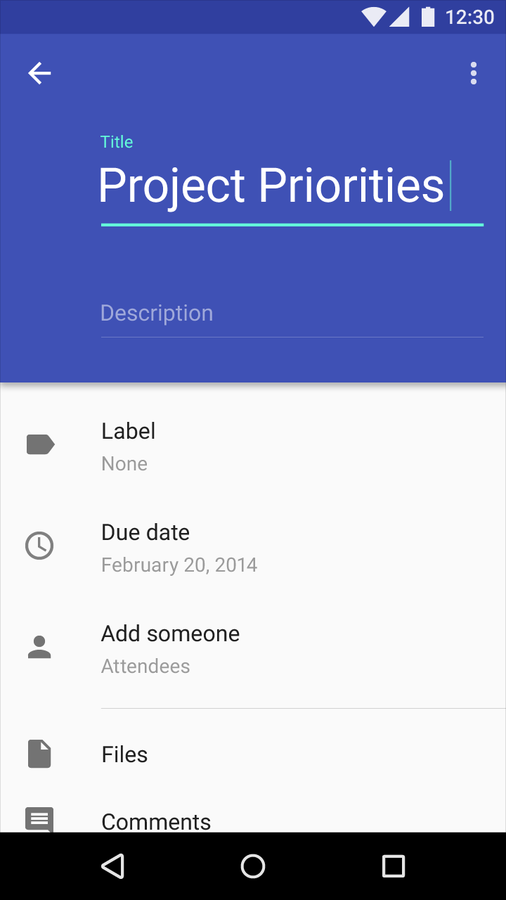
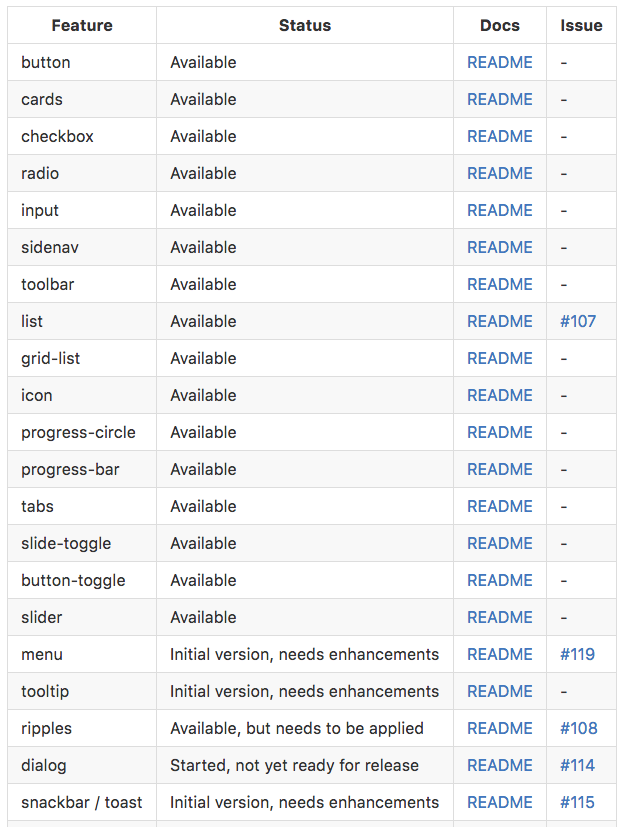
20+ Components



Visual Language



Implementations

Material UI
Materialize
Material Design Lite

Angular 2
A complete application development
frameworkplatform







Angular 2

The Shiny Parts
The Pale Parts
2 years of development
Not backwards compatible
Bre
a
king
ch
ange
s
Performance
Ahead of Time compilation
Change detection
Server-side rendering
Web Workers
More awesomeness
Flexibility
Scalability
Reusability
Convenience
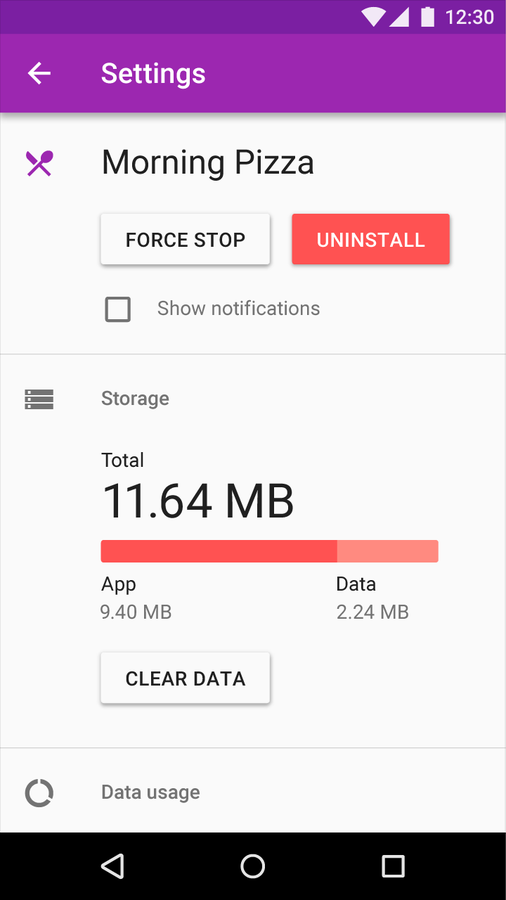
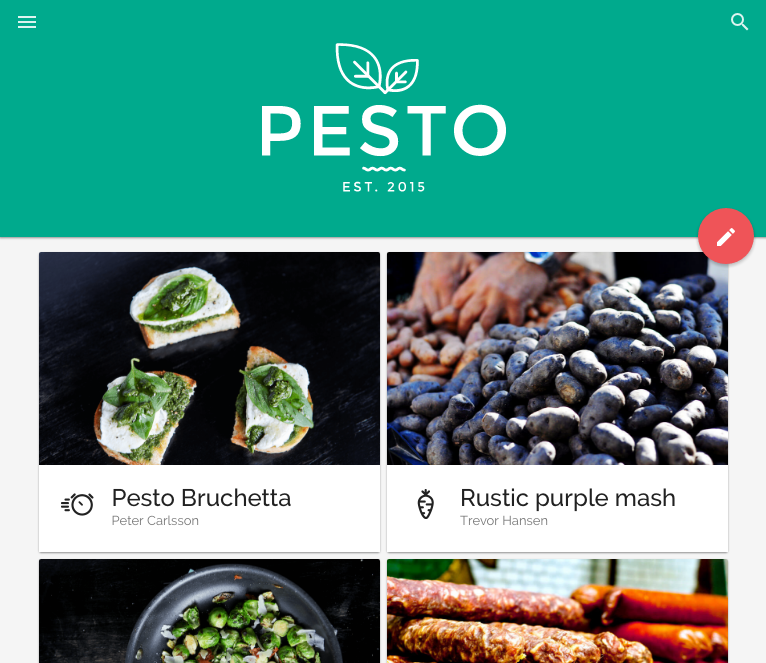
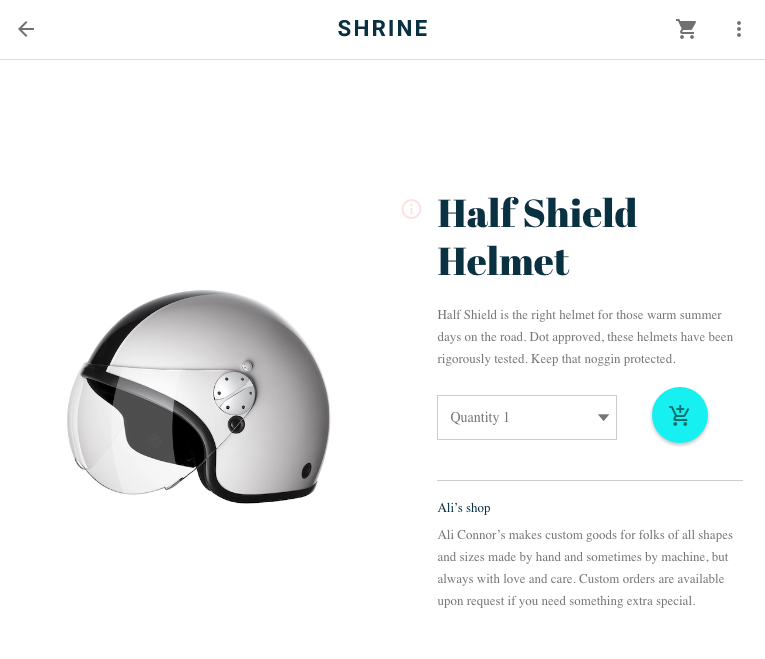
Angular Material
A set of high-quality UI components
Internationalized and accessible
Performant
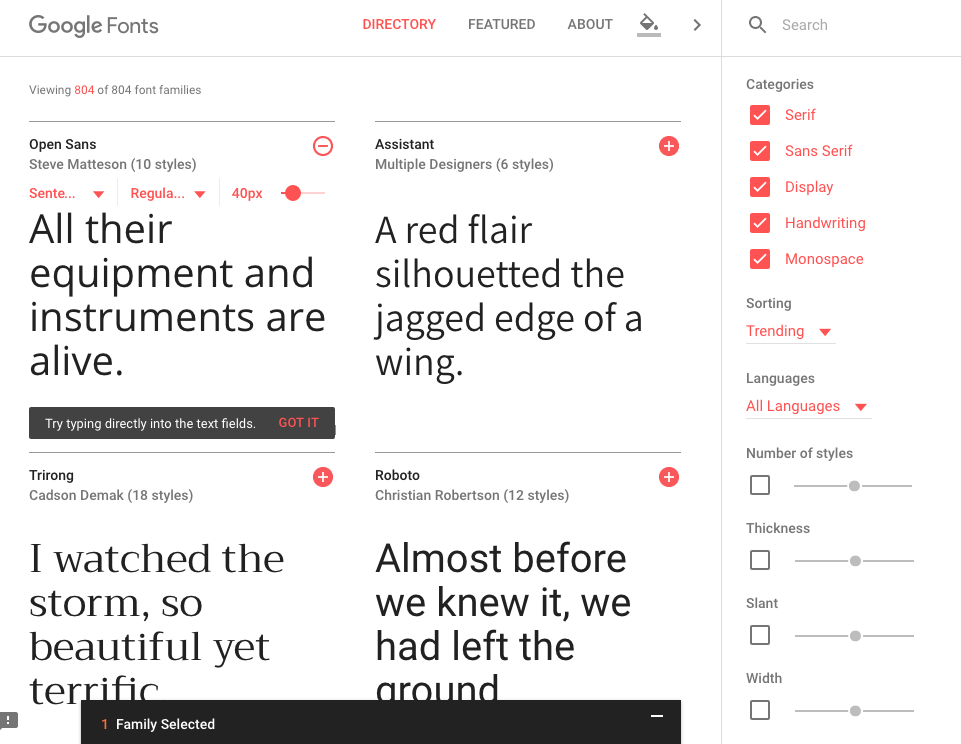
Customizable
Well-documented
Cross-platform
Angular Material 2

α.10

Why to use?
Quick UI bootsrapping
Check the best practices
Essential choice for "materialized" apps
Foundation for UI libs
Upcoming features
More components
Better testing
API docs / Guides
Common UI / Component toolkit
New features /
Better testing

Unit
E2E
Performance
Screenshots
Accessibility
New features /
Common UI toolkit
Overlays
Gestures
Responsive
Accessibility
More cool
things
Accessibility
A product is accessible when all people – regardless of ability – can navigate it, understand it, and use it successfully. Products should aim to be accessible to the widest possible audience.
WAI-ARIA

ARIA Roles
main
article
banner
...
ARIA States and Properties
aria-hidden
aria-invalid
aria-disabled
aria-valuemin
...
Resources
Today's demo
Angular Material 2
Coding fun
Thank you!
@webmaxru
Maxim Salnikov
Cheatsheet
ng new angularmaterial2-guide-socalcodecamp
ng serve
ng generate class session
npm install --save @angular/material
npm install --save hammerjs
ng g service session
ng g component session-list
ng g component session-detail