Angular Material

Reward your app with
high-quality UI
in minutes

Maxim Salnikov
Maxim Salnikov

@webmaxru
-
Google Developer Expert in Angular
-
Mobile Oslo / Angular Oslo / PWA Oslo meetups organizer
-
ngVikings conference organizer
Products from the future
UI Engineer at ForgeRock


Material Design



Material is the metaphor
Bold, graphic, intentional
Motion provides meaning
Unified system

Guidelines
Icons

Tools

Components
Device metrics

Color tool

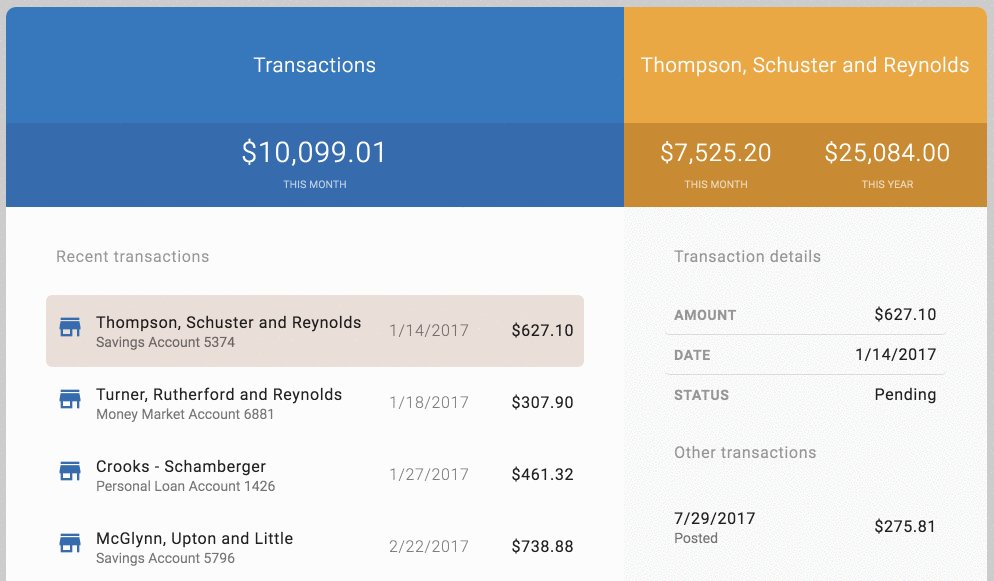
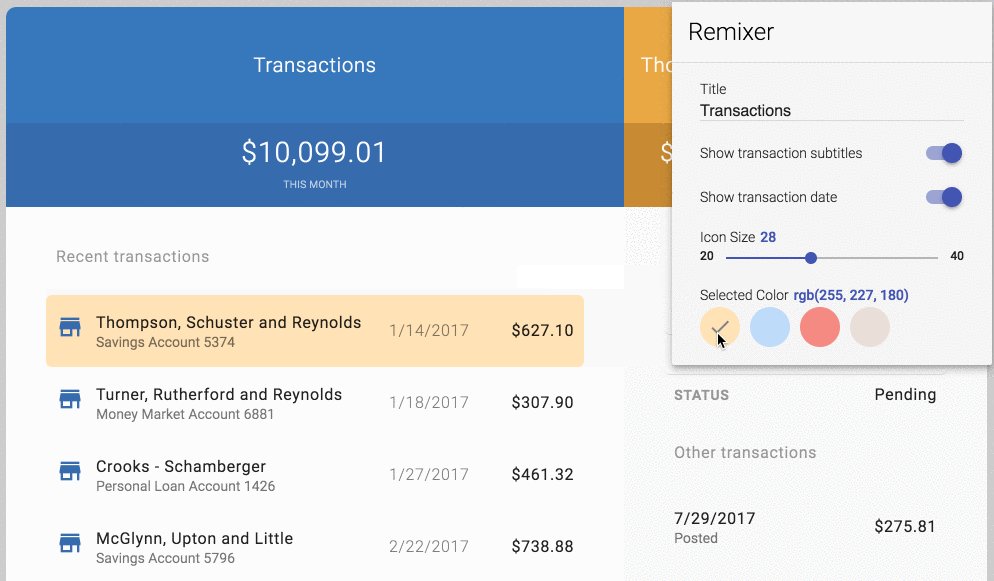
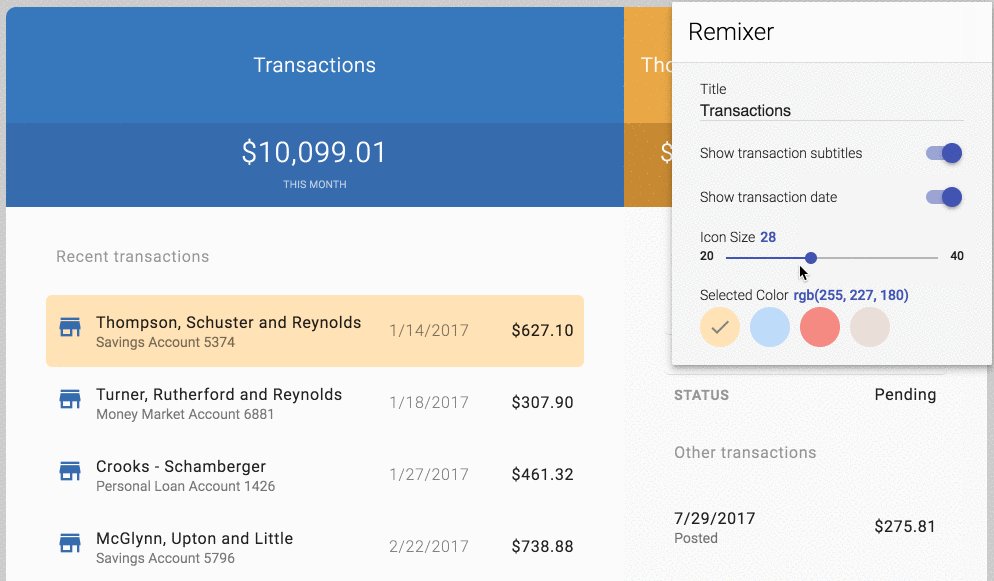
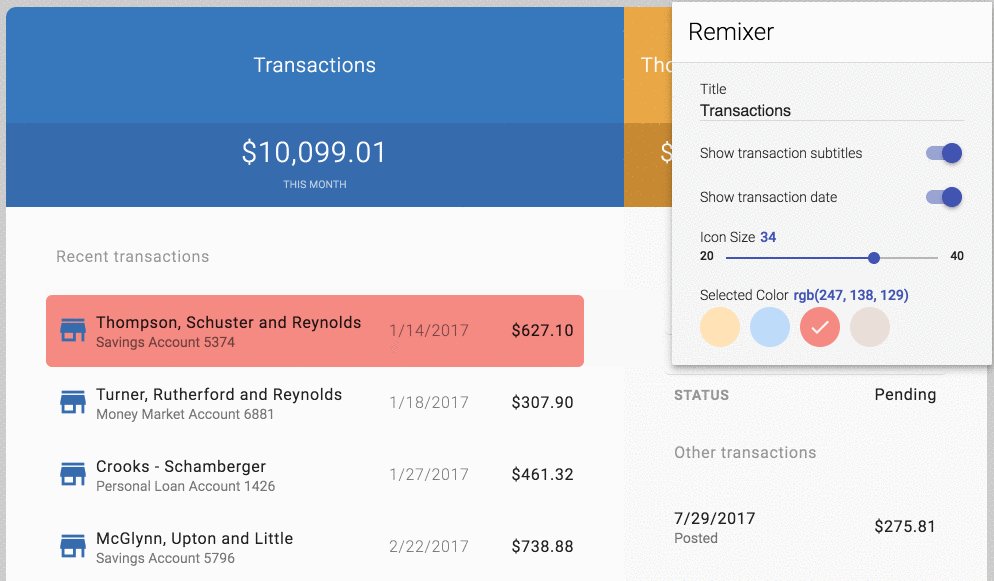
Remixer


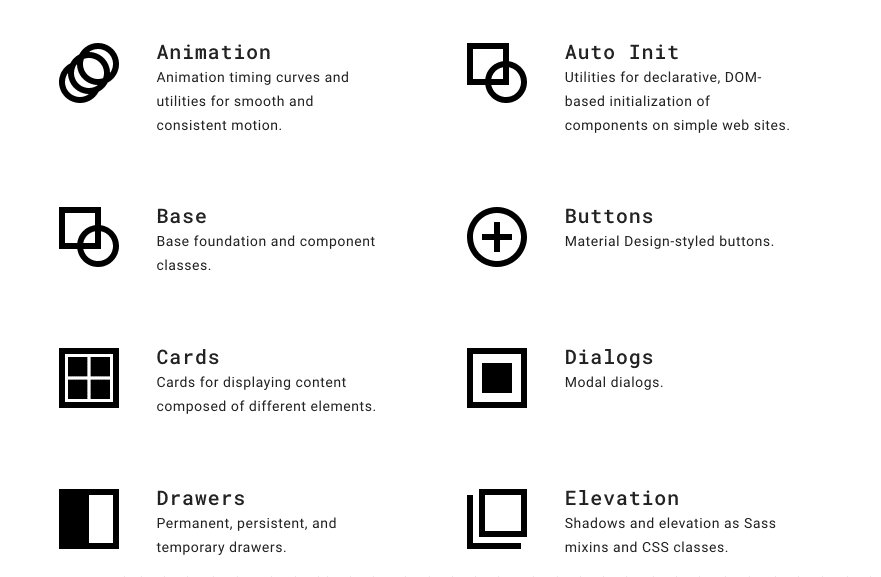
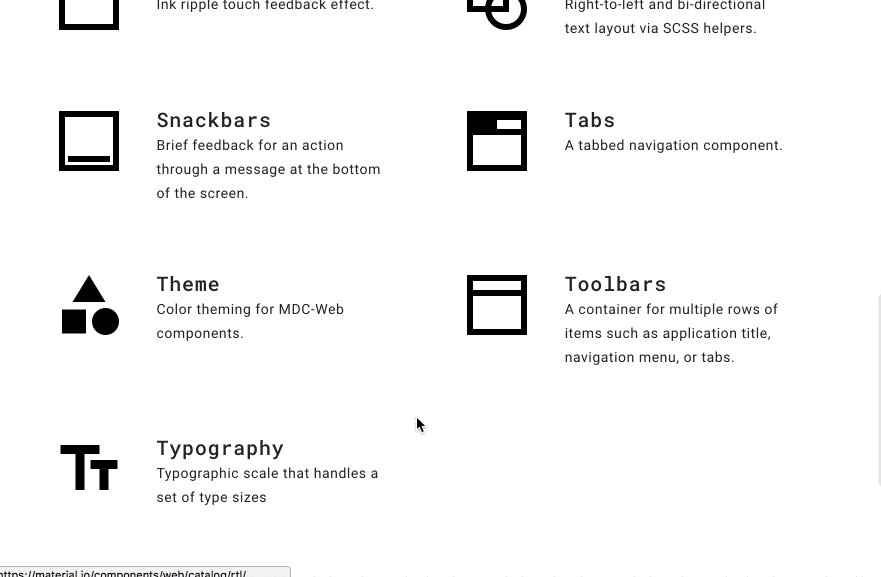
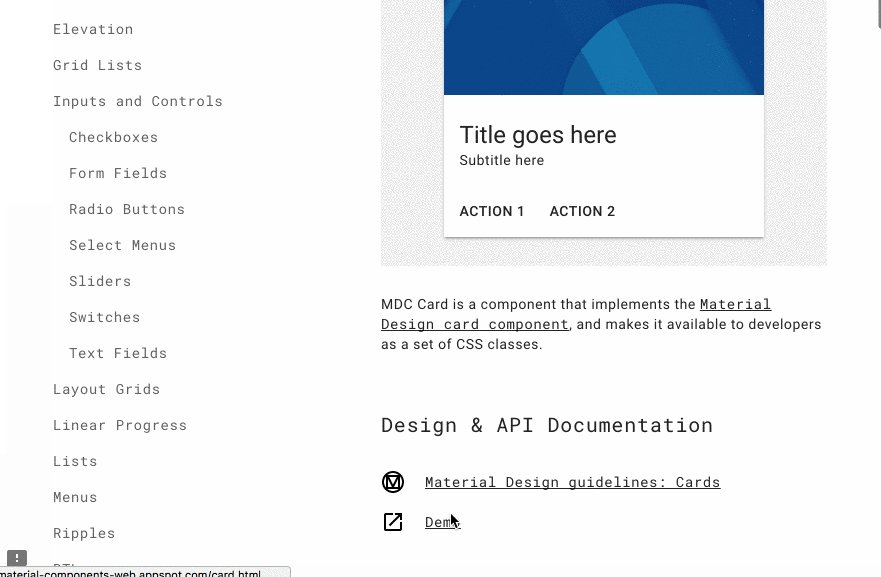
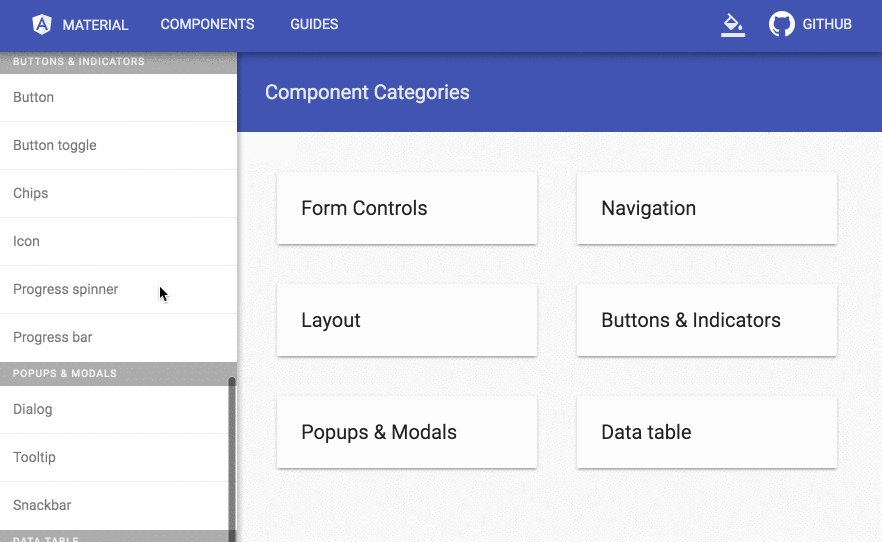
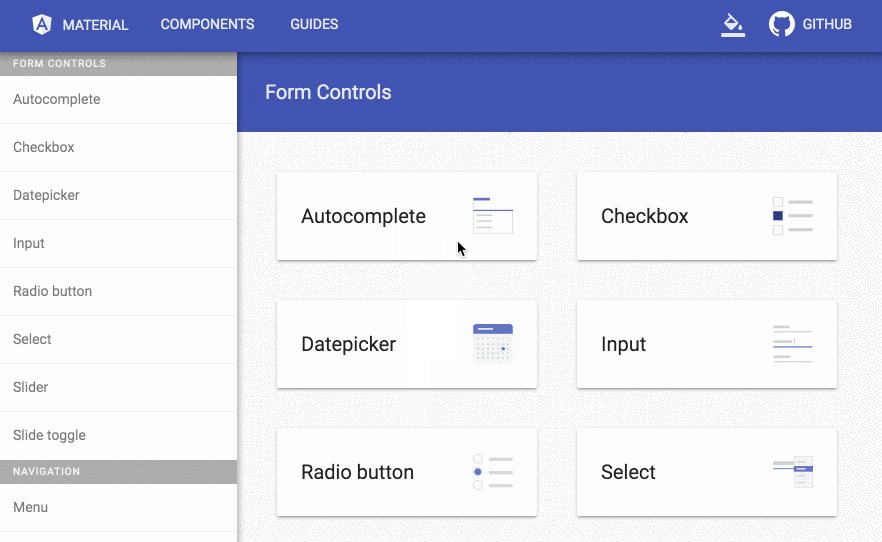
Material Components
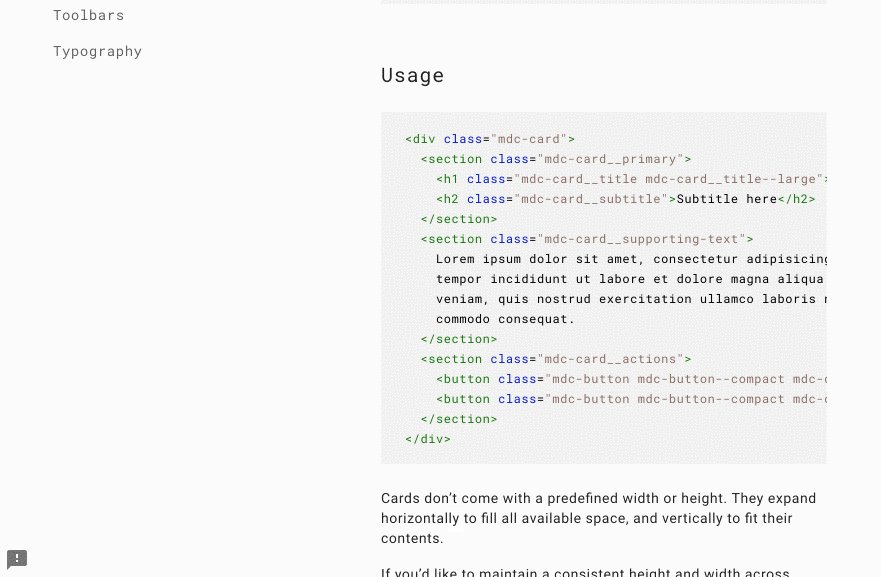
Material Components
-
Production-ready with best-in-class performance
-
Strict adherence to Material Design guidelines
-
Seamless integration with JS frameworks
More implementations

Material-UI
Materialize
MDL



React Toolbox

Vue Material
Vuetify

Angular Material
A set of high-quality UI components built with Angular and TypeScript, following the Material Design spec

beta.11
High-quality
-
Performant
-
Customizable
-
Cross-platform
-
Well-architected
-
Well-documented
-
Well-tested
-
Internationalized
-
Accessible
Why & where to use
-
Quick UI bootstrapping
-
Essential choice for "materialized" apps
-
Check the best practices

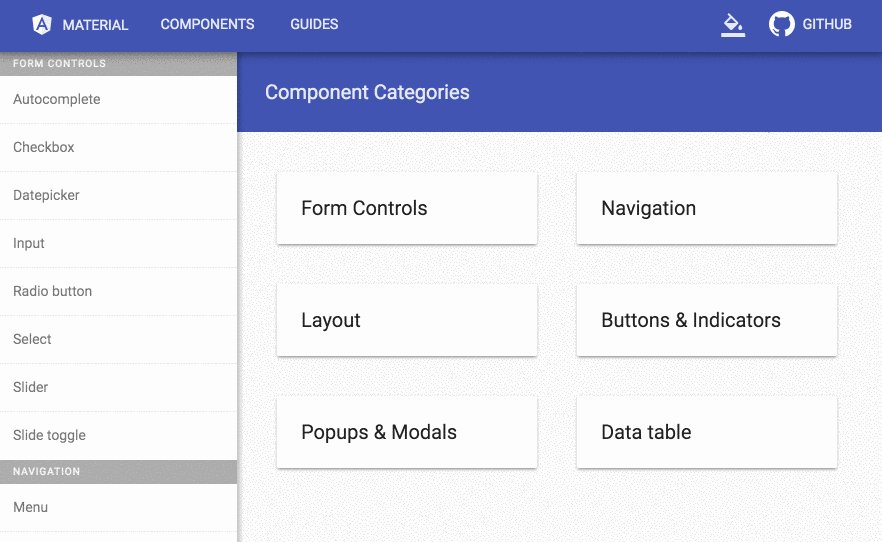
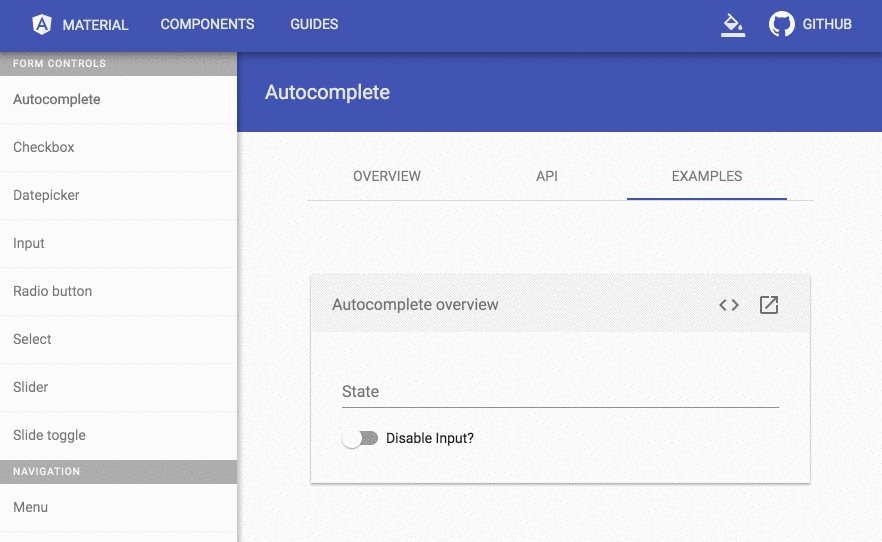
Components
And more...
-
Typography
-
Theming your custom components
-
Foundation for own UI libraries
Overlays
Gestures
Responsive
Accessibility
Unstyled
components
Component Dev Kit


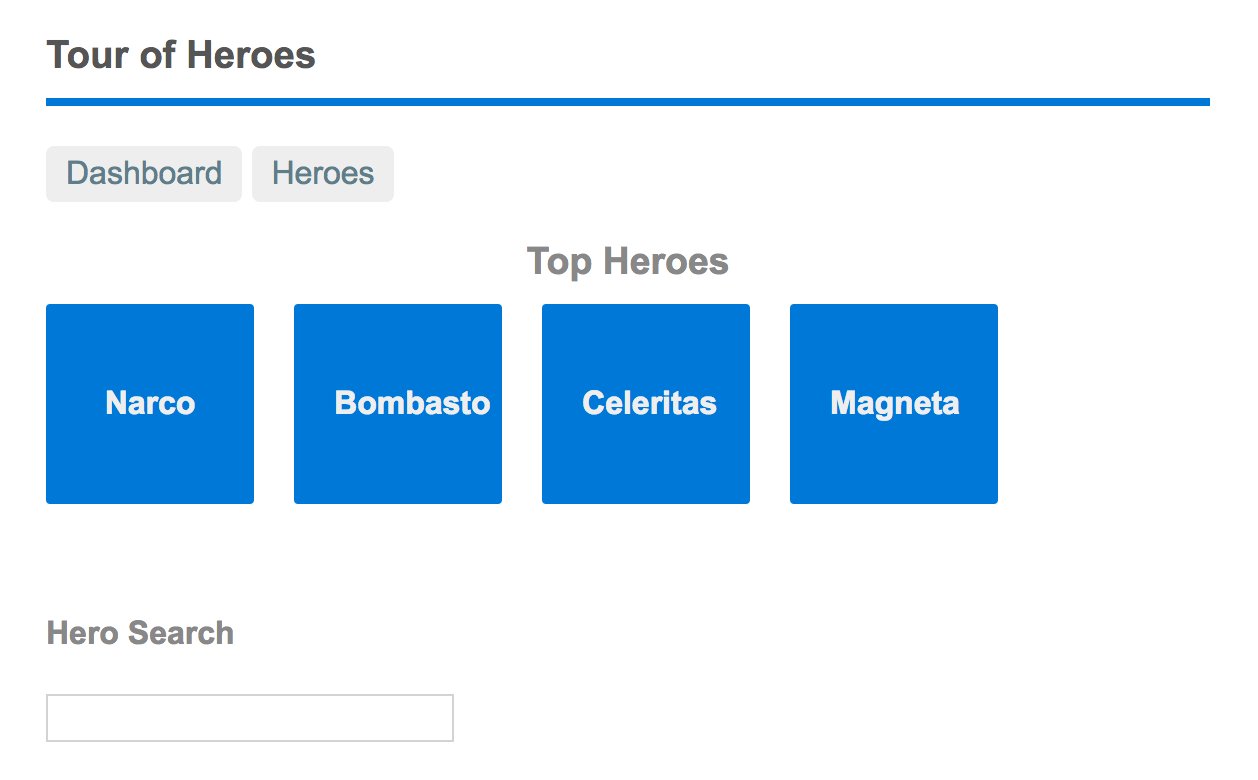
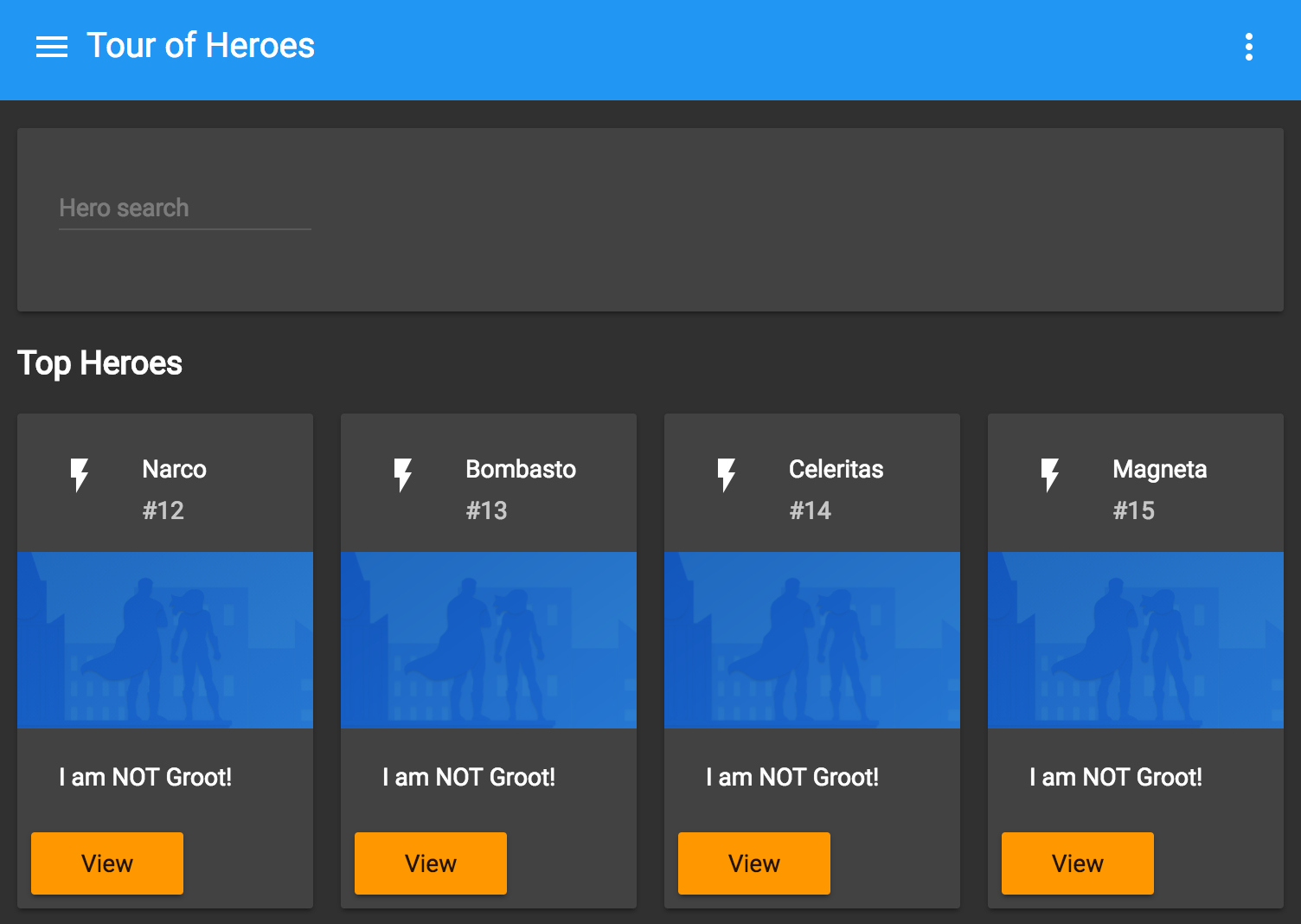
Tour of Stylish Heroes
http://bit.ly/stylish-heroes
A product is accessible when all people – regardless of ability – can navigate it, understand it, and use it successfully. Products should aim to be accessible to the widest possible audience.
Accessibility

ARIA Roles
main
article
banner
...
ARIA States and Properties
aria-hidden
aria-invalid
aria-disabled
aria-valuemin
...
WAI-ARIA
Thank you!
@webmaxru
Maxim Salnikov
