Evolving Web legacy systems with Microfrontends and Web Components
William Grasel


This is not a talk about easy answers and silver bullets
We have one of the biggest Web legacy system of Brazil
It is not something always to complain about, some decisions were better than others
We have a lot of REALLY good people working hard for generations!
But it is impossible to makes the right decision every time
Some bad decisions of the past will pile up each other over the years...
Sometimes you to calm down and understand what is going on and where do we wanna go
We wanna learn with the best practices and tools in the market
But we cannot go crazy and use all the latest hype of the moment
Or it can become yet another bad decision on our history!
Welcome to Itaú's
Digital Foundation
We don't delivery software to the company final user
Our job is to test out new technologies and understand how can they be applied
to our reality
We build tools, sdk, components to
enable and standardize
the use of new technologies
We are not the only one doing that inside Itaú, but we are a community only focusing on that
We have a big team focused on FrontEnd!
This talk is a brief of the latest things we are learning and some of the path we chose in FrontEnd Architecture
MicroFrontend: the newest and biggest hype of the moment!
What is exactly is
Microfrontend ?
🤔
- Tool?
- Lib?
- Framework?
- Hype?
Microfrontend
is more a:
😎
- Concept
- Architectural pattern
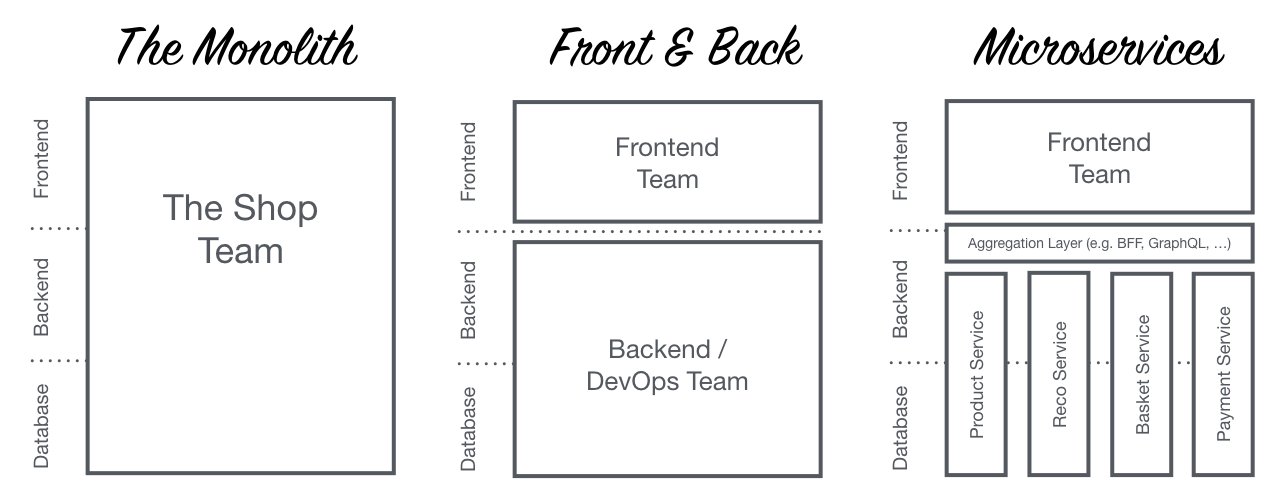
The idea seams to bring the microservices architecture to the FrontEnd world!
Simple, right?
Well, it still too vague...
But everybody is talking about it, so must be cool! Right?
Lets do some research about it!
Lets seek to the source, the origin of this term!
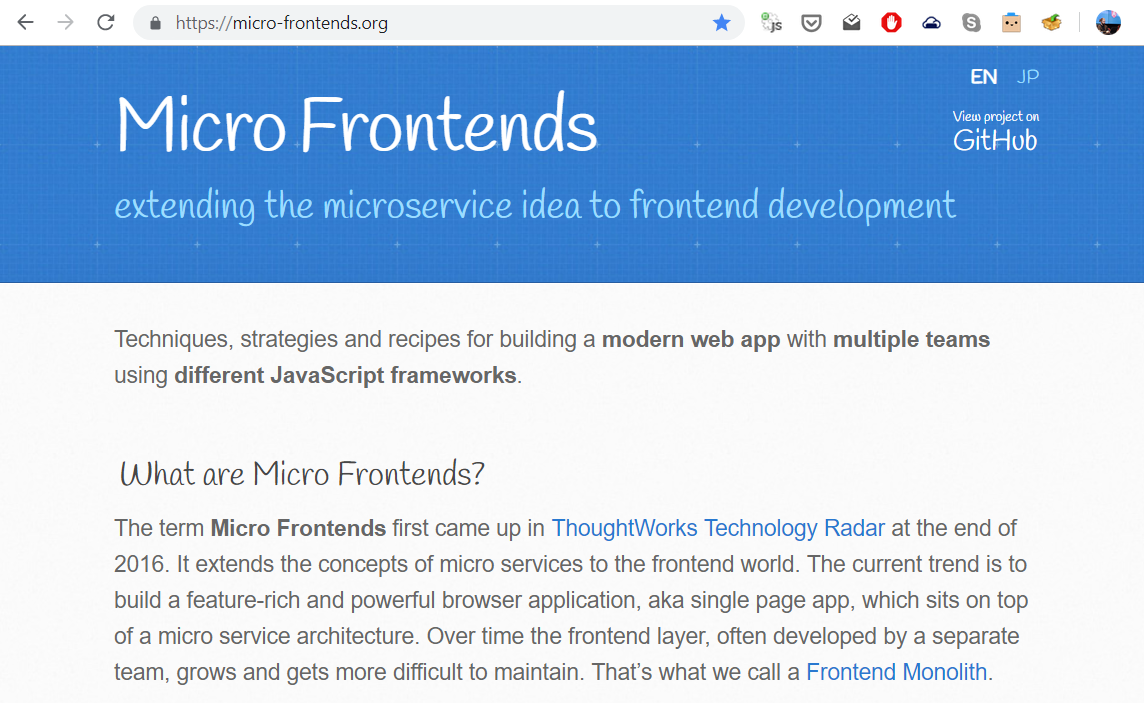
The first referencie the we cold find at the internet using Google Search Tools was...


Several others blog posts e small articles appeared after that



So, looks like it mature enough to use, right? Well...
Until this moment...
There is no Wikipedia page about it
There isn't any kind of Manifest page about it
There is no book about, no detailed information of implementation
People is using the same term to talk about totally different things
Articles and talks about it seams to disagree not only in principles, but also about how to implement it




Evolution of Web Architecture


This is the CORE idea of MicroFrontend!
That's were most people agrees on!
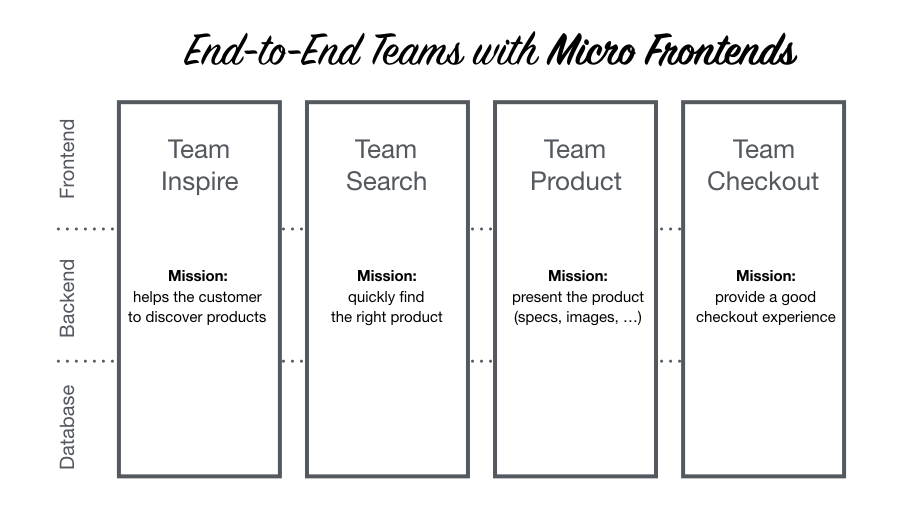
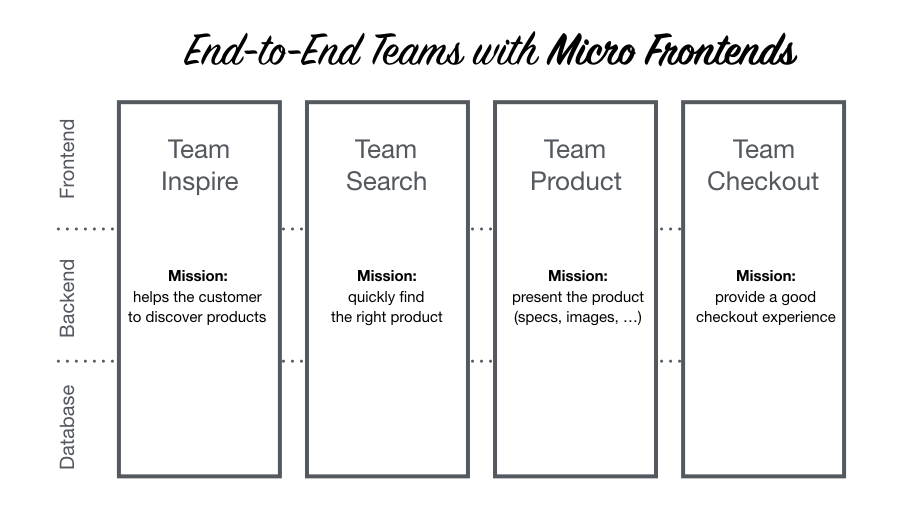
Some other secondary points:
- Autonomous teams
- Independent deployment
- Decoupled codebases
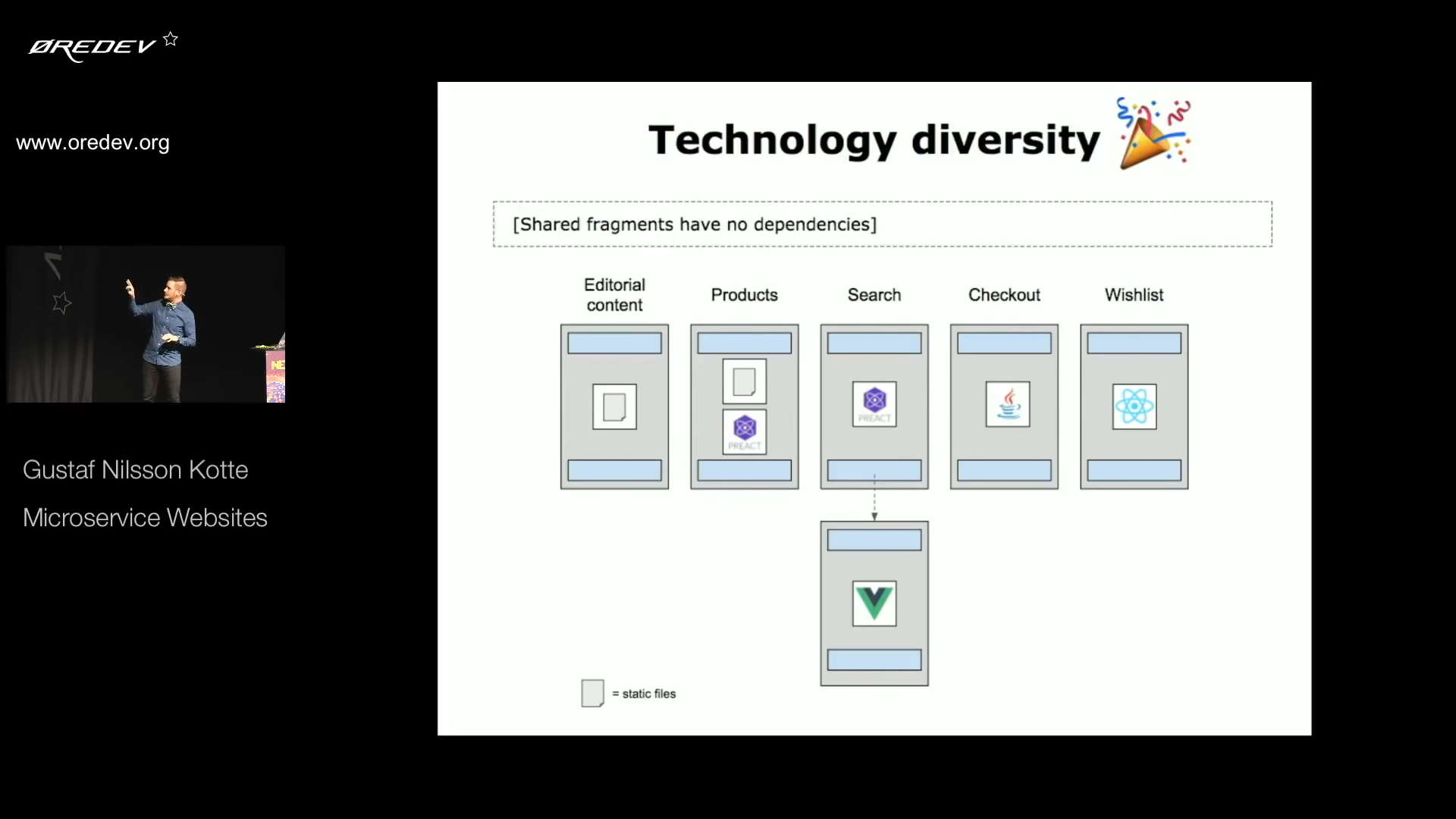
- Be Technology Agnostic

Technology Agnostic
Lets talk about
Web Performance!
In average mobile sites takes up to 15 seconds to load!
53% of users leave websites if they doesn't load in 3 seconds!
Interactive websites in less than 5 seconds have:
- 70% longer sessions
- 35% less rejection rate
- 25% more visibility in advertising
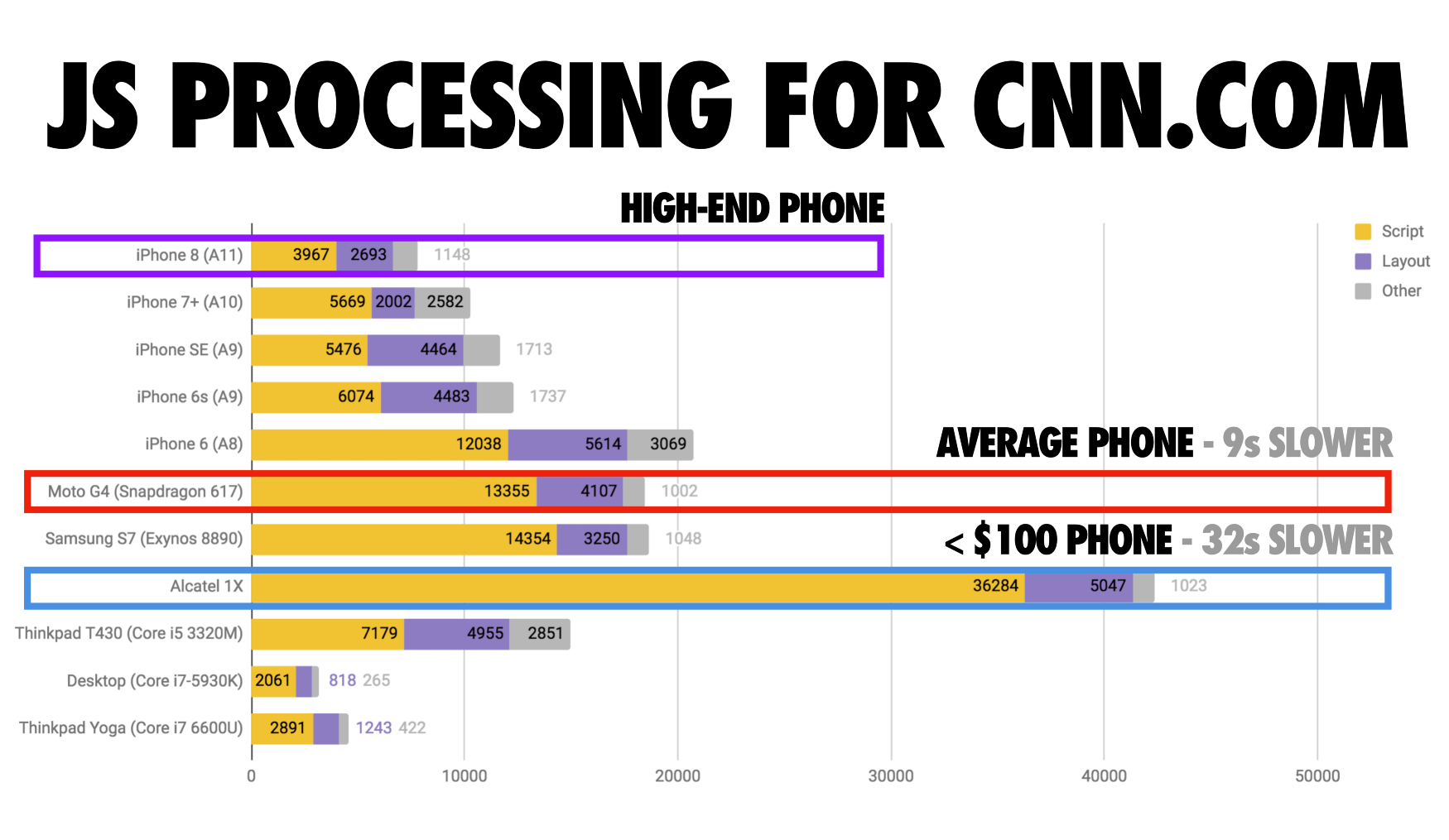
JavaScript is one of the biggest villains in Web Performance!
200kb of JPG and JS are not the same thing!

To archive the 5 seconds of interaction, 300kb of JS is the maximum acceptable for an average phone!
But we normally delivery much much more than that!

Web Performance is HARD! It is difficult to get and easy to ruin!
But it is also very important to almost any case of success on the Web!
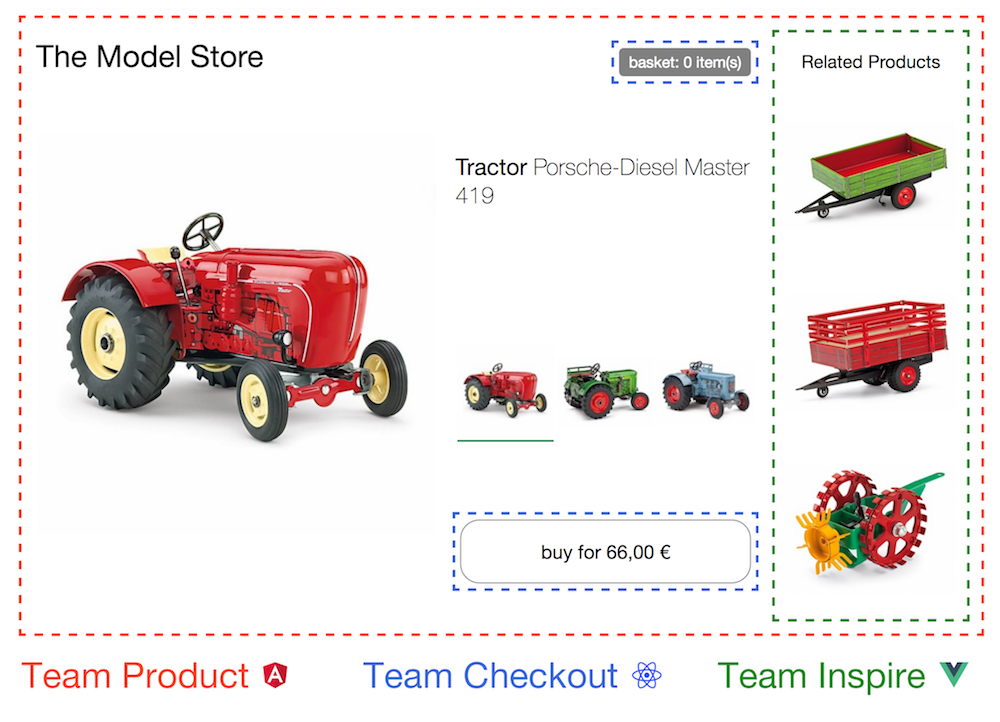
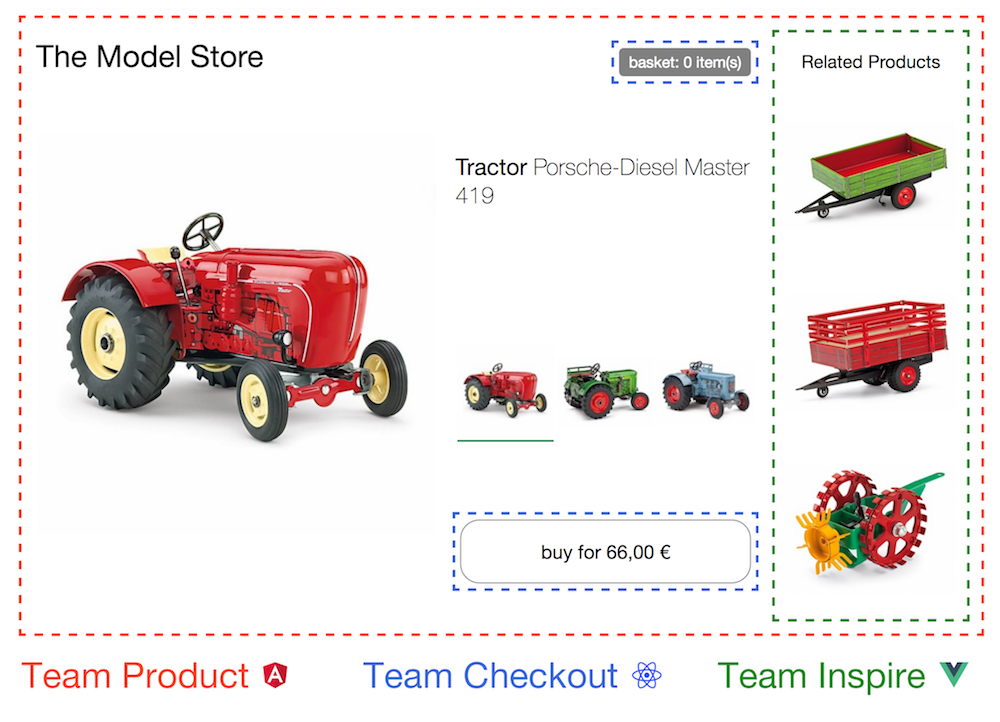
Web Performance in the context of MicroFrontend!

Do you remember that?
Each framework takes an average of ~30kb of compressed JS alone
3 frameworks at the same page will cost up to 1/3 of your 300kb
This is completely UNACCEPTABLE if care about performance!
"But I have heard that Spotify use exactly this model"
Yes, they do, but for the desktop app, where performance is not an issue
Is there any way to have technology independence without blow up performance?

MicroFrontends at IKEA
Still not optimal, performance is gonna be even harder than normal to deal...
At least it is something it is possible to deal
So, is it worth? Does it pay its price?
Do I really need this level of technology isolation?
Autonomy and Technology Isolation
What we really want is Autonomy
Philosophical question:
Do we really need total technology isolation to be autonomous?
Well, no...
Most of the companies have technologies constrains to their context
Autonomy doesn't mean freedom to use my favorite technologies regardless of context
If you want to use MicroFrontend just as an excuse so your team use the new hype framework of the week, well...
But sometimes your context DO requires Technology Isolation

We had two scenarios where Technology Isolation were necessary
First: security components and services
With the security, Technology Isolation will ALWAYS be a requirement
Second: new features on legacy that need to start RIGHT NOW
Teams really needed better tools to introduce new features at the legacy
And they needed a way to do it without broke the legacy or with other
But even in complete isolation, teams are required to use the same framework, languages and tools
WebComponents API from HTML5 were the perfect tool to glue up everything together


Angular Elements
We were not convinced that this model were the best solution to the long run
Long term MicroFrontend Architecture
We wanted autonomy, but Technology Isolation has it own problems
We wanted a better way to deal with internal and external dependencies
What is the version that Google uses of Angular?
What version of React inside Facebook?
The answer for both is: always the last one!
There is only one way to do it: Monorepo!

Almost all the big tech companies uses Monorepos!
All those companies also use MicroServices in some way
So MicroFrontend shouldn't be a problem as well
We don't intend to magically transform the whole company in a big Monorepo
But it would help to manage some new projects that may work together

What if we can reuse those MicroFrontend across different channels and apps?
We believe that Monorepo would also help with that!
Tools for scaling big Code Bases
To archive Monorepo, we can start thinking about the workspace concept

AngularCLI
Workspace
Isolated Feature Modules independent deployed and lazy loaded for one or more apps to consume!
The AngularCLI is extremely extensible and powerful!
But we would have to customize so many things to get to the point were we wanted...

Lerna is very powerful and focused on Monorepo tools!
But we would have to customize other set of items...

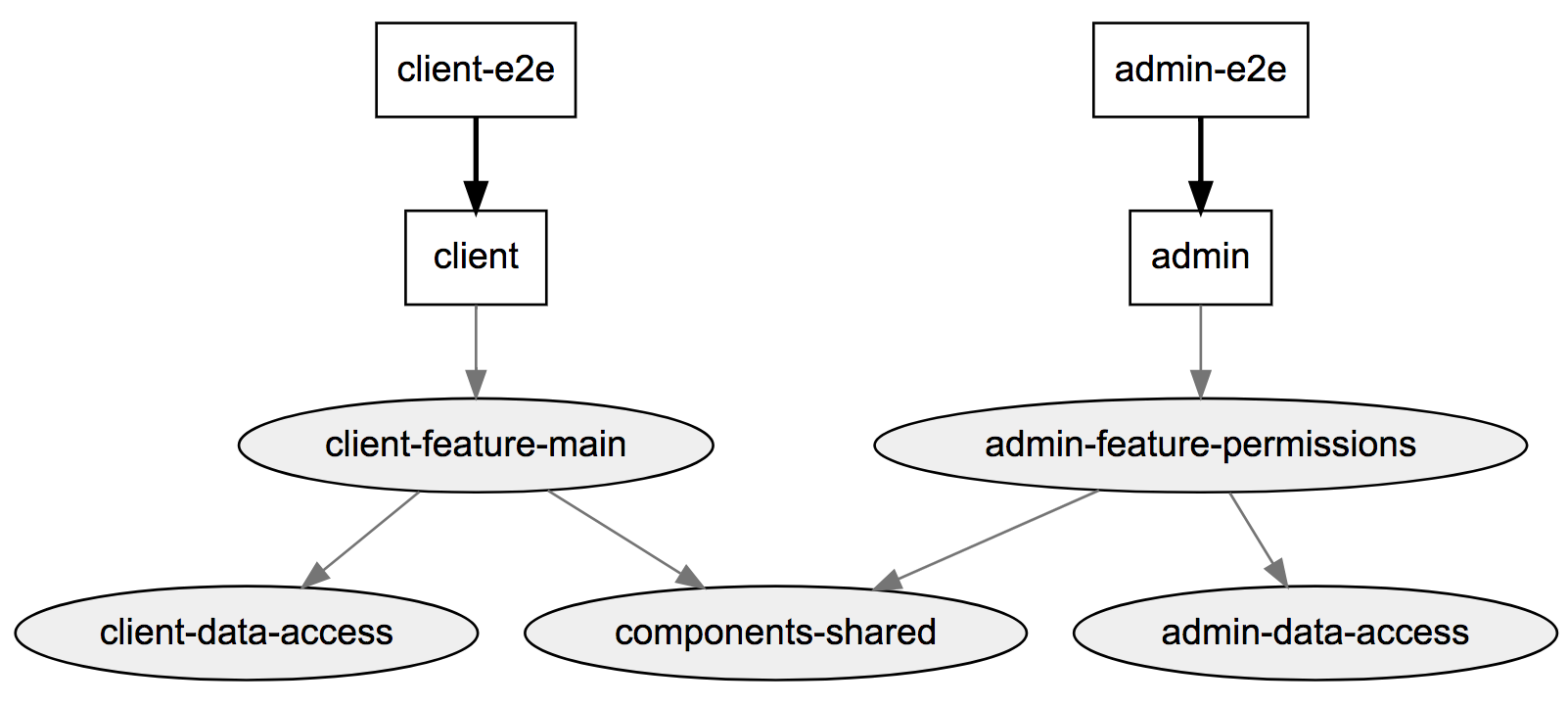
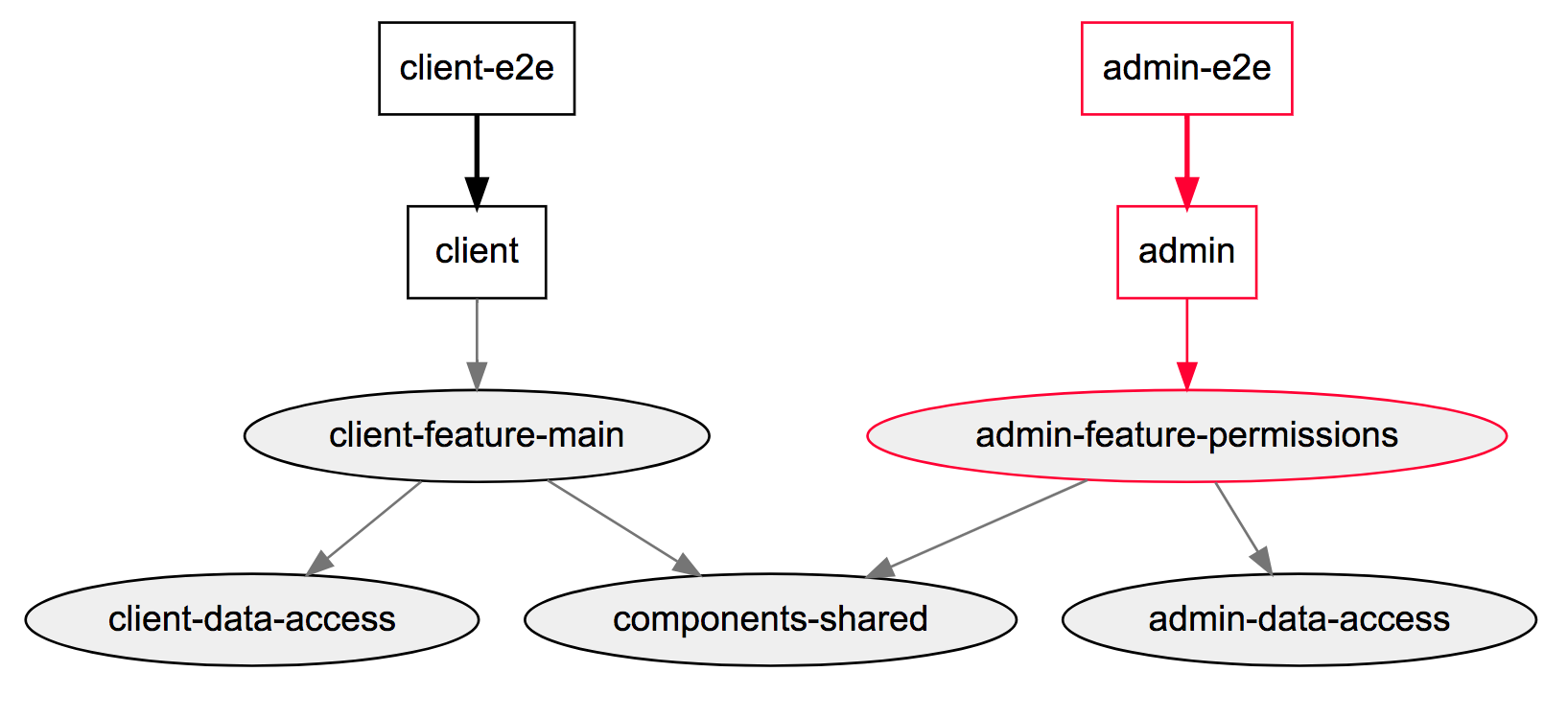
Extensible Dev Tools for Monorepos
Collections of tools built on top of the
AngularCLI
for monorepos
But it also has first-class support for many frontend and backend technologies


Simple Commands
npm run dep-graph
npm run affected:build
npm run affected:test -- --parallel
We are working right now to integrate with Nx tools
But let's talk even a little far into the future...

References
- The Cost Of JavaScript In 2018 – Addy Osmani
- Micro frontends - Technology Radar - ThoughtWorks
- Experiências utilizando Micro Frontends na IKEA
- Micro Frontends by Cam Jackson
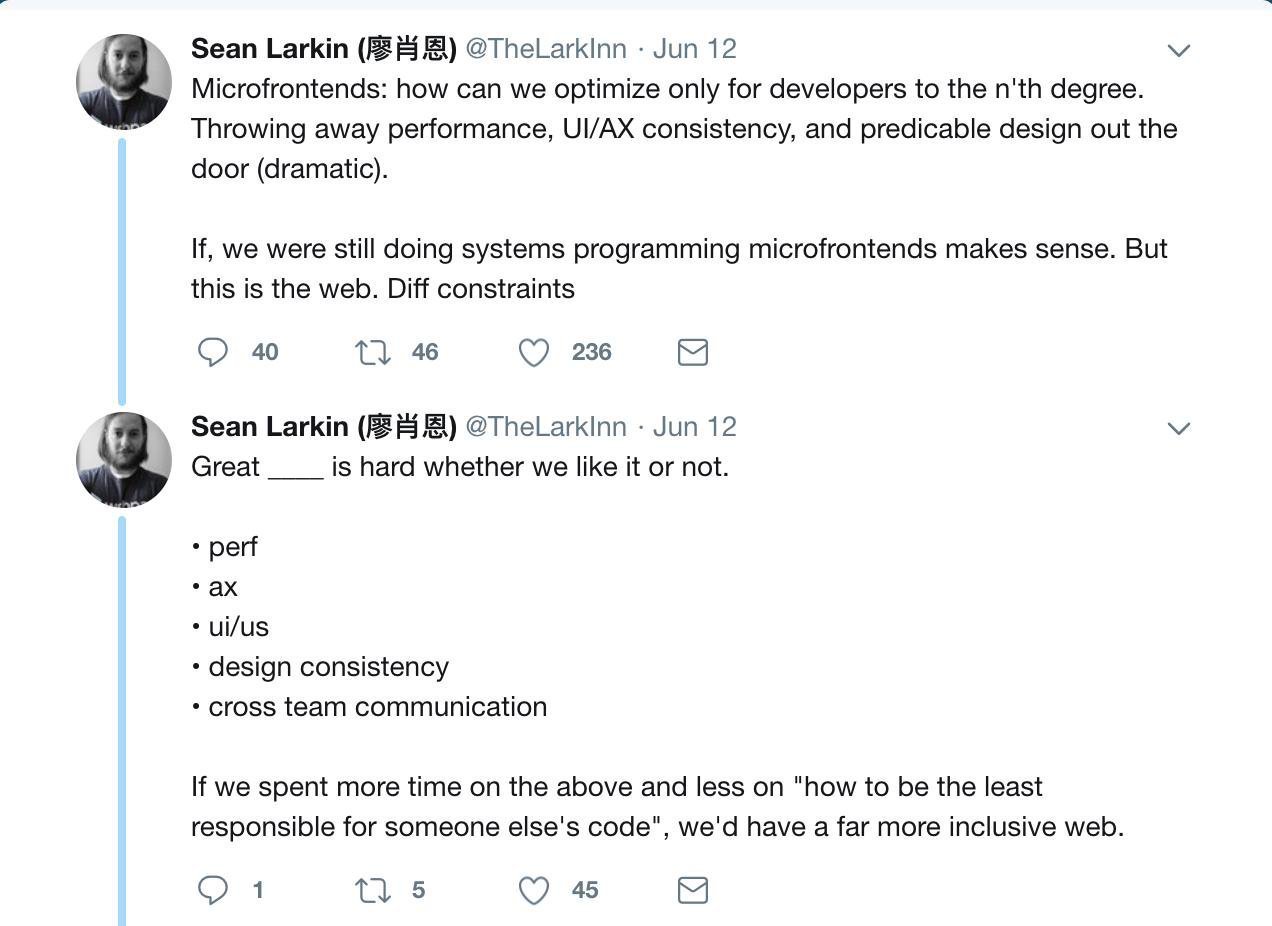
- Big twitter discussion about MFE with famous engineers
- Monorepos in the Wild by Markus Oberlehner
- Why startups need to use monorepo in 2019?
- Lerna: A tool for managing JavaScript projects
- Bazel: build and test software of any size, quickly and reliably
- A curated list of awesome Monorepo tools
- Nx - Extensible Dev Tools for Monorepos