Cross platform desktop apps with ElectronJS
Wilson Mendes
@willmendesneto

Wilson Mendes
@willmendesneto
#developer
#opensource
#GDE AngularJS
SO, LET'S START THE PARTY ?
Once upon a time ...
1st NodeJS Recife Meetup
or
#codetime
Build Checker

One idea?

And about
ElectronJS?
ElectronJS
"Github quality"
Cross platform desktop apps
Chromium based
Why ElectronJS?
New projects are starting with it
Oldest projects are migrating for ElectronJS
Is NodeJS Oriented approach
Is maintained?
Similar research



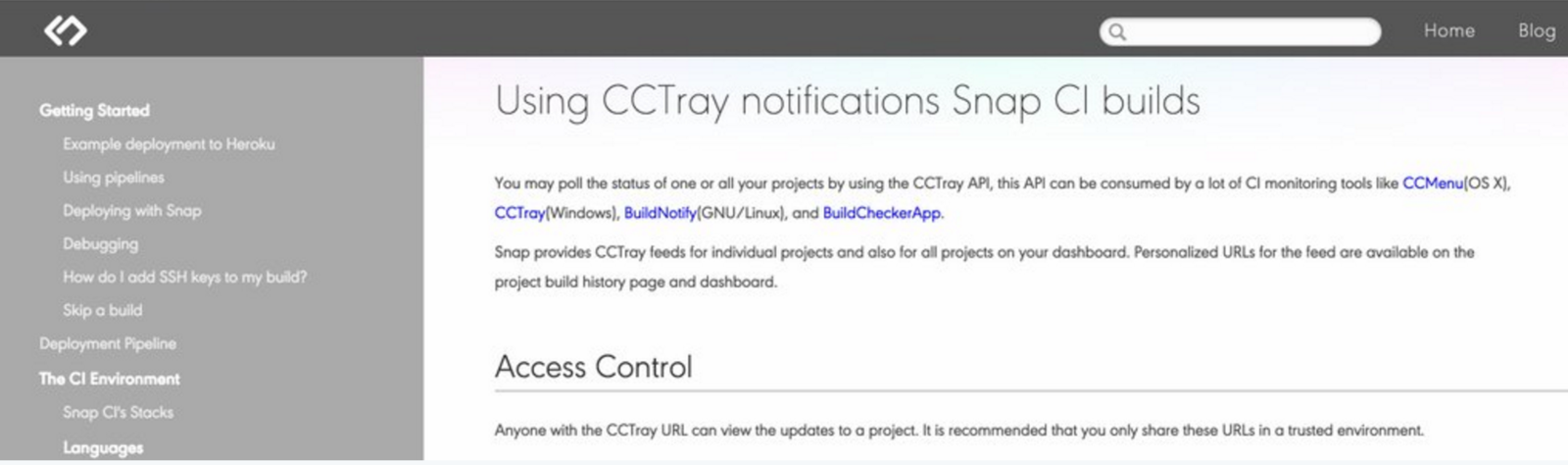
CCMenu
BuildNotify
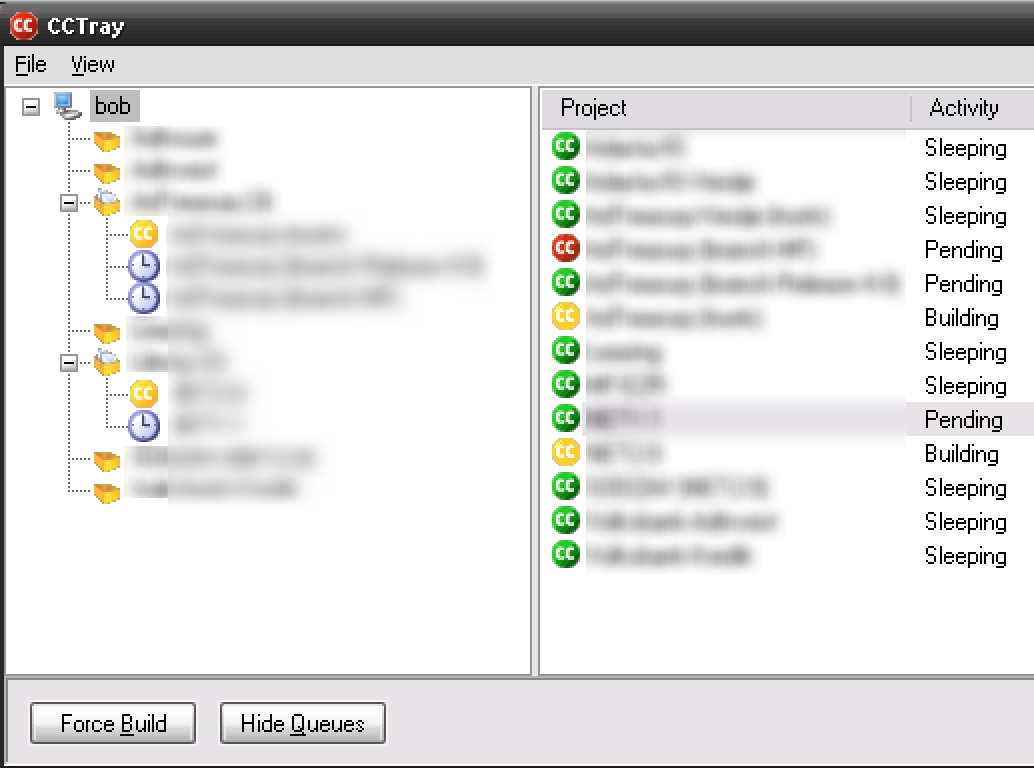
CCTray



Moving from desktop apps
More interaction with the user
or
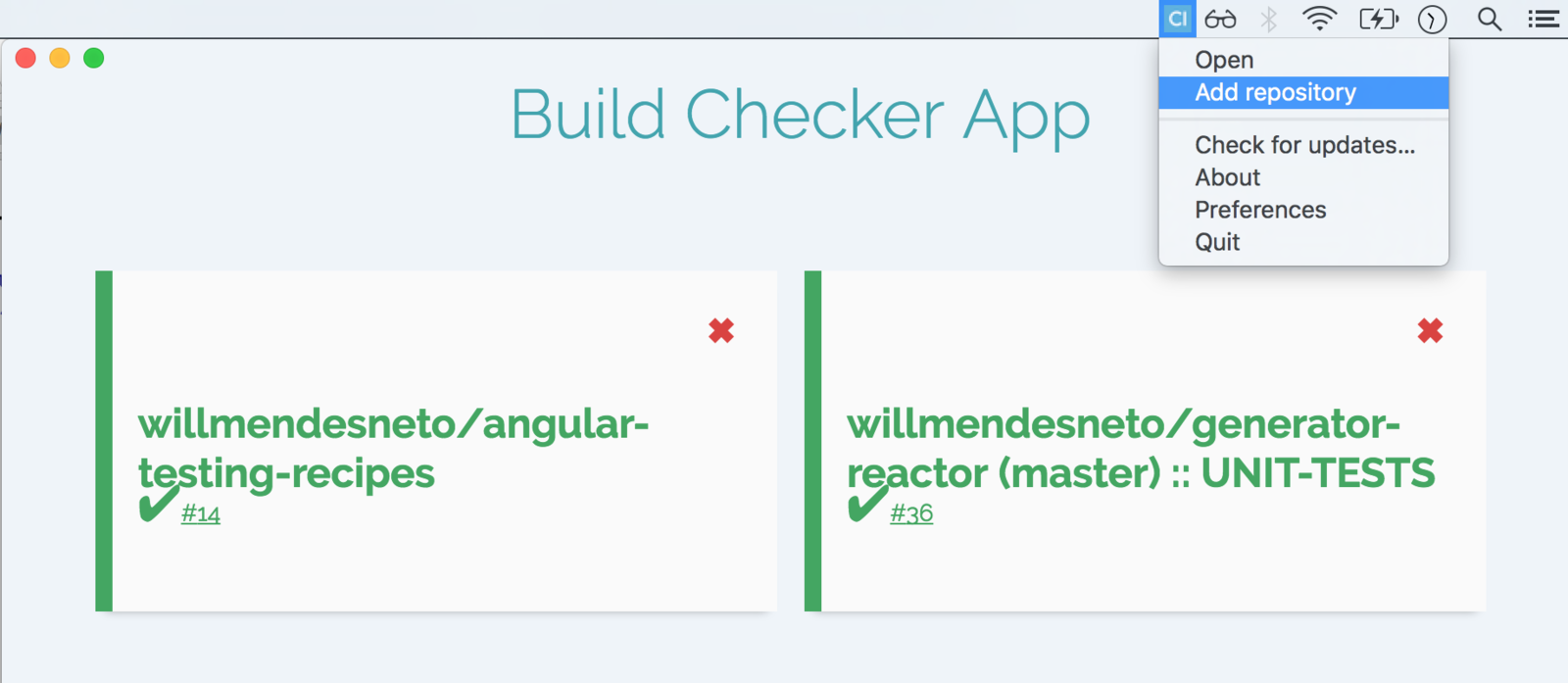
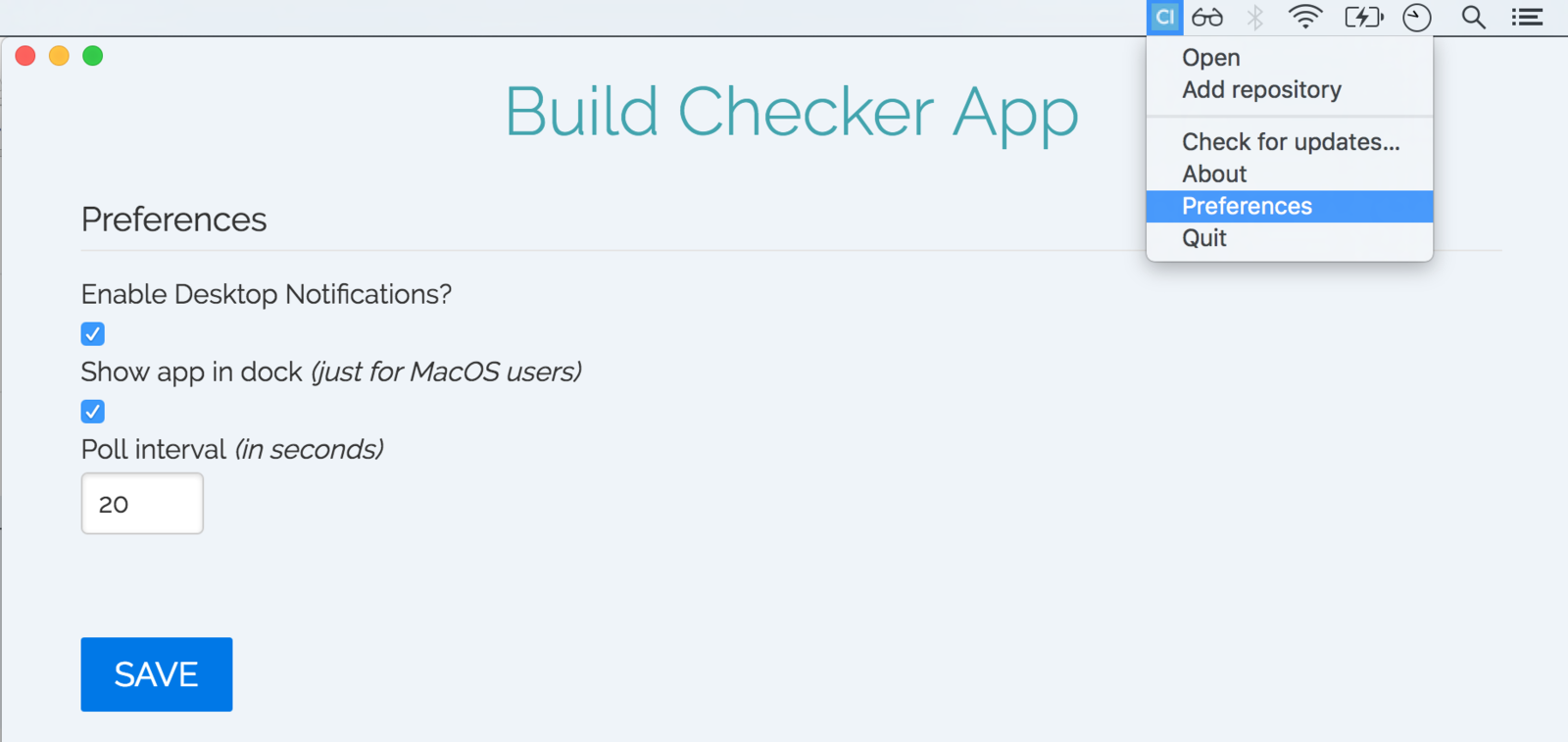
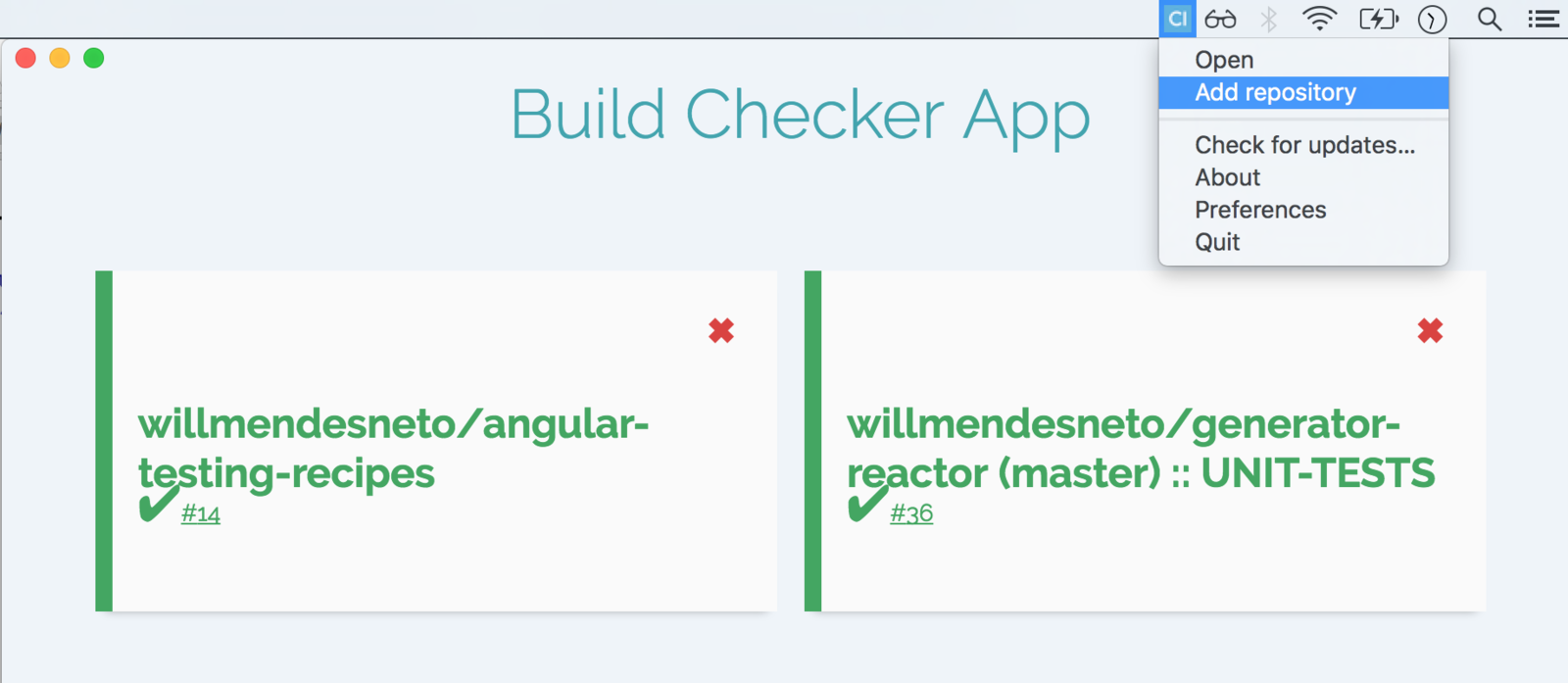
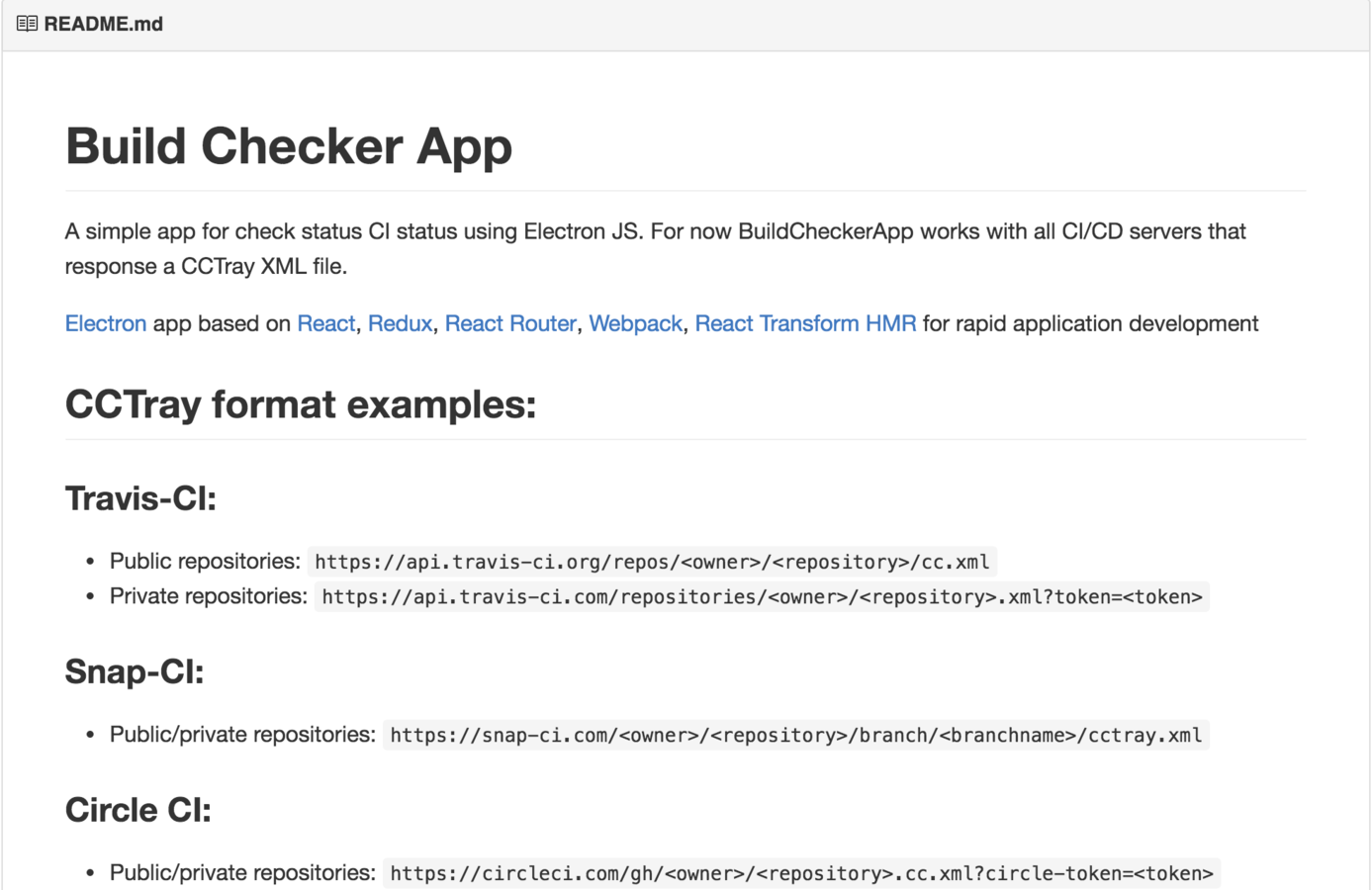
Build Checker App!


BuildCheckerApp
in action
#codetime (2)
or
What's your first step to understand the tool/language/framework?

When read the documentation is not enought ...
Process communication

const sendEventFromPage = (customEventName) => {
...
mainWindow.webContents.send(customEventName);
};
const contextMenu = Menu.buildFromTemplate([{
label: 'Open',
click: () => {
sendEventFromPage('route:main');
}
}]);
const appIcon = new Tray();
appIcon.setToolTip('Build Checker App');
appIcon.setContextMenu(contextMenu);
import ipc from 'ipc-renderer';
import { createHashHistory } from 'history';
const appHistory = useRouterHistory(createHashHistory);
ipc.on('route:main', () => {
appHistory.push('/');
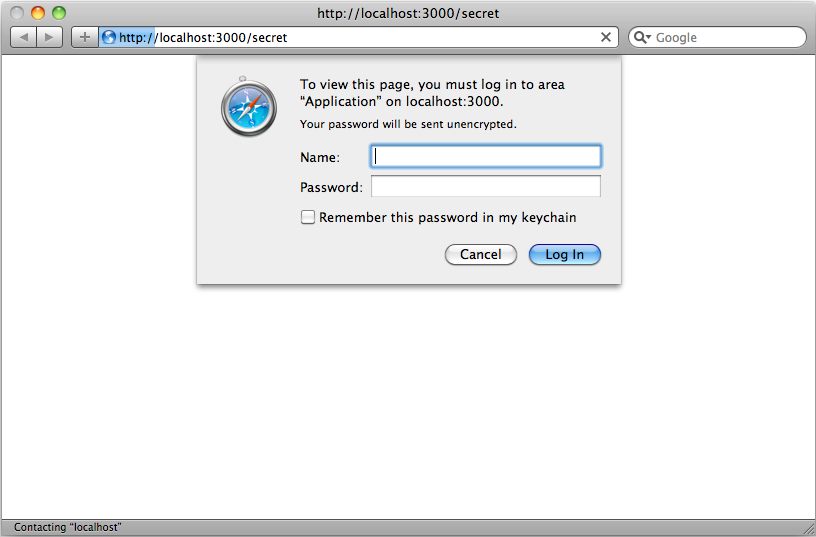
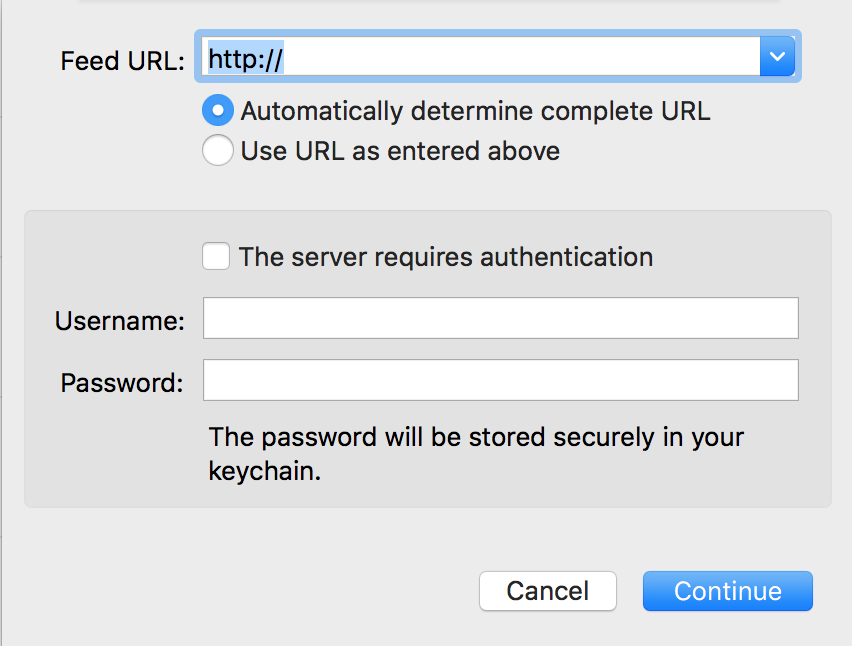
});HTTP Basic Auth?

CCMenu approach

Why ??
https://<your-http-username>:<your-http-password>@your-urlStore preferences info

LowDB
Encription
Lightweight
JSON/BSON
import low from 'lowdb';
import {storage} from 'lowdb/browser';
const DBClient = (key) => {
...
return {
findOne
};
};
export default {
DBClient
};
import ipc from 'ipc-renderer';
const DBConfig = DB.DBClient('configurations');
const config = DBConfig.findOne();
ipc.send('updateConfigInMainProcess', config);
import {ipcMain} from 'electron';
ipcMain.on('updateConfigInMainProcess', (event, config) => {
if (!config.showAppInDock) {
app.dock.hide();
}
...
event.sender.send('appConfigurationWasUpdated');
});Webworkers support?

... not yet
mksnapshot - snapshots file for electron
chokidar - watch and reload electron app
photon kit - simulate platform elements UI
Node Packages will make you life easier
"It works really?"
or
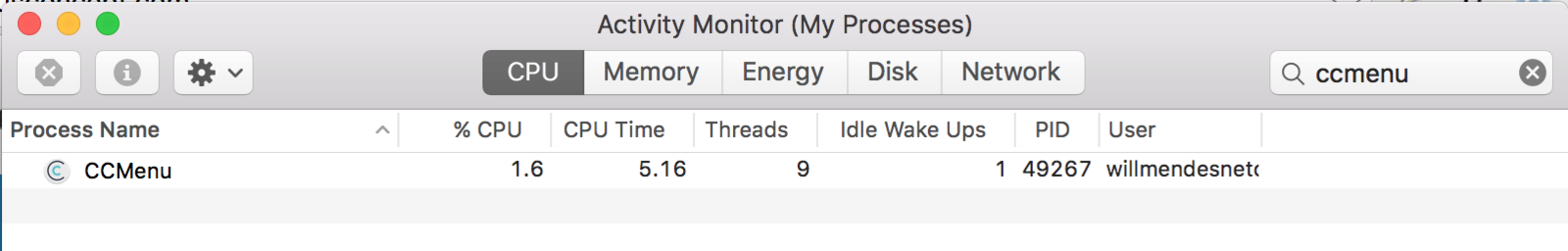
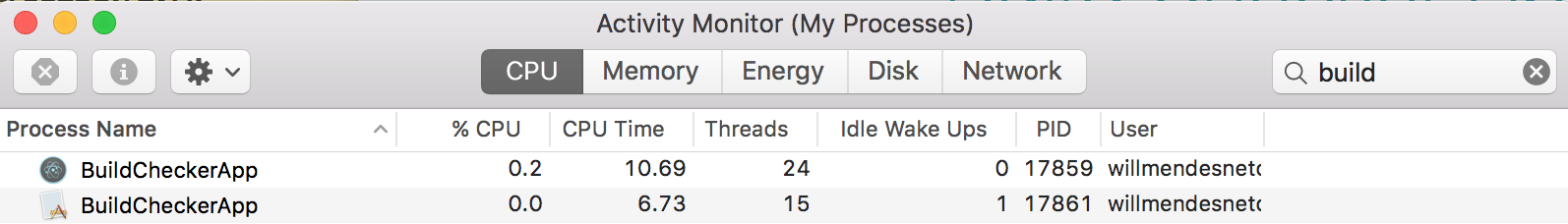
"Let's talk about benchmarks"
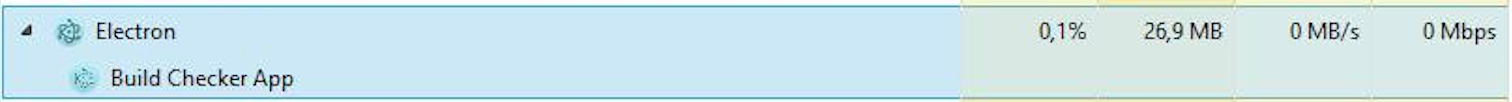
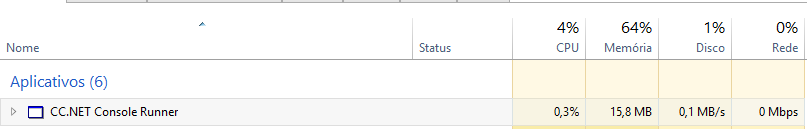
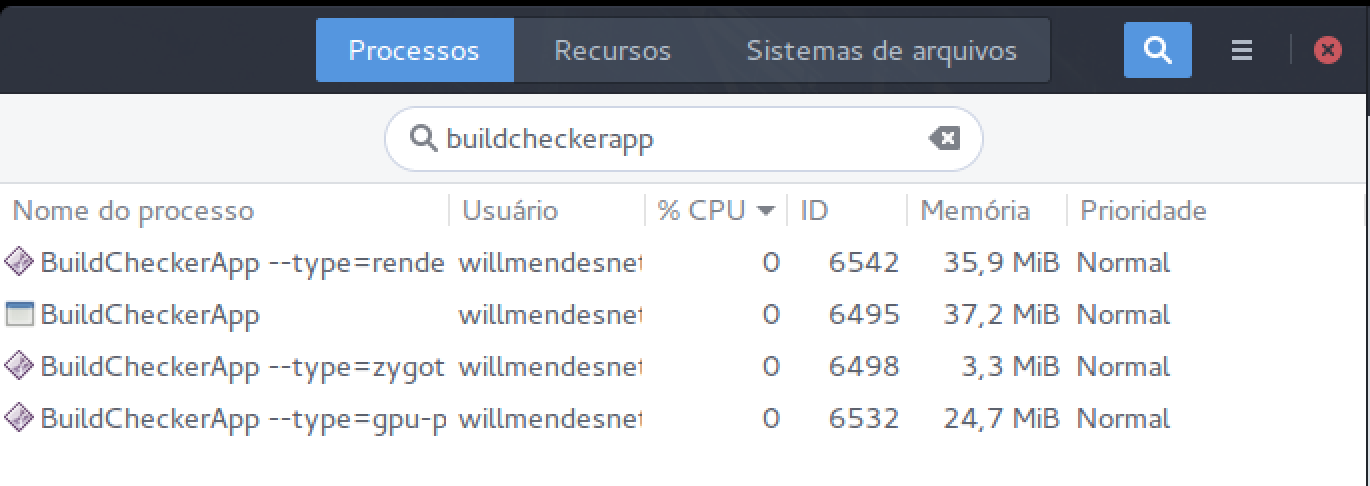
BuildCheckerApp


CCMenu

BuildCheckerApp
CCTray




BuildCheckerApp
BuildNotify
Only for ubuntu :(

Pros
Cross platform
Easy to maintain
Flexible
Native support
Javascript + CSS + HTML
Cons
2 Process for each desktop app
Consumes more memory
And the oscar goes to ...
CCMenu
BuildNotify
CCTray



BuildCheckerApp


You can contribute too

Feedback and stars are always welcome !
#thanks
Wilson Mendes
@willmendesneto