hello cssconf asia!
Joshua Koo

-
Overview
-
Three.js
-
How to use
-
Why CSS3DRenderer
-
Some History
-
Under the Hood
-
The Future
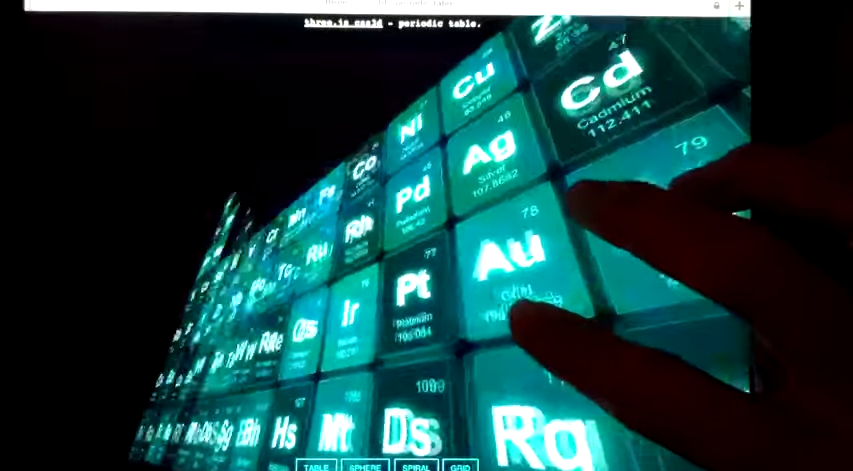
THREE.CSS3DRenderer
three.js !?
Javascript Library for WebGL?

"Great things doesn't belong alone"
- Joosh 2014

"mrdoob"

Basics of three.js
- Scene
- Objects (Meshes with Materials, Lights, Groups)
- Camera (Perspective, Orthographic)
- Renderer (CanvasRenderer, WebGLRenderer, SVGRenderer, SoftwareRenderer)
var scene = new THREE.Scene();
var object = new THREE.Object();
var aspect = window.innerWidth / window.innerHeight;
var camera = new THREE.PerspectiveCamera( 75, aspect, 0.1, 1000 );
var renderer = new THREE.WebGLRenderer();
scene.add( object );
renderer.render( scene, camera );Working with the CSS3DRenderer
-
include three.js
-
include CSS3DRenderer
-
create/get some dom elements
-
wrap them in CSS3DObjects or CSS3DSprites
-
add to scene
-
add animation or interactivity
-
Lightweight
-
DOM Elements
-
No Materials / Shaders / Meshes
-
CSS-able
-
Use DOM event handlers
-
Mobile Friendly
-
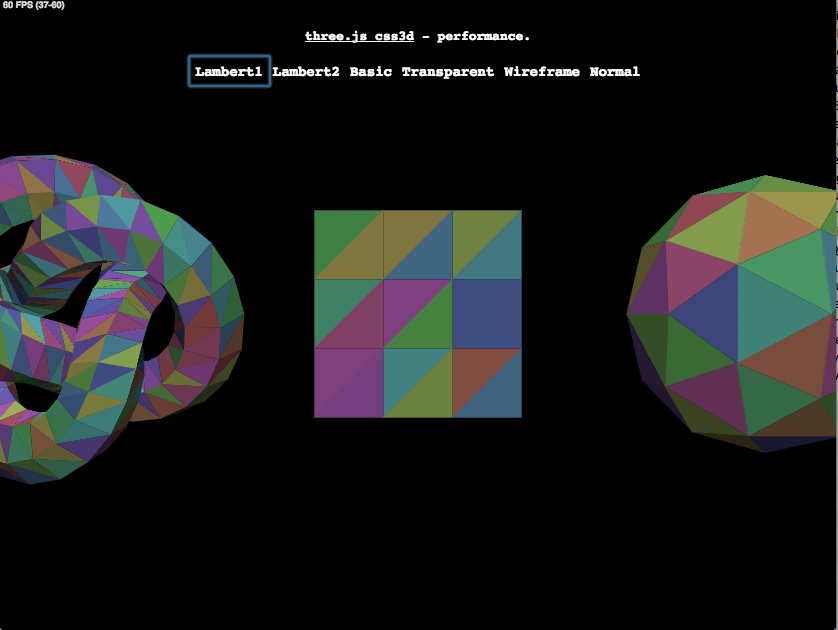
Performant
Benefits?

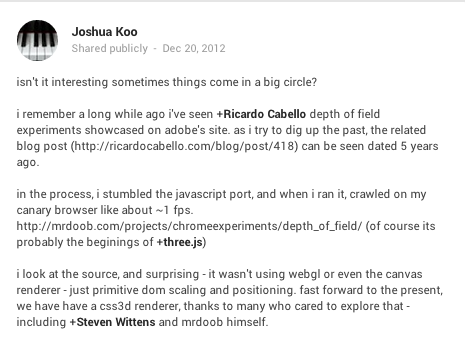
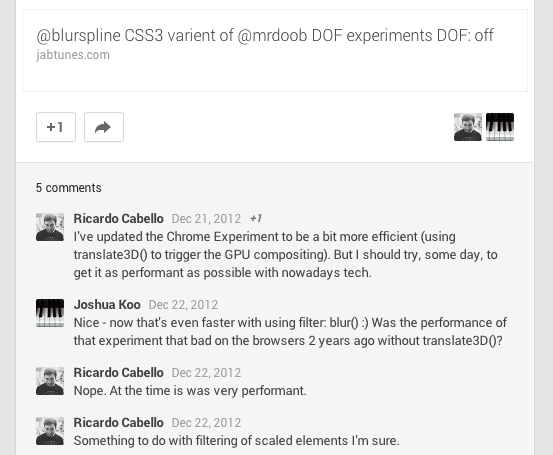
a slice of history






cool, but how does it work?
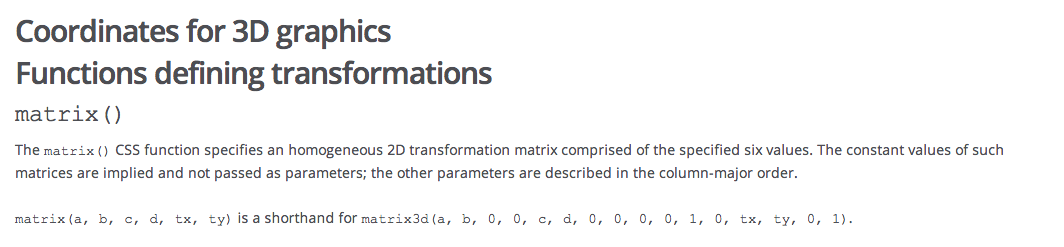
3D Transforms
Matrices
References: Transforms and Perspective
Learn more? : Making WebGL Dance

Limitations
Browser Bugs
Rasterization
Layer Limits
Browser Bugs
IE preserve-3d
Intersection Problems
Solution: Avoid
Rasterization Artifacts
Solution: upscale
Layer Limits
Performance == understanding how the browser renders


Layer Limits Experiment

Paul Lewis - Bye Bye Layer Hacks, Hello will-change
“MAKING LAYERS CONSIDERED DANGEROUS”
Can CSS3DRenderer render Meshes?
*also asked on stackoverflow
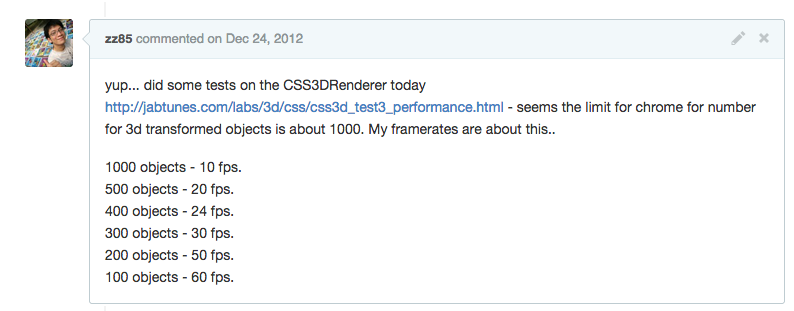
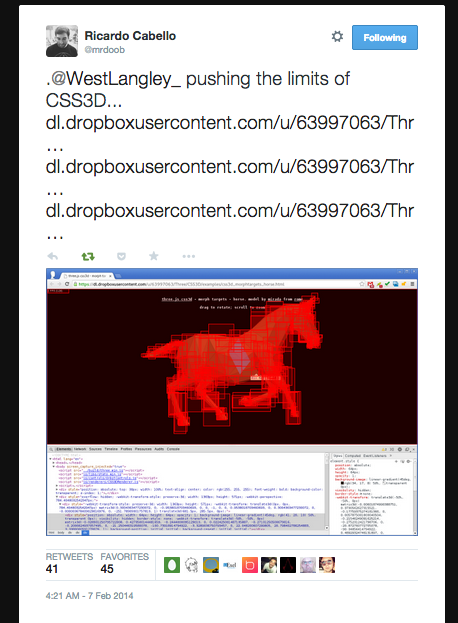
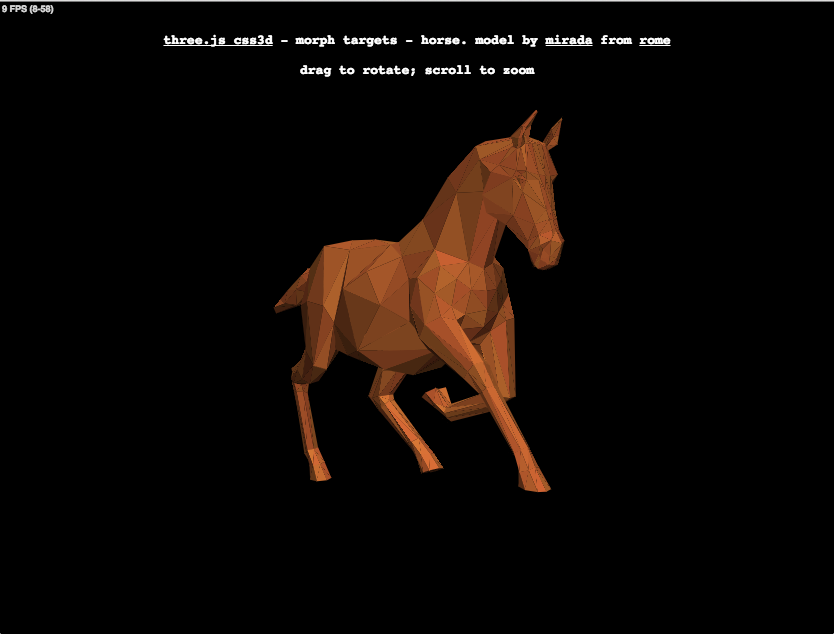
Pushing the Limits




Pushing the Limits
Steven Wittens: http://acko.net/blog/making-love-to-webkit/
is this the end of CSS3DRenderer?
Still Practical
More Demos
Closing Thoughts
-
Three.js isn't just for WebGL
-
Its not CSS3DRenderer vs ...
-
Often ideas aren't restricted to plateforms
-
CSS3DRenderer still have practical use
-
& it has a special place for me
Thank you!

Joshua Koo