Andrey Sitnik, Evil Martians

How to Make a Popular Open Source Project


I work at
My open source projects




Nano ID
Browserslist
PostCSS
Autoprefixer
3 M
50 M
80 M
30 M
Downloads per month
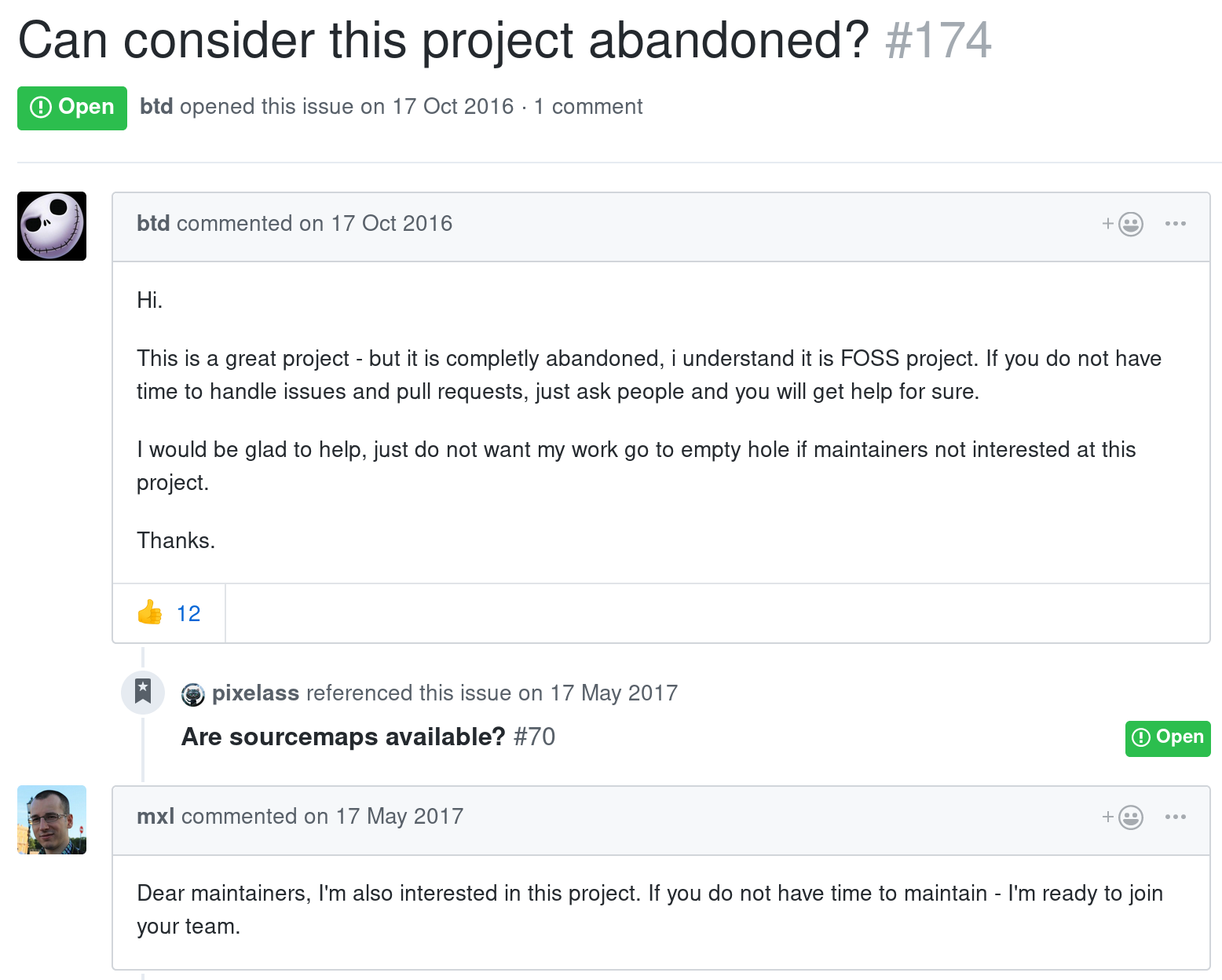
The real list of my projects
52 non-popular and only 4 popular

Ты почему опенсорс не пишешь?
Часики-то тикают
Опенсорс надо писать пока молодой
Потом поздно будет
Что значит не хочешь?
Опенсорс все хотят
Дал Бог проект,
даст и PR
Halt and Catch Fire
“You must have an OSS project to get a job”

HR

The open source dream is a lie
Better ways to be popular


Articles
Talks
GitHub project ≠ good resume

1 month of work → few stars
vs
2 weeks → commit to Babel

Better ways to be popular
Create an app
Fix docs in popular projects
Use beta version → fix bugs

App from slides.com/keziyahlewis/deck
The best reason: change the world

My reason for Autoprefixer: kill Compass

My reason for PostCSS: CSS tools diversity





Stylelint
Lost Grid
cssnano
RTLCSS
My reason for Size Limit: reduce JS lib size

My main mistake: Russian-only announcement

My main mistake: did not mention anyone


Success formula
Project popularity =
Your popularity
Promotion
Benefits for users
Luck
+
+
+
Success formula has Popularity on both sides
Project popularity =
Your popularity
Promotion
Benefits for users
Luck
+
+
+


Advice 1: Create an English Twitter account


Waterfall of popularity


Previous success
Your English Twitter
Next projects


README.md is your main entry point






How people read docs


Bad project description is a main mistake
Svelte is cybernetically enhanced web apps
Svelte is JS framework with unique compiler
which generates smaller JS files
Not clear
First block of PostCSS
PostCSS is a tool for transforming styles with JS plugins.
These plugins can lint your CSS, support variables and mixins, transpile future CSS syntax, inline images, and more.
PostCSS is used by industry leaders including Wikipedia, Twitter, Alibaba, and JetBrains. The Autoprefixer PostCSS plugin is one of the most popular CSS processors.
Clear description
How it could be useful
Why it is important
Advice 2: make the description clear





It may take a few days
First block of Nano ID
A tiny, secure, URL-friendly, unique string ID generator for JS.
- Small. 141 bytes (minified and gzipped). No dependencies.
- Safe. It uses cryptographically strong random APIs and tests distribution of symbols.
- Fast. It’s 16% faster than UUID.
- Compact. It uses a larger alphabet than UUID (A-Za-z0-9_-).
Clear description
Difference from analogs
How to make a good description
You in the bar with friends.
”So, I created …”

And then cut it down 2-4 times

What do you think people read

What people actually read

Advice 3: More illustrations or code examples


Advice 4: More lists and bolds

Important parts are highlighted

Advice 5: Step-by-step starting guide

Be very specific


Help with choice

The main secret
How we think people choose frameworks
Rational choose across all options
How we think people choose frameworks
Rational choose across all options
False
How people really choose frameworks
Irrational choose across popular options







Advice 6: Show who uses your project

The most effective part of PostCSS description
PostCSS is a tool for transforming styles with JS plugins.
These plugins can lint your CSS, support variables and mixins, transpile future CSS syntax, inline images, and more.
PostCSS is used by industry leaders including Wikipedia, Twitter, Alibaba, and JetBrains. The Autoprefixer PostCSS plugin is one of the most popular CSS processors.
Advice 7: Speak about the project regularly















Advice 7: Speak about the project regularly
Hype as a solution for hype driven development?
Do we miss a big picture?
Andrey Sitnik, Evil Martians

Front-end innovation
is over

Front-end reminds me of the Spanish Empire

Columbus discovered America by mistake

John Vanderlyn: Landing of Columbus
Spain got a lot of silver

A Diego Rivera mural from the Palacio Nacional in Mexico City
But spent it for war and notables

The Defense of Cadiz against the English
And lost everything

Defeat of the Spanish Armada
S-curve of technologies

We are here

We are rich now (and it is OK)

Stagnation is a problem

The Defense of Cadiz against the English
We choose frameworks by stars & downloads




And it is bad




Moment
date-fns
The better way to choose dependencies
Moment
date-fns




Stars ≠ good support


How we defeated IE if we look on popularity?


The biggest ecosystem
Will we have anything after React?

We are proud of using React for static sites

We are proud of using styled-components


We use what opinion leaders tell us

Abnormal followers distribution
Abnormal followers distribution

Autoprefixer got Grid for IE feature




grid-template-rows: auto auto

Idea spread was slowed by a single key person




grid-template-rows: auto auto




To be clear
Hate Autoprefixer
The single person desides for the whole industry
Social elevators are broken

Popularity brings you popularity
Break the wheel instead of supporting it
Front-end is dying

Defeat of the Spanish Armada
We can create a new S-curve


Solution
We need an environment for next technology


Transition gap
1. Choose dependencies rationally
Because it has more stars
Because of hype
Because big company use it
Because opinion leader told you
Better ways to choose
- Search on npm
- Size bundlephobia.com
- Make your own benchmark
- Issues without answers
- Make a small demo
Big projects can ignore your problems




Small projects can fix your problem in a day


Maintainer’s motivation > stars

Local cafe
Network

vs
Patricia Ernsberger
Framework is not really important

2. Specific tools > universal tools
Static page
Svelte
Parcel
BEM
Web app
React
Webpack
zero runtime CSS-in-JS
3. Promote non-popular developers
< 7000 followers
Retweet more often
≥ 7000 followers
Think twice before retweet
Think twice before retweeting me too

≥ 7000 followers
How to create a new S-curve


4. Do not study only CS and math
Cryptography + Economy → Cryptocurrency
Cryptocurrency + Politics → EOS
5. Try to see the big picture
Our software violates privacy
Internet censorship
Open datasets
…
Metrics is not a silver bullet


Front-end is not the first

6. Front-end is dead. Dance on tables.
Thanks



DM me your open source
