Sentry

Rastrear erros é crucial para todas as aplicações e aplicativos mobile. Com rastreamento podemos identificar quebras, suas frequências e como reproduzir o problema
O que é o Sentry?


Sentry é uma ferramenta open-source, multi-plataforma que ajuda devenvolvedores a monitorar e corrigir erros em tempo real

Possui diversas funcionalidades, como notificações, detalhamento do erro com origem, trechos do código, dados da requisição e sessão



Sandbox Interativo

Criando uma Conta

Criando um App





cd sentry-project
npm install
npm run dev
Bora praticar!
Baixar o código disponível no github, instalar as dependências e rodar o app.
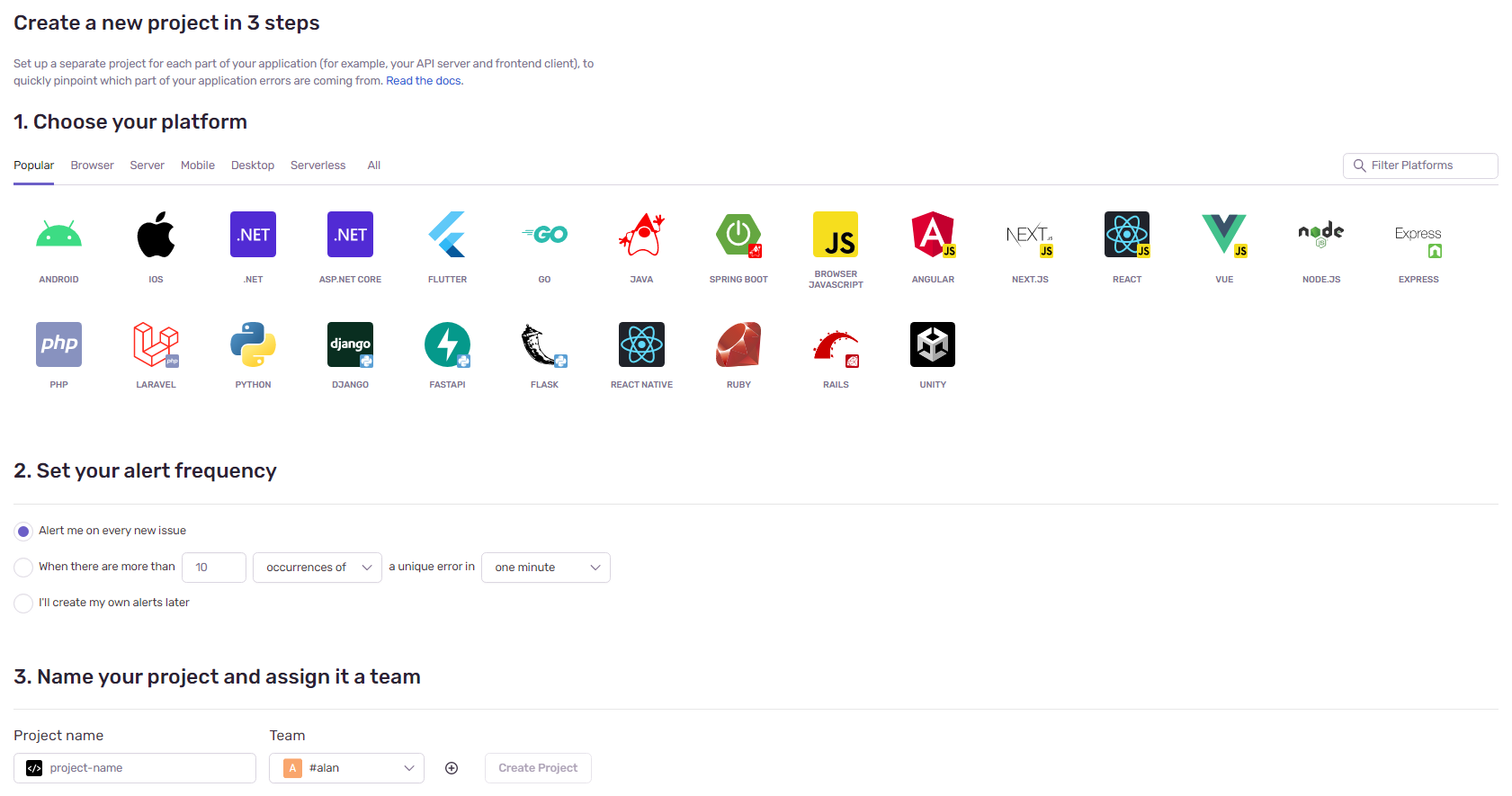
Criando um projeto


Projetos representam o seu serviço ou aplicação no Sentry. Os projetos podem ser criados com base em uma linguagem ou framework específico.





Bora praticar!
Em sua conta do Sentry, criar um novo projeto com o nome sentry-gazin-app.

Data Source Name (DSN) é definido ao criar um projeto. Ele informa ao SDK do Sentry para qual projeto os eventos capturados serão enviados.

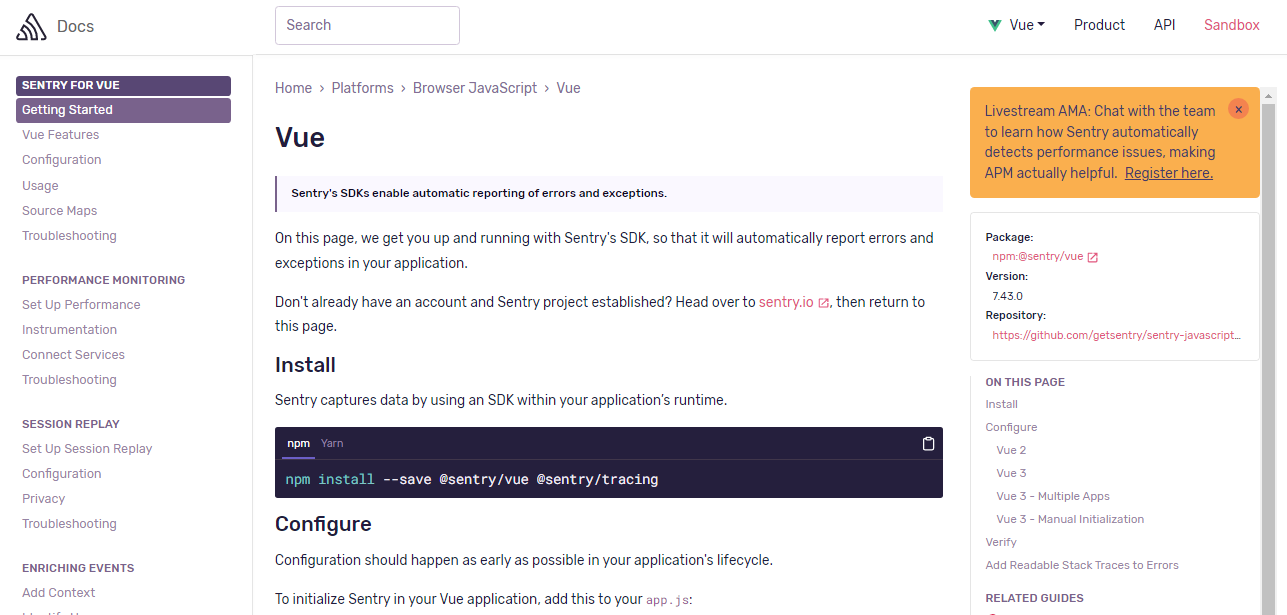
npm install --save @sentry/vue @sentry/tracingimport { createApp } from "vue";
import App from "./App.vue";
import * as Sentry from "@sentry/vue";
import "./assets/main.css";
const app = createApp(App);
Sentry.init({
app,
dsn: "https://3b1b65fe8df141a68c1541bac7807899@o200463.ingest.sentry.io/4504840498249728",
// Set tracesSampleRate to 1.0 to capture 100%
// of transactions for performance monitoring.
// We recommend adjusting this value in production
tracesSampleRate: 1.0,
});
app.mount("#app");

Bora praticar!
Em seu projeto Vue, instalar o SDK do Sentry e realizar a configuração no arquivo principal da aplicação.
Reportando Erros


Reportar Erros é natural no Sentry. Basta um erro acontecer para que o SDK registre uma issue.

<script>
...
export default {
...
created() {
...
throw new Error("App created error");
},
};
</script>
Bora praticar!
Após instalar e configurar o SDK do Sentry, gere seu primeiro erro a ser rastreado. Validar no Sentry o erro e os dados coletados.
Capturando Mensagens e Erros Manualmente


Apesar de capturar erros em tempo de execução, o Sentry permite realizar capturas de erros e mensagens de forma manual.

import * as Sentry from "@sentry/browser";
try {
aFunctionThatMightFail();
} catch (err) {
Sentry.captureException(err);
}
Sentry.captureMessage("Something went wrong");
Bora praticar!
Por meio da SDK, realizar a captura manual de um erro e de uma mensagem.


Identificando Usuários


Usuários são peças importantes e constroem uma identidade única no Sentry, geralmente com informações críticas. Por isso podemos utilizar a SDK do Sentry para capturar um usuário.

Sentry.setUser({
username: "Alan Santos",
email: "alan.fsantos@totvs.com.br",
});
Bora praticar!
Por meio da SDK, realizar a configuração dos dados um usuário (email e username) antes de capturar um erro.
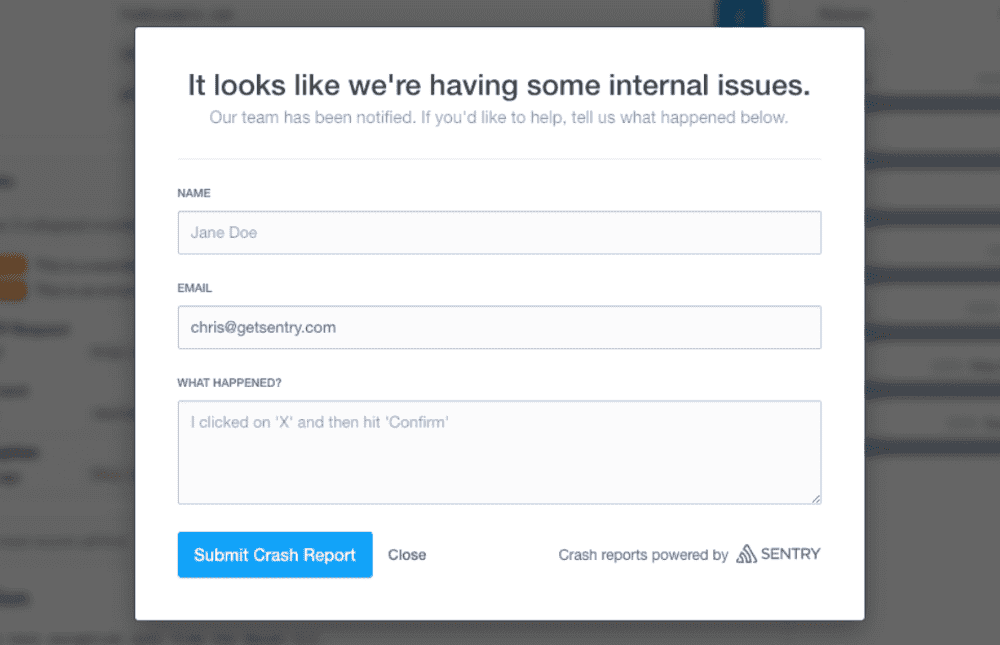
Coletando Feedbacks


Quando um usuário encontra um erro, o Sentry exibe uma tela para coleta de feedback. No browser podemos coletar feedbacks com o Widget JavaScript.



Sentry.init({
app,
dsn: "https://b8f9ef9ed39947268a0c6cba916e2377@o200463.ingest.sentry.io/4504845230735360",
//...
beforeSend(event, hint) {
if (event.exception) {
Sentry.showReportDialog({ eventId: event.event_id });
}
return event;
},
});
Bora praticar!
No bloco de inicialização do Sentry, configurar a janela de coleta de feedbacks para que colete mais informações antes de enviar um evento.
Monitorando a Performance


Com o monitoramento de desempenho, o Sentry rastreia o desempenho do aplicativo, mede métricas como taxa de transferência e latência e exibe o impacto de erros em vários serviços.
Métricas


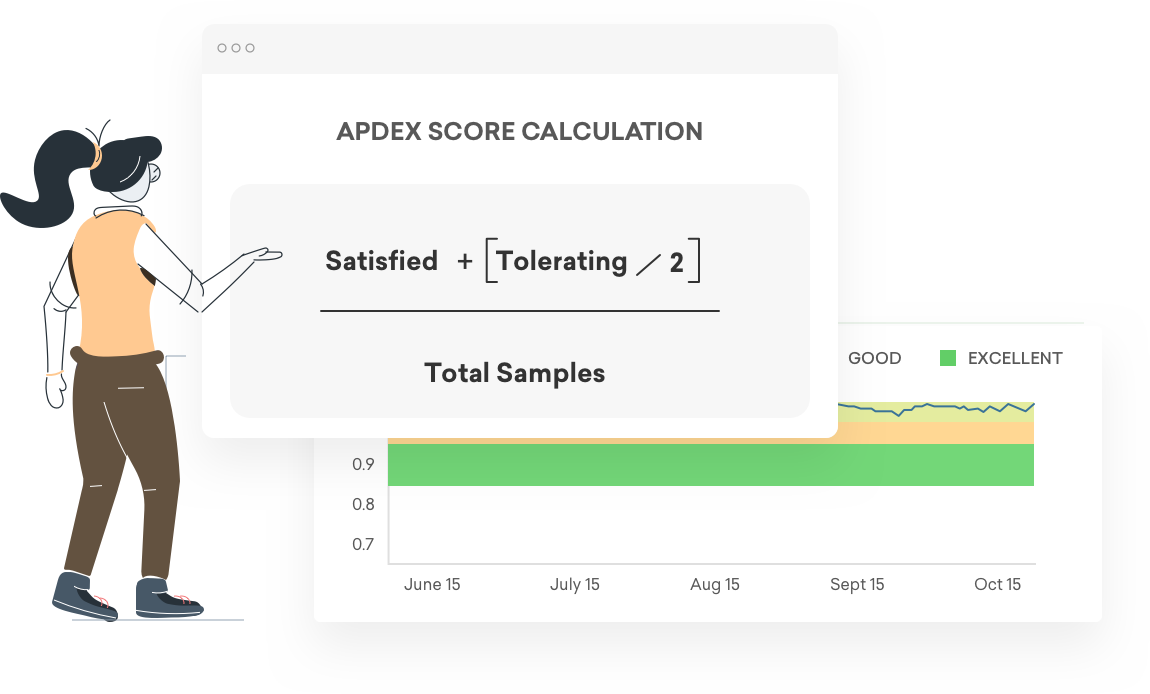
Apdex
O Apdex mede a proporção de requisições com tempos de resposta satisfatórios para tempos de resposta insatisfatórios. O tempo de resposta de uma requisição é medido desde o momento em que a ação é realizada pelo usuário até a sua entrega de volta ao solicitante.



Latency
Duração Média da Transação indica o tempo médio de resposta para todas as ocorrências de uma determinada transação.

P50
O limiar p50 é o valor em que 50% das durações das transações são superiores ao limiar. Por exemplo, se o limite p50 for de 10 milissegundos, 50% das transações excederam esse limite, levando mais de 10 milissegundos

P75
O limiar p75 é o valor em que 25% das durações das transações são superiores ao limiar. Por exemplo, se o limite p75 for de 10 milissegundos, 25% das transações excederam esse limite, levando mais de 10 milissegundos

P99
O limiar p99 é o valor em que 1% das durações das transações são superiores ao limiar. Por exemplo, se o limite p99 for de cinco segundos, 1% das transações excedeu esse limite, levando mais de cinco segundos
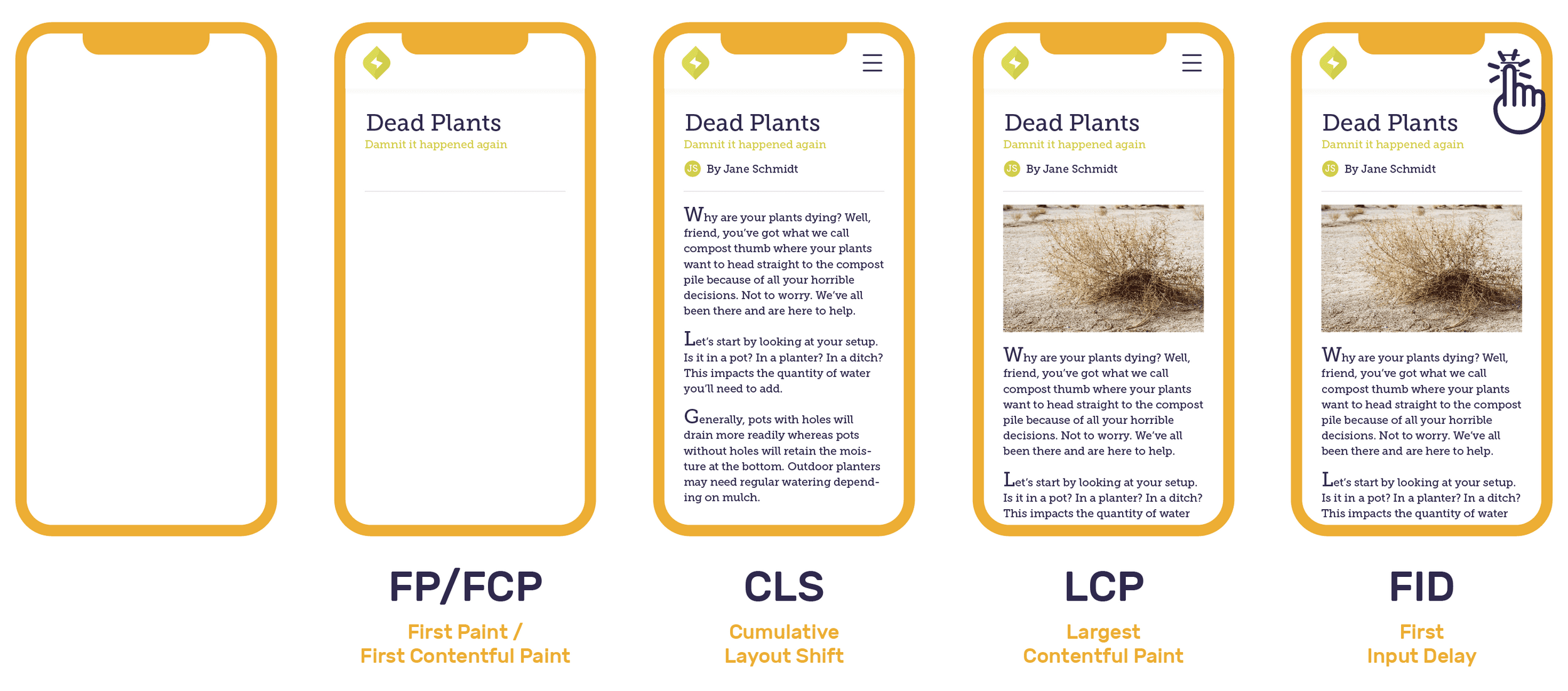
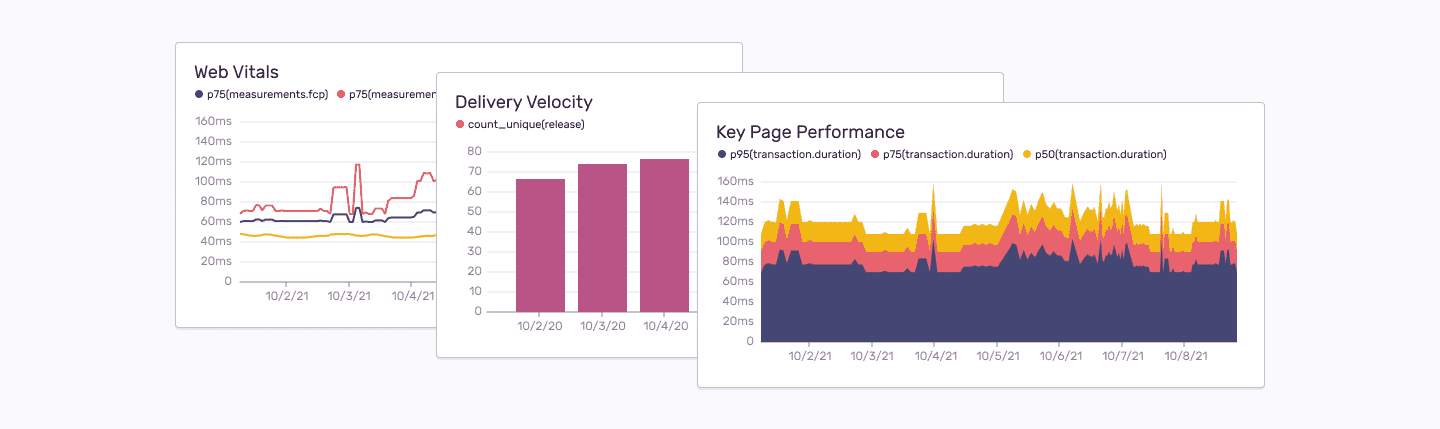
Web Vitals


Os Web Vitals são um conjunto de métricas definidas pelo Google para medir o tempo de renderização, o tempo de resposta e a mudança de layout. Cada ponto de dados fornece insights sobre o desempenho geral do seu aplicativo.



...
import { BrowserTracing } from "@sentry/tracing";
Sentry.init({
app,
dsn: "https://b8f9ef9ed39947268a0c6cba916e2377@o200463.ingest.sentry.io/4504845230735360",
integrations: [new BrowserTracing()],
...
});
Bora praticar!
Ao iniciar o plugin do Sentry, configurar a integração do browser tracing para coleta de métricas de performance.
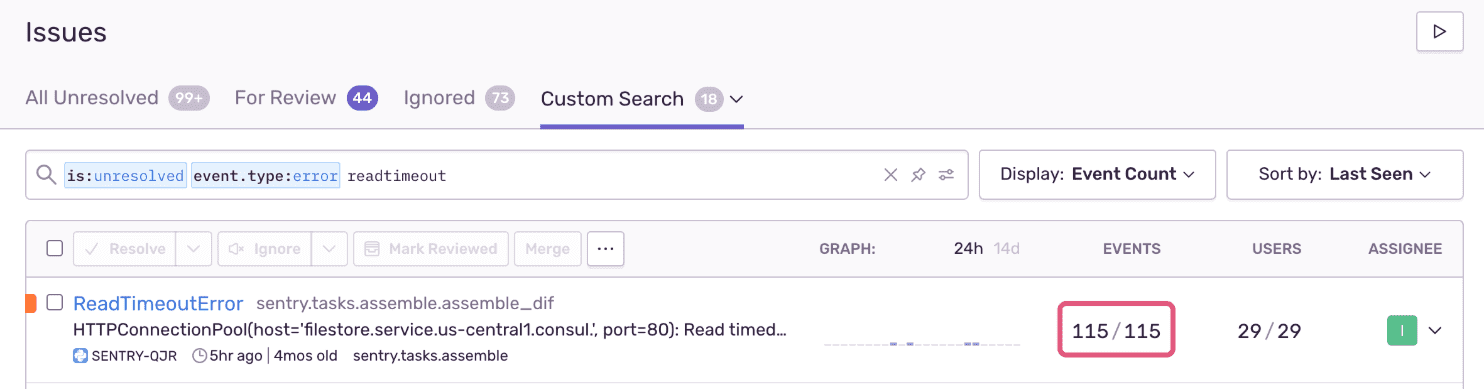
Manipulando Dados


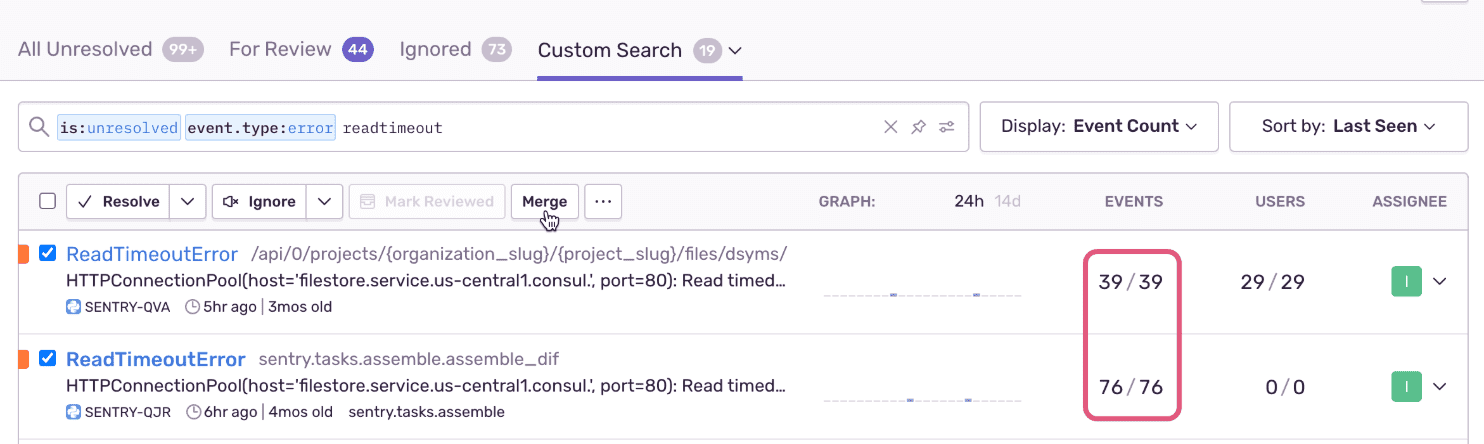
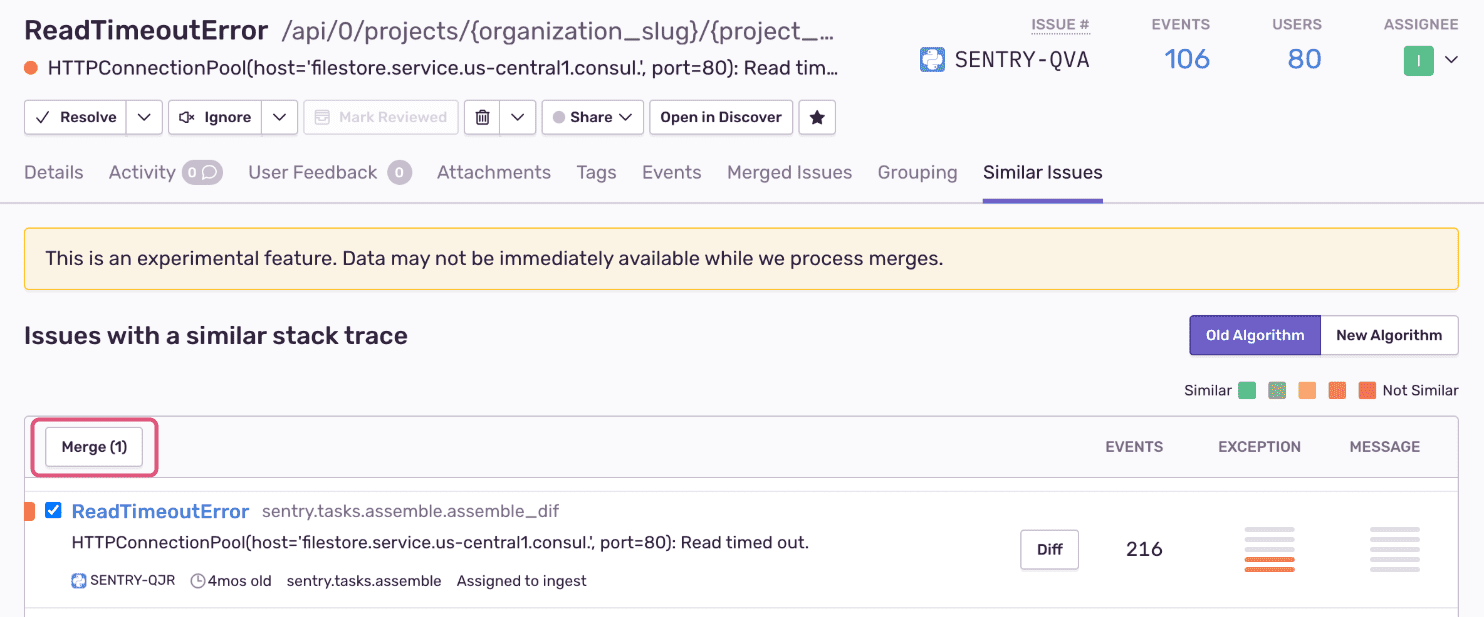
Merge
Se você tiver problemas semelhantes, que não foram agrupados automaticamente, é possível realizar o merge dos itens.






Filtros de Entrada
Os filtros de dados de entrada permitem que você determine quais erros o Sentry deve ignorar. Esses filtros são aplicados exclusivamente no momento da ingestão e não posteriormente no processamento.

Sentry.init({
...
ignoreErrors: [
"jigsaw is not defined",
"ComboSearch is not defined",
],
});
Bora praticar!
Configurar a SDK do Sentry para filtrar erros contendo a mensagem Erro Genérico.

Bora praticar!
Com base nas issues coletadas em sua conta do Sentry, unificar 2 issues (merge).

beforeSend
Você pode usar uma função para modificar o evento ou retornar um completamente novo, utilizando beforeSend.

Sentry.init({
...
// Called for message and error events
beforeSend(event) {
const error = hint.originalException;
if (
error &&
error.message &&
error.message.match(/database unavailable/i)
) {
event.fingerprint = ["database-unavailable"];
}
return event;
},
});
Bora praticar!
Usando o beforeSend, verificar se o erro é do contém o texto falha ao conectar ao banco de dados. Se sim, enviar no atributo fingerprint as opções database e connection failed.
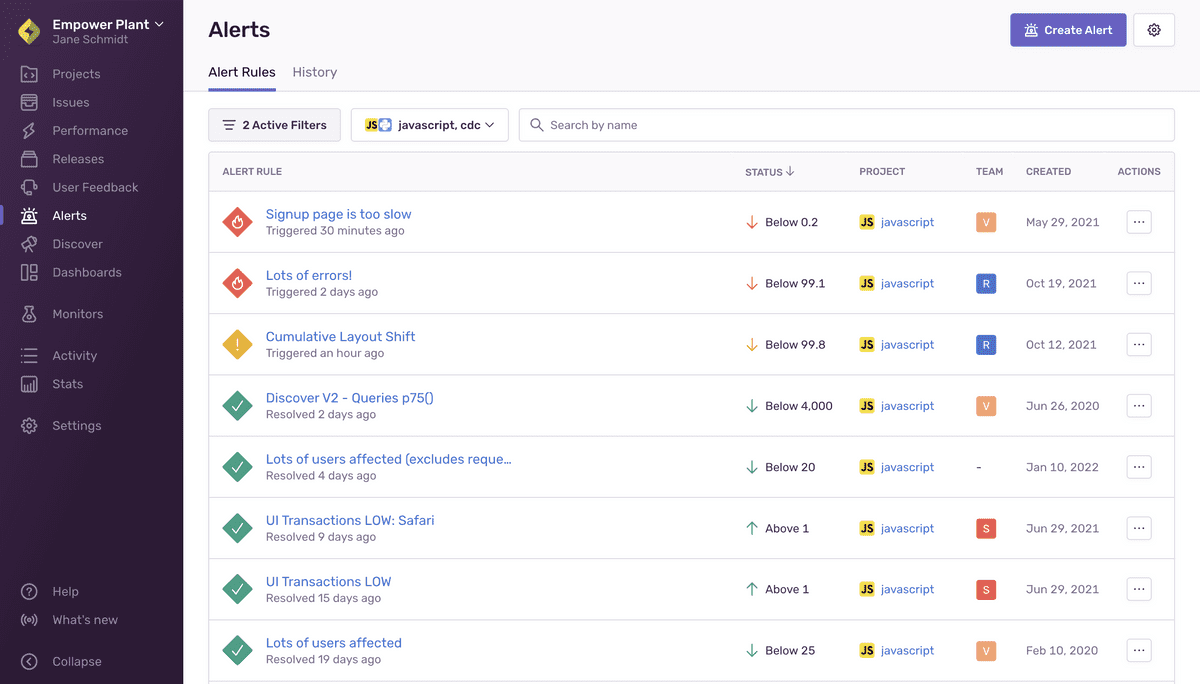
Alertas


Os alertas fornecem visibilidade em tempo real dos problemas com seu código e do impacto sobre seus usuários. Existem vários tipos de alertas disponíveis com limites e integrações personalizáveis.



Bora praticar!
Criar um alerta para quando o número de issues dentro de 1 minuto ultrapassar 20, o time todo seja notificado.

Bora praticar!
Resolver uma issue e em seguida criar um alerta para quando uma issue mude seu status de resolvida para não resolvida, o time todo seja notificado.
Adicionando Contextos


Recomendada para anexar dados personalizados, os contextos devem ser sempre utilizados para fornecer dados estruturados.

export default {
...
created() {
Sentry.setContext("Armazenamento", {
localStorage: JSON.stringify(localStorage).length,
sessionStorage: JSON.stringify(sessionStorage).length,
});
}
...
}
Bora praticar!
Por meio da SDK, realizar configurar um contexto contendo os tamanhos do armazenamento do localStorage e sessionStorage do navegador.
Nomear Transações


O nome da transação é usado para agrupar transações em nosso produto Performance, bem como anotar eventos de erro. O nome da transação pode fazer referência à rota atual do aplicativo Web ou à atual tarefa que está sendo executada

export default {
...
created() {
Sentry.configureScope(scope => scope.setTransactionName("Tela Inicial"));
}
...
}
Bora praticar!
Por meio da SDK, nomear as transações originadas do componente App.vue para que sejam identificadas pelo texto Tela Principal.
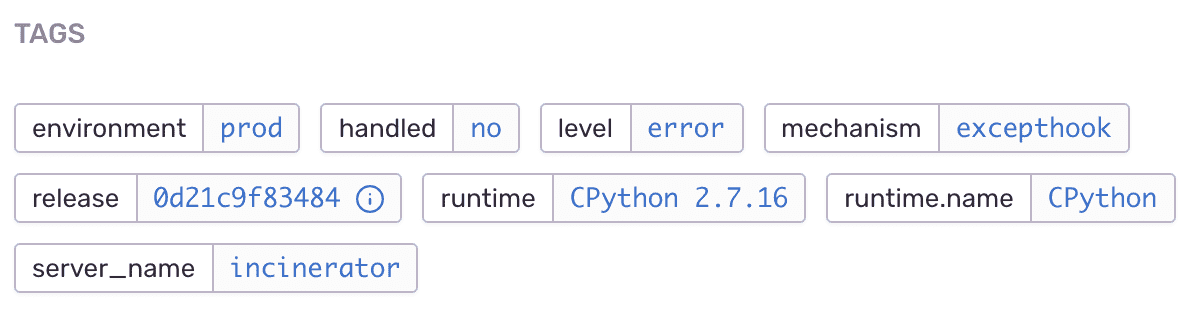
Tags Personalizadas


Tags são conjuntos de texto chave/valor que podem ser indexadas e localizadas em filtros. As tags também ajudam a acessar rapidamente eventos relacionados e exibir a distribuição de tags para um conjunto de eventos



export default {
...
created() {
Sentry.setTag("page_locale", "pt-br");
}
...
}
Bora praticar!
Por meio da SDK, enviar uma tag personalizada com a chave locale e valor pt-br.
Breadcrumbs


O Sentry usa breadcrumbs para criar uma trilha de eventos que aconteceram antes de um problema. Esses eventos são muito semelhantes aos logs tradicionais, mas podem registrar dados estruturados mais ricos.

Você pode adicioná-los manualmente sempre que algo interessante acontecer. Por exemplo, você pode gravar manualmente uma trilha de navegação se o usuário se autenticar ou ocorrer outra alteração de estado.

export default {
...
created() {
Sentry.addBreadcrumb({
category: "ciclo de vida",
message: "componente criado",
level: "info",
});
}
...
}
Bora praticar!
Por meio da SDK, no ciclo gatilho de criação do componente, registrar um breadcrumb personalizado informando que o componente foi criado.
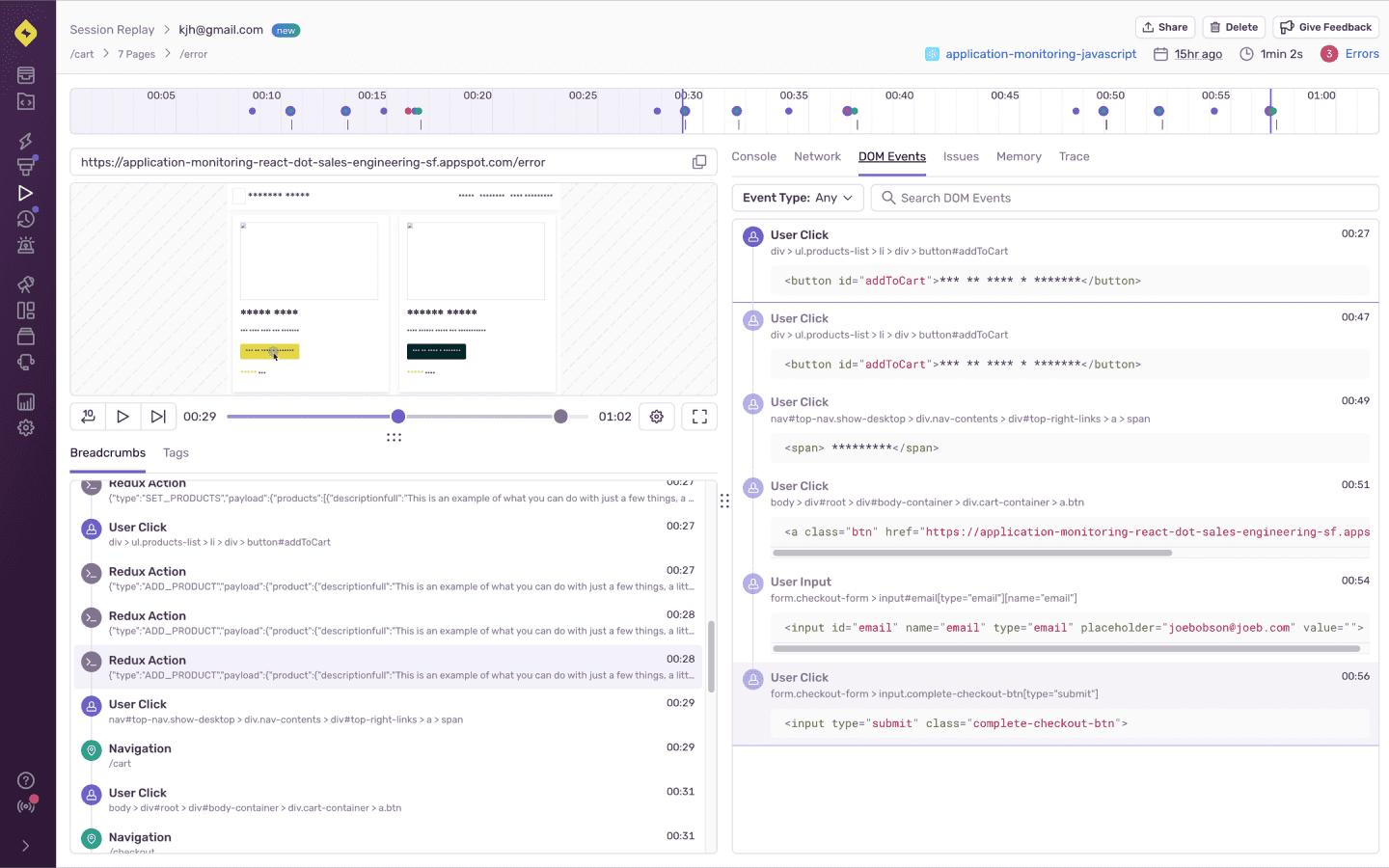
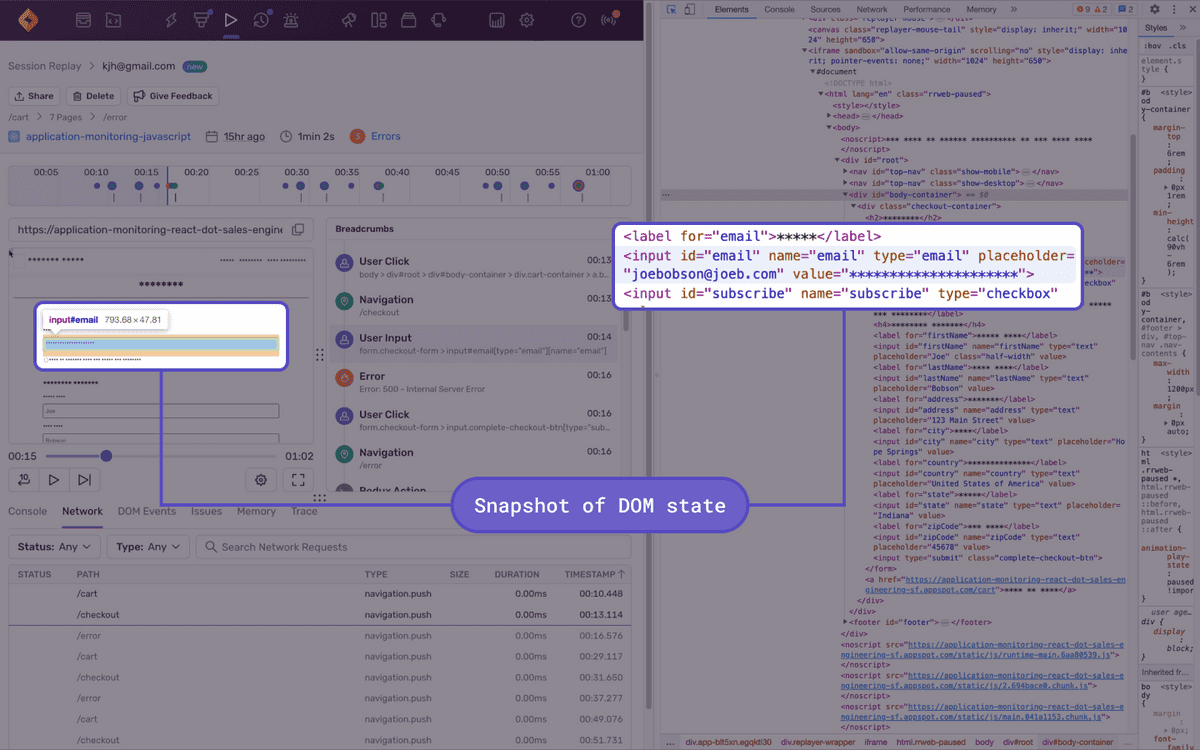
Replays


Replay Sessions mostra uma reprodução em vídeo das sessões de usuário para que possa ver o que aconteceu antes, durante e depois que um erro ou problema de desempenho ocorreu.

Ao reproduzir uma sessão, você pode visualizar as interações do usuário em relação a solicitações de rede, eventos DOM e mensagens de console, como se o DevTools estivesse ativo em suas sessões de usuário de produção.

Os replays são integrados a outras áreas do produto Sentry para que você possa ver como a experiência do usuário é afetada por erros e transações lentas







Sentry.init({
...
// This sets the sample rate to be 10%. You may want this to be 100% while
// in development and sample at a lower rate in production
replaysSessionSampleRate: 0.1,
// If the entire session is not sampled, use the below sample rate to sample
// sessions when an error occurs.
replaysOnErrorSampleRate: 1.0,
integrations: [
...
new Sentry.Replay({
// Additional SDK configuration goes in here, for example:
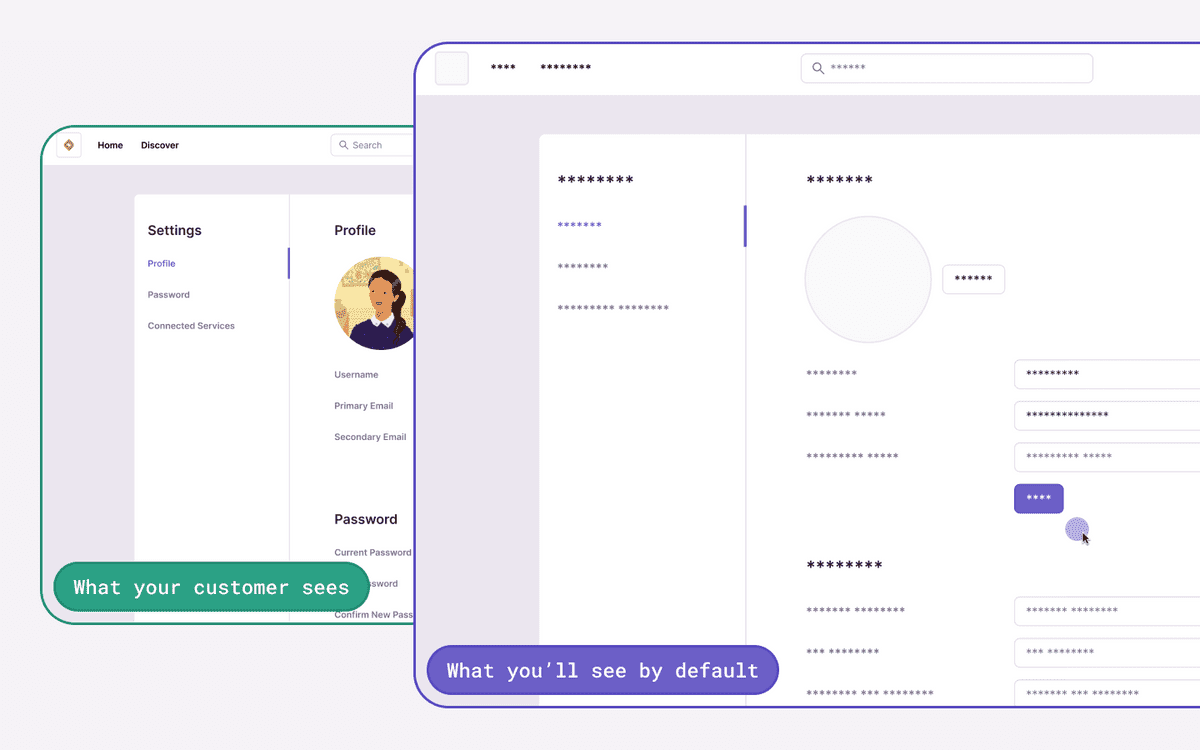
maskAllText: true,
blockAllMedia: true,
}),
],
});
Bora praticar!
Configurar o SDK no projeto para que realize a gravação das ações do usuário. Configurar para não capturar medias e para que ofusque somente os inputs.

export default {
...
methods: {
throwError() {
throw new Error("Coisar o erro");
},
},
...
}
<template>
<div class="wrapper">
<HelloWorld msg="You did it!" />
<button @click="throwError">Coisar o erro</button>
</div>
</template>
Bora praticar!
Após configurar o SDK com o recurso replays, criar um botão que quando clicado, lance um erro. Em seguida, verificar no Sentry a gravação inspecionando os elementos exibidos.
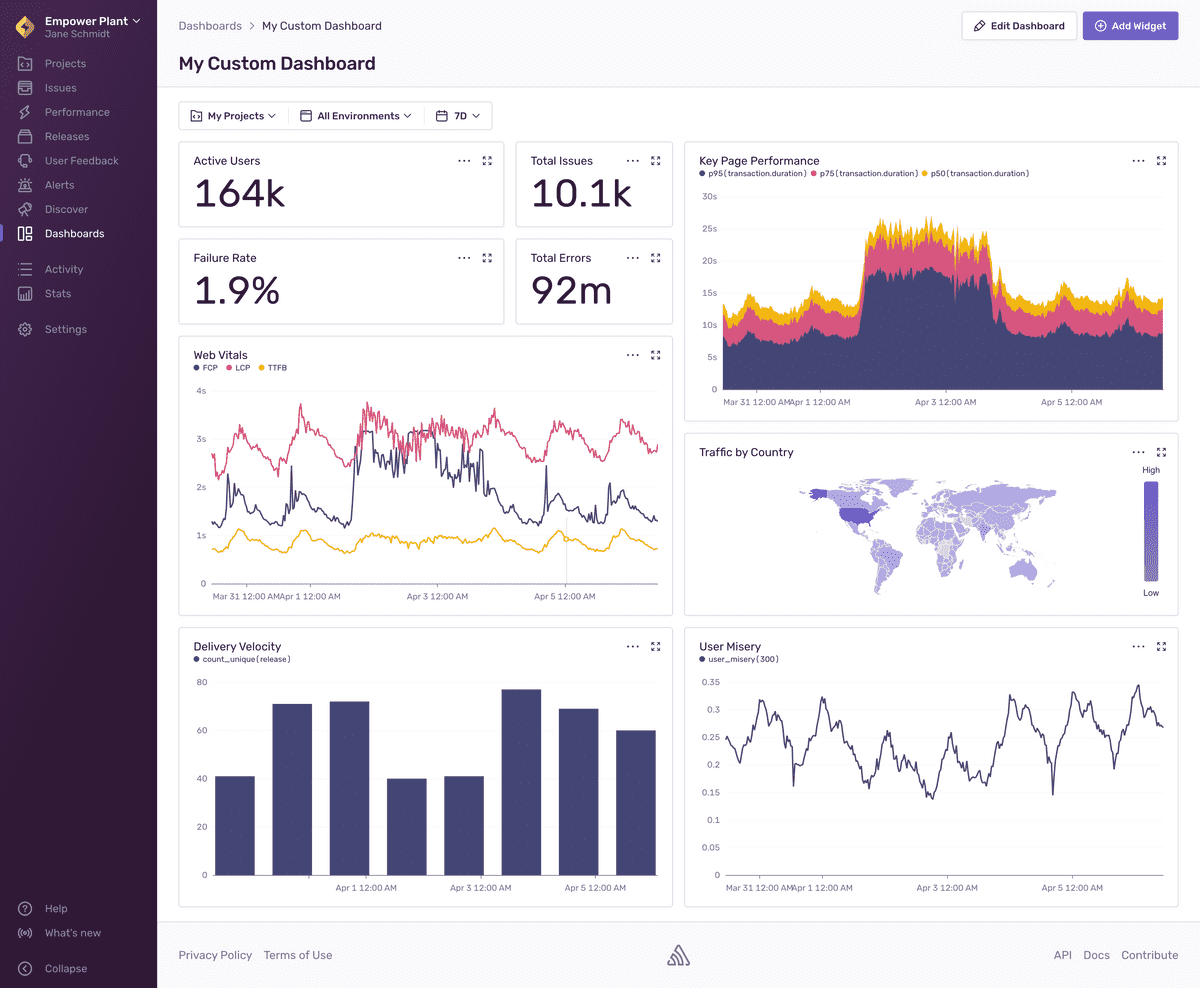
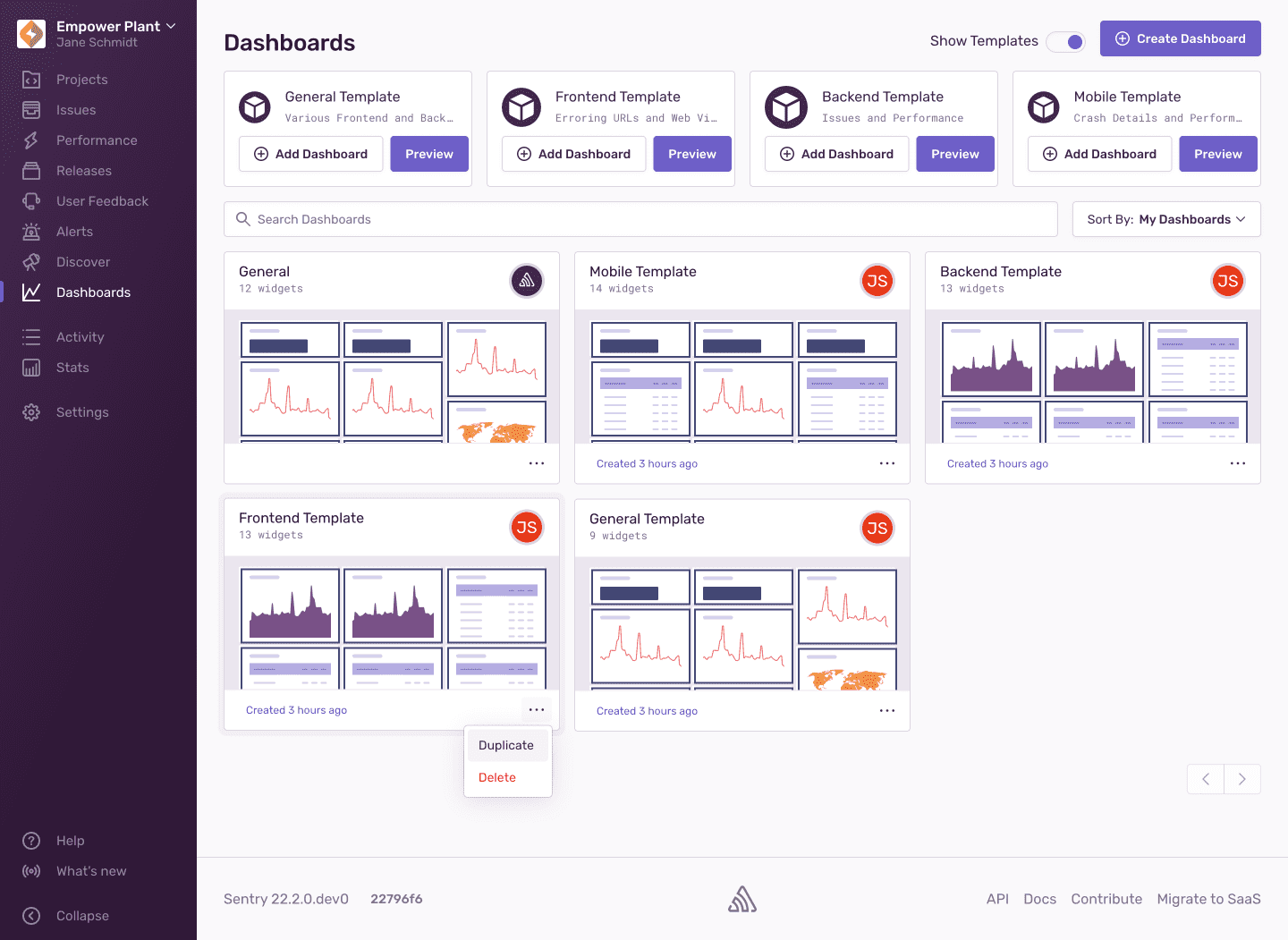
Dashboards


As dashboards do Sentry fornecem ampla visão da integridade dos aplicativos, permitindo navegar pelos dados de erro e desempenho em vários projetos. São compostas por um ou mais widgets, e cada widget visualiza consultas


Personalização


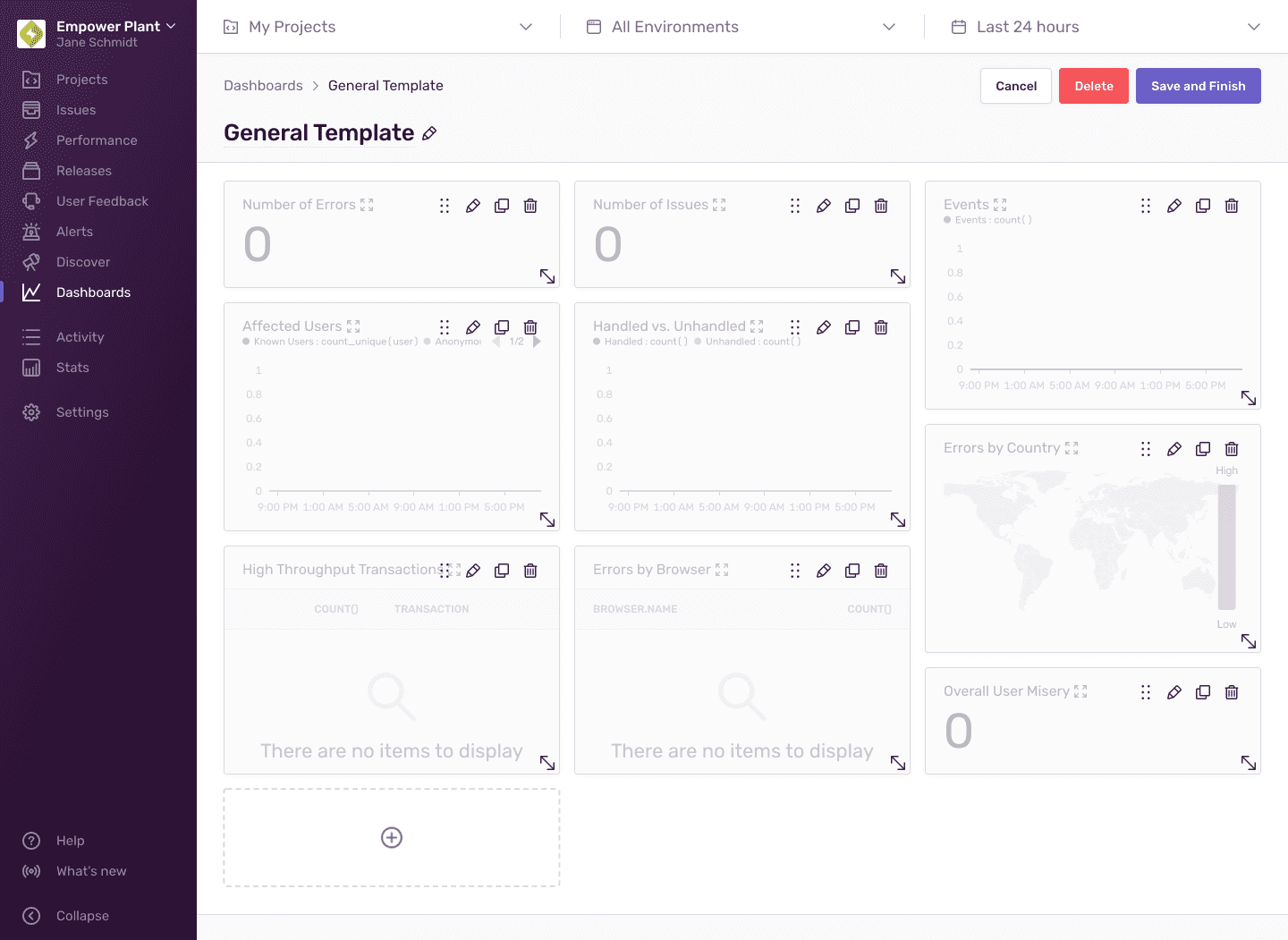
É possível editar Dashboards padrões ou criar vários deles, cada um com seu próprio conjunto de widgets, permitindo criar visualizações mais robustas. Você pode criar uma Dashboard própria ou a partir de um modelo


Criar Dashboard



Criar Dashboard a partir de um modelo


Para criar Dashboards a partir de modelos, basta ativar a opção mostrar modelos. A partir disso, vários modelos de painel padrão são exibidos.

Bora praticar!
Criar uma dashboard personalizada e duas dashboard baseada nos templates General e Frontend.
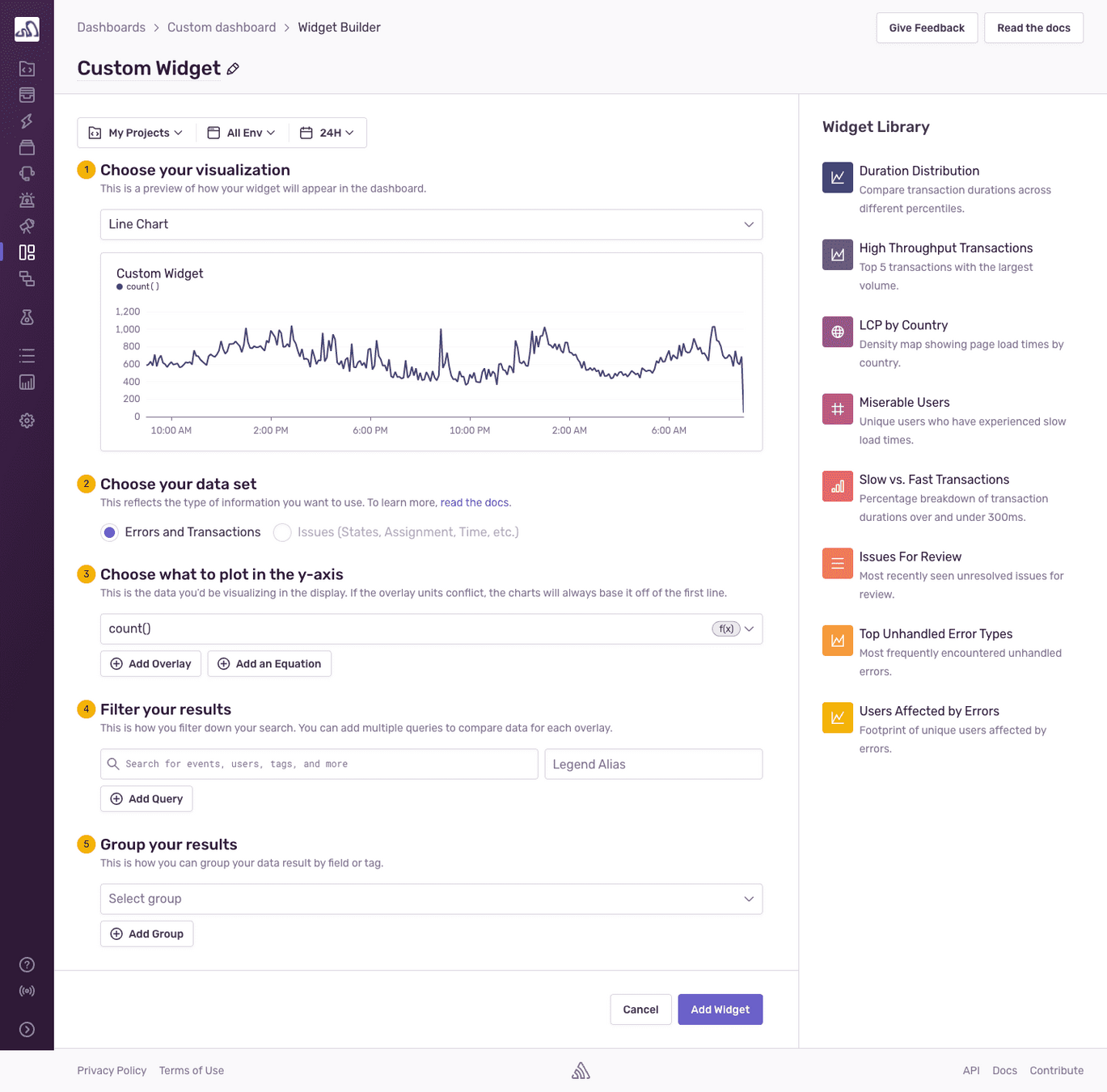
Criando Widgets


O construtor de widgets tem várias opções de configuração que você pode usar para moldar dados e adicionar informações ao seu painel.

O construtor de widgets tem várias opções de configuração que você pode usar para moldar dados e adicionar informações ao seu painel.
Gráficos




Gráficos de Área
São ideais para mostrar resultados que são cumulativos. Um exemplo seria contagem de erros para cada navegador principal.

Gráficos de Barras
São indicados para agrupar os resultados por dia, tornando-os bons para roll-ups diários ou como resumos de quadro geral. Um exemplo seria a contagem de erros por dia.

Gráficos de Linhas
São uma visualização de uso geral mas precisam de atenção ao adicionar várias sobreposições. A mistura de contagem com a duração não produzirá resultados úteis.



Bora praticar!
Adicionar um gráfico de área, que exiba os erros agrupando pelo nome do browser, ordenando do maior para o menor, limitando a 5 resultados.

Bora praticar!
Adicionar um gráfico de barras, que exiba os erros agrupando por dia, ordenando do maior para o menor, limitando a 10 resultados. Nomear os resultados.

Bora praticar!
Adicionar um gráfico de linhas, que exiba os erros agrupando por os, limitando a 5 resultados.

Tabela
Essa visualização é adequada para mostrar campos-chave e agregados relacionados. Por exemplo, lista dos últimos erros. Você também pode optar por exibir dados de problemas em uma visualização de tabela usando o seletor de conjunto de dados.

Bora praticar!
Criar um widget do tipo tabela, exibindo os erros do tipo TypeError. Exibir as colunas id, title e user, renomeando cada uma delas para #, Título e Usuário. Ordernar por id decrescente.

Mapa Mundi
Neste formato, os resultados são plotados como um valor de densidade em um mapa-múndi. Um cenário de exemplo seria em quais países os usuários estão enfrentando mais erros.

Big Number
Uma visualização de números grandes exibe o valor atual de uma única função. Essa visualização é adequada para agregados de alto nível. Um cenário de exemplo seria p95 de todas as transações

Bora praticar!
Adicionar um widget do tipo Big Number para exibir o valor da duração da métrica p99.

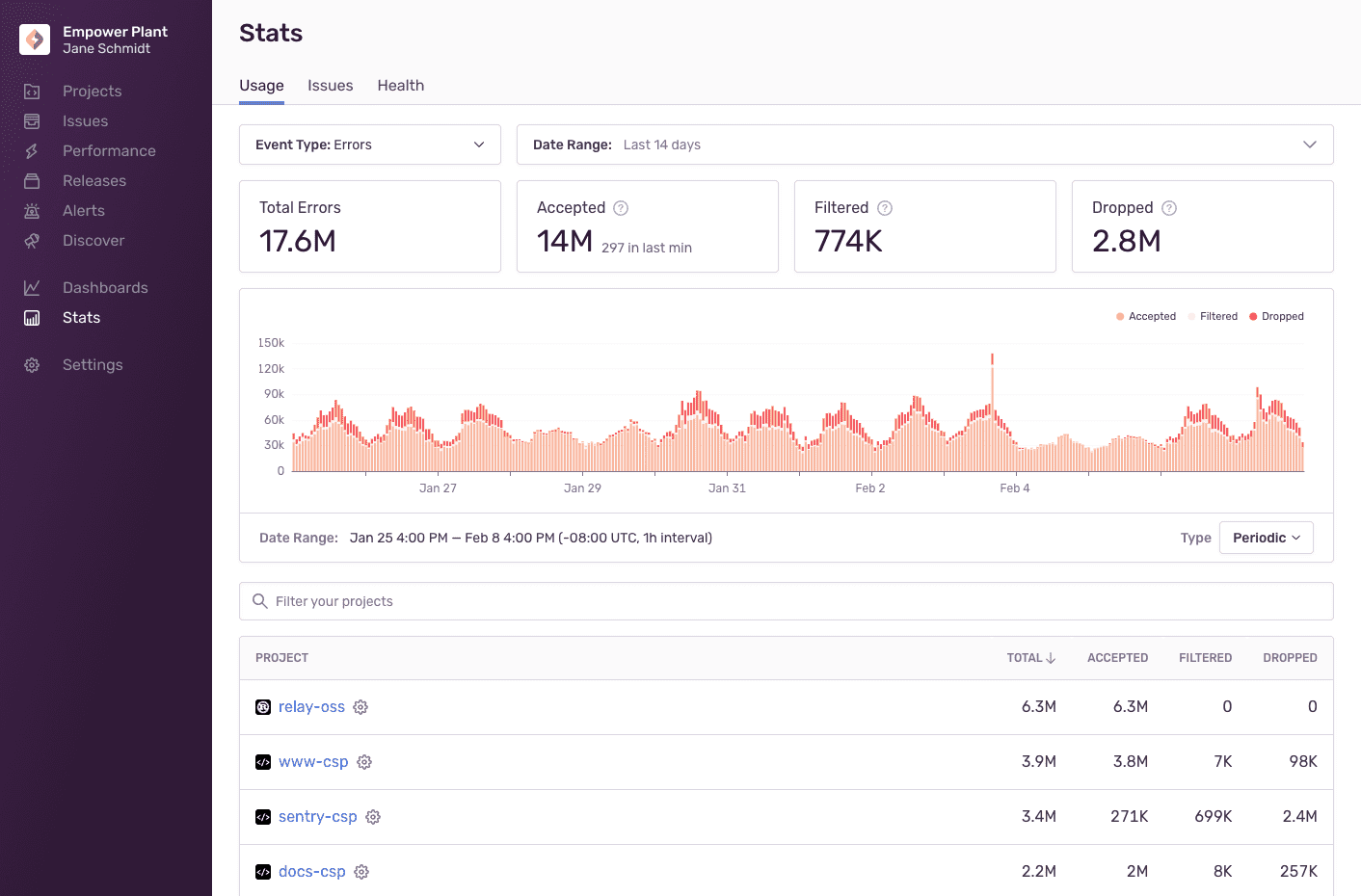
Estatísticas de Uso

Nesta seção temos informações sobre utilização de eventos a organização, além de fornecer uma visão geral de alto nível de como diferentes projetos estão usando o Sentry.

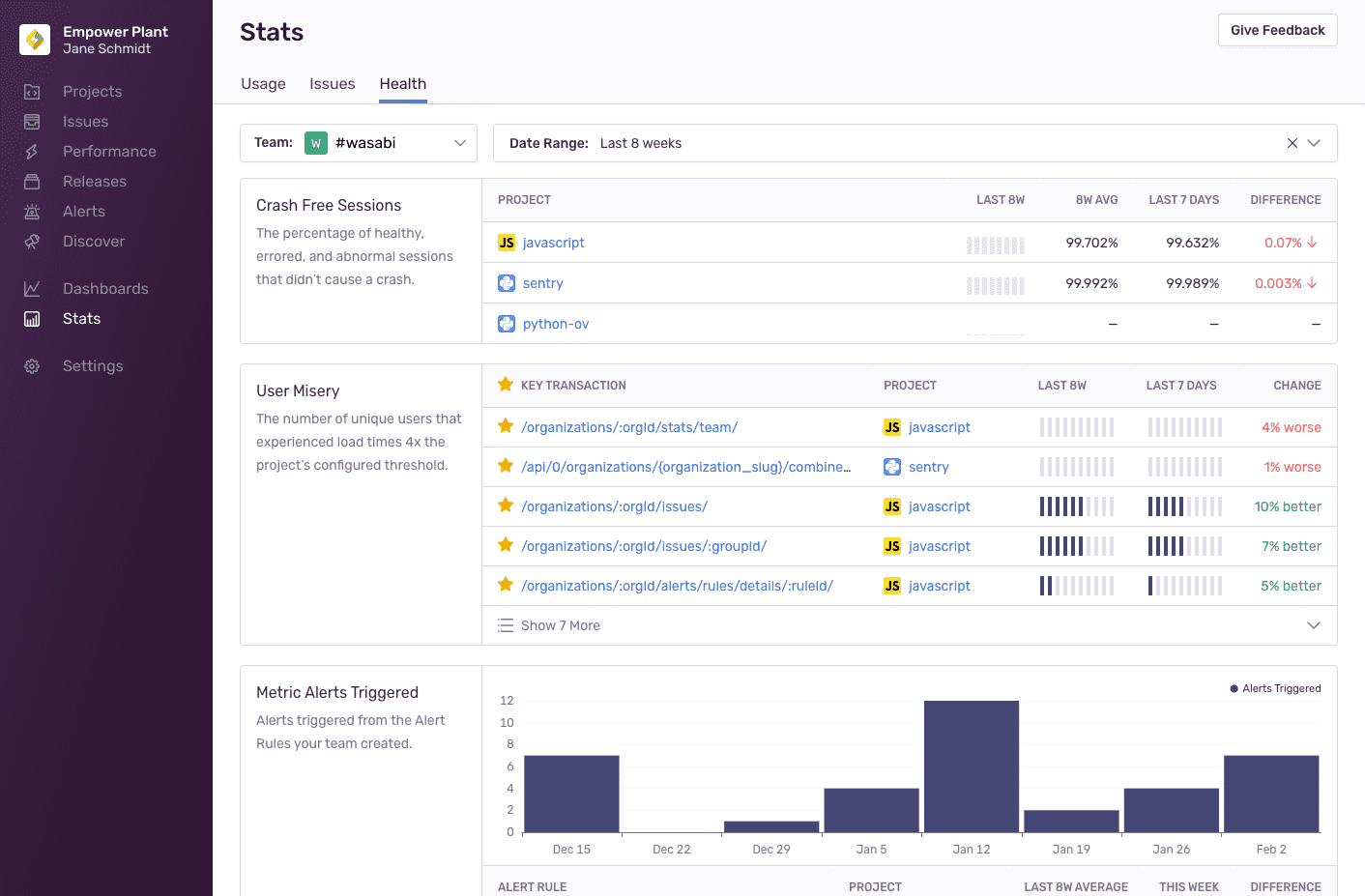
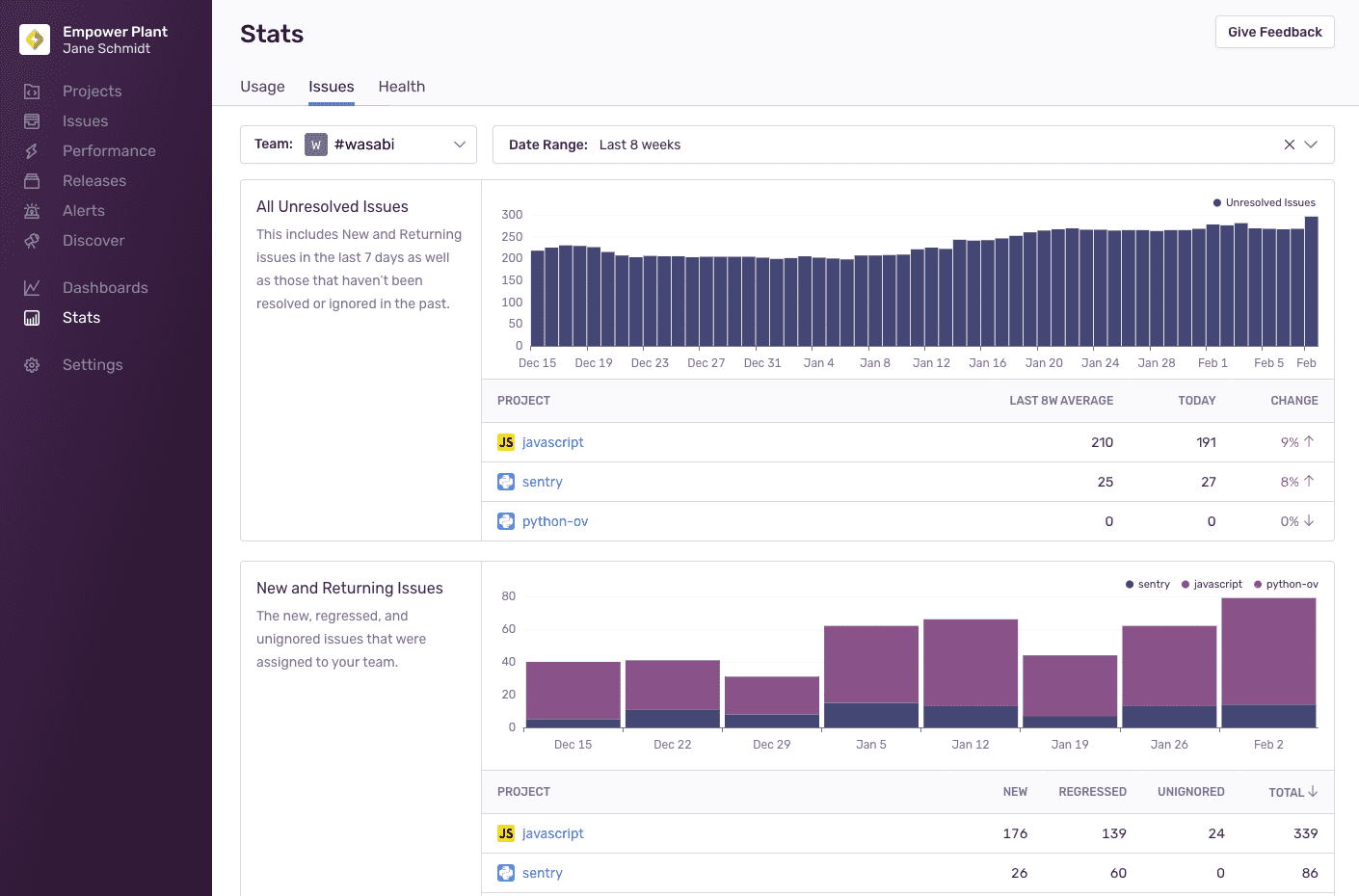
A guia Issues mostra um detalhamento dos problemas atribuídos à sua equipe e como eles os triaram, enquanto a guia Health fornece uma visão geral da integridade do projeto da sua equipe



A guia Issues mostra a atividade sobre problemas atribuídos à sua equipe: novos problemas foram detectados, problemas resolvidos que regrediram e como eles foram triados



A guia Health mostra informações sobre a saúde geral de seus projetos como sessões sem falhas, o número de alertas acionados pelas regras de alerta de sua equipe e o número de releases por projeto.