Pour que le
CSS
ne soit plus une corvée
Le problème
- Facebook : ~100 valeurs hex uniques, 28 fonts différentes
- Salesforce : 3688 déclarations 'padding'
- 12% des sites utilisent plus de 50 '!important'
- Projet Sphere : 14 font-size uniques sur un projet "from scratch"
- Des fichiers longs, peu ou mal commentés
- Du code couplé
Raisons
- Le CSS est extrêment libre
- Il ne nous empêche pas d'écrire du mauvais code
- Ça devient rapidement du code spaghetti



On est en 2018 !
Astuce n°1 :
maîtriser les propriétés/outils CSS
- flexbox
- position/z-index
- transition
- selecteurs


- Webpack
- LESS/SASS/Stylus/PostCSS
Astuce n°2 :
définition du DONE
Avec une vision business :
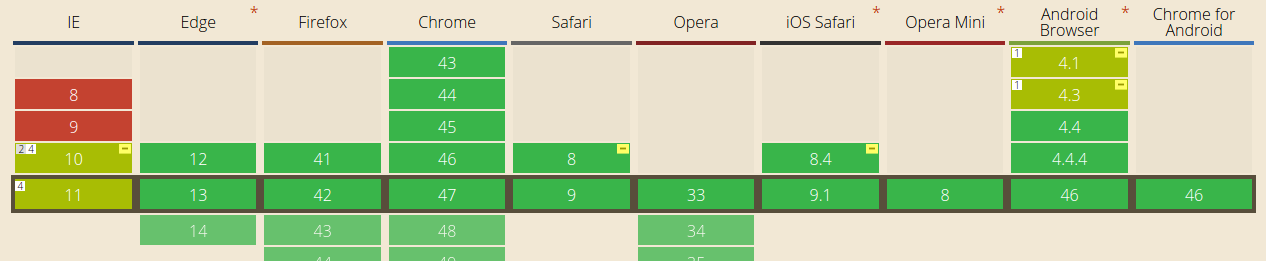
- Quels navigateurs ? (attention à Safari)
- Quelles versions des navigateurs ?
- Quels résolutions (téléphones) ?

Astuce n°3
Keep it simple
Est-ce que rajouter cette propriété est vraiment nécessaire ?
La simplicité est la sophistication suprême
- Leonardo De Vinci
http://motherfuckingwebsite.com
http://bettermotherfuckingwebsite.com
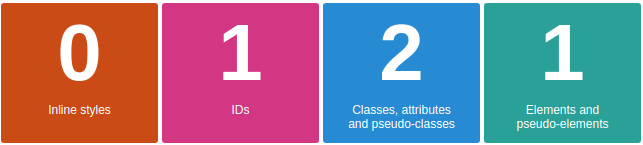
La spécificité
Specificity determines which CSS rule is applied by the browsers. If two selectors apply to the same element, the one with higher specificity wins.
Inline > Id > Classes:Attributs > Élément
#selecteur1 > .classe1 .classe2 .classe3
.classe1.classe2 > .classe1
La dernière règle déclarée gagne
!important override tout
<h1 style="width: 100%"></h1>
<h1 id="main_title"></h1>
<h1 class="full-width"></h1>
<h1></h1>/* Pas de CSS dans un fichier externe */
#main_title { width: 100%; }
.full-width { width: 100%; }
h1 { width: 100%; }<tr><td class="cell">...</td></tr>
tr td { color: white; }
.cell { color: black; } /* => black */<tr class="row"><td class="cell dark">
.row { color: white; }
.cell.dark { color: black; }<tr><td class="cell dark">...</td></tr>
.cell { color: white; }
.dark { color: black; }<tr><td id="cell">...</td></tr>
#cell { color: white; }
tr td { color: black !important; }Astuce n°4
/* PAS BON */
#hellobar a.hellobar_cta.hb-button {}
/*
* Ne JAMAIS utiliser !important
* sauf à des fins de debug dans la console de dev
*/
/* Penser réutilisabilité : OOCSS */
.big-title mieux que .main-title
.links-list mieux que .articles-menu
Garder une spécificité basse

Astuce n°5
/* BAD */
.alert.danger {
font-weight: bold;
color: red;
}
/* GOOD */
.alert {
font-weight: bold;
}
.danger {
color: red;
}Découpler les sélécteurs
Astuce n°6
Découpler CSS/HTML/JS
/* BAD */
h2 { font-size: 3rem; }
.menu h2 { font-size: 2rem; }
#aside .menu h2 { font-size: 1.5rem; }
/* GOOD */
.big { font-size: 1.5rem; }
.large { font-size: 2rem; }
.huge { font-size: 3rem; }Ne JAMAIS utiliser de classe CSS
comme sélecteur javascript
(préférer les data-attributes)
Limiter l'utilisation d’éléments HTML
comme sélecteurs CSS
au strict minimum
Ne JAMAIS utiliser d'ID
comme sélecteur
/* BAD */
#page_title {}
/* GOOD */
.big-title {}/* BAD */
<a class="delete-thing">...</a>
.delete-thing { color: red; }
$('.delete-thing').onClick(...);
/* GOOD */
<a class="danger" data-delete>...</a>
.danger { color: red; }
$('[data-delete]').onClick(...);Astuce n°7
Structurer son code CSS
- BEM
- SMACSS

<nav class="navbar">
<a class="navbar__tab">Tab 1</a>
<a class="navbar__tab">Tab 2</a>
<a class="navbar__tab navbar__tab--active">Tab 3</a>
<a class="navbar__tab">Tab 4</a>
</nav>.navbar
border-bottom: solid 1px $nav-tab-color
&__tab
padding: 0.5em
border-bottom: solid 3px transparent
&--active
font-weight: bold
border-color: $nav-tab-color-active
Astuce n°8
/* BAD */
top: 67px
height: calc(100% - 7px)
z-index: 7501
// This is NOT magic! Magic is bad! Real math is good!
// One result has a 41px height:
// 2*10px from padding + 20px from line-height + 1px from one border
// So to display max 8 results: 8 * 41 (= 328px)
$max-results-height = 8 * 41px
// 1 should be enough but in fact there is a bootstrap rule that says
// .btn-group>.btn:hover z-index: 2 (don't ask me why they did this)
z-index: 3Pas de valeur magique !
Astuce n°9
/// WELCOME TO THE KINGDOM OF SHAME \\\
/*
* This is the SHAMEFILE. It contains SHAME.
* When you see a WTF in the CSS code/a SHAMEful CSS hack, put it here
* You must comment extensively every SHAMEful act to explain why it exists.
* If you have some respect for yourself you will clean the SHAMEFILE from time to time.
* Otherwise farewell you filthy scum.
*/
/* === THE SEARCHBAR TRAGEDY === */
// The search bar is positioned as an absolute element to allow its display on mobile
// It causes some z-index conflicts:
// - Filter selects must be above navbar
// - [...]
// - Therefore navbar menus can't be above search input
// Consider placing it as a relative element. Hiding sidepanel should be possible on lg screens
.over-map
z-index: 55
position: absolute
left: 10px
top: 70px
.search-bar
@media(max-width: $hide-sidepanel-width)
width: 240pxLe shamefile : gamifier la résolution de hacks
Résultat
- Moins de hacks/WTF CSS
- Pas de conflits avec le JS
- Code plus réutilisable
- Pas de "magie noire"
Merci !
Le CSS n'est pas si complexe que ça, plongez-vous dedans et vous gagnerez du temps !
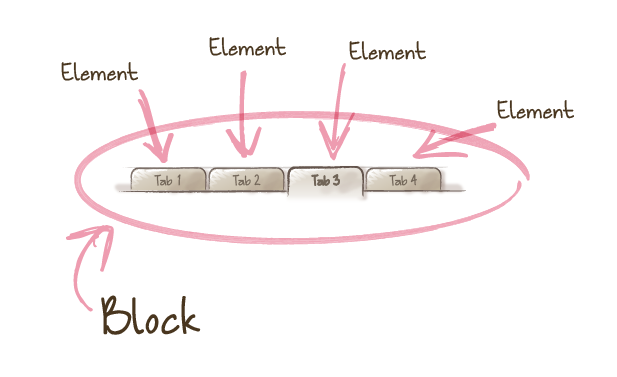
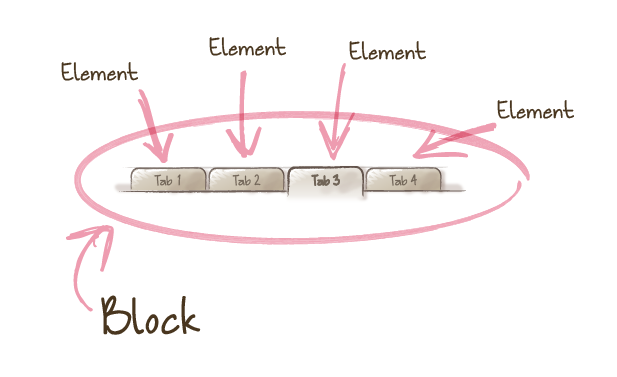
BEM

Block
- Composant standard (article, commentaire...)
- Réutilisable
- Se suffit à lui-même
Élément
- N'a pas de sens hors du block parent
- Certains blocks n'ont pas d'éléments
Modifier
- Modifie le comportement du block
- Plusieurs modifiers possibles sur le même block
<nav class="navbar">
<a class="navbar__tab">Tab 1</a>
<a class="navbar__tab">Tab 2</a>
<a class="navbar__tab navbar__tab--active">Tab 3</a>
<a class="navbar__tab">Tab 4</a>
</nav>