Albéric Trancart
Tech lead & Coach @ Theodo
Co-organisateur Human Talks Paris
@alberictrancart


Episode I
Une petite histoire d'horreur
.title {
font-size: 30px;
font-family: sans-serif;
color: #366CC3;
border: 3px solid #366CC3;
padding: 20px;
width: 200px;
border-radius: 20px;
vertical-align: middle;
}<body>
<div class="title">
Le <strong>CSS</strong>,<br />
<strong>C</strong>a<br />
<strong>S</strong>aoule<br />
<strong>S</strong>ouvent
</div>
</body>










<body>
<div class="title">
Le CSS,<br />
Ca<br />
Saoule<br />
Souvent
</div>
</body><body>
</body><body>
<div>
Le CSS,<br />
Ca<br />
Saoule<br />
Souvent
</div>
</body>.title {
font-size: 30px;
font-family: sans-serif;
color: #366CC3;
border: 3px solid #366CC3;
padding: 20px;
width: 200px;
border-radius: 20px;
}.title {
font-size: 30px;
font-family: sans-serif;
color: #366CC3;
border: 3px solid #366CC3;
padding: 20px;
width: 200px;
border-top-left-radius: 20px;
border-top-right-radius: 20px;
}.title {
font-size: 30px;
font-family: sans-serif;
color: #366CC3;
border: 3px solid #366CC3;
padding: 20px;
width: 200px;
border-top-left-radius: 20px;
}.title {
font-size: 30px;
font-family: sans-serif;
color: #366CC3;
border: 3px solid #366CC3;
padding: 20px;
width: 200px;
}.title {
font-size: 30px;
font-family: sans-serif;
color: #366CC3;
border: 3px solid #366CC3;
padding: 20px;
}.title {
font-size: 30px;
font-family: sans-serif;
color: #366CC3;
border: 3px solid #366CC3;
}.title {
font-size: 30px;
font-family: sans-serif;
color: #366CC3;
}.title {
font-size: 30px;
font-family: sans-serif;
}.title {
font-size: 30px;
}




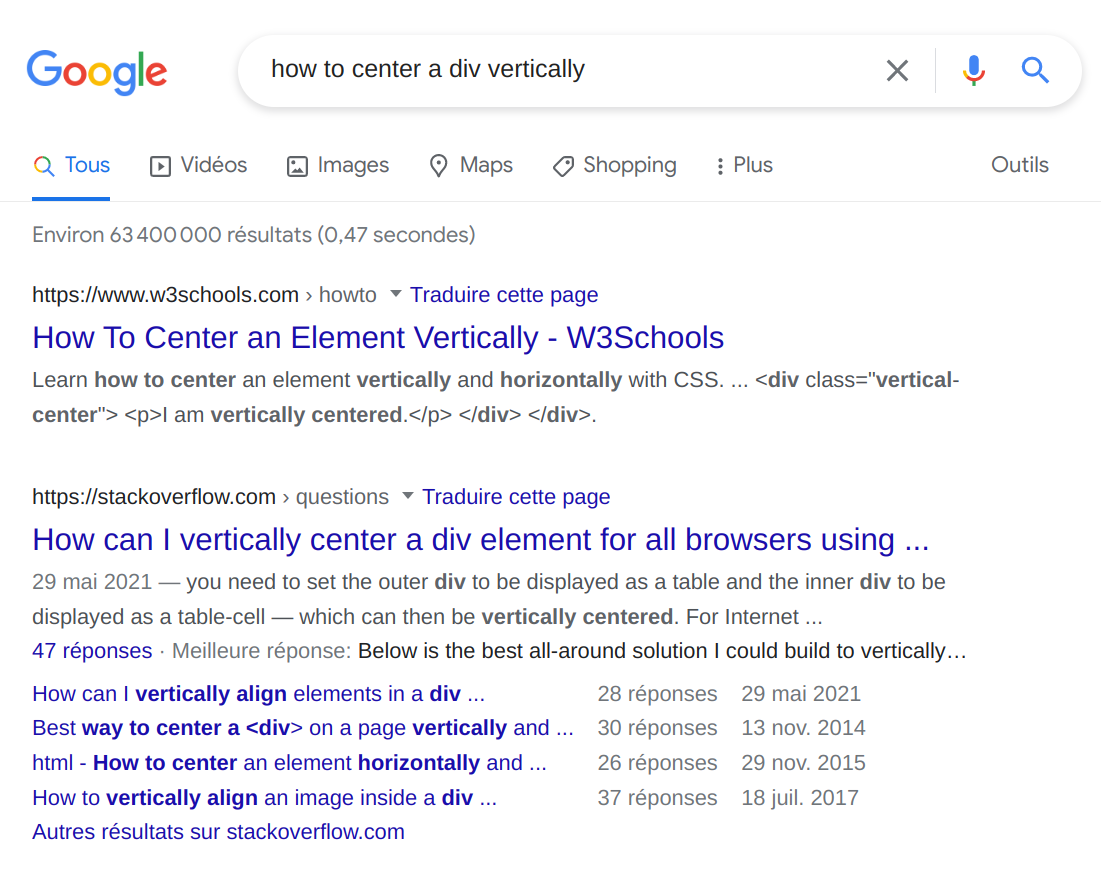
Demandons de l'aide
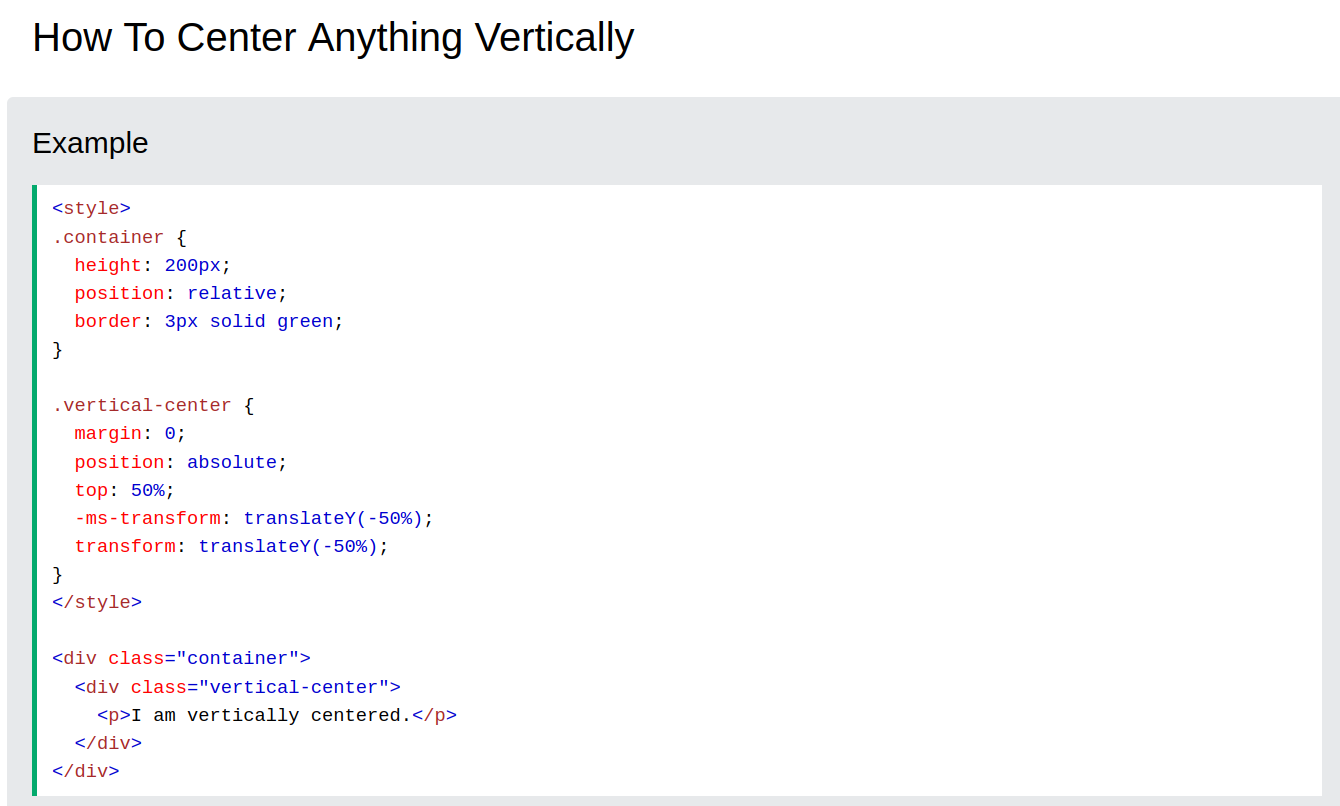
Chouette, une réponse à mon problème !


.container {
position: relative;
height: 100vh;
}
.title {
font-size: 30px;
font-family: sans-serif;
color: #366CC3;
border: 3px solid #366CC3;
padding: 20px;
width: 200px;
border-radius: 20px;
position: absolute;
top: 50%;
-ms-transform: translateY(-50%);
transform: translateY(-50%);
}<body>
<div class="container">
<div class="title">
Le <strong>CSS</strong>,<br />
<strong>C</strong>a<br />
<strong>S</strong>aoule<br />
<strong>S</strong>ouvent
</div>
</div>
</body>
Le CSS, c'est de la magie noire
mais la magie, ça n'existe pas !

Le CSS nOUS FRUSTRE
Ce n'est pas une fatalité !
Pourquoi le CSS nous Énerve ?
Est-ce parce qu'il n'est pas intuitif ?
Des propriétés cascadent et pas d'autres
Exemple : color cascade mais pas padding
CSS
JS
L'indexation des tableaux
Exemple : tableau[0] pour le 1er élément
Les propriétés intéragissent entre elles
Exemple : position et z-index
Des comportements par défaut pas évidents
Exemple : <img> a un display: inline
La coercion des types
"3" - 1 // -> 2 "3" + 1 // -> "31"
Des comportements par défaut pas évidents
try { return 2; } finally { return 3; } // -> retourne 3
Pourquoi le CSS nous Énerve ?
Des propriétés non/mal supportées
Exemple : grid ou position: sticky pour IE11
CSS
JS
Plusieurs standards/envs en même temps
Exemple : CJS et ESM, Node et Browser
Une infinité de résolutions d'écran possibles
Impossible de tester l'aspect sur tous les devices
Le code doit être transpilé
Exemple : configurer Babel/Typescript n'est jamais évident
Est-ce parce que l'on doit supporter plein de devices ?
Episode II
le vrai problème de CSS
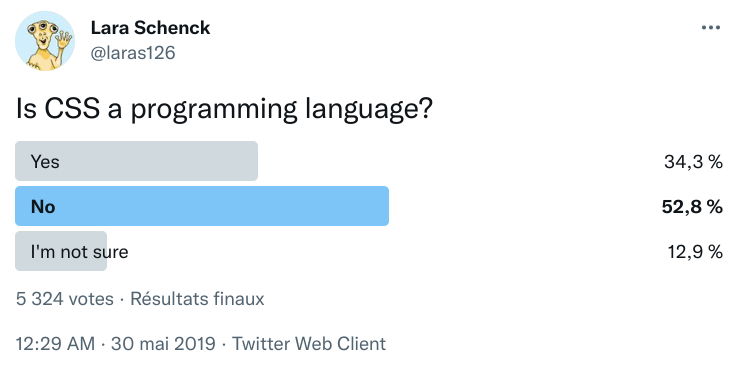
Le CSS EST-il un langage ?
Twitter dit Non... Mais qu'est-ce qu'un langage ?

Le CSS EST-il un langage ?
Mais qu'est-ce qu'un langage ?
Un langage, c'est la capacité d'exprimer une pensée au moyen d'un système de signes, et le plus souvent d'une syntaxe
Parler un langage, c'est exprimer une intention
au moyen d'un vocabulaire et en respectant une grammaire
l'intention
savoir exactement ce que l'on souhaite
Vous
Langage normal
Interlocuteur
Suite de vocables
avec syntaxe correcte
Machine
Product
Owner
Langage normal
Machine
Code
Code
Vous
User Story
Perte d'intention
Interprétation
l'intention
savoir exactement ce que l'on souhaite
Designer
Machine
Code
Vous
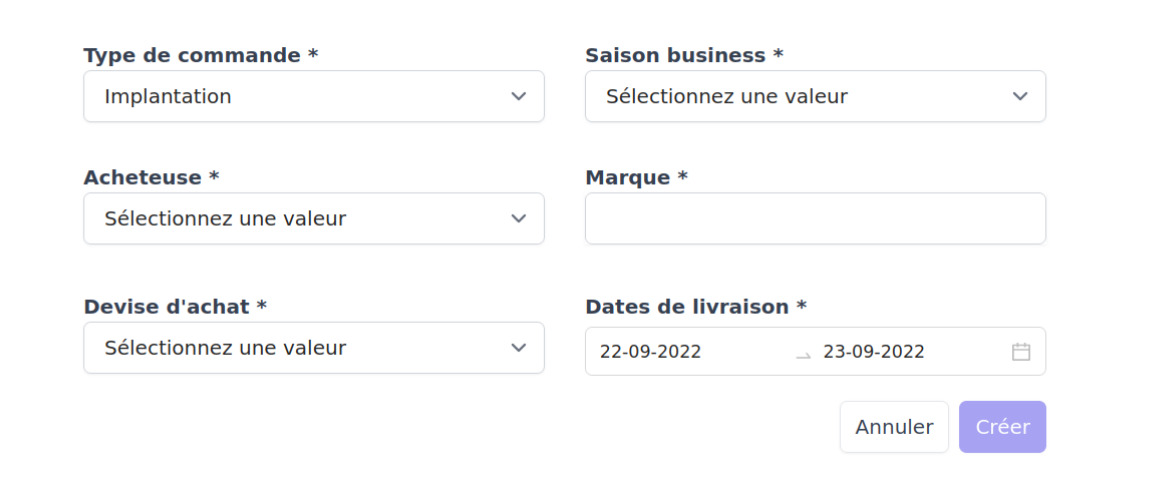
Maquette
Product
Owner
User Story
CSS

Quelle doit être la largeur de la sidebar ?
Absolue ? 200px ? 15rem ? 10cm ?
Quelle est l'intention ?
Relative ? Pourcentage du conteneur ? Pourcentage du viewport ?
Ratio de hauteur/largeur ?
l'intention
savoir exactement ce que l'on souhaite



?
Relative
Absolue
le vocabulaire
SAVOIR LE SENS DES mots à utiliser
Piège n°1 : il y a des faux amis
Piège n°2 : il y a de la polysémie
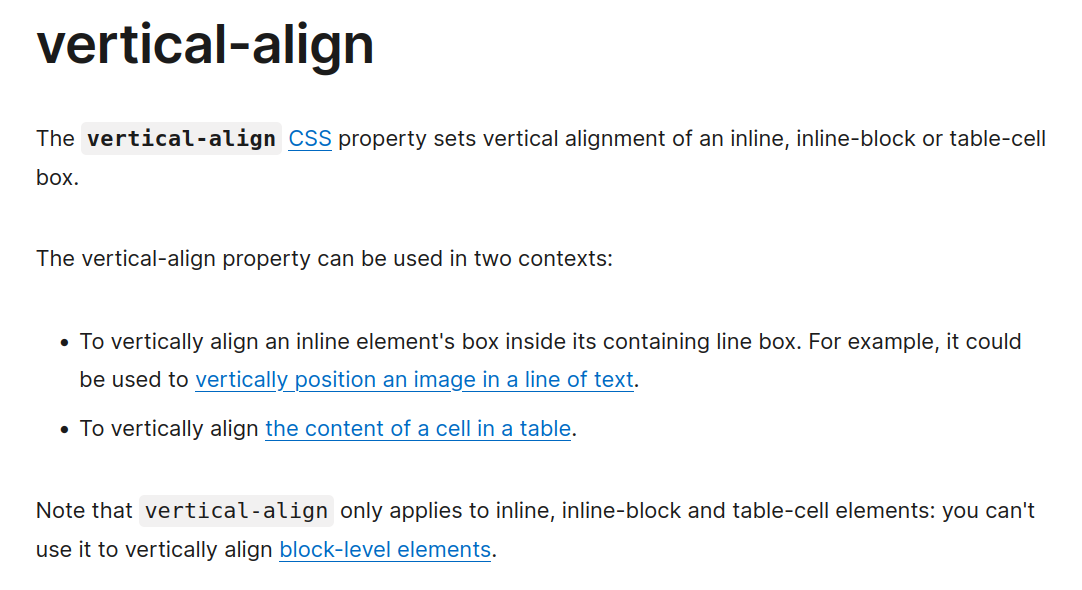
Exemple : vertical-align ne sert pas à aligner verticalement un block dans son parent
Exemple : vertical-align sert à aligner un élément inline au sein de sa ligne ou à aligner le contenu d'une cellule d'un tableau
la grammaire
savoir formuler des énoncés corrects
Ces règles CSS, je les ai appris?? hier !
- Sujet
- Verbe
- Groupe du verbe
- Temps
- Accord sujet/verbe
- Singulier/pluriel
- Masculin/féminin
- Participe passé
- Auxiliaire
- Complément d'objet direct
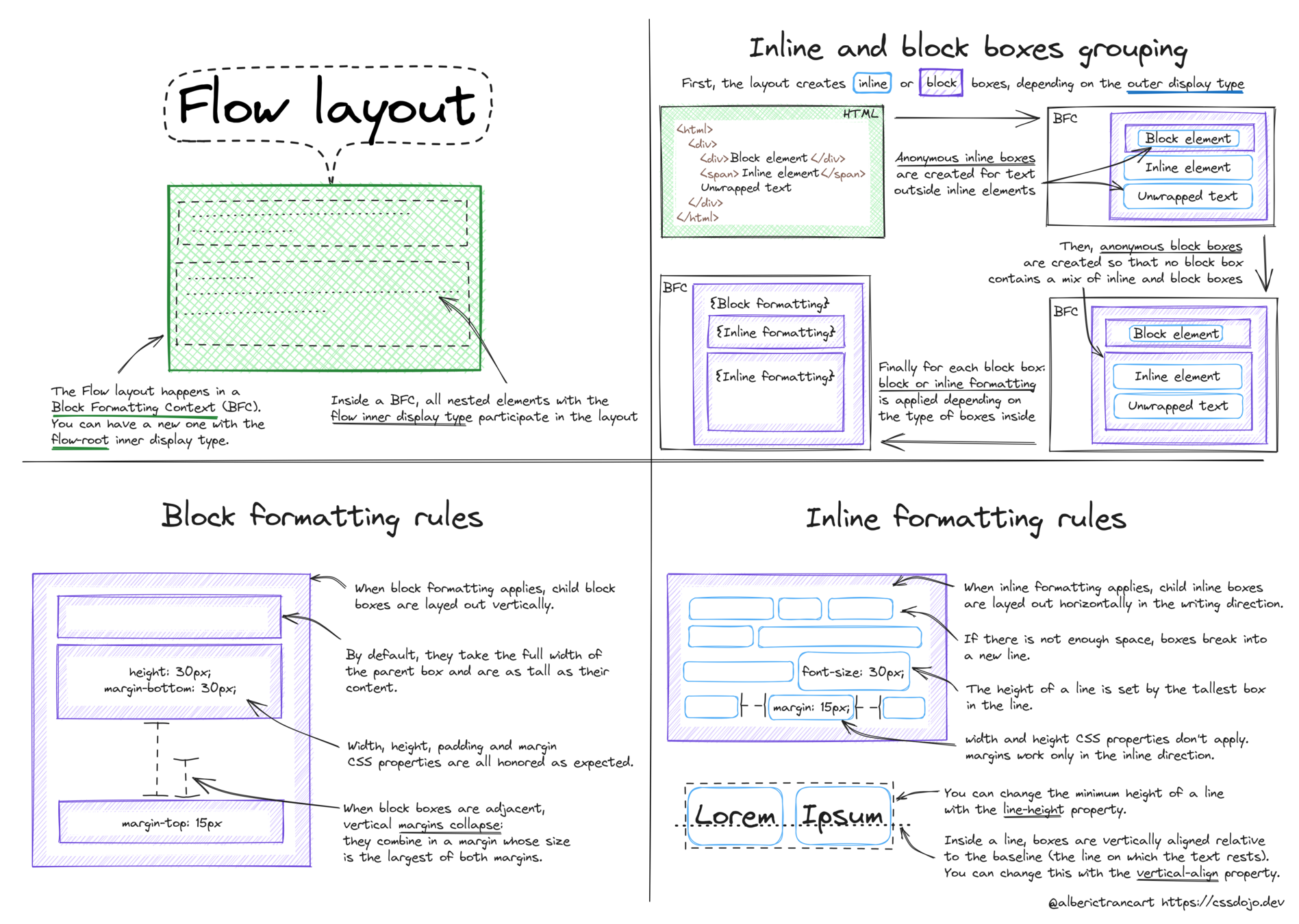
- Layout
- Flow layout
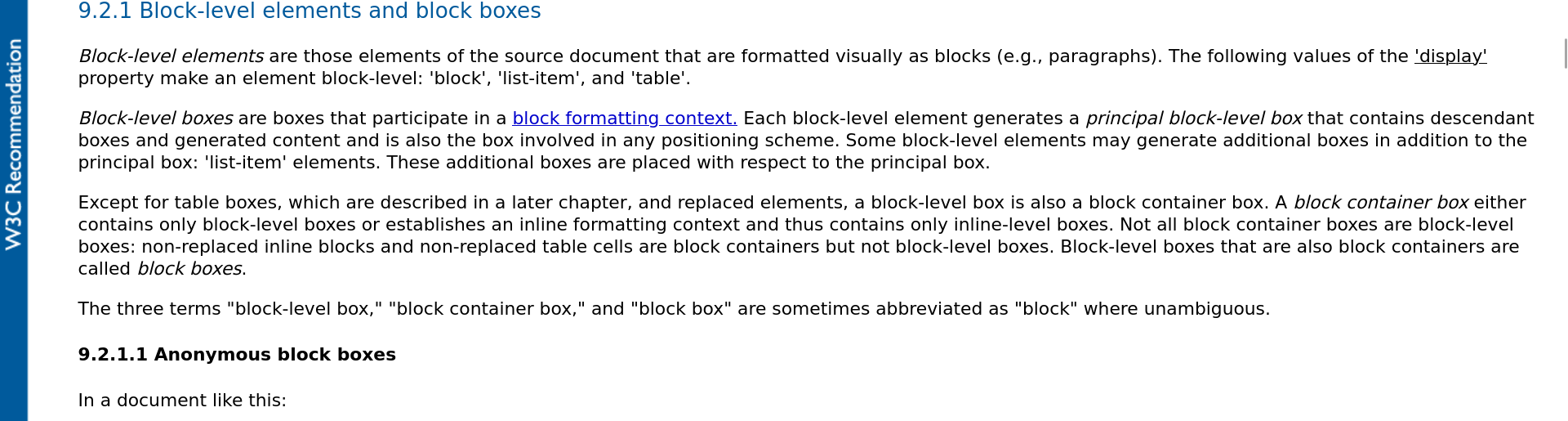
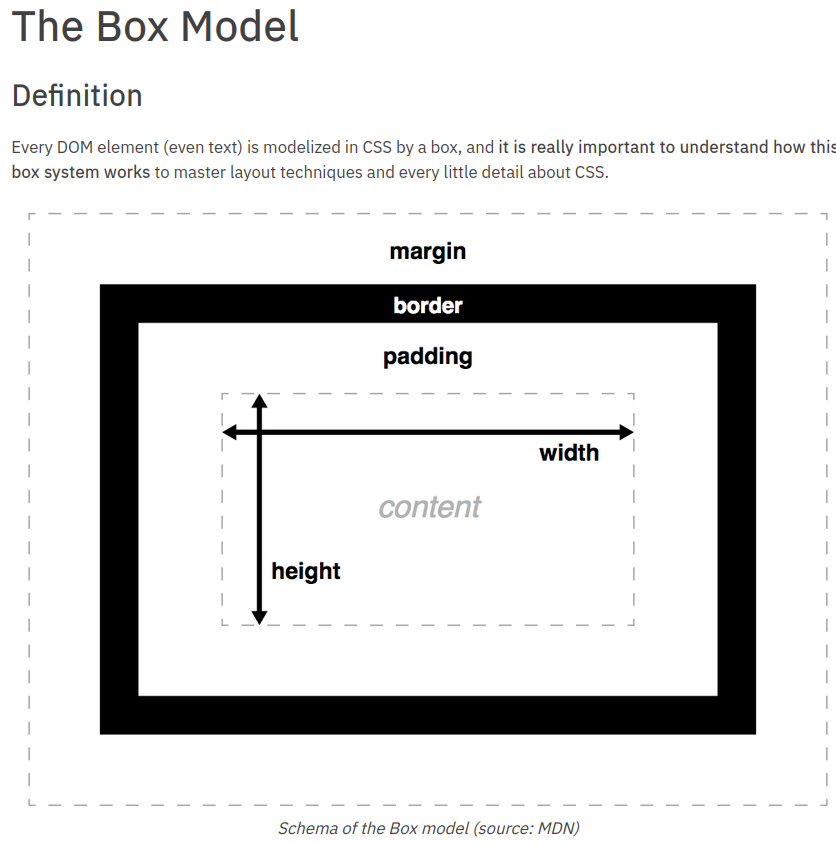
- Box model
- Block container box
- Block/inline-level box
- Anonymous box
- Block formatting context
- Inline formatting context
- Outer/inner display type
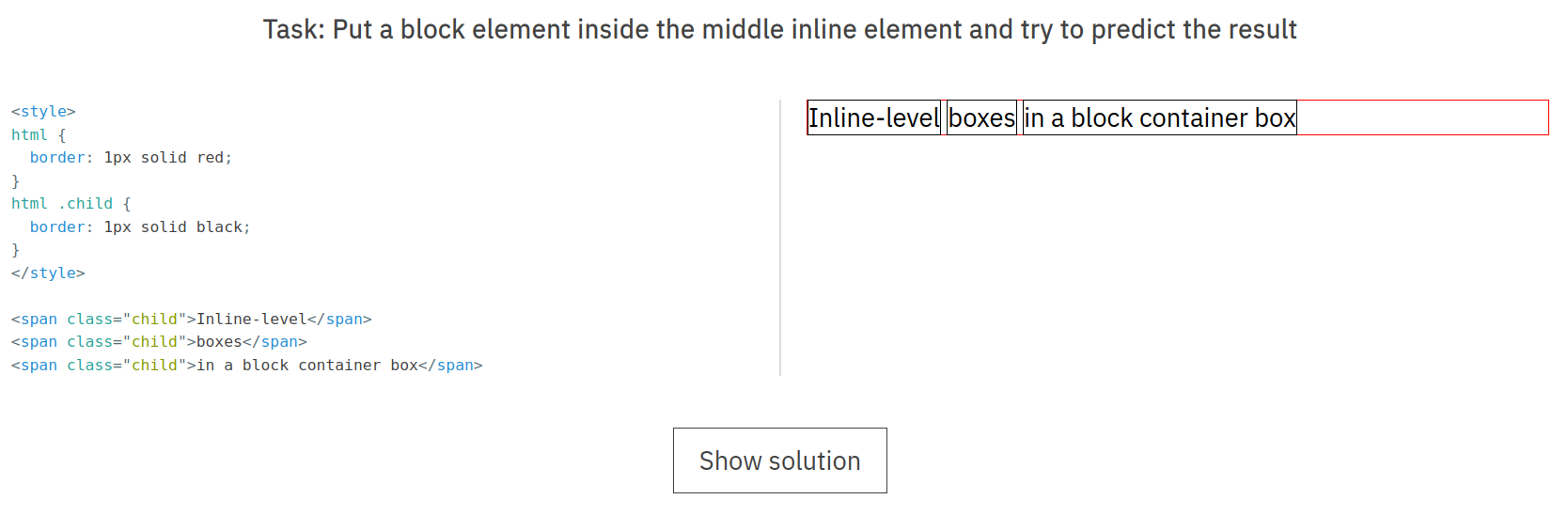
span { border: 1px solid black; }
.child { display: inline-block; }<span>Saurez-vous</span>
<span class="child">prédire <div>la tête</div></span>
<span>de ce code ?</span>meh, c'est quoi tout ça ?!
Et personne ne nous l'a dit !
- Layout
- Flow layout
- Box model
- Block container box
- Block/inline-level box
- Anonymous box
- Block formatting context
- Inline formatting context
- Outer/inner display type
CSS a une grammaire...
la grammaire
savoir formuler des énoncés corrects
Episode III
Se réconcilier avec CSS
utiliser des modèles mentaux
aucun modèle n'est correct, Certains sont utiles
Parler un langage, c'est exprimer une intention
au moyen d'un vocabulaire et en respectant une grammaire
l'intention est-elle claire ?
Le code doit transpirer l'intention
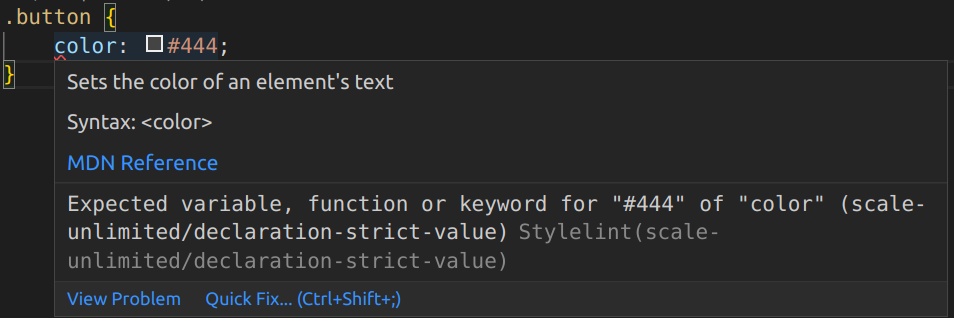
- Utiliser des variables !
- Utiliser
calc() - Règle Stylelint
declaration-strict-value

// Theme file
$border-color: #444;
$sm-breakpoint: 768px;
$modal-z-index: 7;
// Component file
$select-option-height: 2rem;
.select-dropdown {
$border-width: 1px;
border: $border-width solid $border-color;
max-height: calc(2 * $border-width + 8 * $select-option-height);
}
@media (min-width: $sm-breakpoint) {
z-index: $modal-z-index;
}.select-dropdown {
border: 1px solid #444;
max-height: 34px;
}
@media (min-width: 768px) {
z-index: 7;
}le vocabulaire est-il connu ?
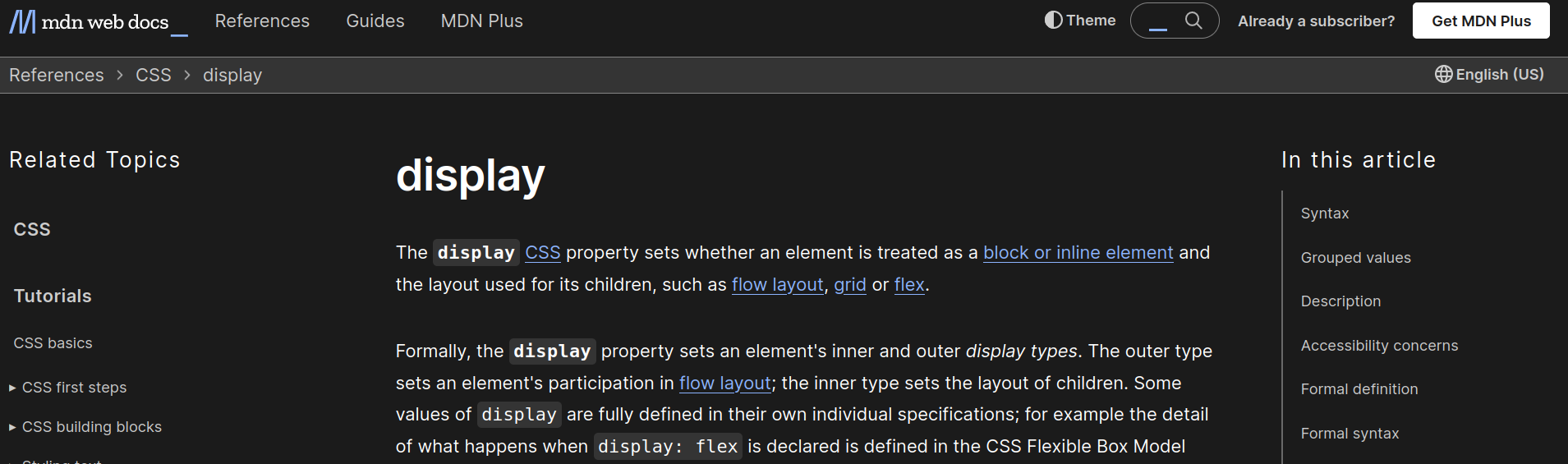
investiguer chaque propriete qui semble louche

Toute propriété qui ne marche pas comme vous le voulez mérite un coup d'oeil sur MDN
la grammaire est-elle claire ?
un bon modèle est plus utile qu'une liste de cas


la grammaire est-elle claire ?
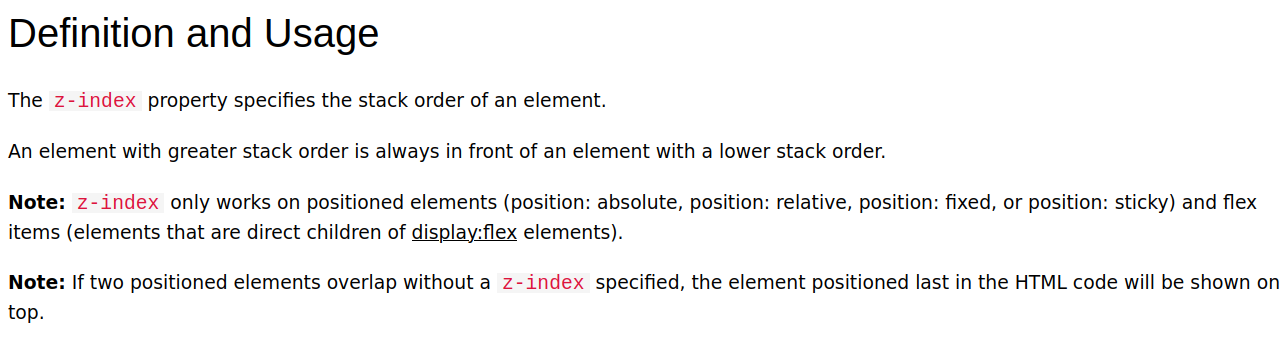
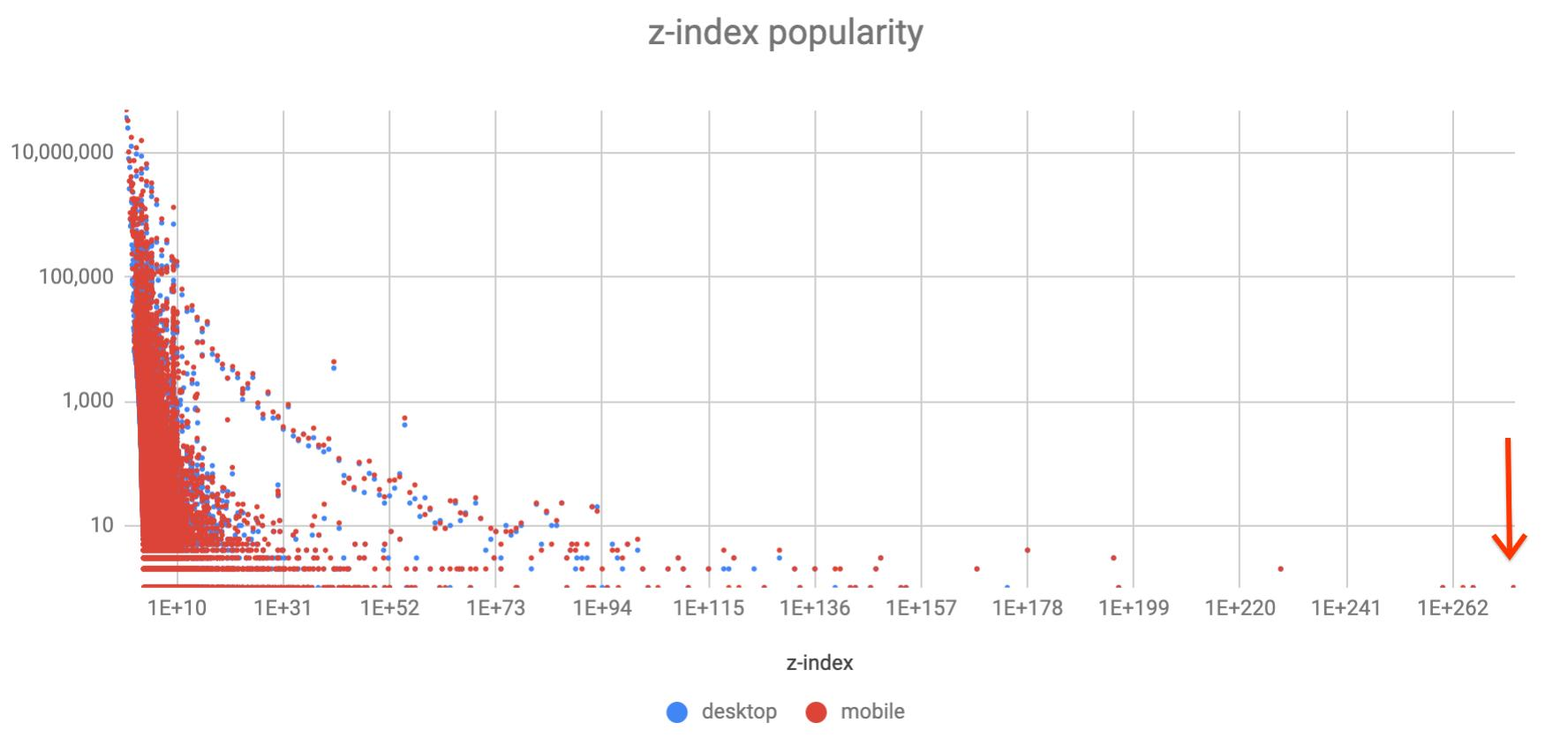
Z-index, quand tu nous tiens...
.menu-options {
background-color: red;
position: absolute;
left: 30px;
z-index: 20;
}
.content {
position: relative;
}
.tooltip {
position: absolute;
top: 0px;
left: 50px;
width: 100px;
height: 50px;
background-color: black;
color: white;
z-index: 1;
}<div class="menu disabled">
Dropdown
<div class="menu-options">Dropdown options</div>
</div>
<div class="content">
Content text
<div class="tooltip">Tooltip</div>
</div>


<div class="menu">
Dropdown
<div class="menu-options">Dropdown options</div>
</div>
<div class="content">
Content text
</div><div class="menu">
Dropdown
<div class="menu-options">Dropdown options</div>
</div>
<div class="content">
Content text
<div class="tooltip">Tooltip</div>
</div>.menu-options {
background-color: red;
position: absolute;
left: 30px;
z-index: 20;
}.menu-options {
background-color: red;
position: absolute;
left: 30px;
z-index: 10;
}
.content {
position: relative;
}
.tooltip {
position: absolute;
top: 0px;
left: 50px;
width: 100px;
height: 50px;
background-color: black;
color: white;
z-index: 1;
}
.menu.disabled {
opacity: 0.8;
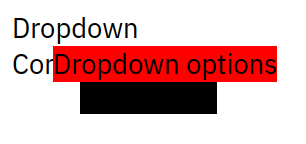
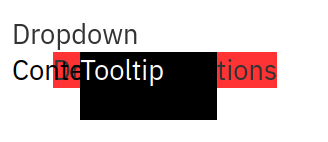
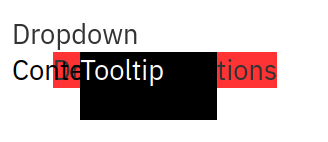
}Pourquoi le z-index 10 passe tout derrière ???
la grammaire est-elle claire ?
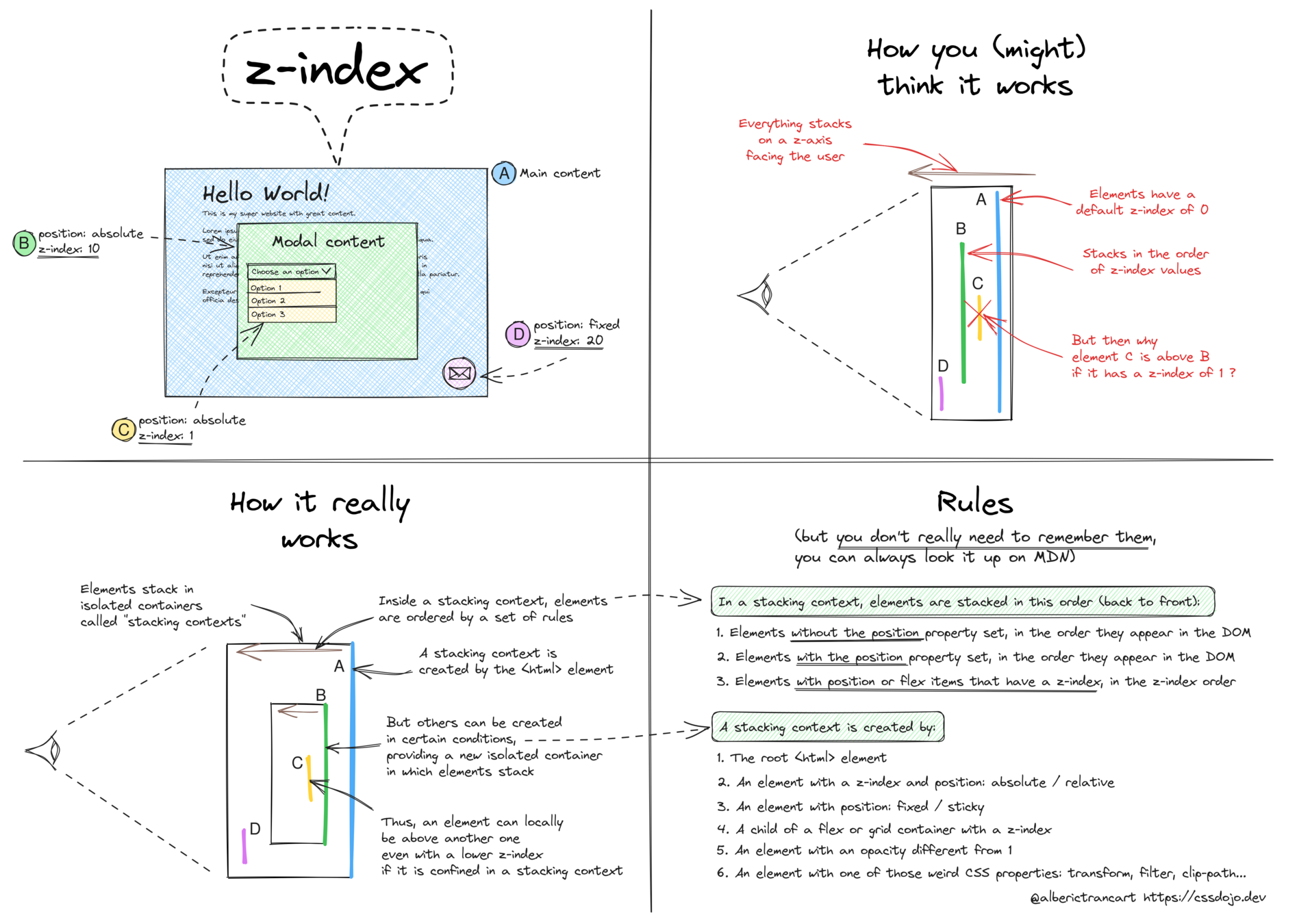
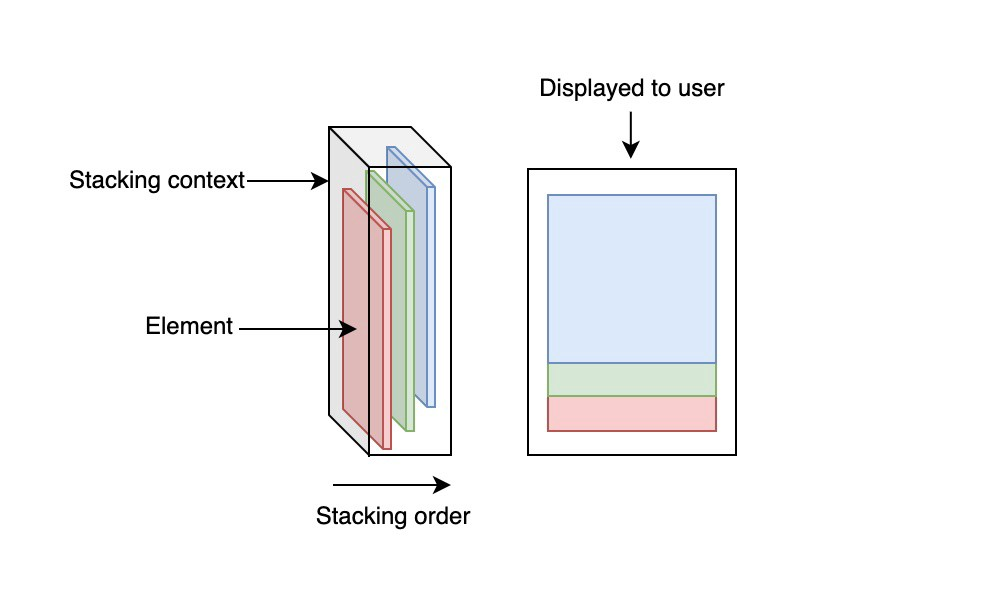
le stacking context

Un stacking context est un conteneur isolé qui permet de placer des éléments enfants sur un axe en profondeur
la grammaire est-elle claire ?
le stacking context
Au sein d'un stacking context, les éléments seront empilés dans cet ordre (bas vers haut) :
- Les éléments non positionnés, dans l'ordre du HTML
- Les éléments positionnés, dans l'ordre du HTML
- Les éléments positionnés ou items flex qui ont un
z-index, dans l'ordre duz-index
Un contexte d'empilement est créé pour :
- L'élément
<html> - Un élément avec
position: absoluteouposition: relativeet unz-index - Un élément avec
position: fixedouposition: sticky - Un enfant d'un container flex ou enfant d'un container grid avec un
z-index - Un élément avec une opacité differente de 1
- Un élément avec une de ces propriétés :
transform,filter,clip-path...
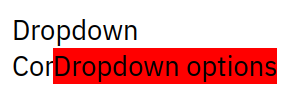
la grammaire est-elle claire ?
Z-index, quand tu nous tiens...

<div class="menu">
Dropdown
<div class="menu-options">Dropdown options</div>
</div>
<div class="content">
Content text
<div class="tooltip">Tooltip</div>
</div>.menu-options {
background-color: red;
position: absolute;
left: 30px;
z-index: 10;
}
.content {
position: relative;
}
.tooltip {
position: absolute;
top: 0px;
left: 50px;
width: 100px;
height: 50px;
background-color: black;
color: white;
z-index: 1;
}
.menu.disabled {
opacity: 0.8;
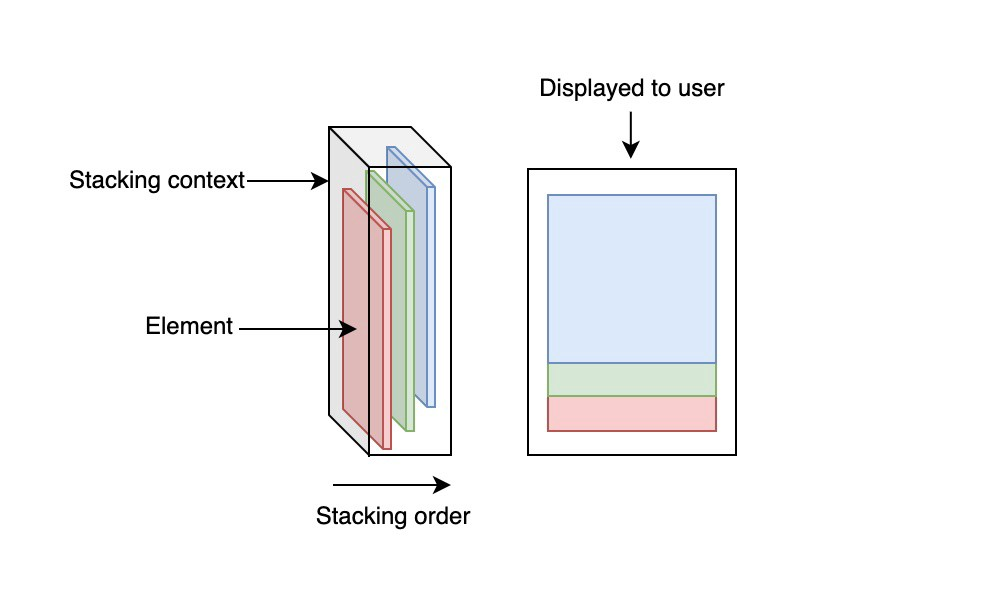
}la grammaire est-elle claire ?
le stacking context

- Un stacking context est un conteneur isolé
- Les éléments enfants sont ordonnés dans la 3ème dimension suivant une liste de règles
- Il est possible de créer d'autres stacking contexts
la grammaire est-elle claire ?
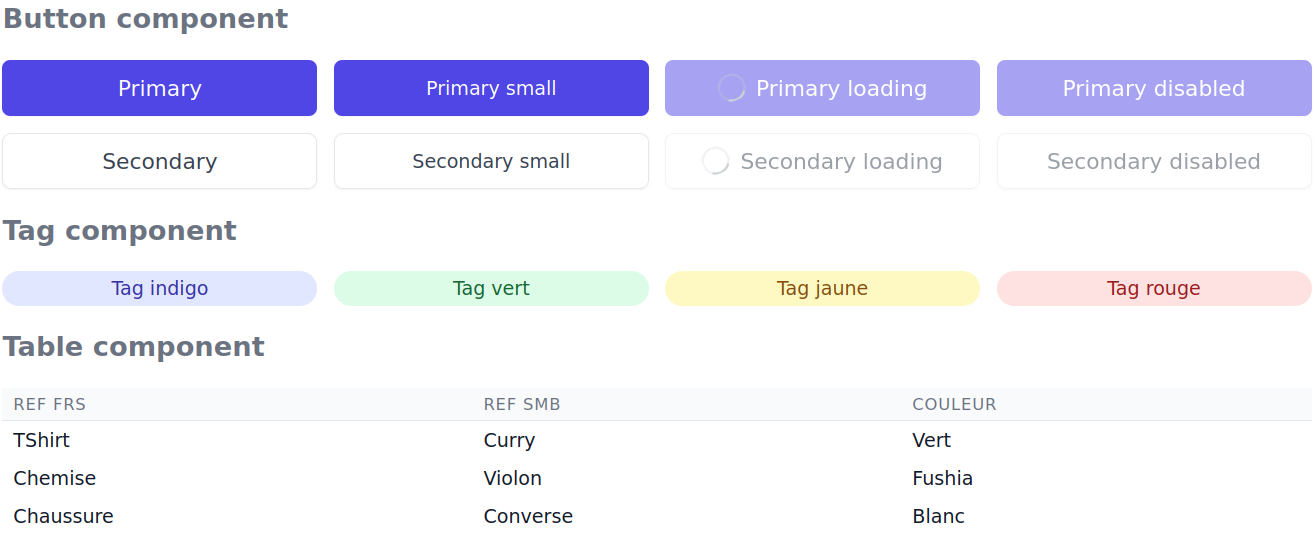
les principaux concepts à maitriser
- Les stacking contexts
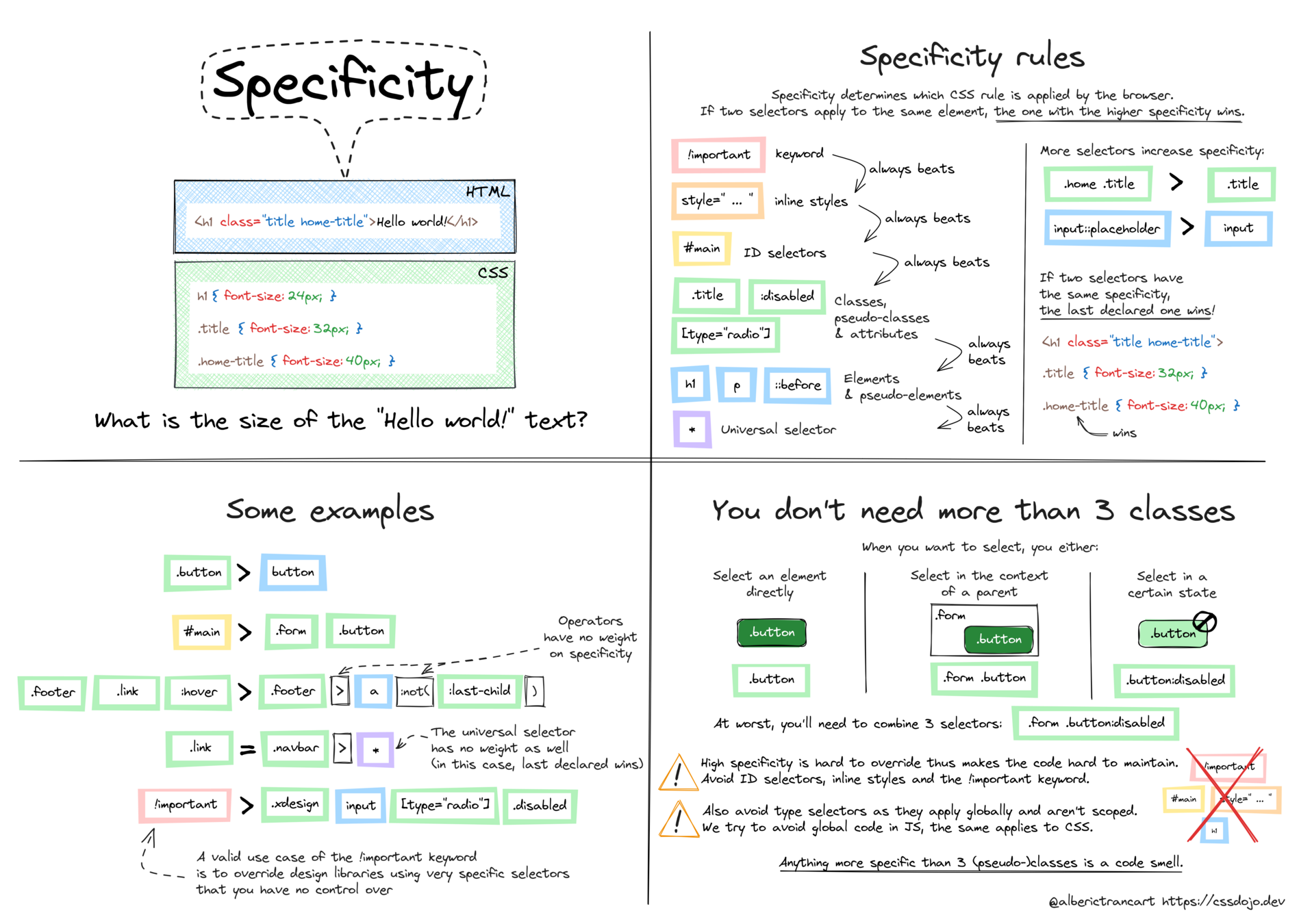
- La spécificité
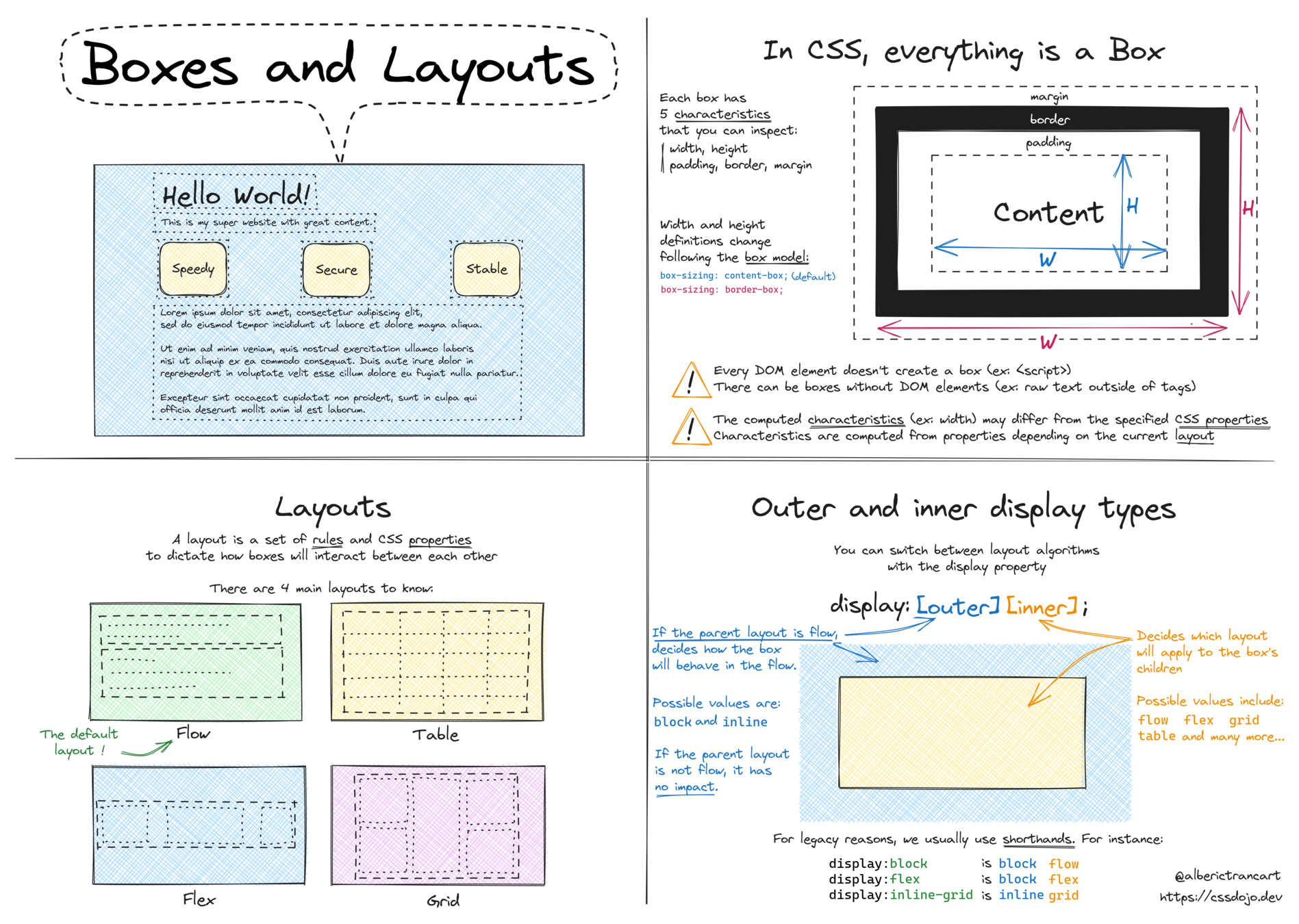
- Le box model et les layouts
- Le flow layout
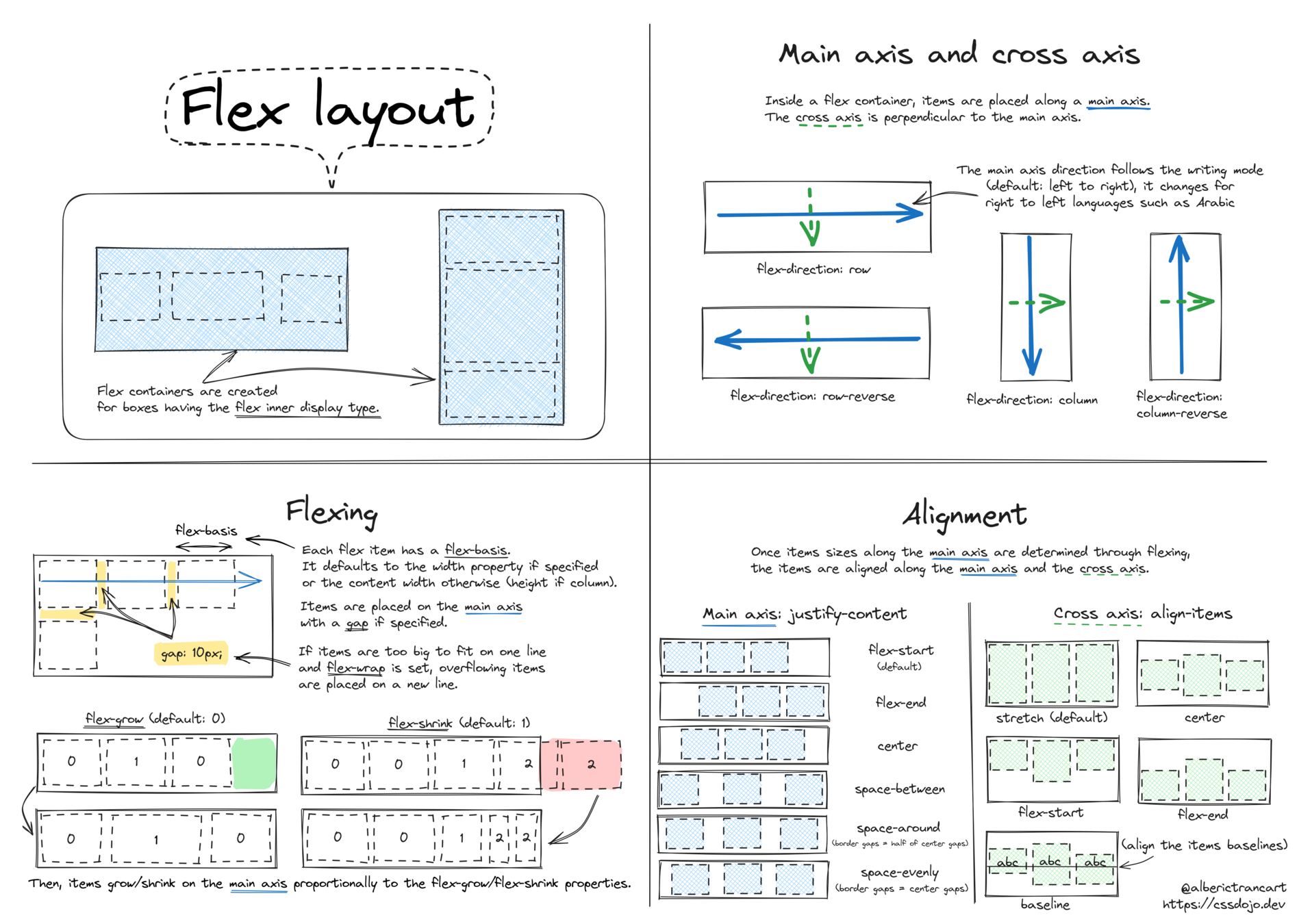
- Le flex layout
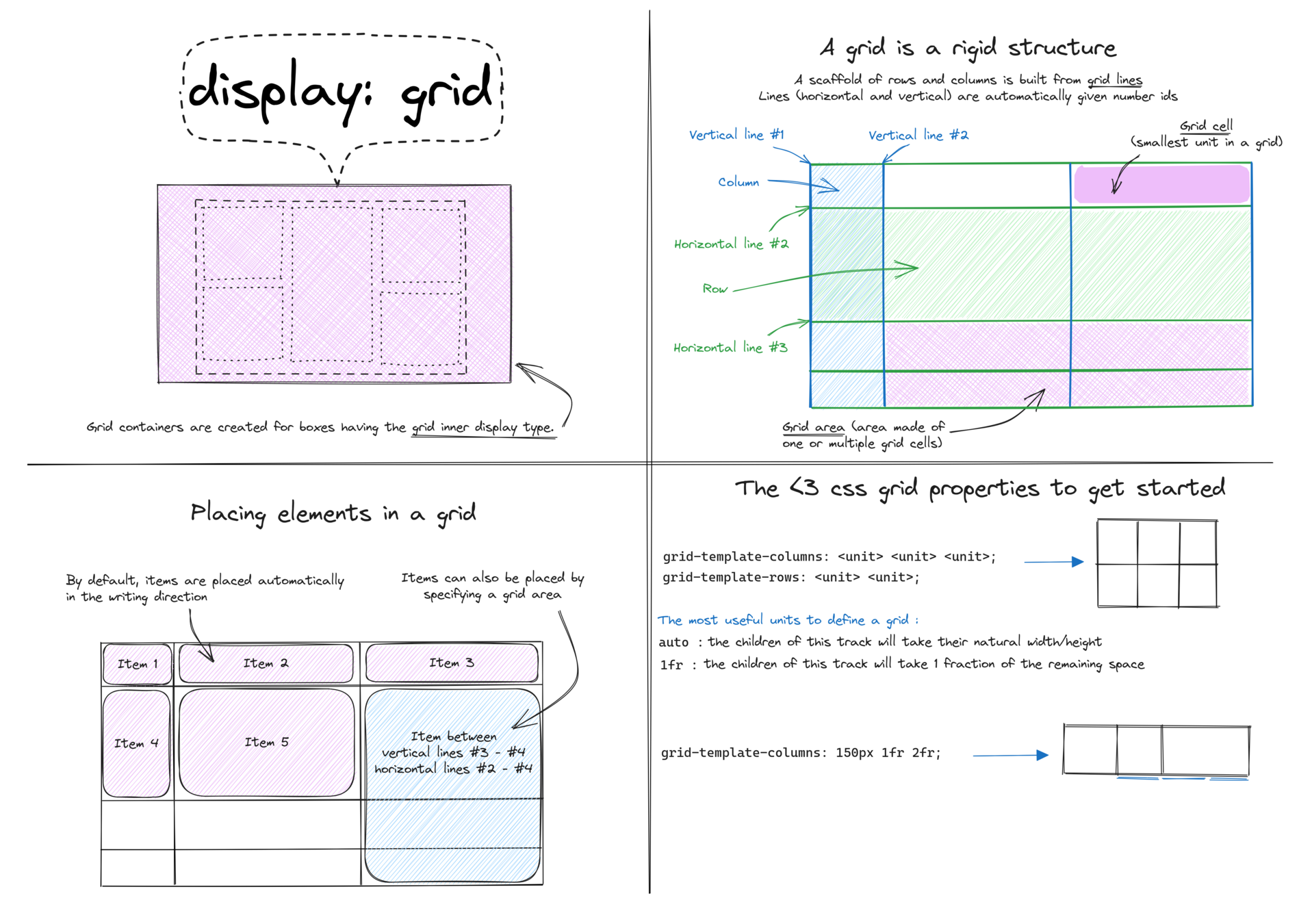
- Le grid layout
pratiquer les modèles et concepts
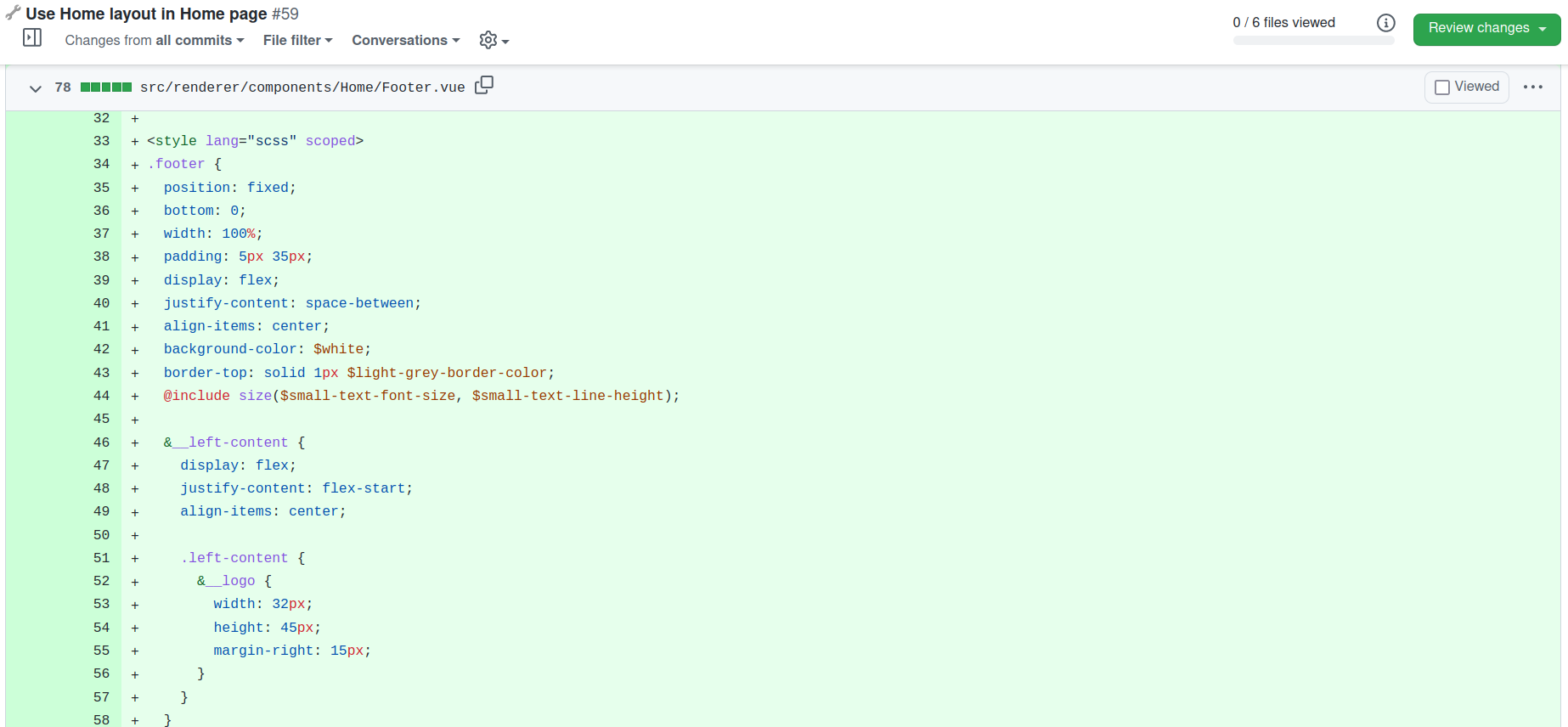
astuce N°1 : la code review

Tenter de prédire dans sa tête le résultat
puis confronter notre compréhension à la réalité
pratiquer les modèles et concepts
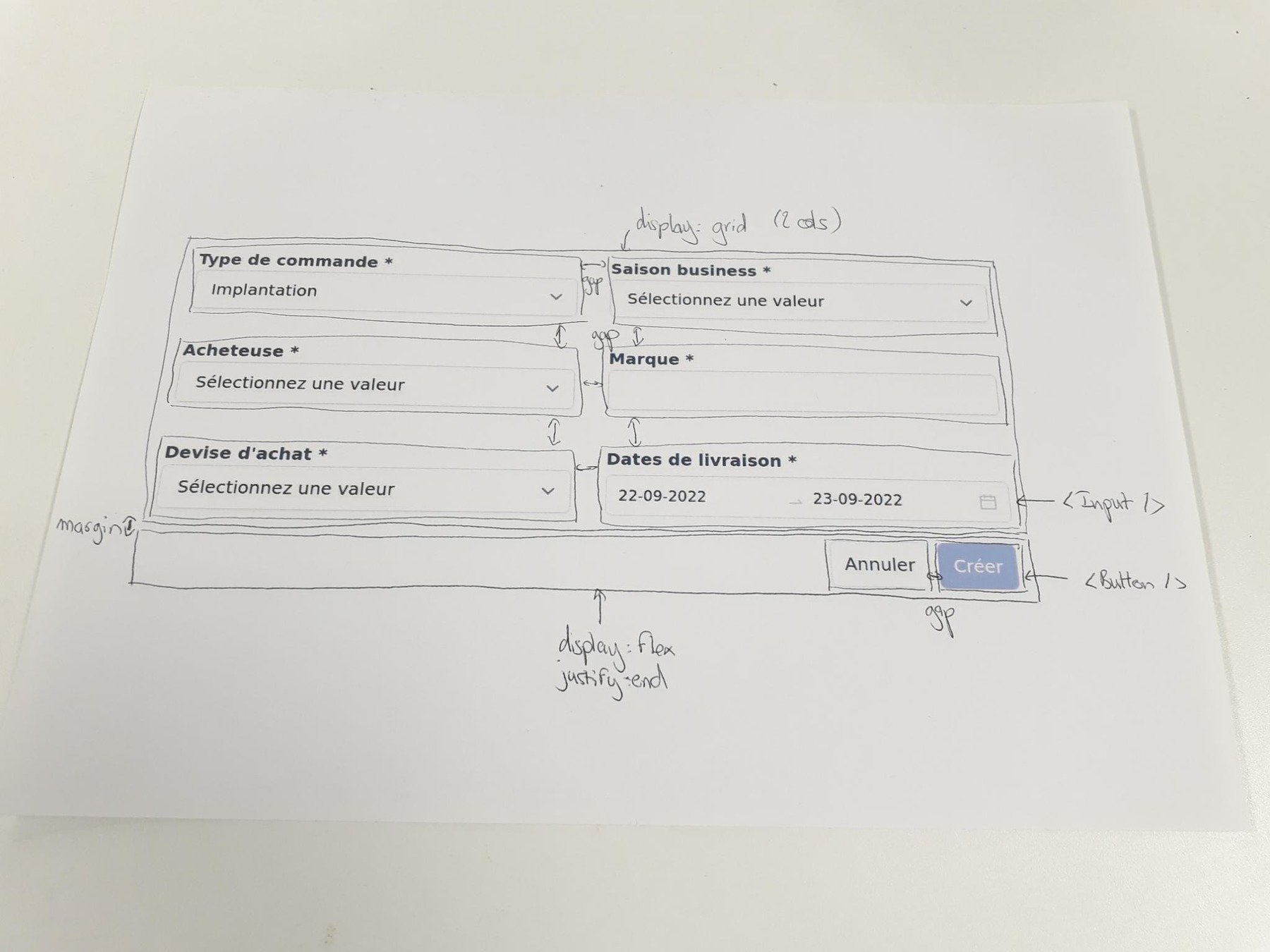
astuce n°2 : dessiner, dessiner, dessiner


Dessiner pour appliquer les concepts/modèles mentaux directement à vos problèmes
pratiquer les modèles et concepts
astuce N°3 : projet sans filet
Faire un design system sans librairie CSS pour son prochain projet perso
(des libs accessibles de composants headless comme ReachUI/RadixUI sont recommandées)

comment apprendre les concepts ?
quelques ressources
- MDN
Fouiller l'information là où elle est diluée
- La spec CSS
- Des articles / questions StackOverflow


Tout condensé à un seul endroit
les concepts pour comprendre




des live editors pour pratiquer
des récaps pour se souvenir
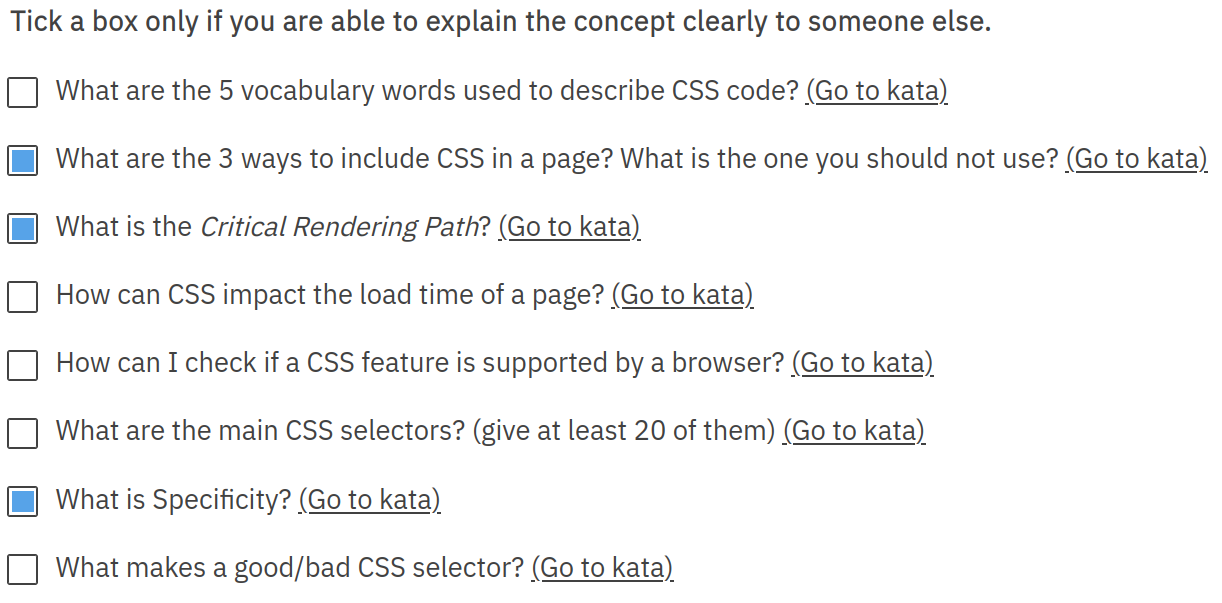
des questions pour se tester

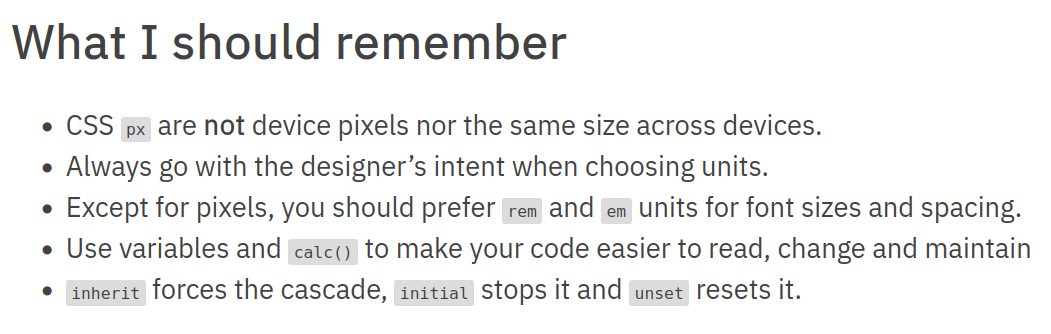
en quelques mots...
petit résumé
Le CSS nous frustre...
dont nous ne soupçonnions même pas l'existence !
plutôt qu'une liste de propriétés
car il est régi par des concepts et des règles
Apprendre et comprendre ces concepts
c'est l'assurance de pouvoir faire face à toutes les situations



Merci !
https://cssdojo.dev

Albéric Trancart
Tech lead & Coach @ Theodo
Co-organisateur Human Talks Paris
@alberictrancart