DESIGNING
EXTENSION UI/UX
Andre de Vries
🏠
UK
👨🏫
👨💻
The Information Lab UK
The Dataschool UK
🚲
🇳🇱
Netherlands
@andre347_
🇬🇧
andredevries.dev
https://til.bi/extUI
@andre347_
andredevries.dev
👇
@andre347_
Tableau Extensions are..
.. a two-way communication between a web application and your dashboard with the aim to extend Tableau's functionality
andredevries.dev
@andre347_
Need to take this into account..
.. extending Tableau's functionality should also mean creating a recognisable app that has Tableau's look and feel
andredevries.dev
@andre347_

andredevries.dev
Write Back to MS-SQL
by Andre de Vries
@andre347_
andredevries.dev


https://tableau.github.io/extensions-api/
👆
@andre347_
andredevries.dev
Tableau UI
Tableau UI is a React component library containing UI components which have the look-and-feel of Tableau.



@andre347_
andredevries.dev
LET'S TAKE A LOOK AT HOW TO USE THE COMPONENT LIBRARY
@andre347_
andredevries.dev
BUT, WHAT IF YOU DON'T USE REACT?

https://github.com/TheInformationLab/Tableau-Extension-UIStarter
Craig Bloodworth
@andre347_
andredevries.dev
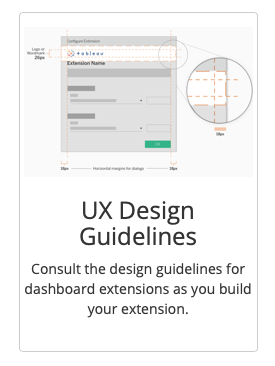
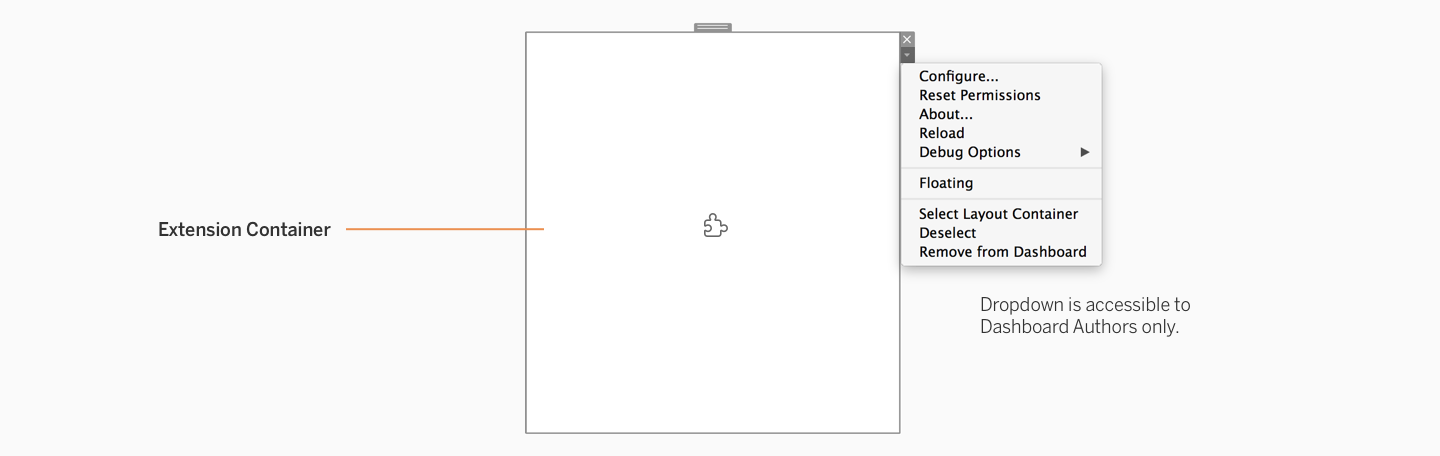
UX DESIGN
Interaction Guidelines:
Extension Container and the Configuration Dialog

@andre347_
andredevries.dev
UX DESIGN
Interaction Guidelines:
Two types of users:
1. Desktop user 👉 Configures the Extension
2. Server / Online user 👉 Can't really use the config and is exposed to the extension container
@andre347_
andredevries.dev
UX DESIGN
Style Guidelines:
Colour: Official Tableau colours 👉 https://tableau.github.io/extensions-api/docs/Style_Guidelines/ux_color.html
Fonts: Benton Sans or Helvetica
@andre347_
🙌 ⁉
andredevries.dev