IT537
Front-end Web Development
Lecture 4.2
Armagan Amcalar
March 2nd, 2017

Why do you use software?
To accomplish a task, by manipulating certain data.
You have an initial starting point and a goal in mind. You use software to achieve that goal.
The building blocks of software
The initial starting point and the goal is
defined in terms of Data
The methods to get there are called Procedures
How do you build software?
How do you know what to build and how to build it?
You build it according to an architecture!
What is architecture?
Architecture defines a deterministic way of building assets. It provides the blueprints for the implementation.
You can build a small house in an ad-hoc fashion, without much planning. But you can’t build a skyscraper without an architecture, a clear plan and a layout.
Why do you need architecture in software?
- Software is a living organism that evolves… usually beyond recognition
- Minimizes the element of surprise
- Every line you write today will be remembered and fostered in the future
- Plan your dive, dive your plan
- A careful plan, when executed faithfully, brings tremendous success
How do you define software architecture?
- Choosing common patterns to be used for solving certain complexities; i.e. factory pattern for building complex objects or observer pattern for data synchronization.
- Defining domains and their interfaces — how do you manage communication between different domains?
- Defining components, their interfaces and collaboration within a domain — how do you carry out a task that spans multiple components?
- Defining classes, their interfaces and collaboration
- Defining activities and sequences for important processes
In the end…
It’s all about managing the flow of data.
- Who owns certain pieces of data?
- Who has access to that data? How?
- Who acts on the data?
- Who presents which portions of the data?
- Who can modify the data?
- Who will be notified when the data is modified?
Graphical User Interfaces
An innovative type of human machine interaction with new interaction paradigms like pointing, clicking, scrolling, dragging, etc.
There is the data, the procedures to manipulate them, and how they are displayed on the screen
New modes of interaction bring new challenges in designing software!
GUI architectures
Separate different concerns with clear boundaries
The evolution starts with an architecture called MVC — model, view, controller
The UI is the new kid on the block, deal with it separately
Keep conventional software concerns of data and procedures in a group and keep UI concerns in another group. This second group is then divided in two, for a total of 3 roles:
Models — everything about data & their manipulation
Views — everything about how the data is displayed on the screen
Controllers — handling user interaction and decide on a response
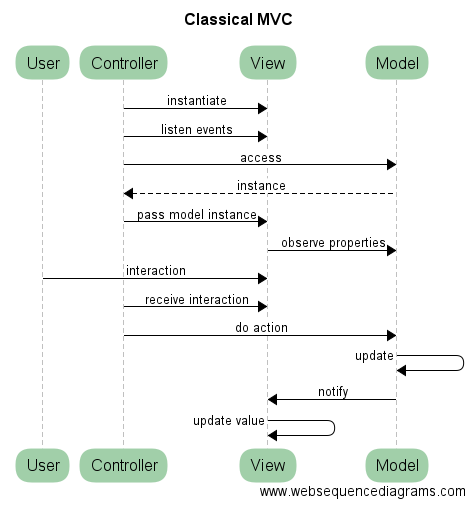
Classical MVC
Models
The broad term that refers to data operations. The data in the software is a representation of a real world entity, hence the name model.
Has a number of misattributions: it refers to a single entity, a group of entries and to classes that operate on these. So it's often hard to understand what one refers to as a model.
Extremely innocent, has no idea whether it's running in a GUI application or not.
Views
Classes that define the look and the layout of a screen in an application. They provide a "view", or perspective if you will, into the data, hence the name view.
Extremely aesthetic, cares only about the looks of data and not how you should keep it or manipulate it.
Controllers
Classes that define user interactions. Typically, the user interacts with items on the screen, which are parts of a view. Controllers listen these events on the views and passes the intent to the model for processing. They "control" how you, as a user, manipulate the data, hence the name controller.
Some also like to refer to controllers as the glue between the views and the models, although this is not entirely correct.
Communication in Classical MVC
View => model : observes changes in the model
Controller => model : fetches the model and determines what operations the model should do in response to user interaction
Controller => view : listens to interaction events on the view
There are tons of variations of this simple mechanism.
Can you spot points where variations can occur?

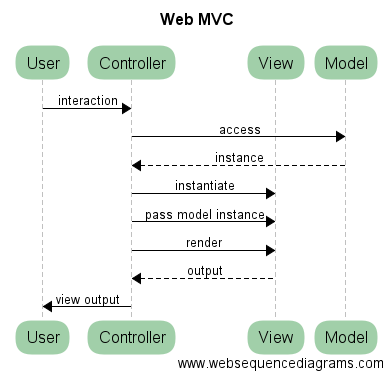
Web MVC
Web MVC
MVC has proven extremely valuable for untangling the complexities of GUI applications. How can we use it for web applications?
A web application usually consists of a backend portion and a frontend portion. The data is kept and manipulated on the backend, and the view is on the frontend. There is a clear division between these two: the frontend lives on the browser and there is no way for the view to observe the model!
Communication in
Web MVC
Interactions are limited to a single mechanism: the url. Users can only manipulate a web application by taking different actions on the url, called requests.
It all starts with a controller, which chooses what model to operate with, then chooses an appropriate view and passes the model to the view to get the rendered output, which usually is a piece of HTML, JSON or XML. Finally the controller returns this to the browser.
The view is completely isolated! Any changes are reflected as a new request to the backend, which triggers this cycle.

Some considerations
What happens when you have view-specific data, an intermediate layer of representation? Who owns it?
How do you unit test the behavior of these view-specific changes?
How do you decouple views and models?
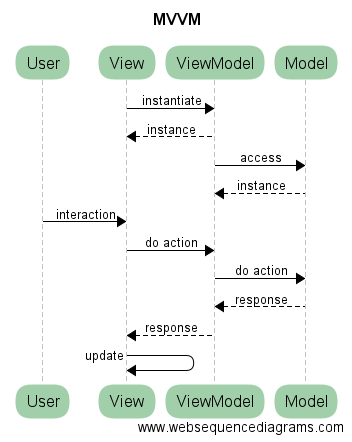
MVVM
MVVM
Is there a way to address previously mentioned concerns?
An alteration on the classical MVC
Redefines communication between the roles
Introduces ViewModel and removes Controller
Addresses view-specific data problem and testability of view logic
What happened to the controller?
Why do you need a controller?
Can you define it declaratively?
Are interactions really independent of views?
What happens if you tighten the coupling between the controller and the view in terms of interaction handling, and loosen the coupling between the view and the application logic?
Models
Similar to previous models!
Views
All the previous responsibilities of a view,
Minus observing the model. Views don't know anything about models in MVVM!
Plus, instantiating a view model to delegate data responsibilities
Extremely dummy with 0 logic and state
Eliminates the need for unit testing
View Models
The new kid on the block!
Responsible for keeping all the view-logic. View-specific data, state, interactions with the model and everything the view needs
The only interface for the view!
No view or environment specific code, so highly testable

Discussion
Which approach does Swing use?
Which approach does AngularJS use?
Which approach does erste.js use?
Questions
References
The Model-View-Controller (MVC) Its Past and Present
http://heim.ifi.uio.no/~trygver/2003/javazone-jaoo/MVC_pattern.pdf
GUI Architectures
https://martinfowler.com/eaaDev/uiArchs.html
Pro JavaScript Design Patterns (Ross Harmes & Dustin Diaz)