Rethinking Colors in Design Systems
A CSS Approach to Idiomatic Design
Armağan Amcalar
WHO AM I?


AUTHORED ON GITHUB
what is your experience with Colors
in design systems?
dashersw
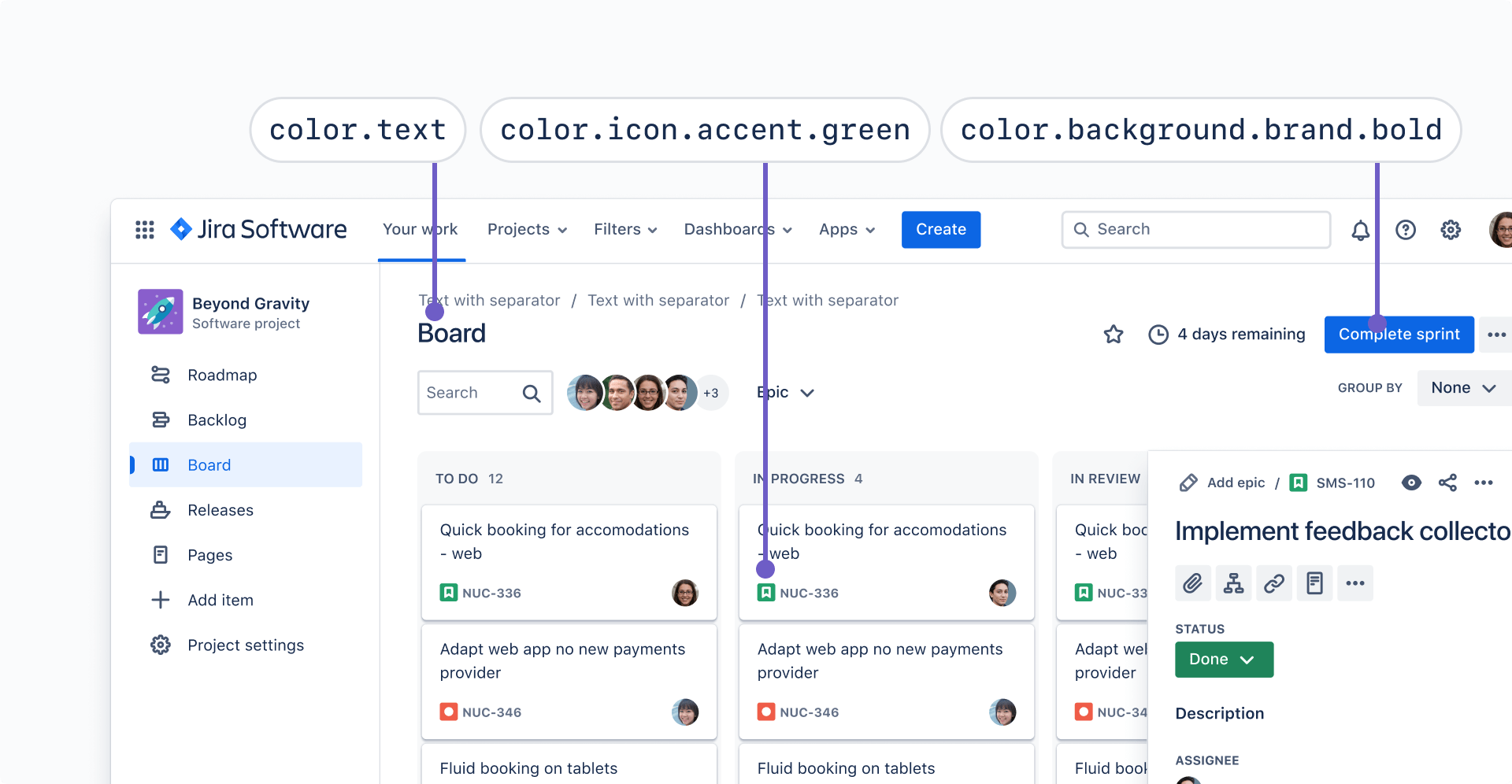
Atlassian
dashersw

Atlassian
dashersw

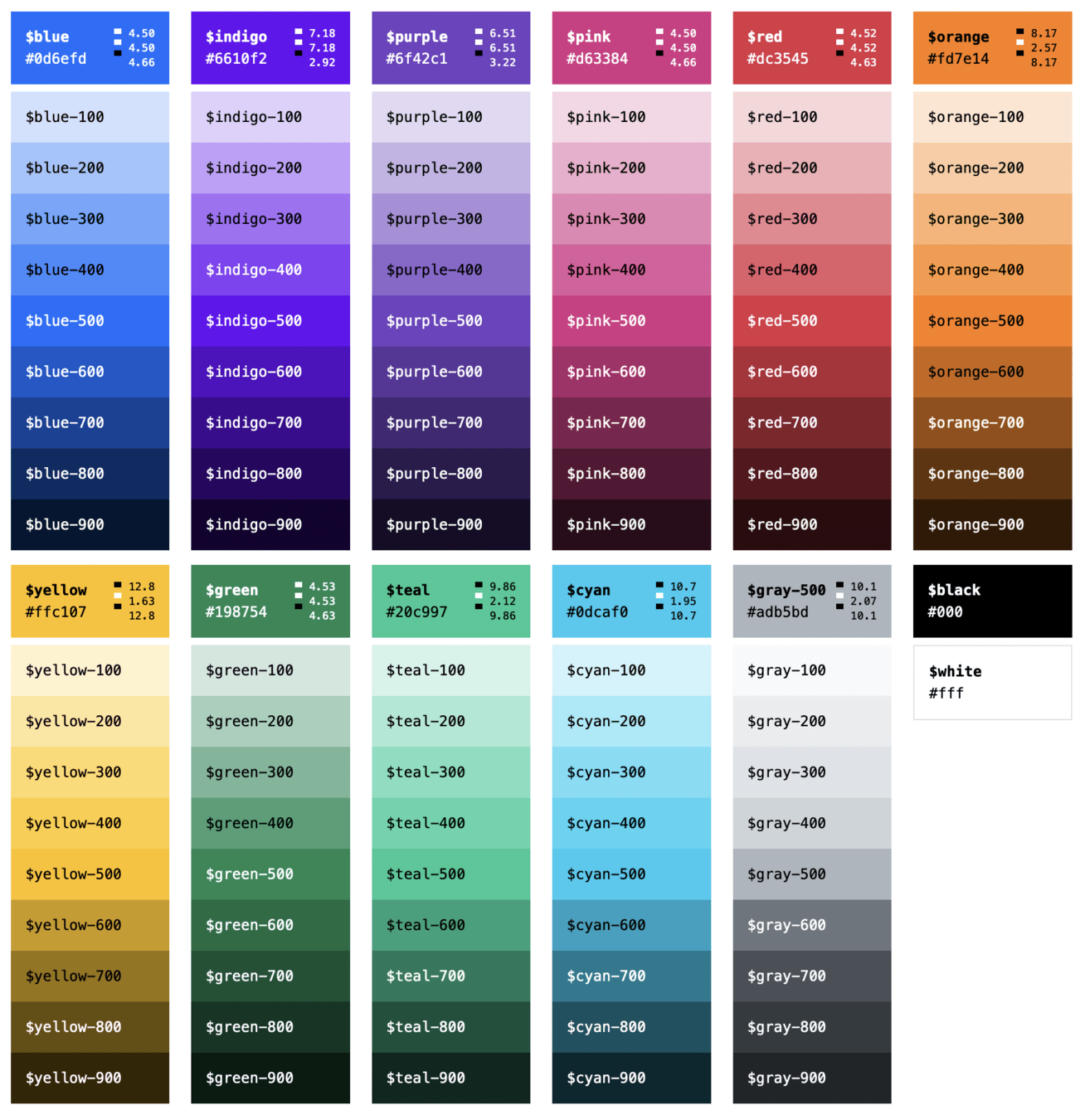
Bootstrap
dashersw

Bootstrap
dashersw

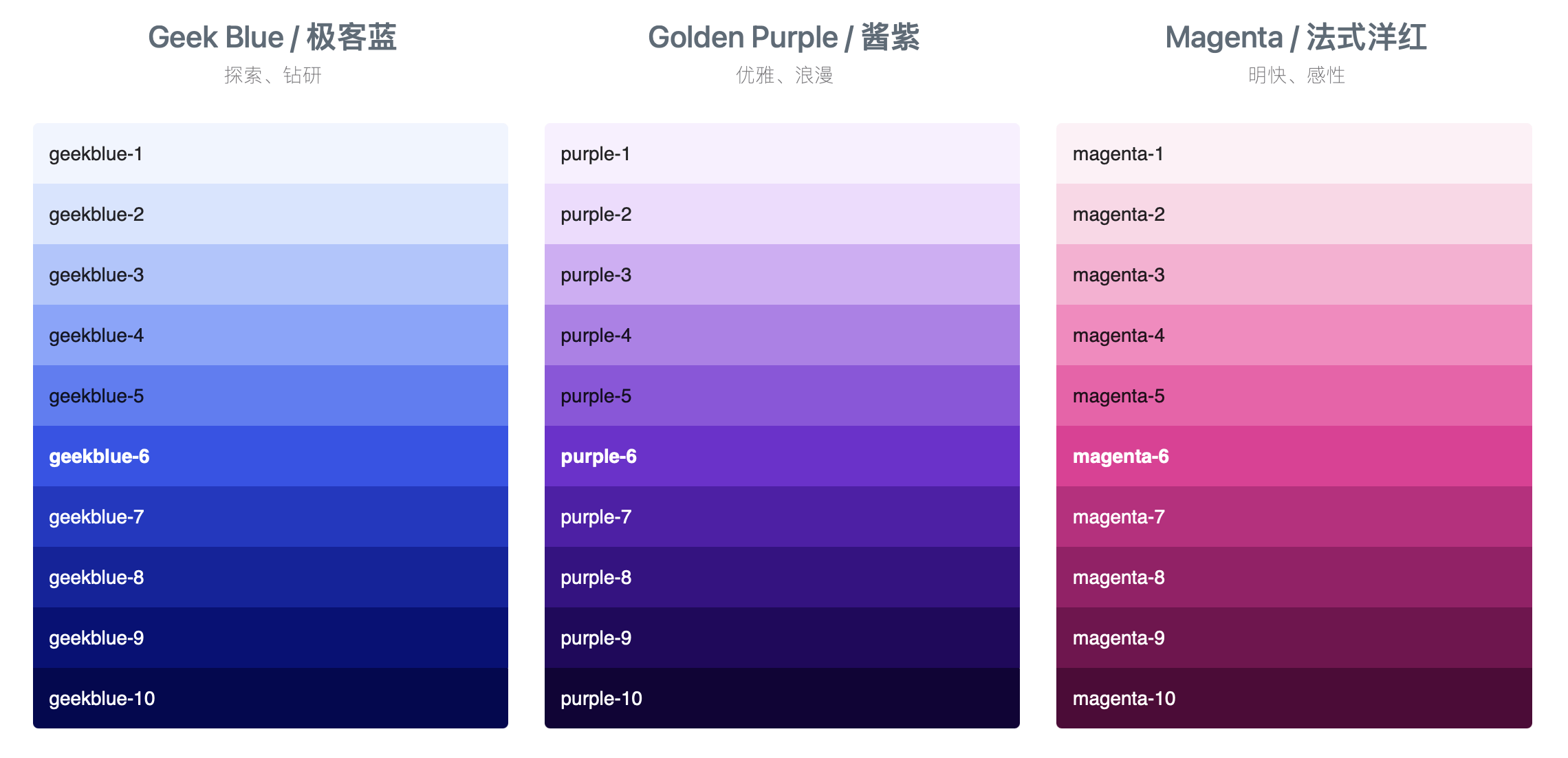
ANT DESIGN
dashersw

ANT DESIGN
dashersw

CARBON
dashersw

Caveats
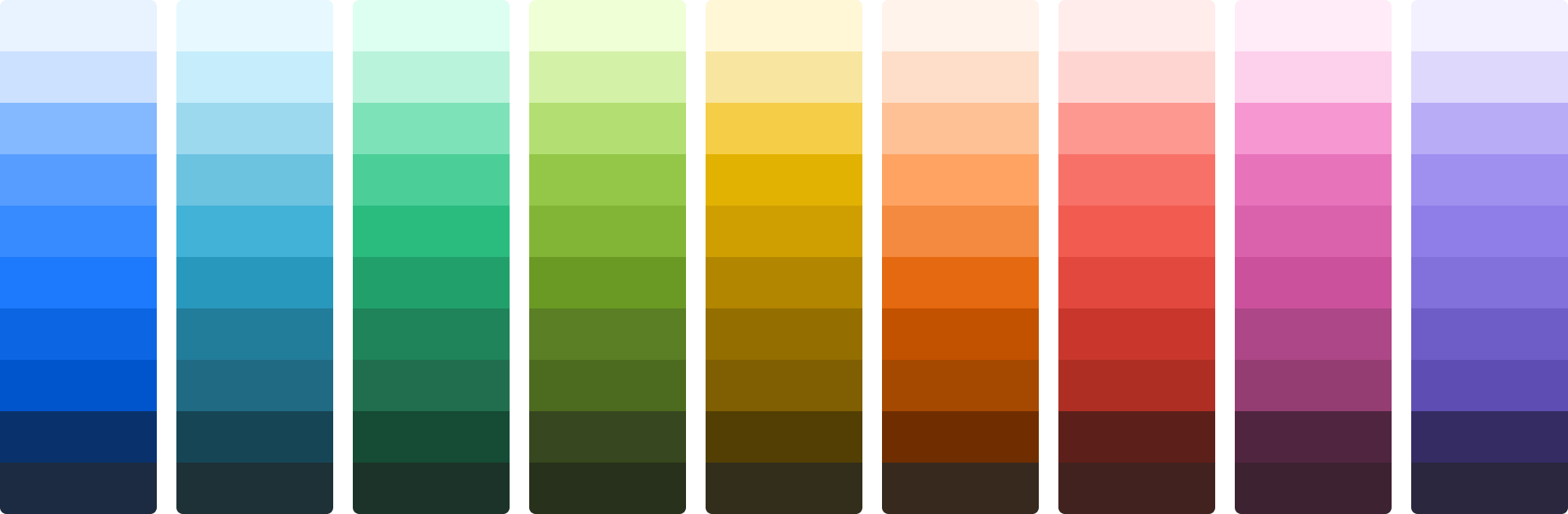
Which shade to use when?
Impossible to remember numerical names
Having to look up exact color token in design
No constraints on odd color combinations
dashersw
WHY ARE WE DOING THIS?
dashersw
Are you developing a framework or a design system?
dashersw
Our journey at neol started with this
dashersw

we reduced it to this
dashersw

A design system has 3 roles working on it.
Designer
Design system developer
UI developer
... and they all want different things.
dashersw
So we need a better approach that aligns all 3 roles.
something that would feel natural and easy to create, think of, and use.
dashersw
dashersw
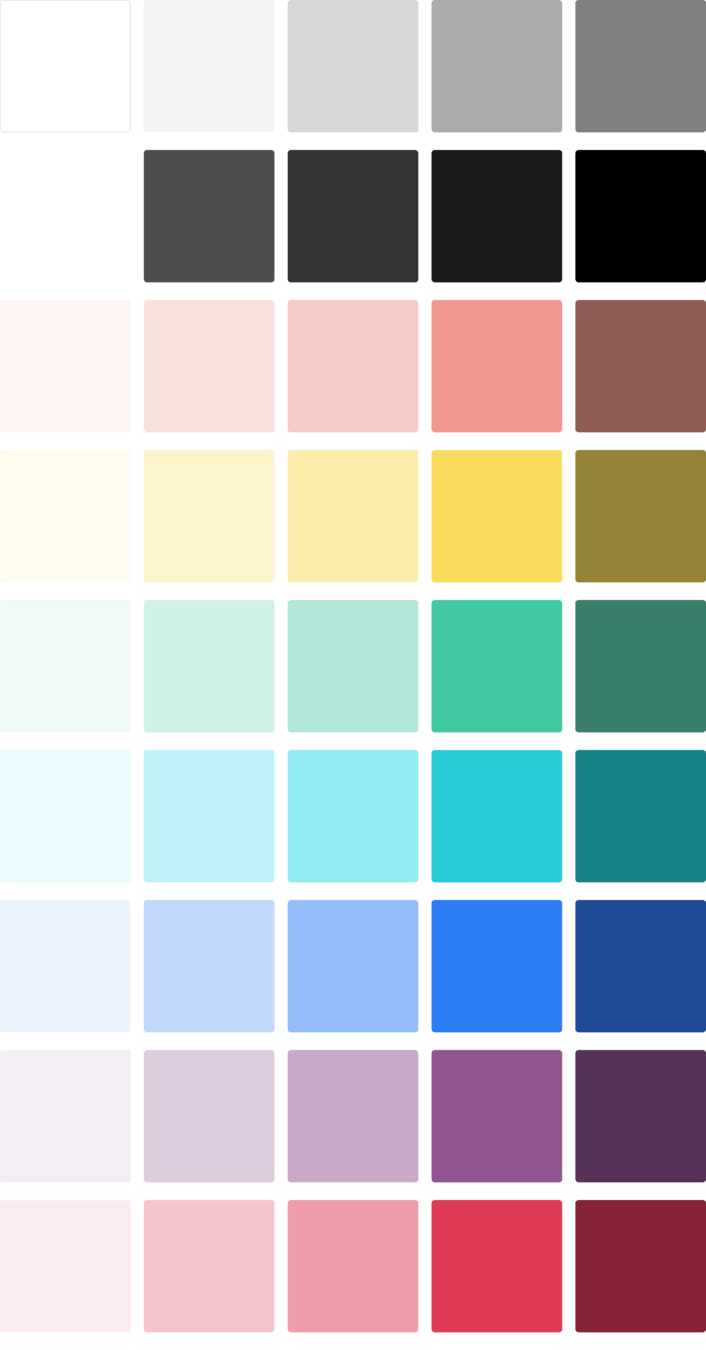
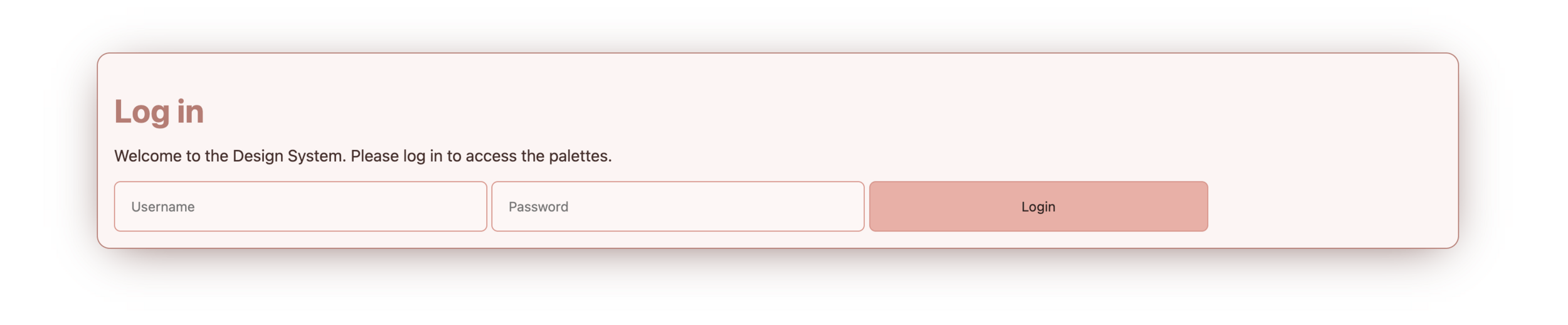
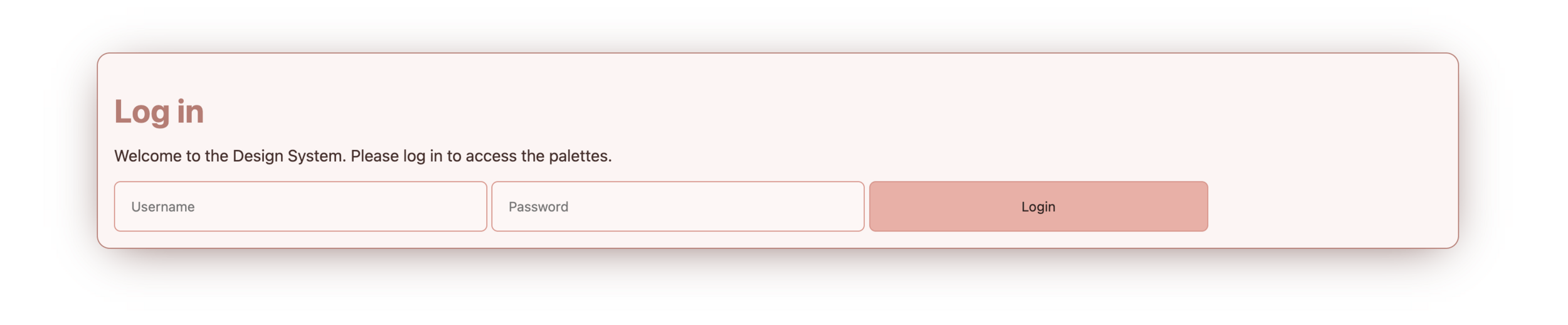
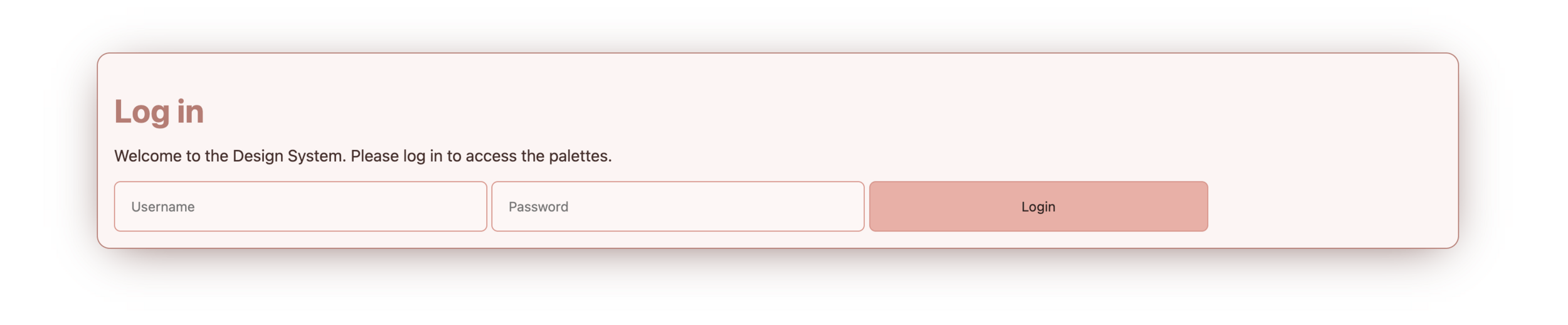
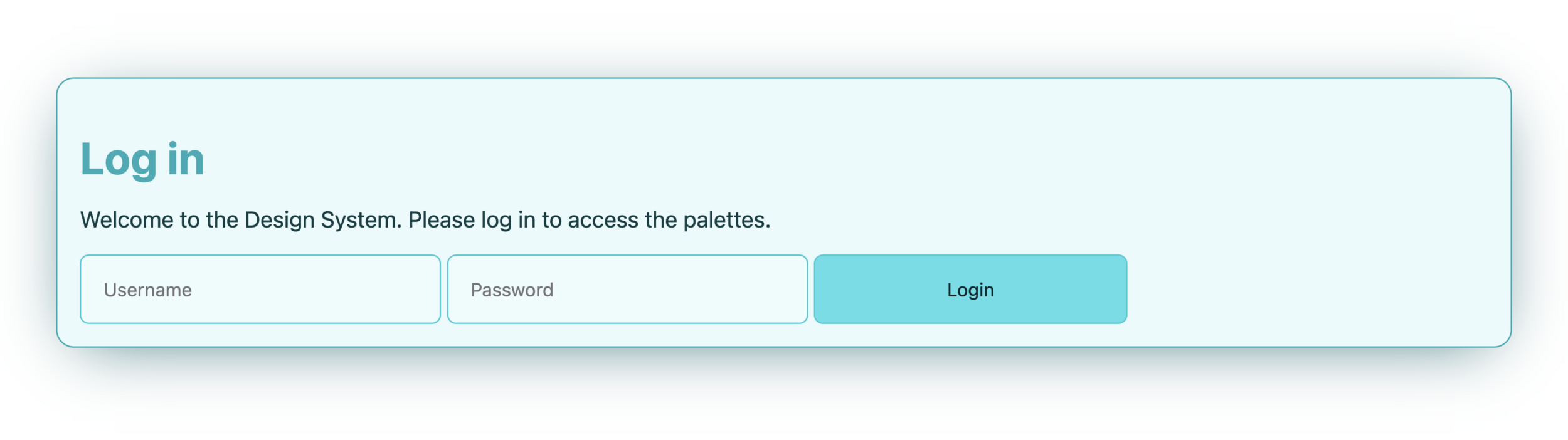
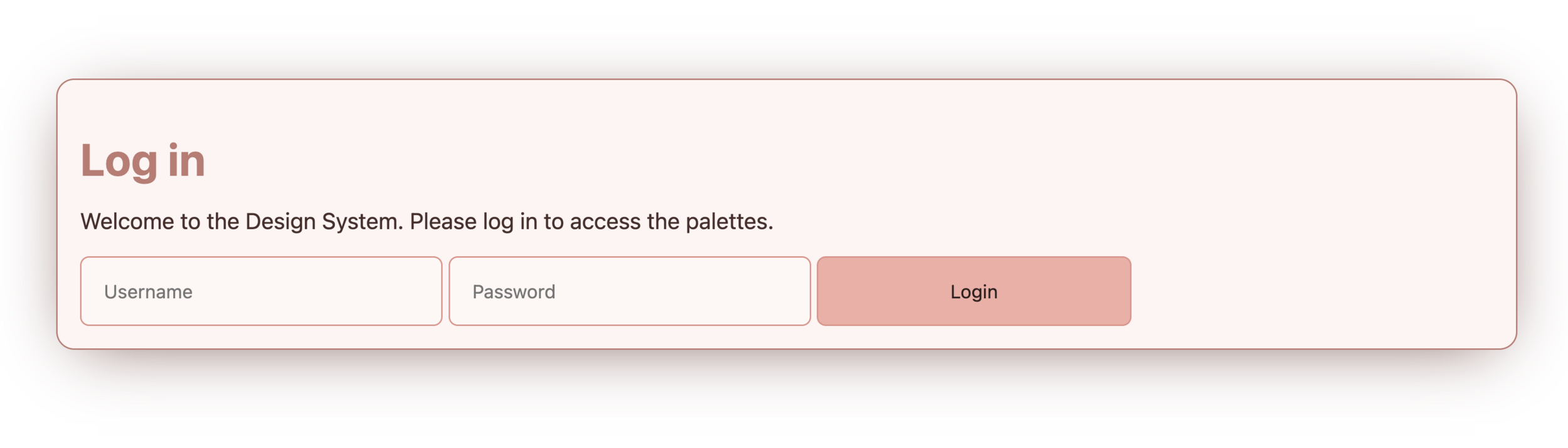
How do I add color to this?
<div class="card">
<h1>Log in</h1>
<p>Welcome to the Design System. Please log in to access the palettes.</p>
<input type="text" placeholder="Username" />
<input type="password" placeholder="Password" />
<input type="submit" value="Login" />
</div>

dashersw
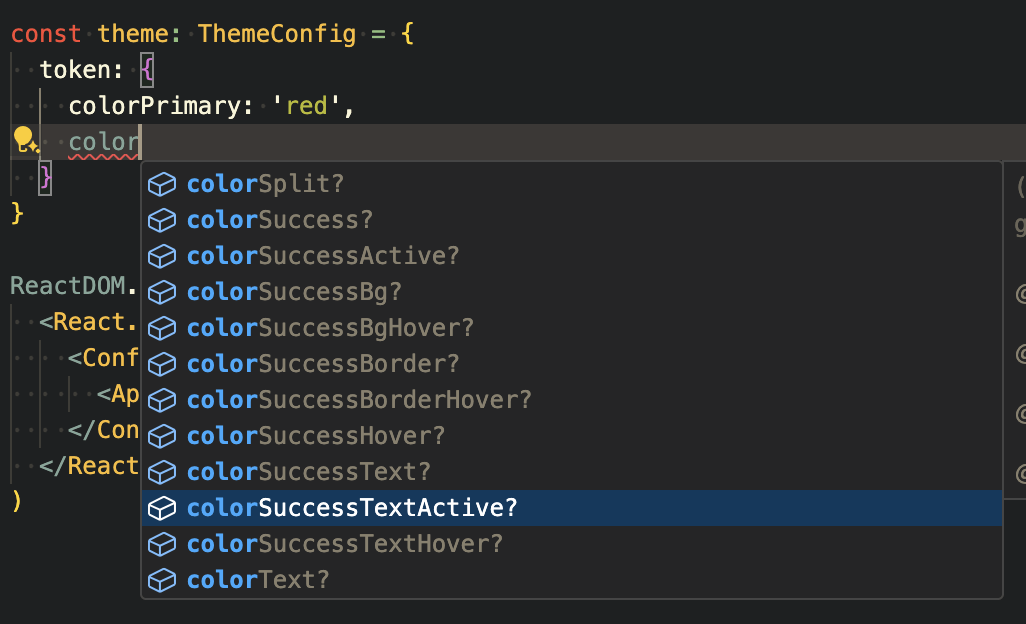
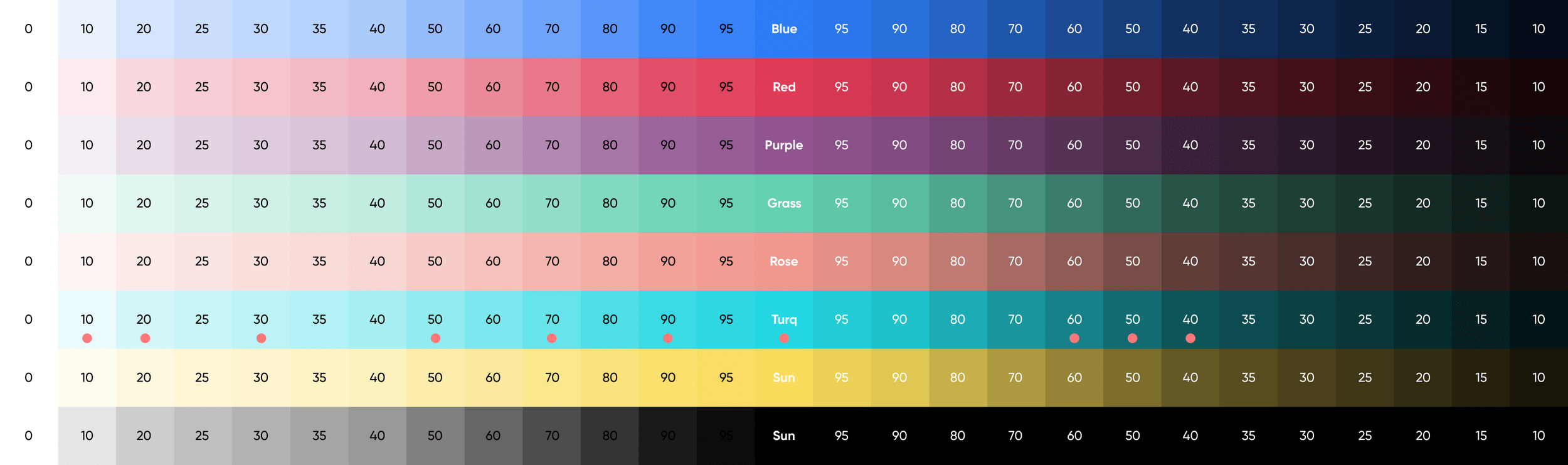
How many shades are there?


dashersw
How do I have more colors?


dashersw

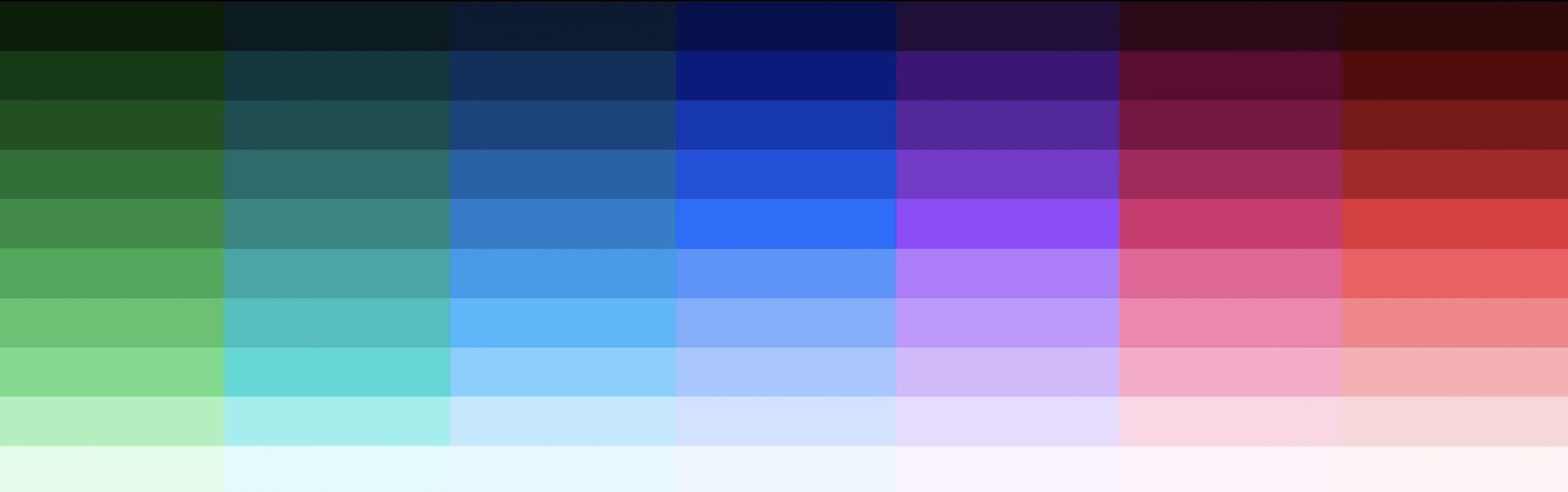
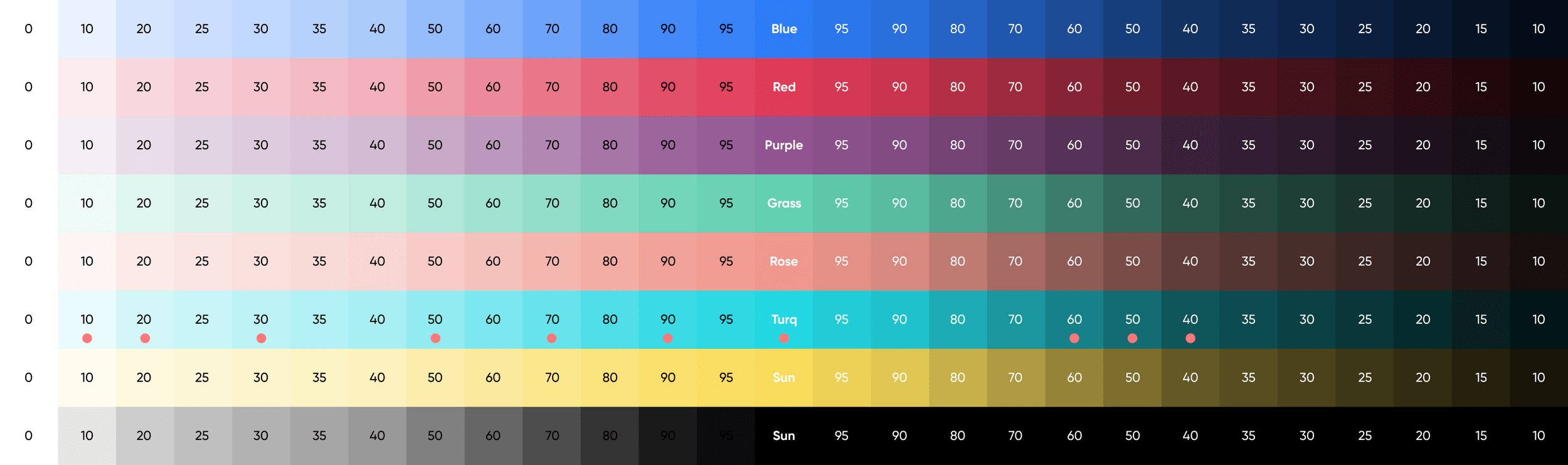
Let's think algorithmically
dashersw

Shade as a function of...
FUNCTION. 🤷♀️
Frameworks have started acknowledging this, too.
Ant Design is offering programmatic palette creation
through @ant-design/colors package.
Bootstrap offers tint-color() and shade-color() functions
Demo tIme!
What about other color SPACES?
Glad you asked! Let's play with them!
THANK YOU!
Armağan Amcalar
dashersw
Slides: https://slides.com/armaganamcalar/rethinking-color
Repository: https://github.com/dashersw/colors
Good reads:
- Bootstrap: Bootstrap Color Docs
- Ant Design: Ant Design Colors
- Material Design: Material Design Color System
- Carbon: Carbon Design Color Usage
- Atlassian: Atlassian Design Color
- OKLCH: Playground, Evil Martians’ Article on OKLCH