Vuelve Vue 2!
A CRITICAL LOOK AT THE COMPOSITION API IN VUE 3
Armağan Amcalar
WHO AM I?


AUTHORED ON GITHUB
Introduction to Composition API
dashersw
Inspired by...
dashersw
Inspired by...
dashersw
React hooks.
Concepts to learn
ref shallowRef reactive watchEffect
unwrapping a ref
hooks
dashersw
Caveats
Which reactivity API to use when?
Challenges during destructuring
Challenges with primitives
Challenges with arrays and maps
https://vuejs.org/guide/essentials/reactivity-fundamentals.html
dashersw
WHY ARE WE DOING THIS?
dashersw
dashersw

dashersw

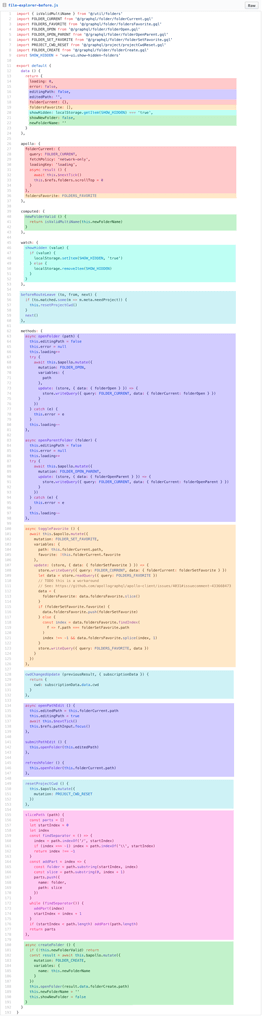
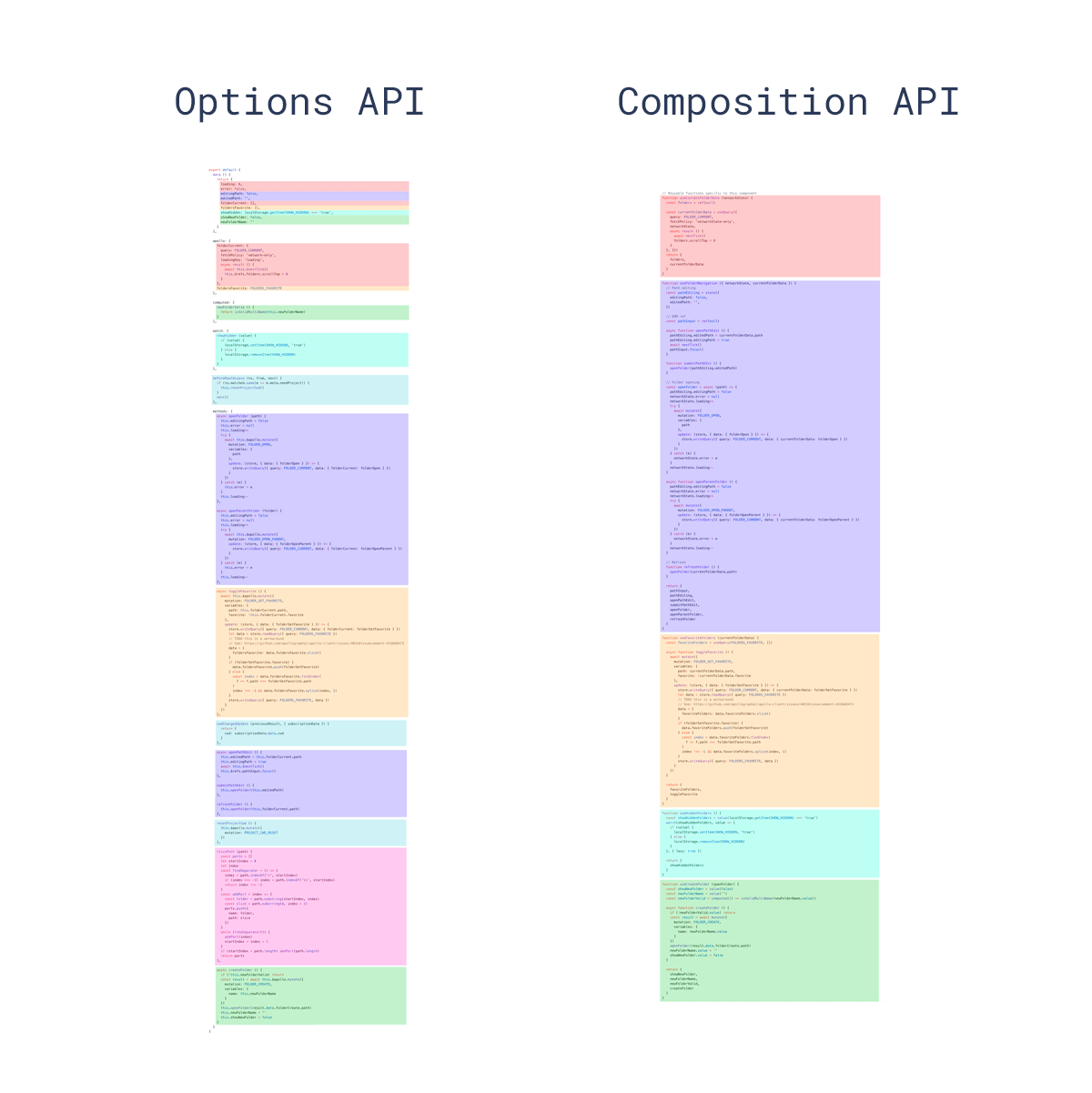
Composition API
vs
Options API
dashersw
dashersw
export default {
data() {
return {
count: 0
}
},
methods: {
increment() {
this.count++
}
},
mounted() {
this.increment()
}
}import { ref, onMounted } from 'vue'
export default {
setup() {
const count = ref(0)
function increment() {
// .value is needed
// in JavaScript
count.value++
}
onMounted(increment)
// don't forget to expose the
// function as well.
return {
count,
increment
}
}
}<script setup>
import { ref, onMounted } from 'vue'
const count = ref(0)
function increment() {
count.value++
}
onMounted(increment)
</script>WHAT IS THE PROBLEM WITH THE COMPOSITION API?
dashersw
Imperative vs Declarative Programming
dashersw
dashersw
import { ref, onMounted } from 'vue' // Declaration (module import)
export default { // Declaration (export)
setup() { // Declaration (function within an object)
const count = ref(0) // Declaration (constant variable)
// & Expression (calling ref)
function increment() { // Declaration (function)
count.value++ // Expression (increment operation)
}
onMounted(increment) // Expression (calling onMounted)
return { // Expression (return statement)
count, // Expression (object property shorthand)
increment // Expression (object property shorthand)
}
}
}
dashersw
export default { // Declaration (export of an object)
data() { // Declaration (object property)
return { // Expression (return statement)
count: 0 // Declaration (property inside an object)
}
},
methods: { // Declaration (object property)
increment() { // Declaration (method inside an object)
this.count++ // Expression (increment operation)
}
},
mounted() { // Declaration (lifecycle hook as a method)
this.increment() // Expression (method call)
}
}The problem is...
dashersw
The problem is...
dashersw
OPTIONS API only works in components.
dashersw

ENTER Vuelve.
dashersw
dashersw
import vuelve from 'vuelve'
export default vuelve({
data: {
count: 0
},
methods: {
increment() {
this.count.value++
}
},
mounted() {
this.increment()
}
})
dashersw
import vuelve from 'vuelve' // Declaration (module import)
export default vuelve({ // Expression (calling vuelve) & Declaration (export)
data: { // Declaration (object property)
count: 0 // Declaration (property inside an object)
},
methods: { // Declaration (object property)
increment() { // Declaration (method inside an object)
this.count.value++ // Expression (increment operation on a reactive property)
}
},
mounted() { // Declaration (lifecycle hook as a method)
this.increment() // Expression (method call)
}
})
Demo tIme!
THANK YOU!
Armağan Amcalar
dashersw