Get started with Angular 8


Angular Raleigh Meetup
Hey, Am Udhay (OO-dhy)

Angular 1.X?
Called as Angular JS..
JavaScript based framework
Not object oriented or typed because of lack of Typescript support
No new versions released since 2018
Entered LTS (Long Term Support) phase till July 1, 2021
Angular JS is dead!
Don't worry, we have better framework now..

Google team developed new framework called Angular!

Just note that it's not redeveloped from Angular JS
Why Angular?
One framework for Mobile & Desktop
Uses TypeScript (Typed JavaScript)
Blazing speed &
Performance
Incredible tooling
Loved by millions!
Open source
Extensible
Single Page App development - Made easy

Angular 2 is the first version of new Angular framework, not the next version of Angular JS 1.X
Angular 2
Angular 3
Angular 4
Angular 5
Angular 6
Angular 7
Angular 8 (Current)
Angular 9-rc

One of the repo @angular/router was already versioned 3.X in Angular 2.X, that's why version 3 was skipped.
Let's talk about softwares..
Click through logos and install them..

Hope things run smoothly..
Check if Node installed fine by running
command from terminal/cmd prompt

node -vNeed to install Angular CLI to create, serve, package etc
Angular application..
npm install -g @angular/cliCheck if Angular installed perfectly by running
command from terminal/cmd prompt
ng v
Create your first Angular app using ng cli..

ng new HelloWorldIt's time to run your first Angular app..

ng serve -o
Serves and opens the app in default
browser..



}
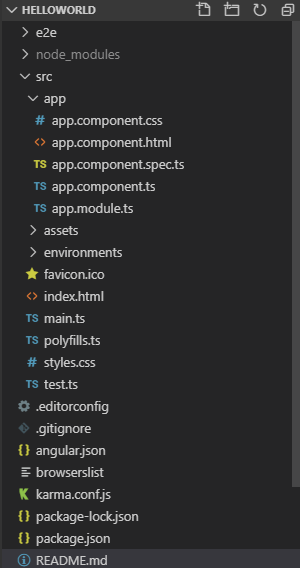
Application source
App component
Configuration files
Bootstrap files
}
Node modules
Angular App
Structure
How Angular app works?
"build": {
"builder": "@angular-devkit/build-angular:browser",
"options": {
"outputPath": "dist/HelloWorld",
"index": "src/index.html",
"main": "src/main.ts",
"polyfills": "src/polyfills.ts",
"tsConfig": "tsconfig.app.json",
"aot": false,
"assets": [
"src/favicon.ico",
"src/assets"
],
"styles": [
"src/styles.css"
],
"scripts": []
},angular.json
main.ts
app.module.ts
app.component.ts
app.component.html
index.html
ng serve command builds the app with entry point as specified in build object in angular.json
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module';
import { environment } from './environments/environment';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule).catch(err => console.error(err));angular.json
main.ts
app.module.ts
app.component.ts
app.component.html
index.html
Angular bootstraps the root module - AppModule
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
angular.json
main.ts
app.module.ts
app.component.ts
app.component.html
index.html
AppModule bootstraps the AppComponent to render the HTML
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'HelloWorld';
}
angular.json
main.ts
app.module.ts
app.component.ts
app.component.html
index.html
It renders the html tied with app-root selector
Welcome to {{title}}!angular.json
main.ts
app.module.ts
app.component.ts
app.component.html
index.html
It renders the html tied with app-root selector
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>HelloWorld</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
</head>
<body>
<app-root></app-root>
</body>
</html>
angular.json
main.ts
app.module.ts
app.component.ts
app.component.html
index.html
Injects the app-root html in index.html
Angular Architecture
* Module
* Component
* Service
* Pipes
Angular Architecture

Angular Architecture


* Open app.component.html from the angular app your created before.
* Replace existing html code with below:
* title is Typescript property exists in app.component.ts, that gets rendered with its value, when you put them within {{ }}.
* This is called String interpolation.
Welcome to {{title}}* If you are app is already running, you should be seeing "Welcome to HelloWorld" on your browser.. That's the magic of Angular dev server, that looks for file changes.
* Once the files are changes and saved, Angular builds and renders the app on brwoser.
ng serve -o
Tada..
Questions?
What next?
Learn other interesting topics in Angular:
Displaying data - https://angular.io/guide/template-syntax
Pipes - https://angular.io/guide/pipes
Forms - https://angular.io/guide/forms-overview
HttpClient - https://angular.io/guide/http
Routing & Navigation - https://angular.io/guide/router
ng thanks!
Hope the session was helpful to you to get started with Angular.