Intro to
GraphQL


We expect cooperation from all participants to help ensure a safe environment for everybody.
We treat everyone with respect, we refrain from using offensive language and imagery, and we encourage to report any derogatory or offensive behavior to a member of the JSLeague community.
We provide a fantastic environment for everyone to learn and share skills regardless of gender, gender identity and expression, age, sexual orientation, disability, physical appearance, body size, race, ethnicity, religion (or lack thereof), or technology choices.
We value your attendance and your participation in the JSLeague community and expect everyone to accord to the community Code of Conduct at all JSLeague workshops and other events.

Code of conduct
Sabin Marcu
Software Engineer at R/GA
Been working in web since '09
React Dev since 2015
React trainer @ JSLeague




Whoami

Overview
Intro to GraphQL

Intro to GraphQL
Agenda
Async Resolve Functions
Nested Queries
Usage with Prisma
RootQuery Entry Points
Bidirectional Relations
Circular References
Introduction
Language and Entities
REST-ful Routing
GraphQL Schemas
Root Queries
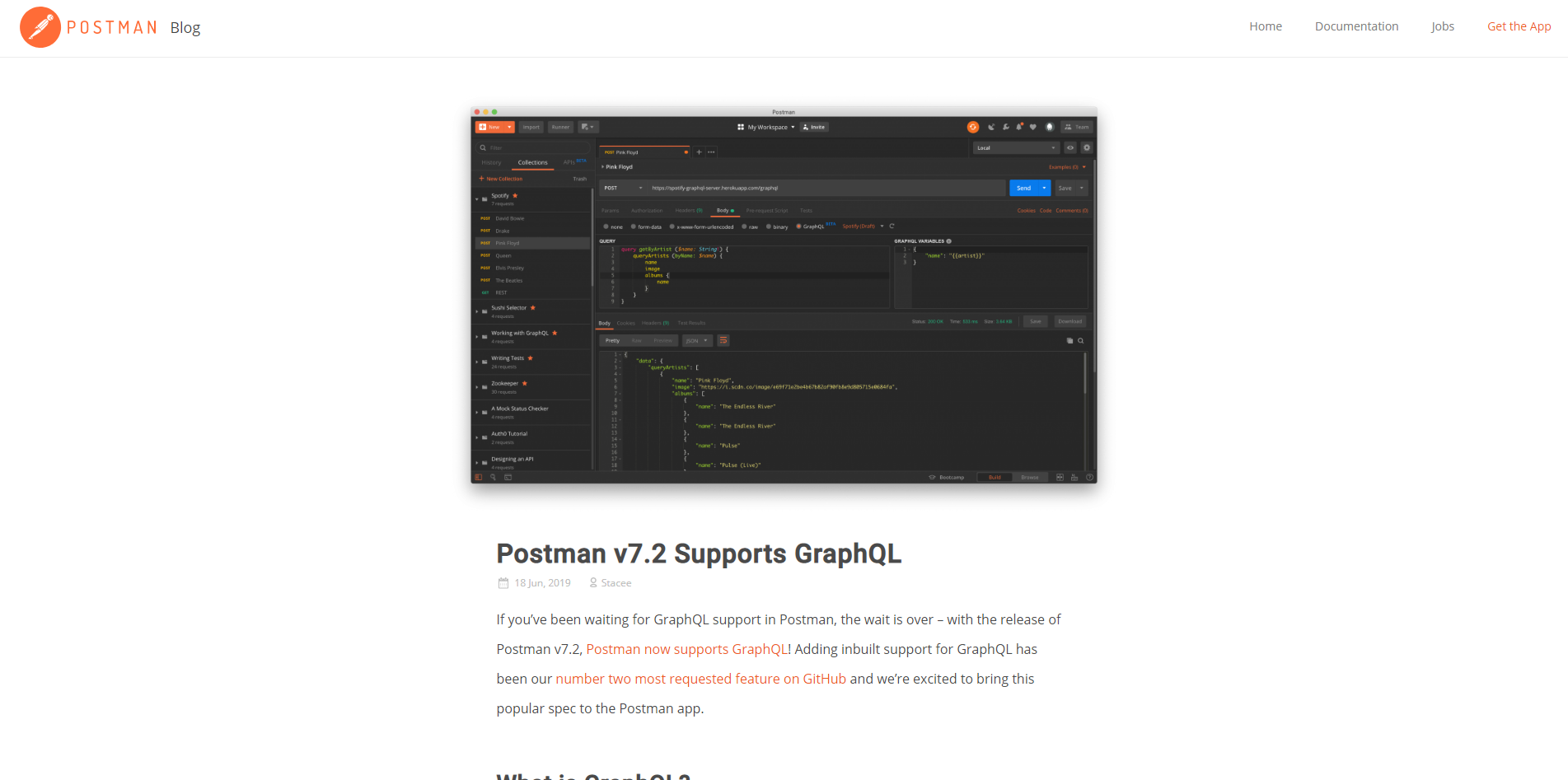
The GraphiQL Tool

Introduction
Intro to GraphQL

Intro to GraphQL
What is it?
a syntax that describes how to ask for data

Intro to GraphQL
It lets the client specify exactly what data it needs
It makes it easier to aggregate data from multiple sources
It uses a type system to describe data
Why?

Intro to GraphQL


Language and Entities
Intro to GraphQL

Intro to GraphQL
Type System
{
hero {
name
appearsIn
}
}{
"data": {
"hero": {
"name": "R2-D2",
"appearsIn": [
"NEWHOPE",
"EMPIRE",
"JEDI"
]
}
}
}Object types and fields

Intro to GraphQL
type Character {
name: String!
appearsIn: [Episode!]!
}
object type

fields

Intro to GraphQL
type Character {
name: String!
appearsIn: [Episode!]!
}String = scalar type, can't have sub-selections in the query
String! = non-nullable
[Episode!]! = non-nullable array of Episode objects

Intro to GraphQL
Arguments
type Starship {
id: ID!
name: String!
length(unit: LengthUnit = METER): Float
}
argument

Intro to GraphQL
3 root operations
type Query {
... query operations ...
}
type Mutation {
... mutation operations ...
}
type Subscription {
... subscription operations ...
}
Intro to GraphQL
type Query {
hero(episode: Episode): Character
droid(id: ID!): Droid
}query {
hero {
name
}
droid(id: "2000") {
name
}
}{
"data": {
"hero": {
"name": "R2-D2"
},
"droid": {
"name": "C-3PO"
}
}
}
Intro to GraphQL
Scalar types
- Int, Float, String, Boolean, ID
- custom: Date
- special: Enums
Entity types
type Character {
name: String!
appearsIn: [Episode!]!
}
Intro to GraphQL
Interfaces
interface Character {
id: ID!
name: String!
friends: [Character]
appearsIn: [Episode]!
}type Human implements Character {
id: ID!
name: String!
friends: [Character]
appearsIn: [Episode]!
starships: [Starship]
totalCredits: Int
}
type Droid implements Character {
id: ID!
name: String!
friends: [Character]
appearsIn: [Episode]!
primaryFunction: String
}
Intro to GraphQL
Union types
union SearchResult = Human | Droid | Starship{
search(text: "an") {
__typename
... on Human {
name
height
}
... on Droid {
name
primaryFunction
}
... on Starship {
name
length
}
}
}{
"data": {
"search": [
{
"__typename": "Human",
"name": "Han Solo",
"height": 1.8
},
{
"__typename": "Human",
"name": "Leia Organa",
"height": 1.5
},
{
"__typename": "Starship",
"name": "TIE Advanced x1",
"length": 9.2
}
]
}
}
Intro to GraphQL
Input types
input ReviewInput {
stars: Int!
commentary: String
}mutation CreateReviewForEpisode($ep: Episode!, $review: ReviewInput!) {
createReview(episode: $ep, review: $review) {
stars
commentary
}
}{
"data": {
"createReview": {
"stars": 5,
"commentary": "This is a great movie!"
}
}
}
Q&A
JavaScript Beyond the Basics
Thank you!
