Intro to
Web Components


We expect cooperation from all participants to help ensure a safe environment for everybody.
We treat everyone with respect, we refrain from using offensive language and imagery, and we encourage to report any derogatory or offensive behavior to a member of the JSLeague community.
We provide a fantastic environment for everyone to learn and share skills regardless of gender, gender identity and expression, age, sexual orientation, disability, physical appearance, body size, race, ethnicity, religion (or lack thereof), or technology choices.
We value your attendance and your participation in the JSLeague community and expect everyone to accord to the community Code of Conduct at all JSLeague workshops and other events.

Code of conduct

Whoami
Alexandru Albu
Trainer @JSLeague

frontend developer @10yo
design: photoshop, illustrator
development: javascript. python, sql, mongo
devops: docker
and gaming and basketball

Overview
Intro to Web Components

Intro to Web Components
Agenda
What are Web Components?
Hello, Web Component!
Frameworks
Why use them?
Micro frontends
A 2021 Web Component

What are Web Components?
Intro to Web Components

Intro to Web Components
Web components are a set of web platform APIs that allow you to create new custom, reusable, encapsulated HTML tags to use in web pages and web apps.
webcomponents.org

Intro to Web Components
Enhanced Custom
HTML Elements

Intro to Web Components
Custom Elements
Shadow DOM
ES Modules
HTML Template

Hello, Web Component!
Intro to Web Components

Intro to Web Components
EXERCISE : STEP 0


Frameworks
Intro to Web Components

Intro to Web Components
Lit

Intro to Web Components
Angular Elements
React Stencil

Why use them?
Intro to Web Components

Intro to Web Components


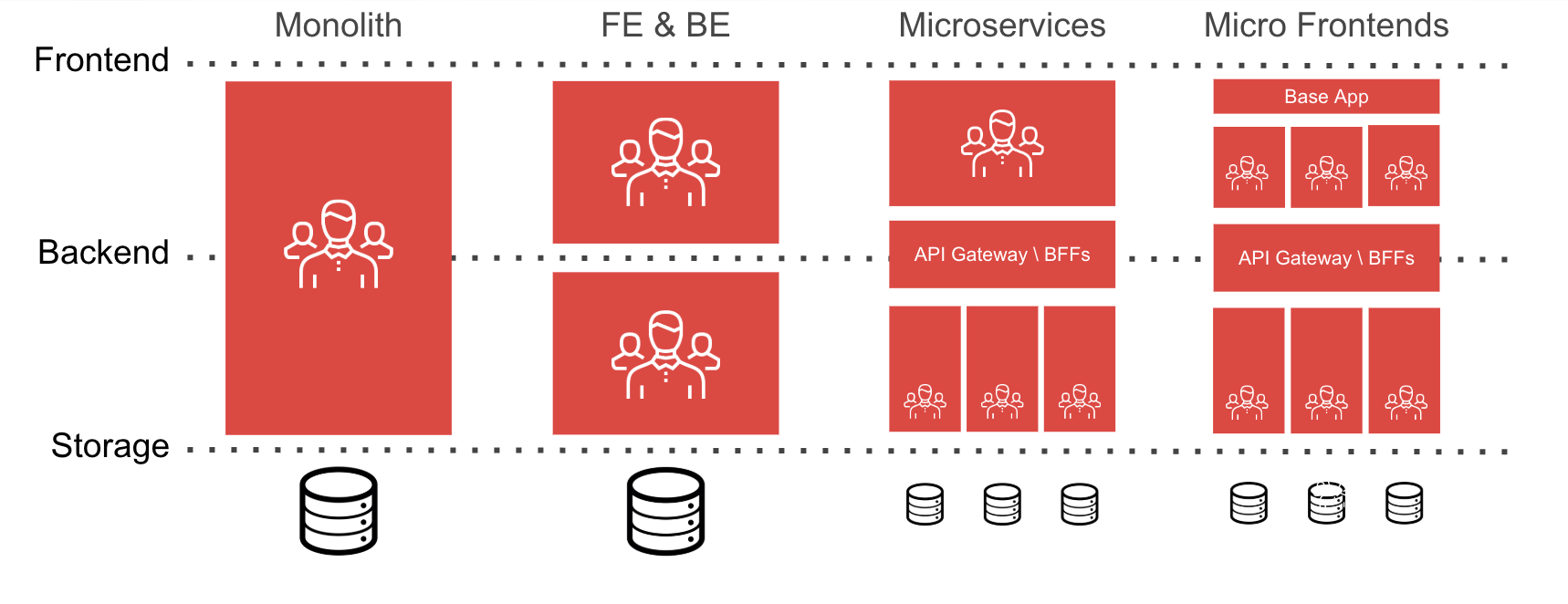
Micro Frontends
Intro to Web Components

Intro to Web Components


Intro to Web Components


A 2021 Web Component
Intro to Web Components

Intro to Web Components
EXERCISE : ALL THE STEPS!!!


Q&A
Intro to Web Components
Thank you!
